Rol van micro-interacties voor web en mobiel wordt nog groter
Micro-animaties en de micro-interacties die hierop volgen zijn al enige tijd onderdeel van apps, maar vinden ook hun weg tot design voor web en mobiel. De animaties stimuleren de (micro)interactie die goed is voor de betrokkenheid én conversie.
De Whatsapp notificaties op je telefoon, het Twitterhartje dat sinds kort groeit om te bevestigen dat je een like hebt uitgedeeld: zomaar wat voorbeelden van hoe apps met kleine animaties de aandacht proberen te trekken, informatie visueel met je delen of je triggeren een actie uit te voeren. Dit principe van micro-interacties zie je ook in het design voor web en mobiel vaker terug. Het zijn moderne variaties op het ouderwetse zandlopertje dat je zegt nog even geduld te hebben, maar dan in de hoop je aan te zetten tot een volgende handeling.
‘Sleutelonderdeel van designs’
Het is je ongetwijfeld al eens opgevallen. Lees je een Facebookbericht op een mobiel dan popt na enkele seconden een rood bolletje op. Het bolletje verschijnt standaard met ‘+9’ als toevoeging bij het menu-item dat terugleidt naar de timeline – daarmee zeggende dat er weer negen nieuwe berichten zijn geplaatst. De animatie moet de gewenste actie stimuleren – namelijk het opnieuw bezoeken van de timeline zodat je het bezoek aan Facebook nog even verlengt.
De verdere opkomst van micro-interacties is een heel belangrijke ontwikkeling voor komend jaar, zegt Robert Buurman, designer bij het digitale productiebureau Burst. “In design zie je veel trends van relatief korte duur, veel zijn daarvan puur visueel. Het veelvuldig gebruik van groot beeldmateriaal is bijvoorbeeld een ontwikkeling die vooral wordt gevolgd omdat het op dit moment mooi is. Micro-interacties daarentegen worden echt een sleutelonderdeel van designs. Het zijn kleine functionele onderdelen die bijdragen aan de gebruiksvriendelijkheid, het belangrijkste uitgangspunt van een design.”
De animaties staan in directe relatie tot het idee van micro-interacties, de kleine handelingen die worden beoogd. Of het nu het visueel afvinken van een taak is in de to-do applicatie, of het rode bolletje van Facebook, achter de animatie zit een gedachte en een doel. Het is een focuspunt voor de gebruiker waarmee software en gebruiker feedback met elkaar uitwisselen. ‘Je kunt functionaliteiten van een website extra prioriteit geven door beweging of verandering te laten zien. Onze ogen trekken van nature richting beweging, daarmee creëer je als designer een visuele hierarchie. De bezoeker raakt in een bepaalde flow van de ‘taken’ die diegene moet uitvoeren. Daarin schuilt een kracht.’
Animaties zorgen voor (inter)actie
Voor een aantal doelen zullen de animaties de komende tijd vaker worden gebruikt door designers, zo is Buurman zijn voorspelling. Zo zorgen die ervoor dat de bezoeker wordt getriggerd iets te doen – namelijk het scherm aanraken of een actie ondernemen; Het zorgt voor een betere beleving – na de muisbeweging over een product verschijnt aanvullende informatie; Of de animatie leert de gebruiker iets – door kort twee swipende vingers te tonen, snapt de gebruiker hoe een interface werkt.
Wil je het potentieel van micro-animaties benutten dan zul je volgens Buurman moeten redeneren vanuit het doel. Voor veel websites zal dat engagement of het winnen van de gebruiker zijn tijd zijn (zo past Facebook het toe) in e-commerce is dat het beter informeren of de conversie.
Buurman: ‘Je begint met het opstellen van een userstory: de verschillende scenario’s hoe een gebruiker zich door de site beweegt. Aan de hand van het doel dat je wilt bereiken, bijvoorbeeld conversie, ga je zelf een logica in de flow aanbrengen. Met animaties en de daaropvolgende interacties stuur je de gebruiker als het ware de gewenste richting op. De focus neemt met micro-animaties toe, je kunt dus precies de informatie tonen die de bezoeker onbewust aan de hand neemt richting einddoel, verkoop bijvoorbeeld.’
