Vijftien webdesign trends voor 2015
Alles wat de gebruiker ervaart, hoort bij het ontwerp. Van logo tot laadsnelheid. Van navigatie tot foutmelding. Deze lijst biedt daarom een brede, holistische kijk op de webdesign trends voor 2015.
Ging het web in 2014 als een opstandige puber ‘eindelijk los‘; in 2015 zien we hoe webdesign volwassen wordt. Als discipline is webdesign voor veel organisaties inmiddels van strategisch belang. Het krijgt dan ook steeds vaker de aandacht die het verdient in de boardroom. Met de komst van steeds meer apparaten en een haast oneindige variatie aan schermgroottes zit het web bovendien in een stroomversnelling.
Webdesigners kunnen in 2015 niet anders dan het hoge tempo waarin het web verandert omarmen. Dit vergt van webdesigners dat ze agile leren te werken en zich bekwamen in toekomstbestendig design.
Dit zijn de vijftien trends die wij er voor 2015 uitlichten.
1) Hero background images en video’s
Sinds een aantal jaren zien we op veel websites zogenaamde carrousels. Meerdere afbeeldingen die in een soort diashow afspelen.
Deze carrousels leken een goed idee, want ze maakten het mogelijk om meer gebruik te maken van de beperkte ruimte op de homepage.
Maar in de praktijk werken ze niet. Bezoekers vinden ze verwarrend en de doorklik ratio’s van elke afbeelding na de eerste zijn beroerd.
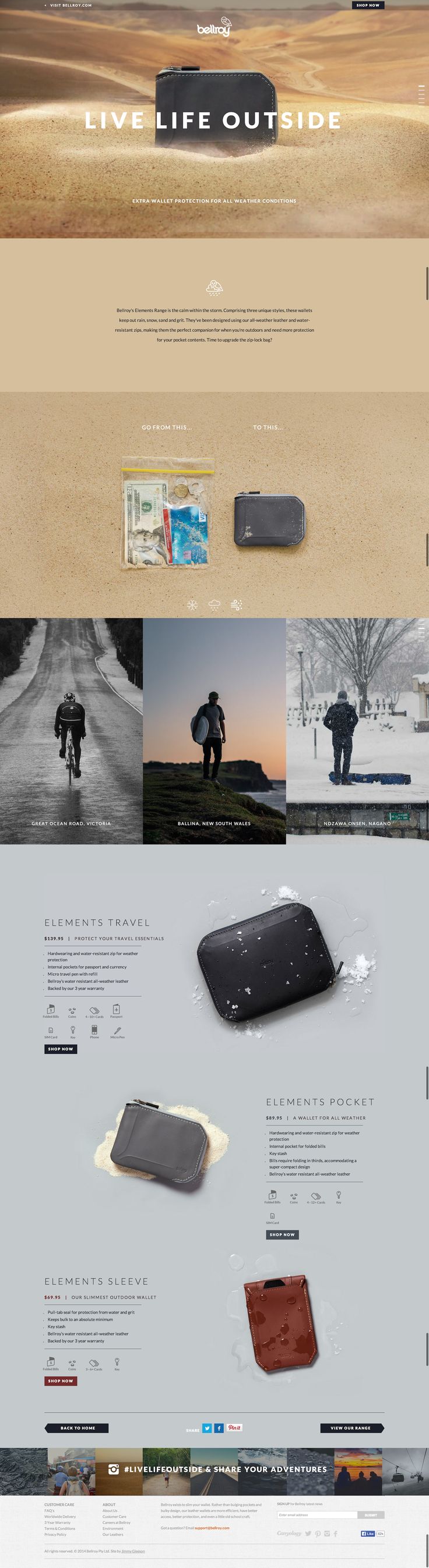
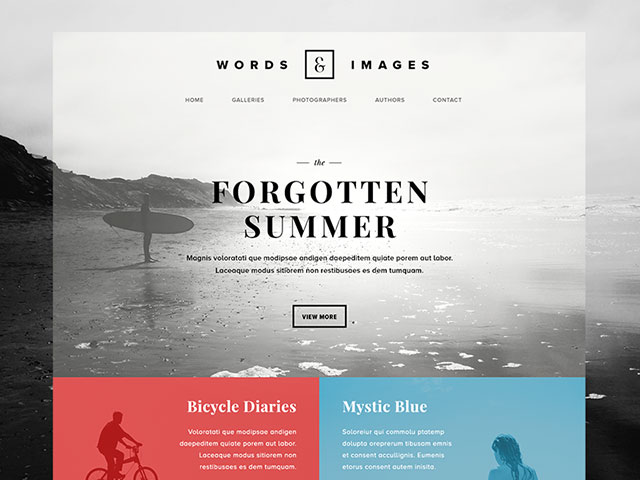
De laatste tijd zien we dat veel websites zijn afgestapt van de carrousel en daarvoor in de plaats werken met grote afbeeldingen bovenaan de pagina.
