Zo maak je het best converterende checkout formulier in vijf stappen
Formulieren zijn essentieel in elke checkout. En toch loopt het net daar heel vaak fout. Net daar haken heel veel mensen af. Zonde. Want wie op je formulier komt, is geen gewone bezoeker meer. Maar een koper. Elke verbetering die je in je checkout formulier zult maken, zal dan ook een stevige impact hebben op je omzet. Ik leg je stap per stap uit hoe je het beste converterende checkout formulier maakt.
Stap 1: weet waar het fout loopt
Check je Google Analytics settings
Voor je je checkout formulier kunt verbeteren, moet je uiteraard weten waar het precies fout loopt. Waar je geld laat liggen. En waar je dus potentieel veel geld kunt verdienen door je checkout te optimaliseren.
Ga daarom naar Google Analytics. Maar ga niet meteen naar je funnel data kijken. Ga eerst naar je settings.
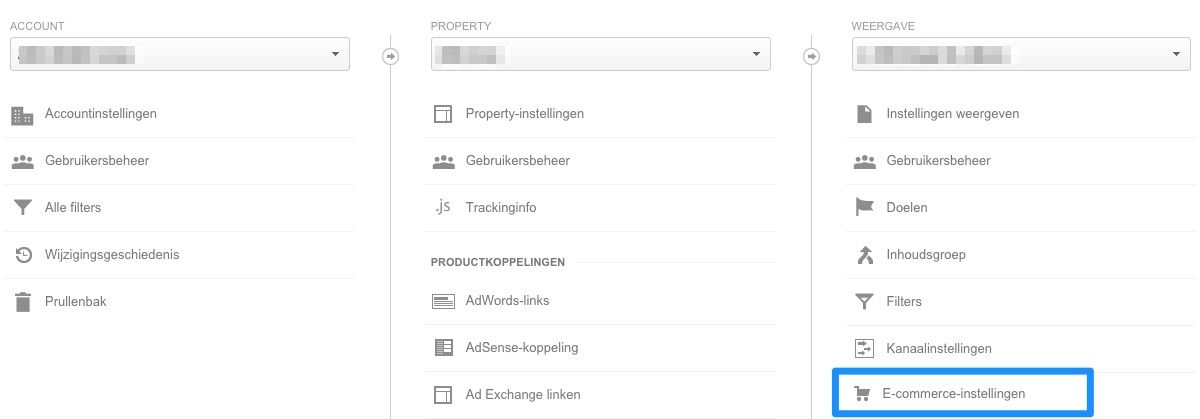
Check in je settings of enhanced e-commerce (of ‘geoptimaliseerde e-commerce’ zoals het in het Nederlands heet) is ingeschakeld.
Dat vind je hier:
Maar enhanced e-commerce inschakelen alleen is niet voldoende. Je zult vervolgens hulp nodig hebben van je developer om er zeker van te zijn dat je de juiste data verzamelt. Je kunt ‘m gewoon een handleiding doorsturen om het correct in te stellen.
Enhanced e-commerce geeft je heel veel data waarmee je je site kunt analyseren. Maar in het kader van dit onderwerp zullen we het verder alleen over die data hebben die van belang zijn voor het optimaliseren van je checkout formulier.
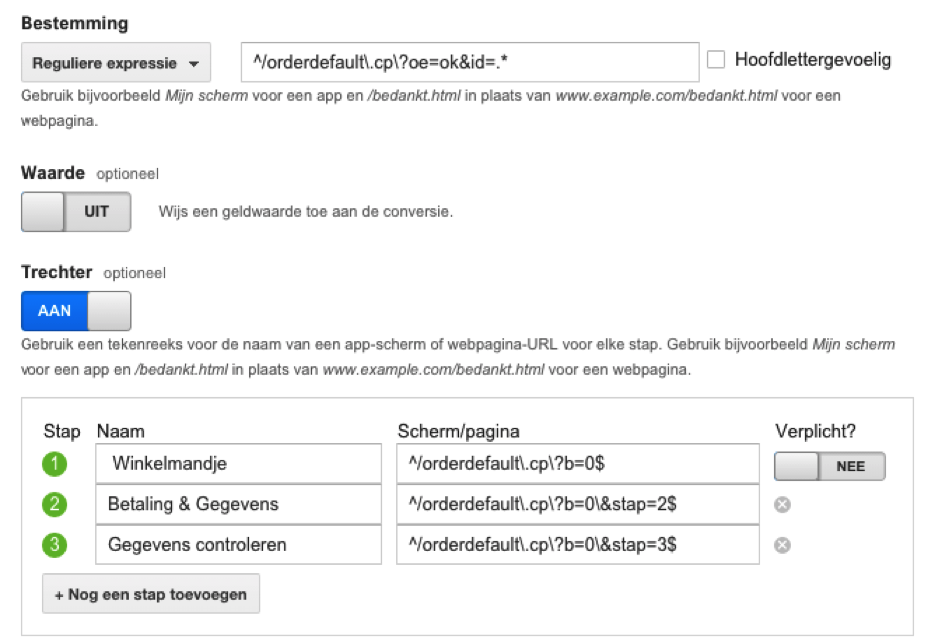
Vervolgens check je of je funnelstappen wel volledig correct werden geconfigureerd. Want misschien heeft iemand anders je funnel ooit ingesteld, maar is dat niet helemaal correct gedaan. Misschien is er bijvoorbeeld wel een reguliere expressie gebruikt die niet helemaal klopt.

