Na responsive nu ‘kinetic’ design voor e-mailmarketing
Hoe volwassener de markt van e-mailmarketing wordt, hoe minder de durf om te experimenteren, zei Chat White onlangs. De auteur en onderzoeker bij Litmus merkt op dat er een angst is om fouten te maken, voor de troepen uit te lopen of met probeersels niet direct bij te dragen aan de omzet. Marketeers moeten volgens hem veel meer durf tonen. De komst van zogenaamde kinetische e-maildesigns (vanaf nu: kinetic) biedt hiervoor een uitgelezen mogelijkheid. Experimenteer alvast met deze volgende stap na responsive e-mail.
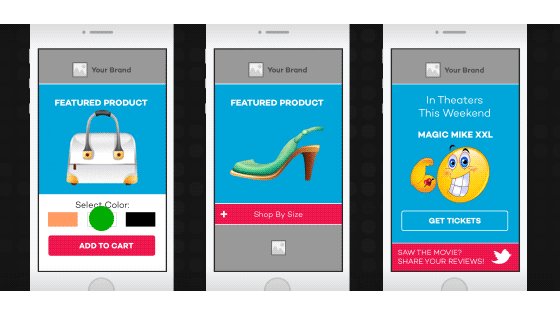
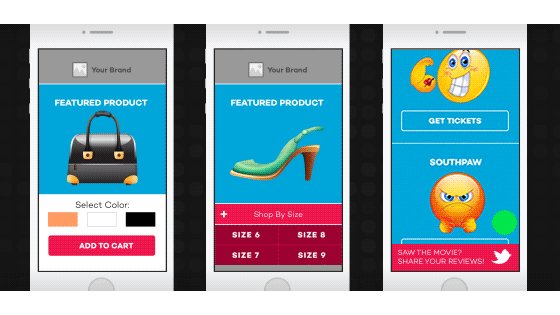
Het idee achter ‘kinetic’ – een naam die ooit door Oracle in het leven is geroepen – is om interactieve en dynamische actiemogelijkheden op te nemen in een e-mail. Nu is er vaak maar één interactiemogelijkheid in de content of design. Iemand kan doorklikken naar de website. Relatief nieuwe mogelijkheden van HTML en CSS brengen de interactiviteit van het web over naar e-mailmarketing. Een voorbeeld daarvan is de kleur- of maatselectie van een product in de e-mail zelf (zie onderstaand voorbeeld). Voegt de lezer het item vanuit de e-mail toe aan de winkelwagen dan zijn de voorkeuren al aan de winkel doorgeven.

Onderzoeken naar gebruikersgedrag tonen aan dat de gemiddelde lezer slechts drie tot vijftien seconden aandacht geeft aan een e-mailbericht, zegt Experian. Door interactiviteit mogelijk te maken in de e-mail zelf, neemt de aandacht en ‘engagement’ toe. Kan iemand direct zijn voorkeuren doorgeven dan neemt dat bovendien de hobbels weg richting een checkout.
Vormen van kinetic design
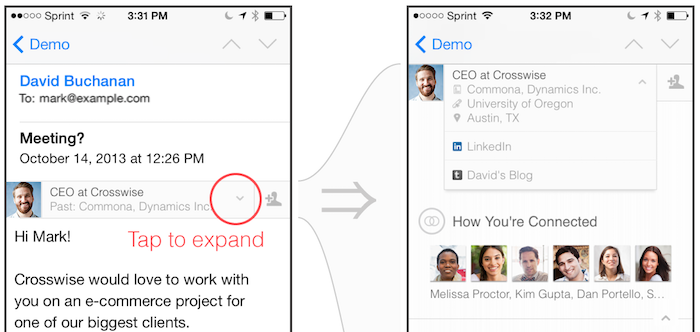
Kinetic heeft dus alles te maken met dynamiek. Er wordt doorgaans gesproken over drie verschijningsvormen. Met kinetic in de meest basale vorm maakt de e-mail gebruik van CSS transities en animaties om content te tonen. Een bewegende slider is een voorbeeld. Van interactieve kinetic is sprake als elementen in de e-mail reageren op een actie van de lezer. Een extra menu dat na een klik uitklapt is hiervan een voorbeeld (zie onderstaand voorbeeld van LinkedIn).
Tot slot zijn er kinetic effecten: met behulp van CSS wordt content toegevoegd. Beweegt de lezer met zijn vinger over een product dan licht de foto op. Deze opmaak is vooral bedoeld om voor focus bij de lezer te zorgen.