Deze zogenaamde ‘hero images’ geven een sterke visuele impact, zetten de toon van de website en zorgen gelijk voor focus in plaats van verwarring.

In 2015 zullen we deze trend zien doorzetten en daarbij zullen we ook steeds vaker zien dat designers grote video’s of zelfs animated gifs in de achtergrond gaan afspelen.
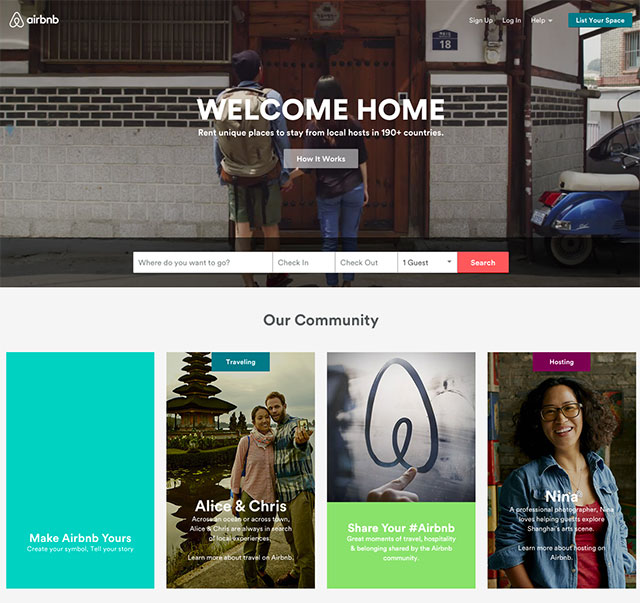
Een website die heel fraai gebruik maakt van video-achtergronden is Airbnb.
Lees ter inspiratie ook ons eerdere artikel acht waardevolle lessen uit de rebranding van Airbnb.
2) Material design

In 2014 nam flat design een grote vlucht. Bijna elke nieuwe site die het afgelopen jaar online ging, was in meer of mindere mate ‘flat’.
Je kon natuurlijk wachten op een vervolg. En die kwam er uit onverwachte hoek: Google.
De zoekgigant introduceerde een nieuwe ontwerpfilosofie die voortborduurt op het succes van flat design: ‘material design’
Bij material design ontstaat er weer diepte en gelaagdheid in het beeld. Maar, material design is geen herleving van het skeuomorfisme. Het is eerder een verdere evolutie van flat design.
Een nadeel van flat design is namelijk dat de hiërarchie en onderlinge verhouding van de diverse elementen op een pagina vaak niet direct duidelijk is voor de bezoeker.
Door het gebruik van diepte, gelaagdheid en structuur zijn ontwerpers met material design beter in staat om bezoekers bij de hand te nemen en de weg te wijzen naar hetgene voor hen van belang is.
Ook gebruikt material design subtiele animaties die de bezoeker op een intuïtieve manier feedback geven op zijn of haar handelingen.
Bij trend acht gaan we dieper in op animatie.
3) Grens tussen web en apps vervaagt
Met de verdere ontwikkeling van moderne webbrowsers en ontwikkelingen als material design voor het web, krijgen webdesigners steeds meer mogelijkheden om de gebruikerservaring van apps naar het web te brengen.
We zullen in 2015 dan ook vaker websites zien die aanvoelen als apps. Snelheid en subtiele microanimaties spelen daarbij een rol.
Hoe dat eruit kan zien toont een spreker van Google in de video hieronder. (Als de tijdcode link niet werkt, het fragment loopt van 54:10 tot 59:30).
Het mobiele web zal hierdoor een flinke impuls krijgen. Want de ontwikkeling van het mobiele web werd de laatste jaren afgeremd door de vaak slechte gebruikerservaring op smartphones van veel websites.
Mede daardoor hebben veel smartphonegebruikers een voorkeur voor apps.
Maar aangezien mensen hun smartphone steeds meer gebruiken om te zoeken in zoekmachines en linkjes te volgen via social media, komen ze vaker op websites uit.
Wanneer die websites een gebruikerservaring bieden die gelijkwaardig is aan die van een app, geven mensen doorgaans de voorkeur aan de website. Die hoeven ze niet te dowloaden en installeren.