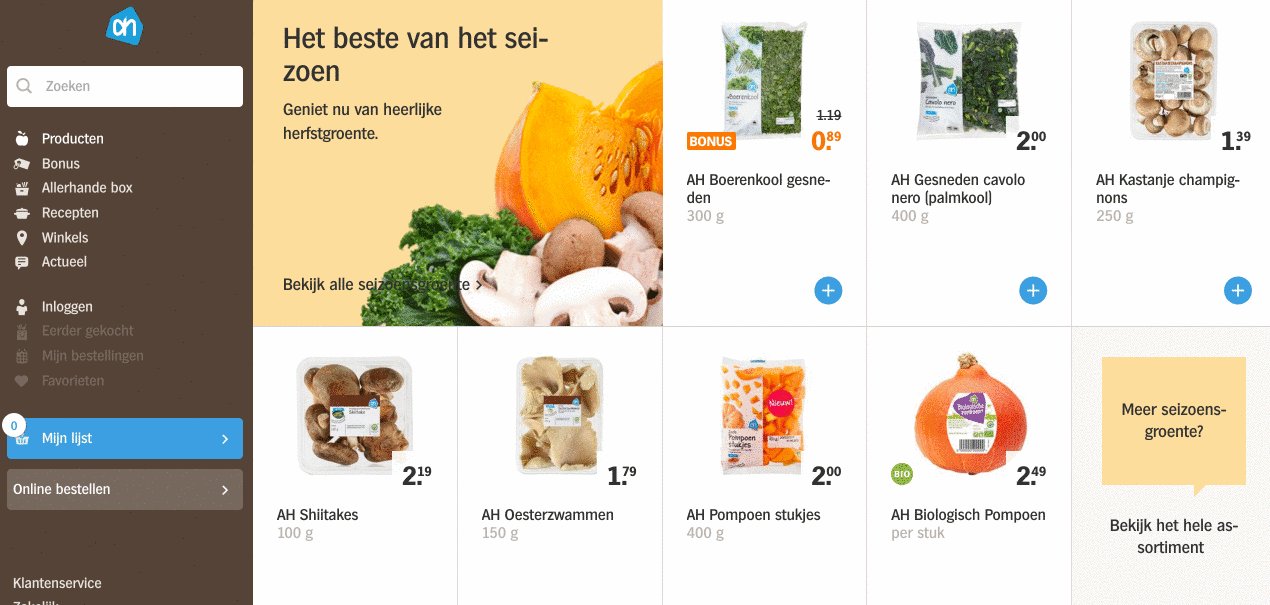
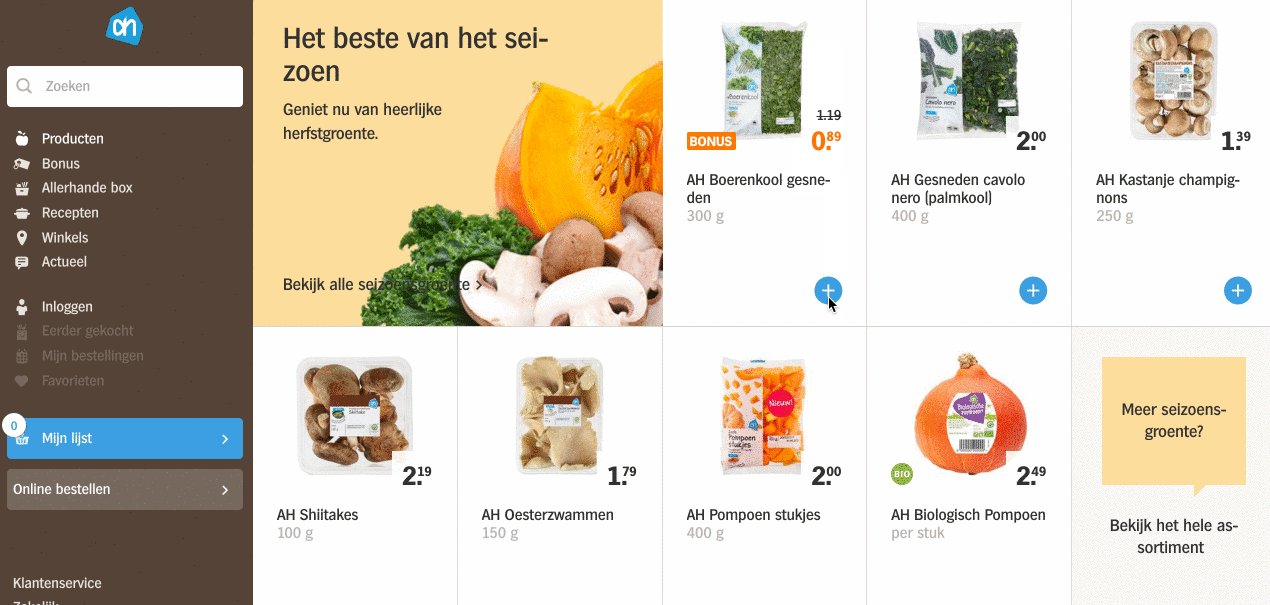
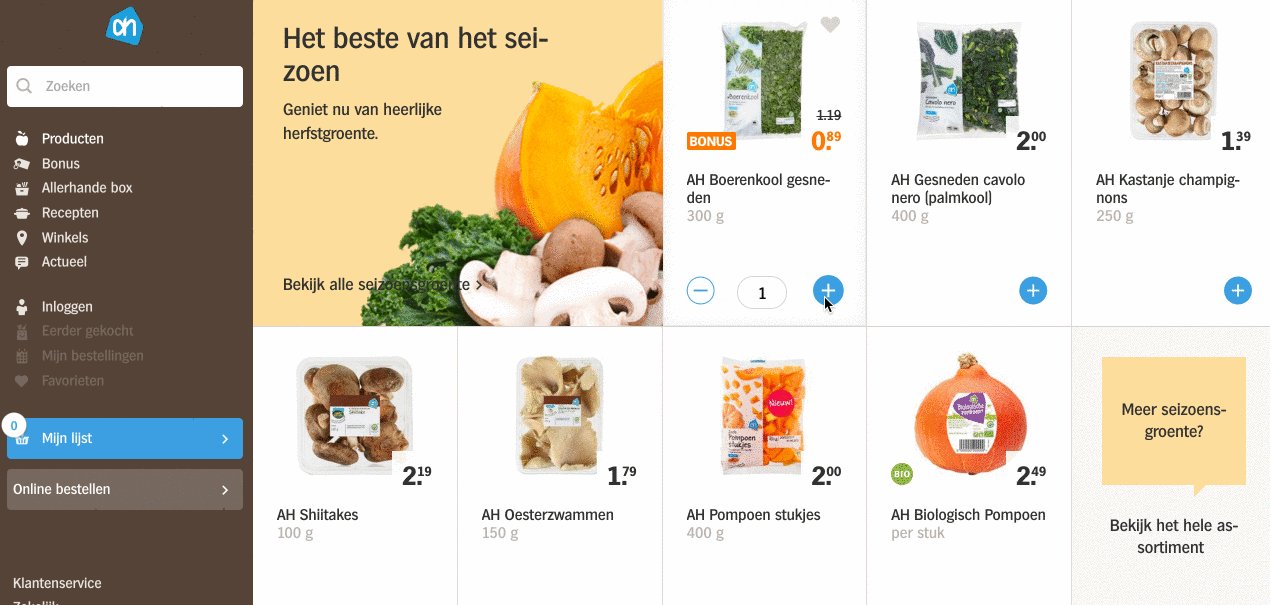
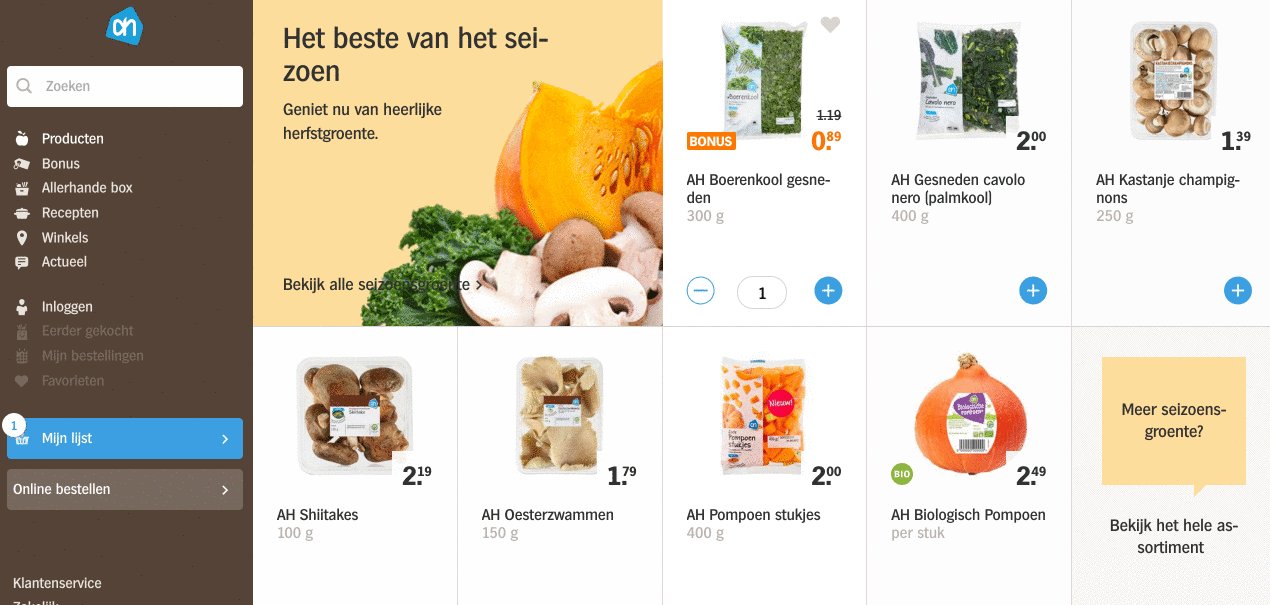
Als praktijkvoorbeeld noemt Buurman de webwinkel. Voeg je een product toe aan het winkelwagentje dan is het nu vaak zo dat rechts bovenin de hoek de teller van het aantal toegevoegde items verspringt. Met een micro-animatie kun je het product ook daadwerkelijk laten bewegen richting en verdwijnen in de winkelwagen. ‘Zo creëer je het bewustzijn dat zich op die plek een call-to-action bevindt. Je informeert, leert en triggert een actie.’
Voorbeeld in e-commerce: Albert Heijn animeert product naar ‘Mijn Lijst’ (tekst loopt door aan onderzijde).

