Achttien mobiele afknappers
Surf je weleens over het mobiele web op je smartphone? Frusterend hè? Verreweg de meeste websites presteren belabberd op kleine schermpjes.
Niet zo gek, want voor de meeste bedrijven zijn de ontwikkelingen op het gebied van webdesign bijna niet meer bij te houden. Die gaan zo snel! En al helemaal als het om mobiel internet gaat.
Sinds de introductie van de iPhone in 2007 is de online beleving van de meeste mensen in een stroomversnelling gekomen. Apps, mobiele sites, responsive webdesign… Hou het allemaal maar eens bij. Om nog niet te spreken van tablets, phablets, wearables…
Maar consumenten hebben het mobiele internet massaal omarmd. De recordwinst van Apple het laatste kwartaal van 2014 door de verkoop van ruim 74 miljoen iPhones spreekt boekdelen.
Mensen spenderen inmiddels al meer tijd op hun smartphone dan dat ze TV kijken. Een prettige mobiele gebruikerservaring bieden is vandaag dan ook voor elke zichzelf respecterende organisatie keiharde noodzaak.
Wil je dat de mobiele gebruikerservaring van de bezoekers van de website van jouw organisatie aan de hoge verwachtingen van de hedendaagse gebruiker voldoet? Voorkom dan zoveel mogelijk de volgende achttien mobiele afknappers.
Disclaimer
Maar, voordat ik met afknapper één begin, even een ‘disclaimer’: de voorbeelden die ik laat zien in dit artikel zijn precies dat: voorbeelden. Ik kom ze regelmatig tegen bij tal van bedrijven en organisaties.
Het is dus zeker niet mijn bedoeling om bedrijven in verlegenheid te brengen. Maar voorbeelden spreken nu eenmaal aan. En voor veel lezers zullen ze ongetwijfeld herkenbaar zijn.
Dus, als jouw organisatie in de voorbeelden voorkomt, trek het je niet te persoonlijk aan. Helaas is de realiteit momenteel dat zo’n 80 procent van de organisaties hetzelfde doen en vooral laten.
Vier criteria Google ‘Voor mobiel’ label
Laten we beginnen met de vier criteria die Google hanteert voor het toekennen van het label ‘Voor mobiel’. Want dat zijn gelijk de belangrijkste redenen waarom bezoekers op smartphones afhaken.
Bovendien levert het voldoen aan deze vier criteria het felbegeerde ‘Voor mobiel’ label op. En dat betekent dat zoekers bij Google kunnen zien dat je site geschikt is voor smartphones. Wat weer resulteert in meer doorkliks vanuit de zoekresultaten. Bijkomend voordeel is dat je site straks ook beter scoort in de mobiele zoekresultaten.
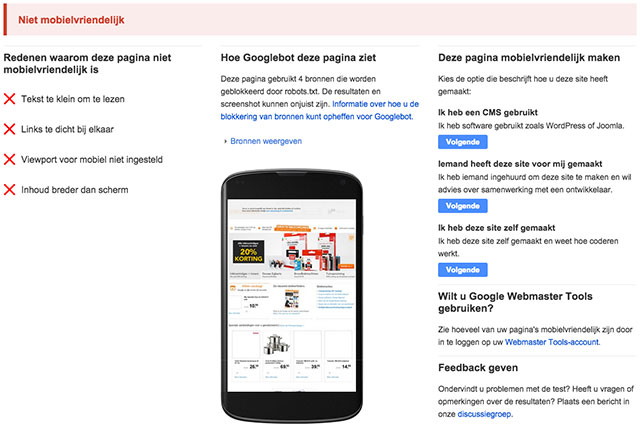
Een website die op alle vier de criteria voor de mobielvriendelijk test van Google zakt is die van Blokker:

1) De pagina past niet op het scherm
De smartphone toont de webpagina maar ten dele. Om de hele pagina te zien, moet je horizontaal scrollen.
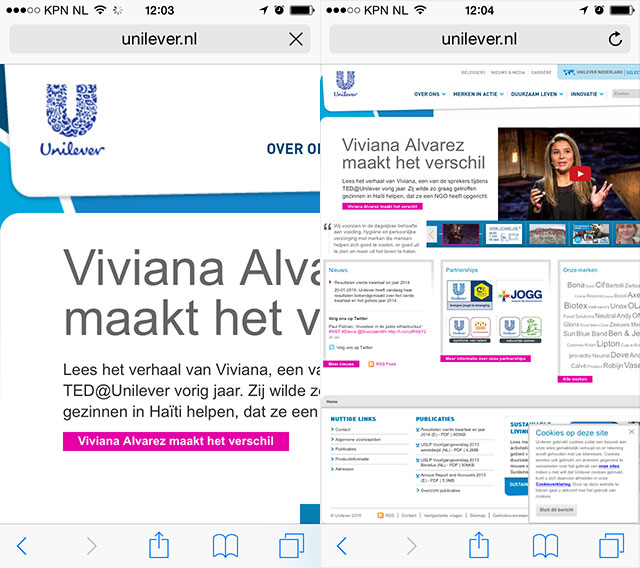
De corporate website van Unilever opent op een smartphone met alleen de linkerbovenhoek in beeld. Door met duim en wijsvinger in te zoomen, krijg je de hele pagina in beeld. Maar die is dan niet meer leesbaar.

Verticaal scrollen is geen probleem op een smartphone. Het is onvermijdelijk en gebruikers vinden het prima. Horizontaal scrollen, daarentegen, vinden gebruikers bijzonder irritant. Met name om tekst te lezen. Het horizontaal heen en weer scrollen om tekst te kunnen lezen zullen alleen bijzonder gemotiveerde bezoekers doen.
Horizontaal ‘swipen’ om bijvoorbeeld foto’s één voor één te bekijken is daarentegen wel weer acceptabel voor de meeste mobiele gebruikers.
Google constateert het en daarmee krijgt de webpagina niet het label ‘Voor mobiel’.
Oplossing: Zorg dat bezoekers nooit horizontaal moeten scrollen. Zeker niet om teksten te kunnen lezen.
2) De tekst is niet te lezen zonder zoomen
De pagina opent zich op de smartphone en het blijkt de complete desktopversie te zijn, maar dan in het kleine schermpje gepropt. Als consequentie zijn de teksten veel te klein om met het blote oog te lezen. De bezoeker moet met duim en wijsvinger inzoomen om te kunnen lezen.
Tomtom neemt het begrip ‘kleine lettertjes‘ wel heel letterlijk in hun privacyverklaring, althans op een smartphone:

Google constateert het en daarmee krijgt de webpagina niet het label ‘Voor mobiel’.
Oplossing: Zorg dat het font op alle schermen en resoluties goed leesbaar blijft.
3) Linkjes te klein voor aanraakbediening
De linkjes in de navigatie van de website staan te dicht bij elkaar en zijn te klein om ze afzonderlijk met een vinger of duim te selecteren. Het gevolg is dat bezoekers vaak de verkeerde links aanraken, of meerdere tegelijkertijd. De navigatie is daardoor lastig voor gebruikers van smartphones.
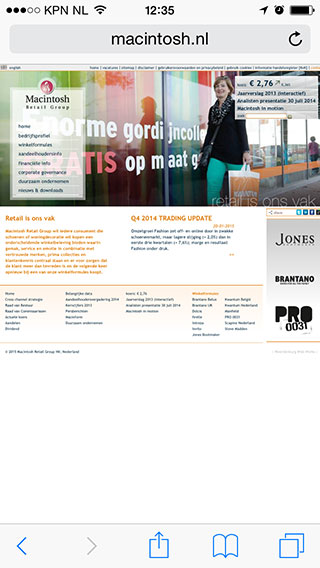
De corporate homepage van Macintosch Retail Group maakt het wat dat betreft wel bont:

Google constateert het en daarmee krijgt de webpagina niet het label ‘Voor mobiel’.
Oplossing: Zorg dat linkjes altijd voldoende ruimte (tenminste 44 pixels) hebben om met een vinger aan te kunnen klikken.
4) De pagina gebruikt Flash
Flash websites werken niet op iOS en de meeste Android apparaten. We zien gelukkig steeds minder websites die gebruik maken van Flash. Als jouw website nog wel gebruik maakt van Flash is het echt de hoogste tijd om dit aan te passen. Met HTML5 kan zo’n beetje alles wat met Flash kan en het werkt wel op smartphones.
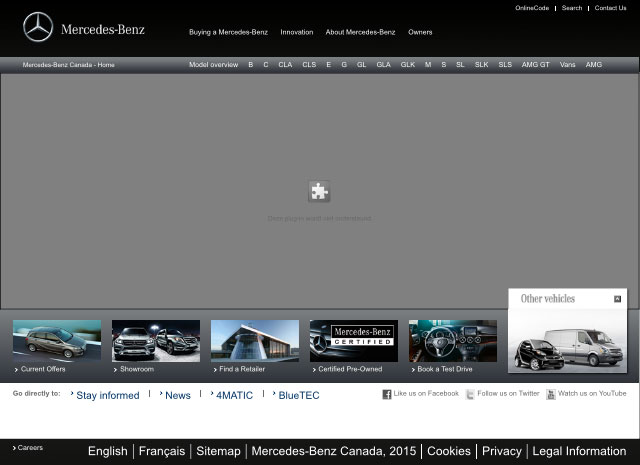
Een voorbeeld van volstrekt onnodig gebruik van Flash dat ten koste gaat van de mobiele ervaring is deze website van Mercedes Benz.

Oplossing: gebruik geen Flash of een andere technologie die niet gebruikelijk is op smartphones.
Dit is slechts de basis
Maar de vier criteria die Google hanteert voor het ‘Voor mobiel’ label zijn slechts de basis. Voor een echt goede mobiele ervaring kun je beter ook de volgende afknappers voorkomen.
5) ‘Mobiele’ website linkt door naar niet mobiele pagina’s
Dat gaat lekker. Via een zoekresultaat in Google kom je met je smartphone terecht op een voor mobiel geschikte pagina, althans volgens het ‘Voor mobiel’ label van Google.
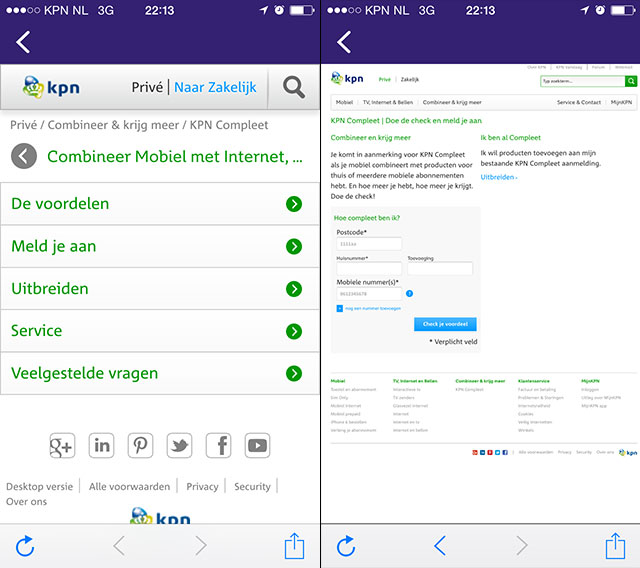
Je klikt bijvoorbeeld door naar een mooie actie, zoals deze van KPN met een aanbieding om je te registreren, zodat je datategoed kunt overhevelen naar andere gezinsleden.