Check of de funnelstappen correct zijn ingesteld in Google Analytics
Je moet immers 100 procent zeker zijn dat je meet wat je wil weten.
Als dat niet het geval is, dan moet je je funnel nu wel correct instellen. En vervolgens enkele dagen/weken wachten tot je voldoende data hebt verzameld. Je kunt nu eenmaal je funnel (nog) niet retro-actief aanmaken in Google Analytics.
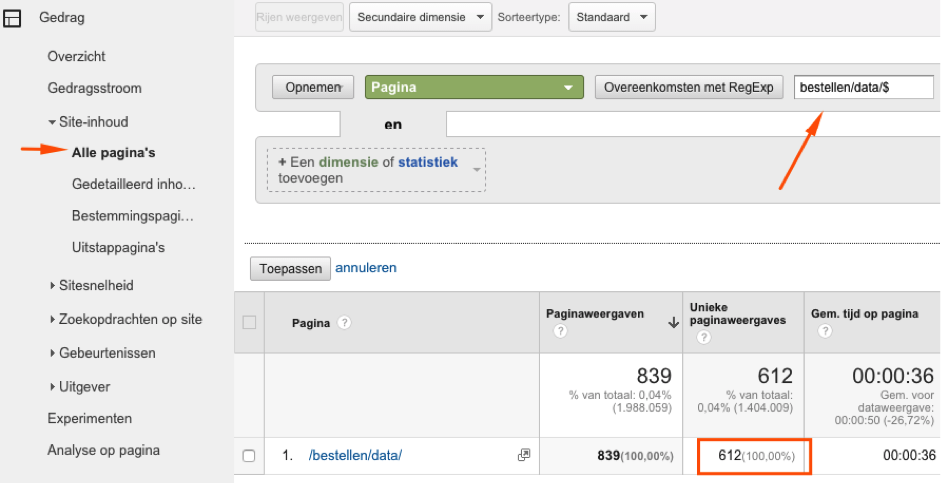
Geen tijd of zin om te wachten? Dan is er een alternatief. Ga naar Gedrag > Site-inhoud > Alle pagina’s en geef de URL van elke stap van je funnel in. Vervolgens kijk je naar de unieke paginaweergaves voor elke stap. Zo bouw je manueel je funnel na en kun je dus zien in welke stap de meeste mensen afhaken.

Je funnel manueel bouwen in Google Analytics
Analyseer de funnel in Google Analytics
Nu we alle data correct meten, is het tijd om ze te gaan analyseren.