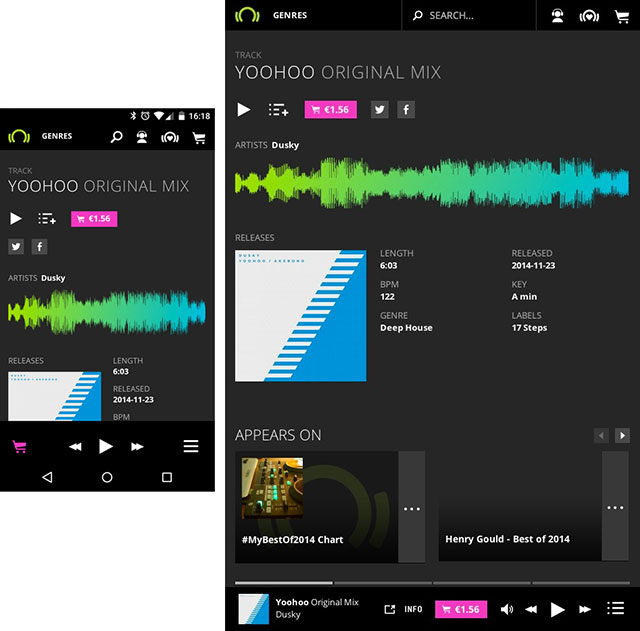
Beatport Pro, een online muziekwinkel voor professionele DJ’s, zag het niet zitten om een IOS app te maken. Met name vanwege de concurrentie met iTunes en de commissie van 30 procent die je dan moet afdragen aan Apple. Maar ook omdat ze graag een platformonafhankelijke, uniforme mobiele gebruikerservaring wilden bieden.

Een responsive website lag daarom voor de hand. Maar Beatport Pro wilde hun grotendeels mobiele klanten ook graag de gebruikerservaring van een app bieden. Dankzij de mogelijkheden van moderne browsers, is dat ze erg goed gelukt.
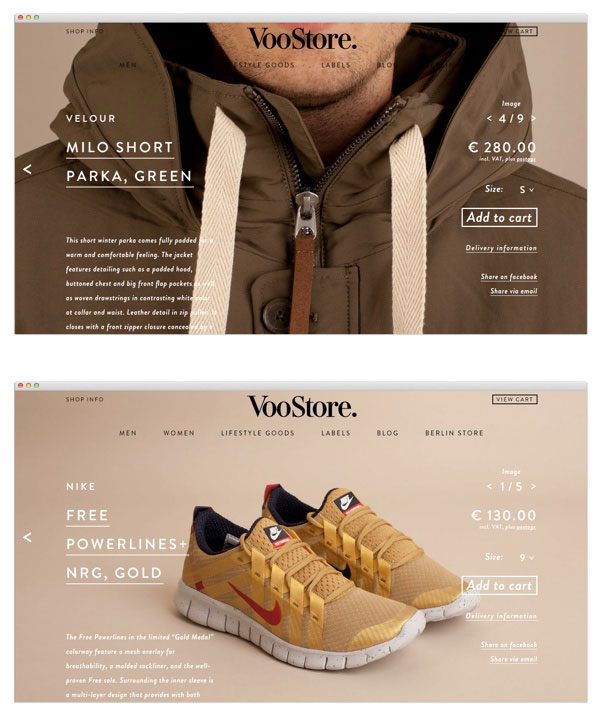
4) Rijke typografie

De no-nonsense aanpak van de laatste jaren heeft ervoor gezorgd dat het web op het gebied van typografie steeds meer een eenheidsworst werd. En vanuit de gebruiksvriendelijkheid viel daar ook veel voor te zeggen.
Maar voor bedrijven en merken is het ook zaak zich te onderscheiden. Om een eigen gezicht te tonen. Een van de middelen die ontwerpers daarvoor kunnen gebruiken is typografie.
En dankzij moderne browsers en fonts die speciaal zijn ontwikkeld voor het web, de zogenaamde web fonts, krijgen ontwerpers weer de beschikking over haast oneindige typografische mogelijkheden.

We zullen in 2015 dan ook veel vaker zien dat websites gebruik gaan maken van prachtige typografie.