Een klik op de knop ‘Meld je aan’ (links) brengt je naar de pagina om je aan te melden (rechts).
Die aanmeldpagina is helaas niet geschikt voor smartphones en onleesbaar zonder in te zoomen, waarna je dus weer horizontaal heen en weer moet scrollen om de tekst te lezen. Toch maar niet op deze aanbieding ingaan?
Kom op KPN. Van een bedrijf dat zelf zoveel smartphones in de markt zet, mag je meer verwachten als het om mobiele gebruikerservaring gaat. Toch?
Oplossing: Voorkom dat bezoekers onverwacht op niet voor smartphones geschikte pagina’s belanden.
6) Mailing alleen voor desktops
Ruim 60 procent van alle e-mails wordt geopend op een smartphone. Toch zijn de meeste mailings die ik in m’n inbox ontvang niet geschikt om te lezen op een smartphone.
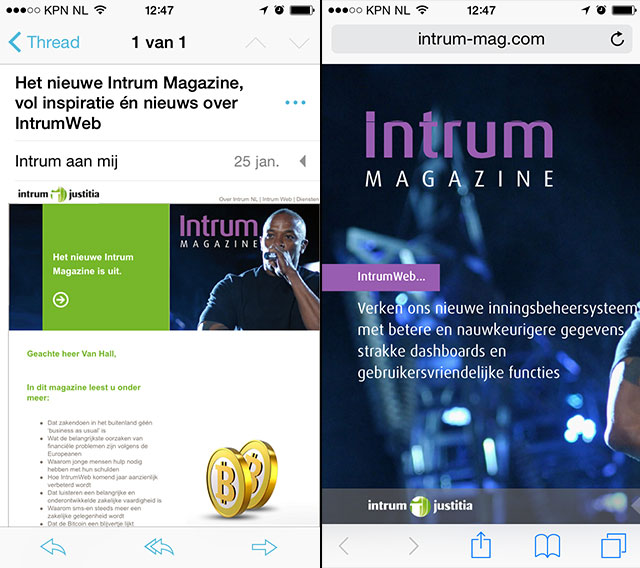
Laatst ontving ik een mailing van Intrum Justitia. Zoals de meeste mensen tegenwoordig, opende ik die op m’n smartphone.
De mail zelf was niet geoptimaliseerd voor smartphones. Niet echt uitnodigend om door te lezen dus, want dan moet je eerst inzoomen. Uit nieuwsgierigheid klikte ik, na eerst flink ingezoomd te hebben, op het miniscule linkje naar de webpagina erachter.
Helaas. De landingspagina paste niet op het scherm van m’n smartphone. Het was onduidelijk wat je op die pagina kon. Geen call to action. Ik kon niet scrollen. Uiteindelijk bleek dat ik wel met een swipe naar rechts naar een volgende pagina kon. Maar dat ontdekte ik bij toeval. Tekst weer te klein. Inzoomen en dan horizontaal heen en weer scrollen om de tekst te lezen. Bepaald geen fijne gebruikerservaring.

Mailing (links) en landingspagina (rechts).
En dat betekent in de praktijk uiteraard een ‘bounce’.
Oplossing: Verstuur alleen mailings die geschikt zijn voor smartphones en uitsluitend doorlinken naar webpagina’s die dat ook zijn. Lees ook ons artikel Zo maak je e-mails geschikt voor smartphones.
7) Traaaaaaaaaag…
Smartphones maken vaak gebruik van relatief langzame verbindingen. Ook zijn de processors van veel smartphones, zeker de goedkopere exemplaren, niet zo snel als die van laptops en desktops.
Mobiele gebruikers zijn bovendien vaak nog ongeduldiger dan desktopgebruikers, omdat je op een smartphone minder makkelijk even iets anders gaat doen terwijl een website er wat langer over doet om te laden.
Op een desktop gaan we makkelijk even verder met iets anders terwijl de website in de achtergrond laadt. Op een smartphone haakt de gebruiker meestal direct af.
Google tilt zwaar aan snelheid. Het is dan ook een ‘ranking signal’. Lees meer daarover in ons artikel ‘SEO Checklist 2015’.
Helaas heeft snelheid bij de meeste bedrijven nog geen hoge prioriteit zoals bleek uit de snelheidstest die we in november vorig jaar deden bij de websites van de top 200 bedrijven van Nederland en die van de 75 bij de DDA aangesloten internetbureaus.
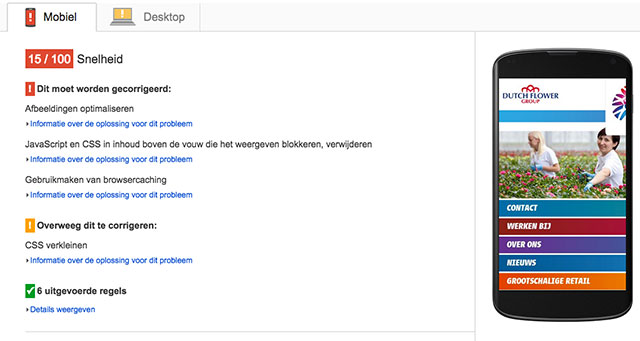
Een check bij Google PageSpeed Insights maakt een hoop duidelijk:

Oplossing: Test je website op snelheid met Google PageSpeed Insights en zorg dat hij op alle punten in het groen scoort.
8) Popups
De meeste mensen hebben sowieso een hekel aan popups, maar op hun smartphones al helemaal. De beperkte schermruimte maakt dat popups het navigeren extra lastig maken.
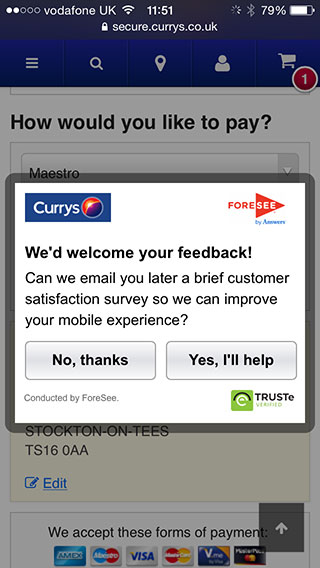
Een voorbeeld is Currys in het Verenigd Koninkrijk. Zij krijgen het voor elkaar om online klanten een popup te serveren midden in het checkoutproces. Een slechtere plek om bezoekers middels een popup om feedback te vragen is niet denkbaar.

Oplossing: gebruik geen (grote) popups, zeker niet op smartphones en ook zeker niet als ze een taak die de bezoeker wil uitvoeren onderbreken.
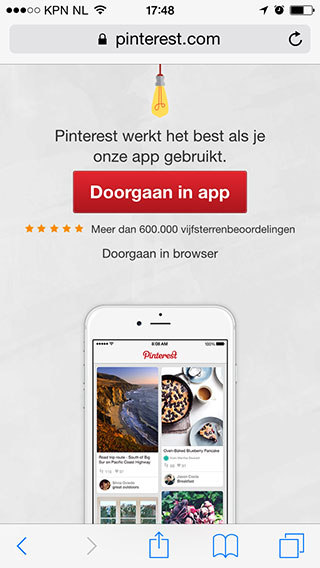
9) Download onze app!
Heel leuk dat jullie ook een app aanbieden, maar ik wil gewoon browsen. Geen zin om eerst een app te downloaden en installeren.

Heeft je organisatie een of meer native apps? Gebruik die dan zeker niet als vervanging van een goede mobiele (lees responsive) website. Bezoekers die via het mobiele web op je site komen, willen precies dat: een website. Liefst eentje die het goed doet in hun mobiele browser.
Oplossing: Maak niet als alternatief voor een responsive website een app. Apps zijn er voor specifieke taken die mensen vaker willen herhalen en voor het benutten van specifieke hardware van smartphones en tablets. Lees voor meer overwegingen over mobiel web versus app dit artikel.
10) Teveel frictie bij het afrekenen
Veel webshops maken het onnodig ingewikkeld om af te rekenen op een smartphone. Veel voorkomende problemen:
- Onnodige velden in formulieren.
- Numerieke velden die geen gebruik maken van het numerieke toetsenbord.
- Geen betaalmogelijkheden die geschikt zijn voor mobiel.
Oplossing: maak het online betaalproces zo frictieloos mogelijk. Vraag alleen de noodzakelijke informatie en gebruik een betaaldienst die geschikt is voor smartphones. Bijvoorbeeld PayPal als alternatief voor creditcards.
11) Slechte validatie van formulieren
Ook heel irritant: velden in formulieren die om onduidelijke redenen een vage foutmelding geven.
Dit komt doordat de website jouw data op een bepaalde manier in de database wil opslaan. Maar voor de gebruiker is dit onduidelijk.
Bijvoorbeeld telefoonnummers waarin geen spaties of streepjes zijn toegestaan. Postcodes die juist wel, of juist niet een spatie willen tussen de cijfers en de letters.
Wachtwoordvelden waarvan je de sterretjes niet kunt uitzetten om te zien of je het wachtwoord goed invult (de kans dat iemand over je schouder meekijkt op je smartphone is niet heel groot).
Oplossing: Vul zelf alle formulieren op je website in via een smartphone. Of nog beter: kijk mee over de schouders van ‘gewone’ gebruikers terwijl ze dat doen. Kan dat makkelijker?
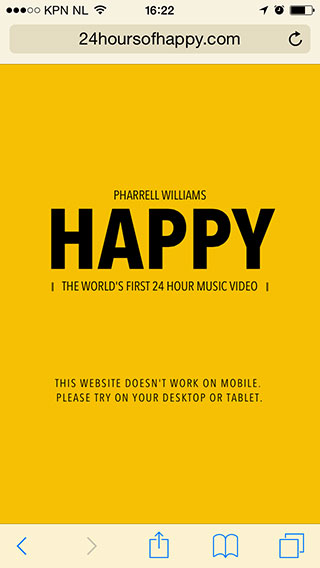
12) Video’s die niet afspelen
Een beetje in het verlengde van het item ‘Flash’, maar er zijn nog steeds websites die video’s opnemen met technologie die niet werkt op smartphones.
In het voorbeeld hieronder staat zelfs de tekst “This website doesn’t work on mobile. Please try on your desktop or tablet.”