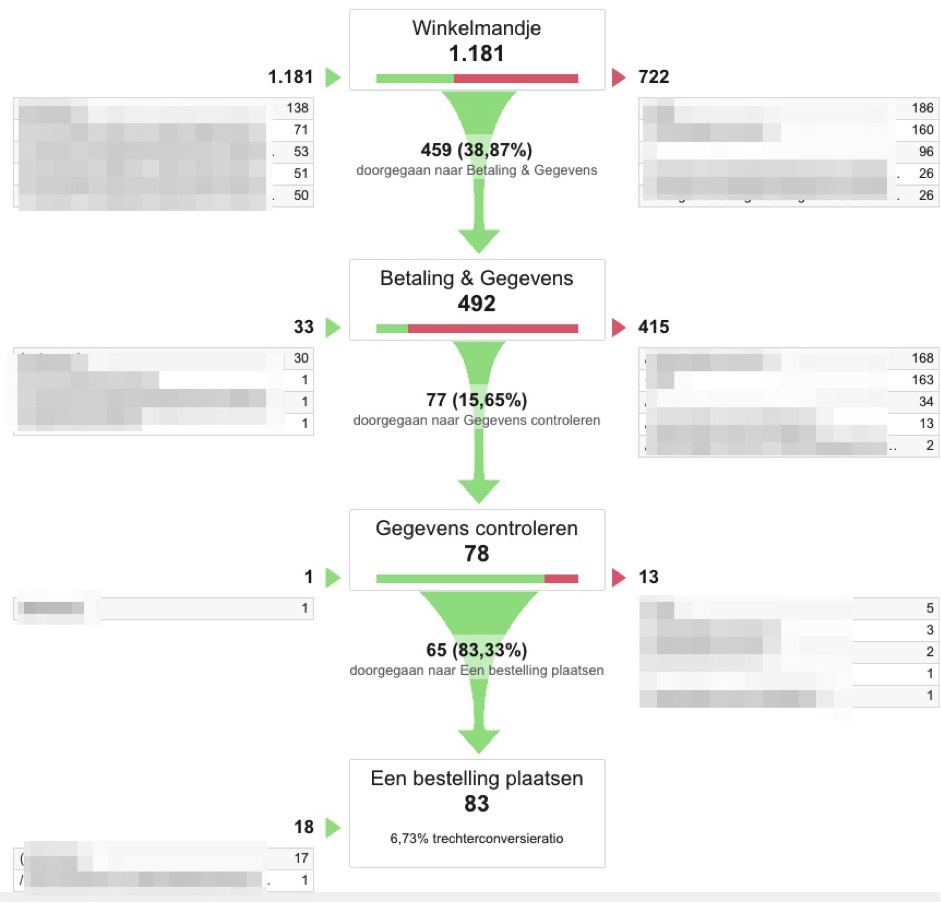
In de eerste plaats kijken we uiteraard naar de funnel. Let vooral op de stappen in de funnel waar het aantal afhakingen groot is:

Analyseer je funnel in Google Analytics
Wat zien we hier? In de afgelopen maand, ging slechts 15,65 procent van de bezoekers die op de ‘Betaling & Gegevens’ pagina komen, door naar de volgende stap. In dit geval gaat het om een formulier in de checkout waar mensen massaal afhaken.
Duidelijk een gigantisch probleem. Want hier verliest deze site héél veel geld.
Laten we even rekenen: stel dat we die 15,65 procent kunnen verbeteren tot 60 procent. Dat zou al niet slecht zijn, maar is nog maar een erg voorzichtige inschatting. Dat betekent voor deze site echter het volgende: 295 mensen die naar de volgende stap gaan in plaats van 78. Daarvan gaat 83,33 procent door. En dus betekent dat 83,33 procent van 295 = 246 transacties. In plaats van 83… Dus laat deze site hier 163 transacties liggen. Per maand. Dat zijn er 1956 per jaar. Deze site heeft bovendien een erg hoge AOV (average order value): 760 EUR. En dus laat deze site in deze stap alleen al een slordige 1,5 miljoen EUR liggen.
Oeps…
Reden genoeg dus om alles te laten vallen en van de optimalisatie van dit formulier een absolute prioriteit te maken.
Analyseer het betaalgedrag in enhanced e-commerce
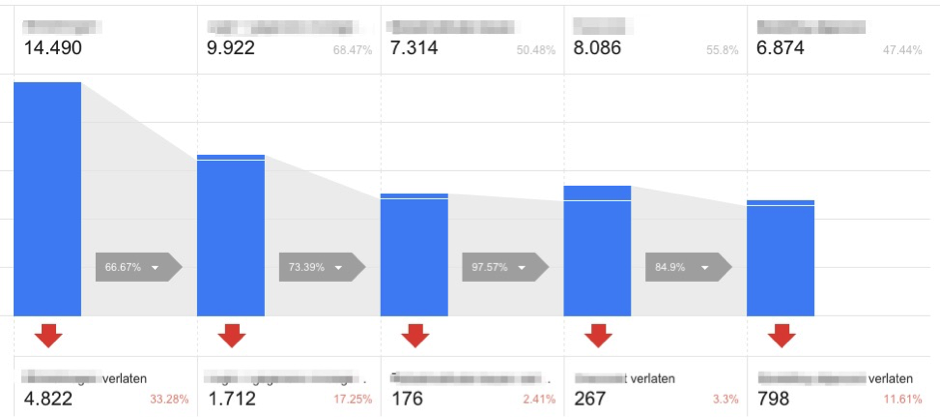
Een bijkomende check – of een alternatief voor de funnel – is de analyse van het betaalgedrag. Dit rapport vind je onder Conversies > E-commerce > Winkelgedraganalyse > Betaalgedrag.