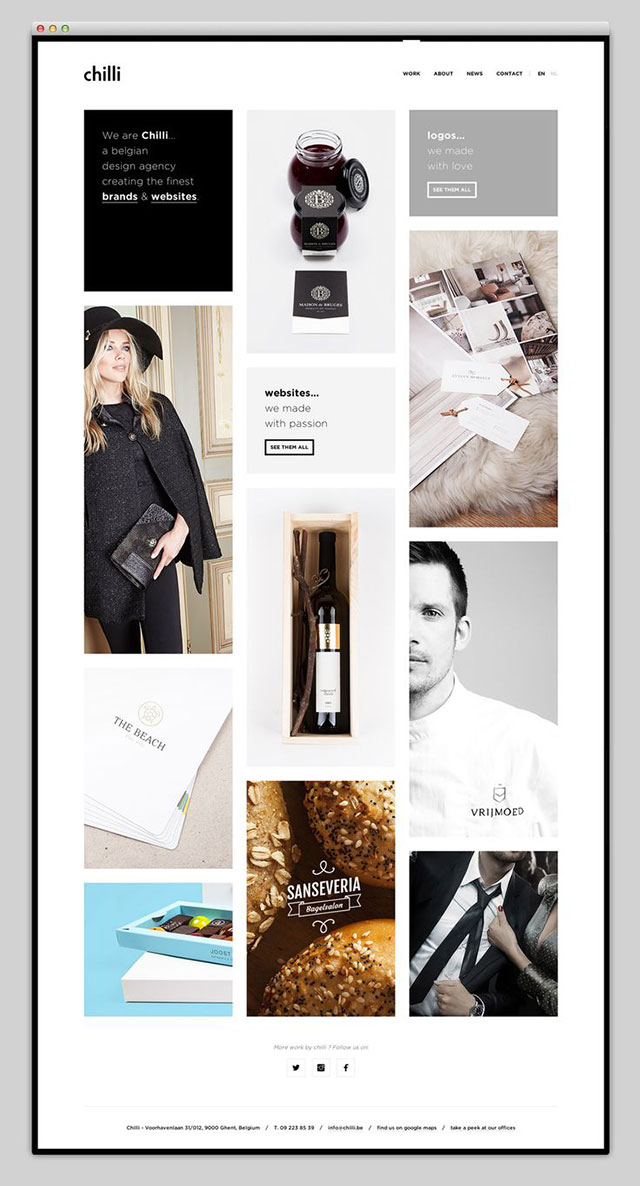
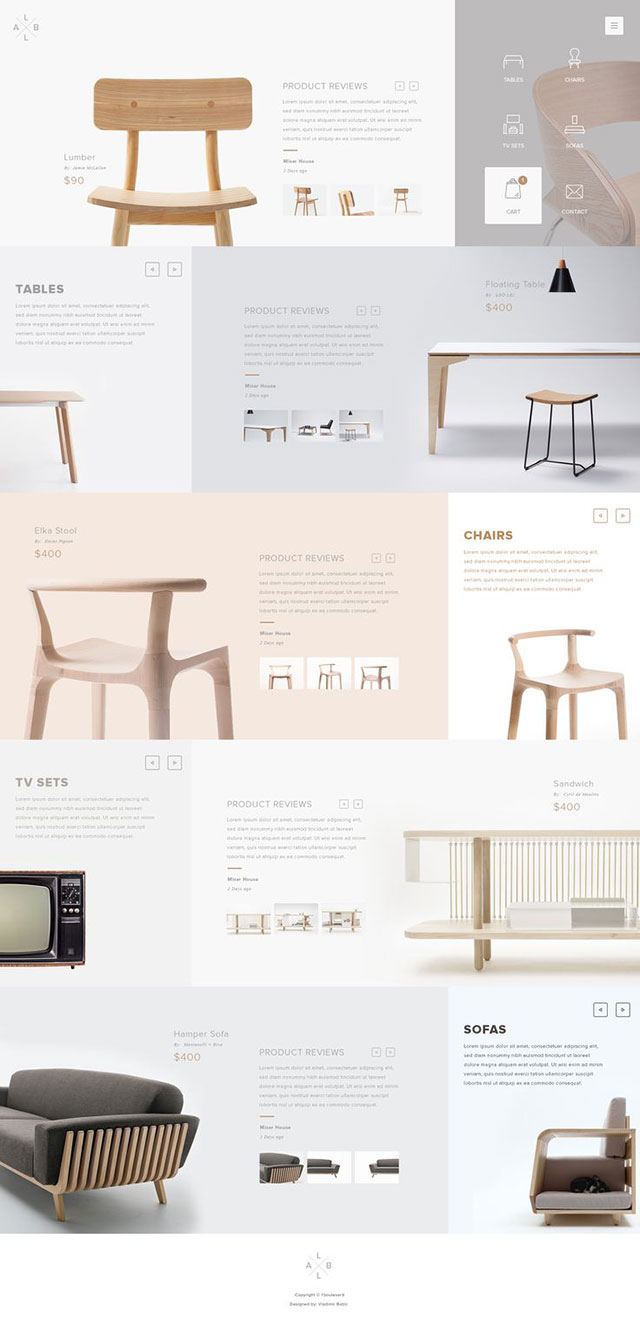
5) Witruimte
Als je iets wilt laten opvallen, kun je het groter maken. Maar je kunt ook de ruimte eromheen groter maken. Ontwerpers noemen deze lege ruimte ook wel witruimte.