Nu is Pharrell Williams met het nummer ‘Happy’ natuurlijk razendpopulair en wellicht kan deze artiest zich dit veroorloven. Maar als jouw content minder beroemd is, zou ik een dergelijke drempel maar niet opwerpen.
Oplossing: Zorg dat video’s goed afspelen op smartphones. En dat is niet moeilijk, want embedded YouTube en Vimeo filmpjes doen het prima op smartphones.
13) Uitgeklede mobiele versie
Er zijn nog steeds mensen die denken dat mobiele bezoekers alleen maar onderweg zijn en daarom slechts beperkte functionaliteit nodig hebben.
De praktijk wijst echter uit dat mensen websites bezoeken op hun smartphones terwijl ze thuis voor de buis zitten. Ze vinden het irritant wanneer ze op zoek gaan naar informatie die ze bijvoorbeeld eerder die dag op hun werk op de desktop aantroffen, maar eenmaal thuis op hun smartphone blijkt die informatie onvindbaar.
Oplossing: Maak de website van je organisatie responsive en bied dezelfde informatie aan alle bezoekers. Uiteraard kan je informatie wel anders prioritiseren, zodat gebruikers die daadwerkelijk onderweg zijn, snel contactinformatie kunnen vinden en met ‘click-to-call’ (zie punt 15) direct kunnen bellen.
14) Het geheel ontbreken van een mobiele ervaring
Ze zijn nog steeds in de meerderheid: websites en -shops die uitsluitend een desktopervaring bieden.
Zouden ze zich realiseren dat meer dan de helft van alle bezoekers via zoekmachines en zo’n driekwart van alle bezoekers via social media dat op hun smartphones doen?

Kijk eens in je statistieken naar de bouncerate van mobiele apparaten. Als die aanzienlijk hoger is dan voor desktop bezoekers, reken eens uit hoeveel omzet je misloopt.
Oplossing: Zo snel mogelijk een responsive website lanceren. Want helemaal geen mobiele ervaring bieden kan echt niet meer.
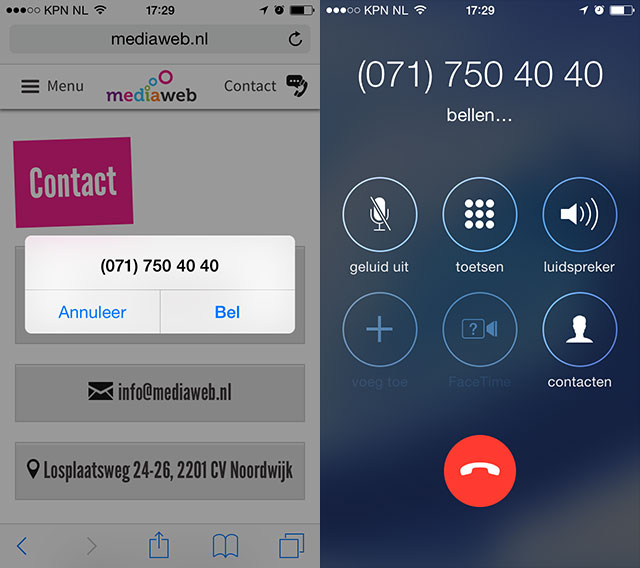
15) Geen ‘click-to-call’
Je bezoeker is zover. Ze wil contact. Een conversie in de maak! Maar helaas. Ze bezoekt je site op haar smartphone, terwijl het telefoonnummer niet voorziet in direct bellen vanuit de browser (click-to-call).
Weg conversie, want deze mogelijke klant heeft geen zin om het telefoonnummer eerst op te schrijven, laat staan te onthouden, en vervolgens in te toetsen om te bellen. Ze is gewend dat het met twee aanrakingen van het scherm kan.
En dat terwijl je met een kinderlijk eenvoudig stukje HTML-code (<a href=”tel:0717504040″>071 7504040</a>) elk telefoonnummer ‘click-to-call’ kunt maken.
Oplossing: Telefoonnummers op websites maak je altijd click-to-call .
16) QR-codes die naar een desktop site verwijzen
Ik kom ze nog steeds tegen als ik tijdschriften en kranten lees, of boven een urinoir in de bioscoop: advertenties met een QR-code die naar een desktop site verwijzen.
Dat is pure verspilling van kostbare millimeters printruimte terwijl je de mensen die de moeite nemen de QR-code te scannen zwaar teleurstelt. Dat lijkt me niet de bedoeling van je advertentie.

