Browsen met kaarten: de toekomst van het mobiele web?
Webbrowsers zijn niet wezenlijk veranderd sinds de pioniersdagen van Netscape. En toch staat er zo nu en dan weer een nieuwe partij op die het helemaal anders wil doen. Wildcard lanceert een nieuwe browser voor iOS, met kaarten, zonder HTML pagina’s. De trend van morgen?
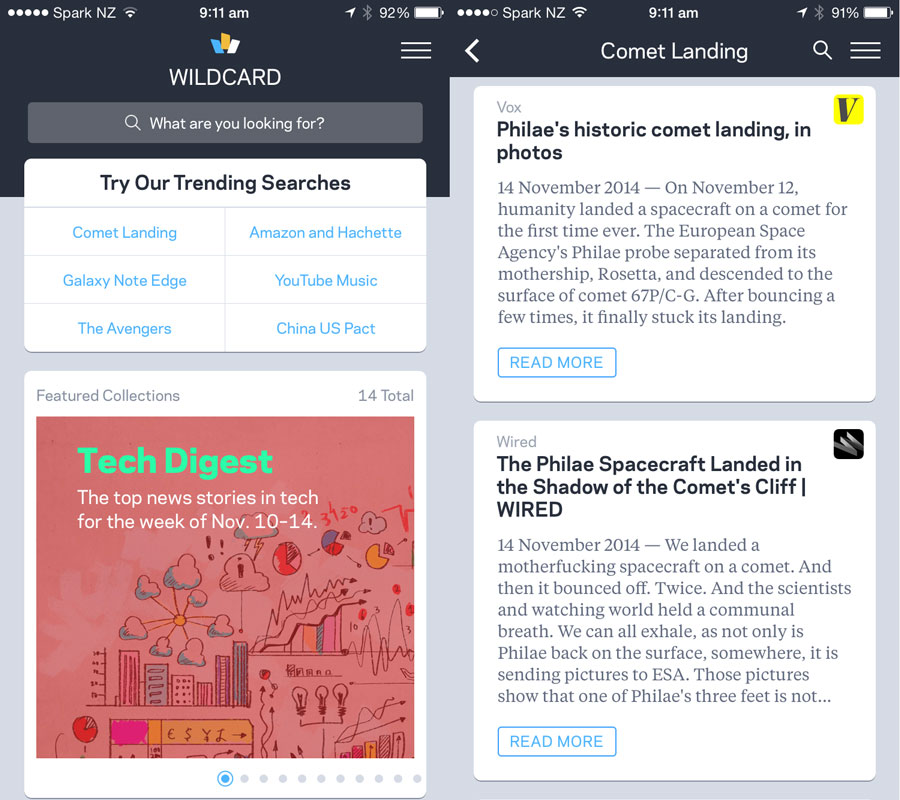
Wildcard is een startup uit New York die zijn eerste iOS browser heeft uitgegeven (nog niet gesignaleerd in de Nederlandse App Store). En dat die heel anders werkt dan je gewend bent, komt omdat het een browser is die specifiek voor mobiel gebruik is ontwikkeld. Wildcard begint met termen die trending zijn en vervolgens kun je verder ‘vegen’. Je zou het een moderne variant kunnen noemen van het legendarische Hypercard dat Apple in de jaren tachtig ontwikkelde, enkele jaren voordat het World Wide Web werd ontwikkeld.
Wildcard springt in op de designtrend die hier al eerder is gesignaleerd: De noodzaak om informatie compact en toch aantrekkelijk te presenteren en interactie via het aanraakscherm uit te lokken, leidt tot het zogenoemde kaartjesontwerp. Geen ruimte verspillen aan grote knoppen en uitgebreide menu’s. Nee, de gebruiker navigeert intuïtief (dus zonder menu) door de inhoud. Twitter, Facebook en Google maken er al langer gebruik van. In de komende Apple Watch is deze navigatiestructuur ook zichtbaar.
Volgens Wildcard zijn traditionele browsers minder geschikt voor kleine schermen. Vandaar dat consumenten vaak apps gebruiken, maar binnen apps is informatie vaak weer niet goed te delen of te doorzoeken.
Het voordeel van de aanpak is dat kaartjes kunnen worden gedeeld door elk app die deze standaard ondersteunt. Daardoor zou je kaartjes in verschillende apps in een keer (extern) kunnen doorzoeken. Verder kun je hyperlinken naar andere kaartjes. Een ander voordeel is de snelheid. Het mobiele web wordt flink sneller.
Nadelen? Te veel om op te noemen. Het is nog geen echte standaard. Facebook Open Graph heeft er wat van weg, evenals Google Now, maar die zijn nog niet volledig compatibel.
Je hebt eigenlijk een SDK nodig om de kaartjes te maken en te publiceren. Het ontwikkelpakket is momenteel gebaseerd op Ruby en Java. Noodzakelijk is het niet. De cards zijn JSON of Javascript Object Notation over HTTP, legt Wildcard uit. Het zal nog wel even duren voordat we gebruiksvriendelijke editors krijgen.
Natuurlijk zullen Safari, Firefox en Chrome ook op de lange termijn niet verdwijnen, want dan zou je het hele web moeten gaan ombouwen. Maar het ontwerp leent zich wel enorm goed voor doorzoekbare catalogi van webwinkels, en al helemaal als diezelfde kaartjes voor meerdere toepassingen kunnen worden ingezet.
*) De architectuur wordt hier toegelicht, en FAQ voor ontwikkelaars staat hier.



Plaats een reactie
Uw e-mailadres wordt niet op de site getoond