Zeker op kleine, mobiele schermpjes wordt een ontwerp al snel volgepropt en is het gebruik van voldoende witruimte aan te raden.


In 2015 zullen we zien dat steeds meer webdesigners witruimte gaan gebruiken om de (mobiele) ervaring rustiger te maken en de nadruk te leggen op datgene dat echt van belang is voor de bezoeker.
6) Worden het spoken of hagedissen?
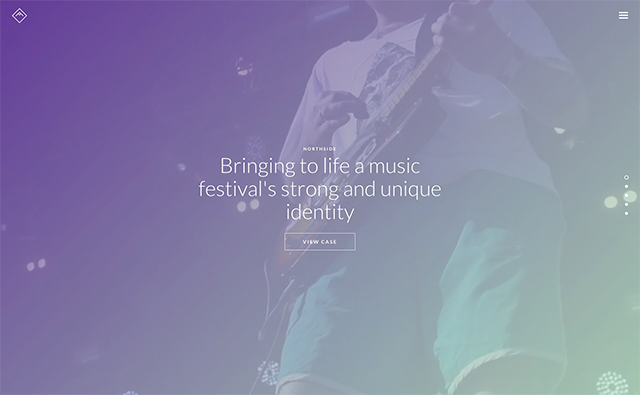
Onmiskenbaar een trend van de laatste tijd die in 2015 groter zal worden is die van de zogenaamde ‘ghost buttons’, oftewel ‘spookknoppen’.

Deze ontwerpvorm komt voort uit de afkeer die veel ontwerpers hebben gekregen van het door conversiespecialisten gestuurde design van ‘call-to-action’ knoppen.
Uit de psychologie blijkt dat mensen heel primair reageren op calls-to-action. We zouden eigenlijk hersenloze, angstige reptielen zijn. De beslissing om op een call-to-action button te klikken nemen we volgens die theorie grotendeels onbewust, gestuurd door ons oerbrein, net als een hagedis.
Als iets beweegt, kleurrijk of contrastrijk is, wekt het de interesse en nieuwsgierigheid van ons oerbrein. Gewapend met deze kennis zijn de call-to-action buttons de laatste jaren steeds schreeuweriger geworden.
Ghost buttons zijn hierop een tegenreactie van ontwerpers die belang hechten aan een esthetisch verantwoord ontwerp. De knoppen zijn bescheidener. De gedachte is dat mensen helemaal geen hagedissen zijn en donders goed snappen wat de bedoeling van zo’n knop is.
Wie hebben er gelijk? De marketeers, of de designers? Er is maar één manier om daar achter te komen: testen. A/B-test je ghost buttons tegen je hagedis buttons en volg de data.
7) Animated story-telling
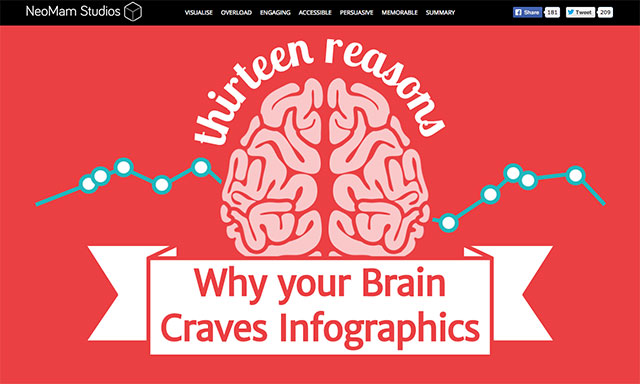
Een doorontwikkeling van de sinds enkele jaren zo succesvolle infographic is animated story-telling. Dit zijn geanimeerde infographics die onderdeel uitmaken van een webpagina.
Het zijn als het ware interactieve explainer video’s helemaal gemaakt in css en html.

We hopen hier veel meer van te zien in 2015.
8) Micro interactions
Animatie in webdesign heeft zich ontwikkeld van draaiende 3D logo’s in de jaren negentig tot een functionele ondersteuning van de gebruikerservaring.
Bezoekers van websites krijgen in 2015 steeds vaker subtiele animaties te zien die hinten op een eventuele volgende stap of een bevestiging geven van een ondernomen actie.