Nog meer voorbeelden? http://wtfqrcodes.com/
Oplossing: stuur mensen via een QR-code altijd naar een voor smartphones geoptimaliseerde landingspagina.
17) Storingsgevoeligheid
Een website die veel foutmeldingen geeft is altijd irritant. Maar op een smartphone is het vaak extra vervelend voor de gebruikers. Zeker wanneer deze onderweg zijn.
Doordat mobiele verbindingen doorgaans wat storingsgevoeliger zijn dan de meeste vaste lijnen, worden mobiele gebruikers eerder geconfronteerd met storingen.
Helaas krijgen ze dan meestal foutmeldingen te zien waar de doorsnee smartphonegebruiker niets van begrijpt.
Oplossing: Zorg ervoor dat de websites van jouw organisatie en de servers waarop ze draaien zijn voorzien van een goede foutafhandeling met meldingen waar de bezoeker wat aan heeft.
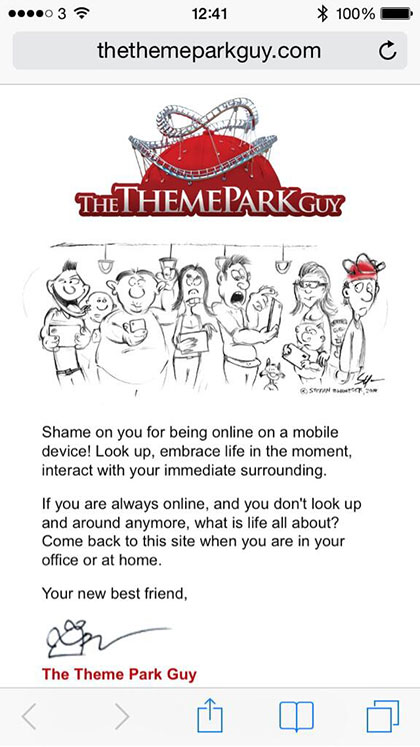
18) Bijdehand doen
Er zijn zelfs webmasters die mobiele bezoekers denigrerend bejegenen. Ze moeten maar terugkomen zodra ze achter een fatsoenlijke desktopcomputer zitten.

Wat denk je? Zou je deze site ooit nog bezoeken? Zelfs op een desktop? Denk het niet. Zo worden we geen vrienden van The Theme Park Guy. Hoe grappig bedoeld ook.
Oplossing: Behandel bezoekers op smartphones met hetzelfde respect als desktopbezoekers. Geef hen zeker niet de schuld van jouw onwil of onvermogen een goede mobiele ervaring te bieden.
Een aantal voorbeelden hierboven komen van de site wtfmobileweb.com. Must see ter lering en vermaak.
Afbeelding: lightwavemedia / Shutterstock.com



Plaats een reactie
Uw e-mailadres wordt niet op de site getoond