 Analyseer het betaalgedrag in de enhanced e-commerce rapporten in Analytics
Analyseer het betaalgedrag in de enhanced e-commerce rapporten in Analytics
Wat zien we op deze site? Een uitval van zo’n 33 procent in de eerste stap, in dit geval een formulier. De uitval is in deze stap groter dan in alle volgende stappen, dus moeten we zeker proberen dit formulier te verbeteren.
Het grote voordeel van dit rapport ten opzichte van de gewone funnelweergave, is segmentatie. De funnelweergave kun je niet segementeren, het betaalgedrag-rapport wel.
Zo kun je bijvoorbeeld dit betaalgedrag rapport bekijken voor mobiel verkeer. De uitval op mobiel zal doorgaans hoger zijn dan op desktop. Dat is op zich niet abnormaal. Maar zie je op mobiel bij je formulier een extreem grote uitval? Dan zou het wel eens kunnen dat je formulier niet goed werkt op mobiel.
Bekijk het doelproces
Een bijkomend rapport dat interessante inzichten kan opleveren, is het doelproces-rapport. Dat vind je onder Conversies > Doelen > Doelproces.
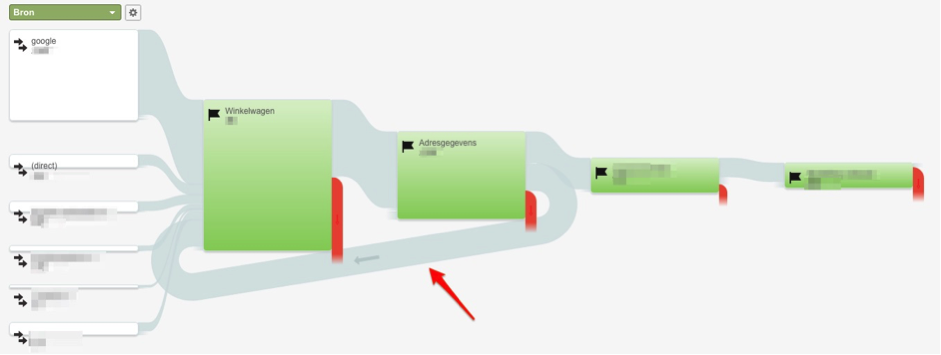
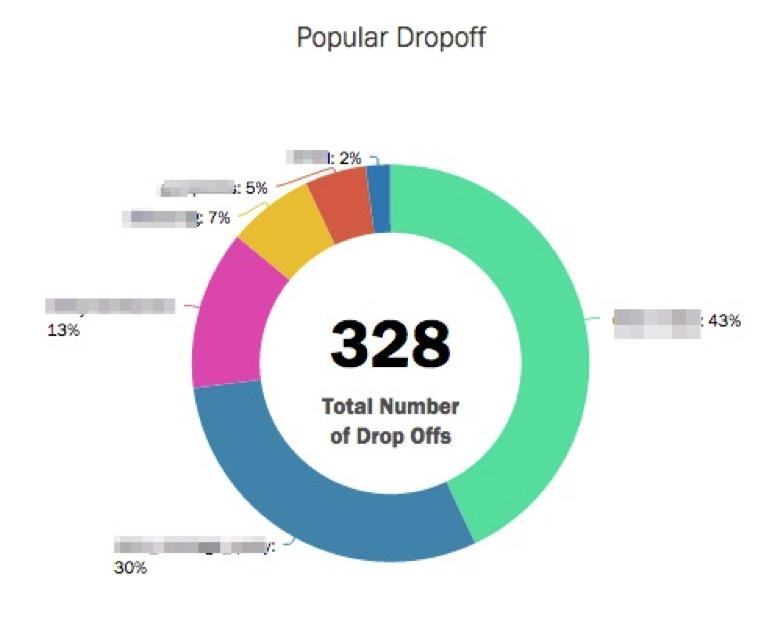
 Analyseer de goal flow in Google Analytics
Analyseer de goal flow in Google Analytics
Wat zien we op deze site? Heel veel bezoekers gaan van het formulier waar ze hun adresgegevens invullen, terug naar de winkelwagen. Dit kan er op wijzen dat iets in het formulier niet duidelijk is. Dat ze bepaalde informatie zoeken die ze niet vinden en daarom terug gaan naar de winkelwagen.