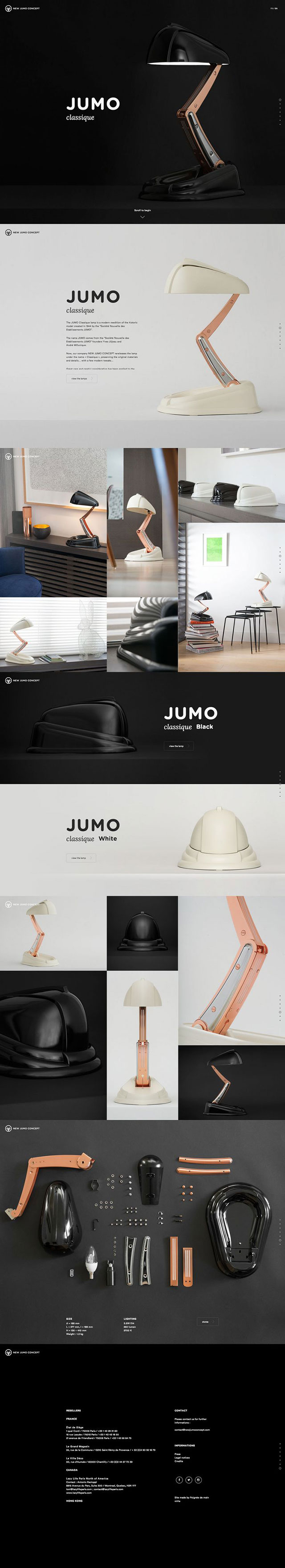
Een prachtig voorbeeld van deze trend en een aantal andere trends, zoals hero images, is de website van Jumo Classique.
Dankzij fraaie, vloeiende animaties ziet een gebruiker van een website goed wat er gebeurt, zodat de flow van de taak die hij of zij wil uitvoeren als vanzelfsprekend verloopt.
Ook kan animatie de bezoeker functionele feedback geven over bepaalde handelingen. Dit werkt intuïtief, zodat een bezoeker minder hoeft te zoeken en na te denken wanneer hij of zij een fout maakt bij het invullen van een formulier.
Hieronder een paar interactieve voorbeelden van micro interactions met Codepen.
See the Pen Animated rounded border on hover by Krz Szzz (@ccrch) on CodePen.
See the Pen Morphing play/stop button by Brad Daily (@bradleyboy) on CodePen.
See the Pen Material Papersheet Morphing by Mattia Astorino (@MattiaAstorino) on CodePen.
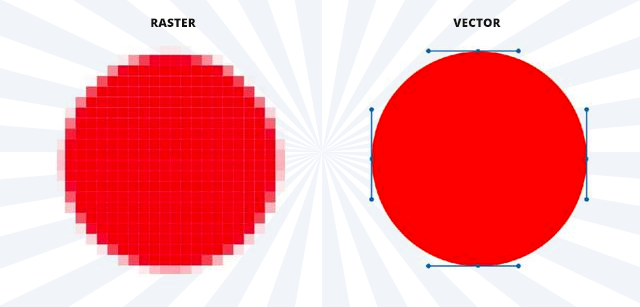
9) SVG’s vervangen png’s en jpg’s

Steeds meer smartphones, tablets en laptops hebben een retina scherm. Daarop worden afbeeldingen met een hoge resolutie haarscherp getoond. Helaas geldt het omgekeerde voor afbeeldingen met een lage resolutie. Die zien er juist onscherp uit.
Dat is met name een probleem bij logo’s en iconen. Die kunnen er op een retinascherm heel rafelig uitzien.
Gelukkig beschikken we over een techniek waarmee we schaalbare vectorgebaseerde logo’s en iconen in websites kunnen opnemen: SVG (scalable vector graphics).
Moderne browsers ondersteunen het gebruik van SVG’s. Dat komt zeker bij responsive web design goed van pas. Want dankzij SVG’s kunnen we afbeeldingen haarscherp weergeven op alle denkbare resoluties.
We zie ook dat SVG’s de plaats innemen van icon fonts, omdat SVG’s in elke browser hetzelfde renderen. Dit in tegenstelling tot icon fonts die in verschillende browsers verschillend renderen.
In 2015 zullen afbeeldingen daarom steeds vaker SVG’s zijn. Die zijn ‘licht’, waardoor ze snel laden, en schaalbaar, waardoor ze ook op hoge resoluties haarscherp blijven.
