Spookknoppen: wat is de juiste aanpak?
Minimalistische ontwerpen domineren tegenwoordig moderne websites, flat design is al enige tijd de belangrijkste trend. Sterk in opkomst zijn daarbij de zogenoemde spookknoppen, een dun kader met contrastrijke tekst erin. Die moeten gebruikers meteen naar belangrijkste content leiden. Waar moet je op letten?
Ghost buttons of spookknoppen zijn een wat vreemde benaming voor wat ze beogen: want zichtbaar zijn ze namelijk maar al te zeer. Alleen storen ze niet en zijn ze een geheel met hun achtergrond. Deze knoppen maak je met behulp van een style scheet, via elementen als <button> of <input>, en vergen doorgaans weinig ingewikkelde handelingen.

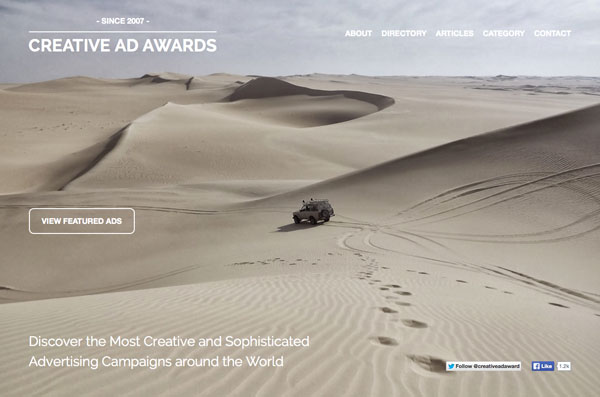
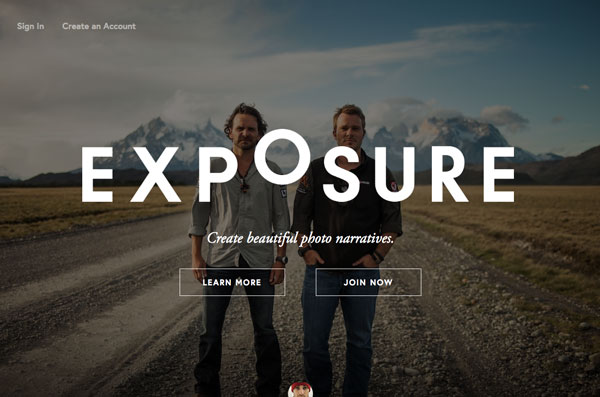
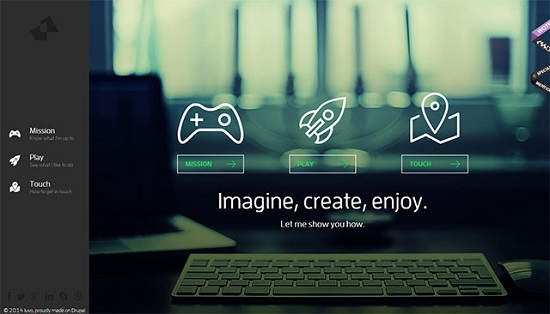
Maar flat design is nog geen garantie voor succes, waarschuwt Denis Potschien van Noupe. Die knoppen mogen bijvoorbeeld niet in de achtergrond verdwijnen, en dat gebeurt al gauw bij contrastrijke websites of het gebruik van levendige kleuren. Spookknoppen doen het vooral goed tegen een achtergrond van foto’s, of bewegende video op de achtergrond, wat je ook steeds vaker ziet. Omdat de knoppen niet veel ruimte innemen komen die achtergronden juist goed naar voren.

Je kunt die knoppen overigens zo creatief mogelijk maken. Dankzij CSS3 zijn er nauwelijks beperkingen: ze kunnen ronde randen krijgen of volledig transparant zijn, met expressieve lettertypen, discrete animaties en transities. Maar houd het rustig.
En vergeet vooral niet de functie van de spookknop: het is een al dan niet transparante call-to-action, met als belangrijkste doel om de bezoeker te navigeren naar wat hij interessant vindt. En die content moet dat ook wel echt interessant zijn. Spookknoppen zijn geen vervanging van het hamburgermenu, de wegwijzer van met name mobiele sites. Gebruik de spookknop dus met verstand, en met mate. Goede voorbeelden van spookknoppen in e-commerce hier.
Gerelateerde opleiding
Deel dit bericht
Plaats een reactie
Uw e-mailadres wordt niet op de site getoond



3 Reacties
jan
Laatst zag ik een hele mooie variant. de mouse over veranderde de kleur van de background / shade
Bas
Ook niet echt handig om buttons met Join Now en Learn More precies voor het kruis van die kerels te plaatsen. Een letterlijke vorm misplaatste humor? Verder zijn die transparante buttons natuurlijk een routineklusje voor iedereen die wel eens met usability te maken heeft, daar hoef je geen compleet artikel over te schrijven.
Jan
Hier is de variant
zie het mouse over effect
http://codepen.io/pxdunn/pen/FLsvf