Bruikbaarheid en succes van ‘kinetic’
Of de techniek direct een succes wordt, is nog even afwachten. Experian houdt rekening met een lange aanlooptijd. De gemiddelde consument verwacht namelijk niet dat e-mails zulke interactiviteit bieden. Historisch gezien is e-mail een ‘één-kliks’-omgeving en voor zij doorhebben dat er iets veranderd is in hun inbox, zal er de nodige tijd zijn verstreken. Marketeers moeten bovendien oppassen niet voor een overdaad aan interactiviteit te zorgen. In sommige gevallen zullen de extra handelingen zelfs als extra onderbreking richting checkout worden gezien.
De bruikbaarheid staat of valt met name bij de doelgroep en hun devices, denkt Michael Linthorst – CEO van Copernica. Op technisch vlak zijn er namelijk nogal wat vereisten. De e-mailsoftware moet onder meer overweg kunnen met: absolute en relatieve positionering van elementen, CSS animaties, transities en pseudo-class selectors (bijvoorbeeld :hover). Het e-mailprogrogramma van Apple’s iOS, Apple Mail en Android kunnen dat. De consumentenversies van Gmail en Outlook.com zijn semi-kinetic. Outlook, de zakelijke variant van Gmail en de Gmail-app zijn nog niet geschikt.
‘De helft van de e-mailclients ondersteunt de techniek. Blijkt een ruime meerderheid van je ontvangers hier geen gebruik van te maken, dan kun je je afvragen of het de investering waard is. Het omgekeerde geldt natuurlijk ook: voor die andere helft kan het conversieverhogend werken. Je biedt immers een persoonlijke ervaring die ook nog eens vrij uniek is. Kinetic design wordt nu nog niet veel toegepast, de ervaring is dus ook vernieuwend.’
Wat vooral belangrijk is, zegt Linthorst, is om een ‘fallback’ in te bouwen. Schrijf de code zo dat de e-mail er nog wel goed uit ziet als Kinetic niet werkt.
Vooral voor e-commercebedrijven is Kinetic potentieel interessant denkt hij. ‘Verstuurt een webwinkel productnieuwsbrieven dan is deze zeker op een mobiel scherm al snel vrij lang.’ Zorg je ervoor dat men horizontaal door het productaanbod heen kan swipen, wordt de nieuwsbrief korter en neemt de interactiviteit toe. ‘Dat zal bijdragen aan de betrokkenheid en daarmee een hogere conversie.’
Foto: Bogdan Suditu (cc)
Gerelateerd event
Deel dit bericht
Plaats een reactie
Uw e-mailadres wordt niet op de site getoond


3 Reacties
Wilbert Heinen
Leuk stuk! Interactiviteit in email is inderdaad waar we naar toe gaan.
Helaas ondersteunt Gmail sinds gisteren geen summary, lang, aria-labeledby en :checked hacks meer, net zoals de Gmail en Inbox apps, en is de ondersteuning voor interactiviteit in Gmail helaas weg. Ook outlook.com is langzaam de render engine aan het vervangen met die van office 365 en zal dit ook niet meer ondersteunen.
Wilbert Heinen
Gmail heeft het vannacht blijkbaar teruggedraaid, zodat bovenstaande technieken weer beschikbaar zijn in Gmail! Hoera!
Ferdinandes
Goed stuk, komen we eindelijk een stuk verder met email dat al tijden heeft stilgestaan. Persoonlijk geloof ik absoluut niet in responsive zoals die nu wordt toegepast: op mobiel wordt alles onder elkaar gegooid. Komt bij dat veel smartphones tegenwoordig zo groot zijn dat een niet responsive variant vrijwel altijd beter is. Een ander verhaal is het toevoegen van specifieke elementen zoals lokatiegebaseerd of andere knoppen voor mobiel.
Kinetic zal de brug zijn naar volledig interactieve emails. De mogelijkheden zijn dan eindeloos, maar emails worden dan eigenlijk persoonlijke landingspagina’s in de persoonlijke omgeving van de ontvanger, oftewel de tupperwareparty van het internet