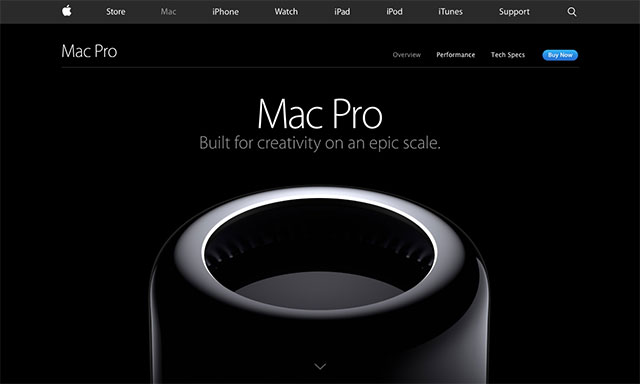
10) Snelheid
Performance, snelheid, is een groot onderdeel van de totale gebruikerservaring. Een webpagina kan nog zo mooi zijn, als hij traag laadt haakt de bezoeker snel af.
In november 2014 deed Mediaweb een onderzoek naar de snelheid van de 200 grootste bedrijven van Nederland en de 75 bij de DDA aangesloten internetbureaus.
Dat was schrikken. Duidelijk is dat veel webdesigners nauwelijks bezig zijn met de performance van hun designs als het om snelheid gaat.
Onder het motto ‘practice what you preach’ hebben wij met behulp van Google PageSpeed Insights onze website wel heel erg snel gemaakt. Hoe we dat hebben gedaan kun je lezen in onze case study ‘Zin en Onzin van Google PageSpeed‘.
Nu Google snelheid en geschiktheid voor smartphones in 2015 als ranking signal gaat zien, verwachten wij dat snelheid veel meer aandacht zal gaan krijgen van zowel opdrachtgevers als developers.
De video hieronder van Hubspot bespreekt het nieuwe mobile-friendly label van Google en de impact die het kan hebben op de vindbaarheid in Google.
Tip: bepaal voor het webdesign een ‘snelheidsbudget‘. Dat wil zeggen dat je het design toetst aan bepaalde restricties om de snelheid te optimaliseren. Denk daarbij aan de omvang van CSS en JavaScript code, afbeeldingen, aantal server calls, etcetera.
11) De mens centraal

Een trend waar wij blij van worden is die van de vermenselijking in webdesign. Bedrijven begrijpen steeds beter dat het in hun eigen belang is om de klant, de gebruiker op de eerste plaats te zetten wanneer ze een website bouwen.
We zien het steeds meer in de content die dienstbaar is aan de gebruiker. Die is namelijk niet in de eerste plaats geïnteresseerd in wie je bent, maar wel in wat hij of zij aan je heeft.
En we zien het ook steeds meer in empathisch, menselijk design. Ontwerpers kiezen voor ambachtelijk, rustiek en menselijke imperfecties.
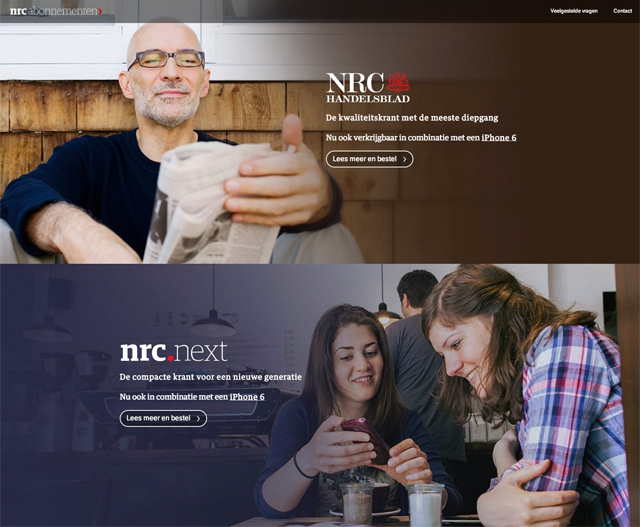
Stockfoto’s met breed glimlachende mooie mensen maken plaats voor meer reportage-achtige fotografie van echte mensen in echte situaties.
12) Frictieloze formulieren
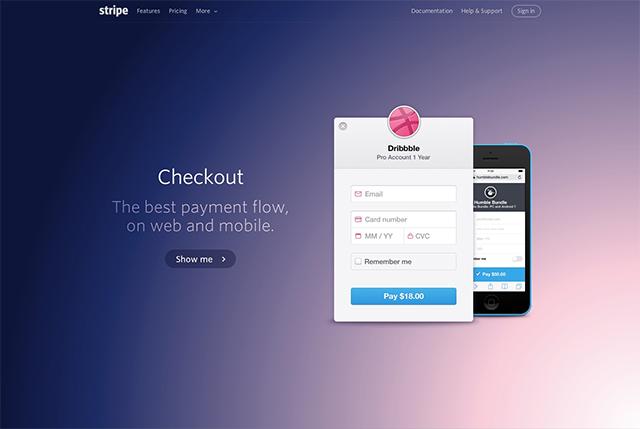
Formulieren zijn vaak onnodig ingewikkeld. Zeker op smartphones en tablets. Een trend die we gelukkig zien is die van frictieloze formulieren.