De valkuil van dit alles is natuurlijk het overmatige gebruik van flikkerende en bewegende elementen in een design. Het verbeteren kan op basis van psychologisch onderzoek en eigen onderzoek onder gebruikers.
Vast staat voor Buurman wel dat de rol die micro-animaties en micro-interacties hebben groter wordt. ‘Met de opkomst van smartwatches en andere kleine schermen neemt de ruimte om met tekst toelichting te geven af. Juist een scherm van een horloge leent zich voor bijvoorbeeld notificaties. De gevraagde opvolgende actie laat zich dan het beste uitleggen met een animatie.’
Voorbeeld ‘Checkhov with Google‘: animatie triggert inschrijving.

Voorbeeld Mentos: animatie triggert scrollen (onderzijde) en animatie triggert bezoek Facebookpagina. Door het menu open te klikken verandert het ‘hamburgericoon’ in een kruisje. De bezoeker leert door middel van de animatie een functie kennen.

Voorbeeld Eginstill: cursor triggert scrollen waarna de opvolgende animatie focus verlegt naar contentpagina.

Gerelateerd event
Deel dit bericht
Plaats een reactie
Uw e-mailadres wordt niet op de site getoond


2 Reacties
Juridisch Onderlegd
Jammer dat jullie hier de bronnen niet vermelden…
Een aantal van deze voorbeelden komen van awwwards.
Yoshi Tuk
Welk voorbeeld bedoel je precies?