Dat zijn formulieren die het aantal handelingen die een gebruiker moet verrichten om de noodzakelijke informatie te geven tot een minimum beperken.
Frictieloze formulieren maken op apparaten met aanraakschermen optimaal gebruik van de verschillende ‘toetsenborden’. Zo verschijnt als een veld uitsluitend numerieke data nodig heeft, het numerieke toetsenbord. Dat maakt het invullen een stuk sneller en eenvoudiger.
Iemand die zich enorm heeft verdiept in het frictieloos maken van formulieren op smartphones is Luke Wroblewski. In de video hieronder laat hij zien hoe je formulieren kunt maken die mobiele gebruikers makkelijker en dus sneller kunnen invullen:
Een ander voorbeeld is Google reCaptcha, dat het probleem oplost dat de anti-spambeveiliging van veel formulieren ook een groot struikelblok is voor veel mensen.
13) Modulaire content
Responsive design vraag ook om responsive content. We zien daarom dat de content voor websites anders wordt gestructureerd.
We denken niet meer in pagina’s, maar in samenhangende content. Als het ware losse content modules die toegankelijk zijn via een content api.
Ook heel handig om onderdelen van de content elders opnieuw te gebruiken. Zo kan een citaat uit een blogpost makkelijk dienen als meme voor Facebook, Twitter of Instagram. Op die manier is dezelfde content ineens geschikt om te delen via social media.
14) Hyper-minimalisme

Wearables, zoals smartwatches, hebben een ‘air‘ van innovatie en vooruitgang. Ze zijn alleen daarom al ‘cool‘.
De strikte beperkingen die deze super kleine schermpjes aan designers opleggen, zullen leiden tot hyper-minimalistische ontwerpoplossingen. En die zullen weer inspiratie bieden voor trendsettende webdesigners.
Deze trend vindt bovendien een vruchtbare voedingsbodem in een diepere trend van ‘do it yourself‘ (DIY) design. Een afkeer van alle overgeproduceerde, gelikte reclame-uitingen die niemand meer vertrouwt. Voorbeelden daarvan zien we veel in de fotografie- en videokunst.
Eigenlijk is dit hyper-minimalisme een logisch vervolg op de minimalistische designs voor smartphones. Die sloeg vervolgens over op desktop designs. Of dat nou zo’n goede ontwikkeling is? Daarover meer in trend 15.
15) Less is niet altijd more

In de meeste lijstjes met trends voor 2015 staat ‘Less is more‘. En dat onderschrijven wij in bijna alle gevallen van harte. Zeker voor smartphones.
Maar less is niet altijd more. Je kunt er ook in doorslaan. Zo zien we veel websites waar het menu ook op grotere schermen verborgen zit achter een ‘hamburger‘.
Daarom pleiten we als laatste een anti-trend: less is niet altijd more.
Met andere woorden: sla niet door in minimalistisch design voor de desktop. Bied desktop gebruikers, nog steeds een significant percentage van je bezoekers, ook een optimale ervaring.
Een techniek die daarvoor geschikt is, is progessive enhancement. Met deze methode biedt een website de bezoeker een rijkere ervaring naarmate de snelheid, schermgrootte en technologie dat toelaten
Nog meer trends voor 2015
Dit artikel is het vierde uit een serie van vijf over trends voor 2015 die van belang zijn voor online marketeers en entrepreneurs. Eerder verschenen al Vijftien e=commerce trends voor 2015: Go Big, Go Niche, or Go Home!, Vijftien online marketing trends voor 2015, Vijftien mobiele trends voor 2015 en Vijftien social media trends voor 2015.
Afbeelding: Rawpixel / Shutterstock.com
Gerelateerde eGuide case
Deel dit bericht
Plaats een reactie
Uw e-mailadres wordt niet op de site getoond











4 Reacties
Aldo Wink
Echt een geweldig mooie blog Eric. Dank voor het delen van deze prachtige inzichten.
Eric van Hall
Bedankt voor je mooie compliment Aldo!
Marcel Broek
Beste Eric,
Geweldige inzichten en toelichtingen op de komende trends. Bedankt voor het delen!
Eric van Hall
Marcel, bedankt voor je aardige woorden.