Maar dat is maar één mogelijke verklaring. Om te weten wat daar écht misloopt, moeten we verder kijken dan Google Analytics.
Doe een kwantitatieve formulieranalyse
Heb je in Analytics een probleem ontdekt met je formulier? Dan is het belangrijk dat je inzoomt op de exacte velden in je formulier die problematisch zijn. Misschien is er één veld dat alle problemen veroorzaakt. Misschien zijn er meerdere.
Wat vooral belangrijk is: begin niet te gissen. Want je zou er wel eens volledig naast kunnen zitten. Je hebt data nodig. Om een gefundeerde beslissing te kunnen nemen.
Een tool die ik hier zelf altijd voor gebruik is Formisimo. Deze tool geeft fantastische inzichten. Je ziet bijvoorbeeld welke velden het meest gecorrigeerd worden. Maar beter nog: je ziet bij welke velden je bezoekers afhaken.
Wat zien we bij dit formulier? 86 procent van de afhakers haakt af bij drie velden… Dat zet ons al veel gerichter op weg. In plaats van aan te nemen dat het probleem bij het hele formulier ligt, kunnen we nu gerichter op zoek gaan naar het waarom. Waarom haken mensen af op dit formulier? En waarom bij deze velden?
Stap 2: weet waarom het fout loopt
Je weet nu dat je een probleem hebt op je formulier. Je weet zelfs welke velden het meest problematisch zijn.
Hoogtijd dus om… nog heel even te wachten.
Trek niet meteen conclusies. Ga niet meteen over tot A/B-testen. Of erger nog: begin niet zomaar te sleutelen aan je formulier.
Want je mag dan misschien wel weten WAAR je een probleem hebt. Je hebt nog geen flauw benul WAAROM je daar een probleem hebt.
Als je gaat gissen waarom er een probleem is, dan is de kans reëel dat je ernaast zit.
Je moet WETEN waarom er een probleem is.
Uiteraard is het belangrijk dat je zelf kritisch door je formulier gaat en potentiële pijnpunten blootlegt. Meer daarover in stap 3.
Maar wat je in stap 3 zult vinden zal vooral gebaseerd zijn op je eigen bevindingen en op best practices. Ik zal in stap 3 ook aangeven waarom dat lang niet altijd optimaal is.
Je wil vooral weten hoe je bezoeker je formulier ervaart. Wat voor hem niet duidelijk is, wat voor twijfel zorgt, enzovoorts.
Om dat te achterhalen kun je volgende onderzoeksmethoden inzetten:
1) User tests
Laat echte gebruikers je site gebruiken. Laat hen hardop zeggen wat ze denken en doen. En observeer waar ze vast lopen. Je zult heel veel leren over je site en hoe bezoekers hem gebruiken.
Je zult vooral ook merken wat er in de checkout niet duidelijk is, welke informatie er ontbreekt, wat er contra-intuïtief werkt etcetera.
Een belangrijke bemerking bij user tests in een checkout: testers krijgen doorgaans een incentive om je site te testen. Ze zijn dan ook gemotiveerd om de taak die je hen geeft af te werken. Met andere woorden: als je hen zegt dat ze door de checkout moeten gaan en een bestelling plaatsen, dan zullen ze ook doorgaan tot het einde. Echte gebruikers zullen dat uiteraard niet altijd doen.
Je kunt dat enigszins proberen op te vangen door je taken goed te formuleren. Zo kun je bijvoorbeeld vragen om de bestelling te plaatsen alsof het voor zichzelf zou zijn. En vragen om aan te geven of er punten in het proces zijn waar ze bij een echte bestelling zouden twijfelen om verder te gaan.
Let op alles wat niet vlot verloopt, of ze op hun stappen terugkeren, enzovoorts. Dat zijn vaak duidelijke indicaties van problemen met je checkout formulier. Je testers zullen op die punten doorgaan. Maar veel echte gebruikers haken hier wellicht af.
2) User session replay video’s
Je kunt ook de muisbewegingen van je bezoekers in de checkout opnemen en afspelen in user session replay video’s.
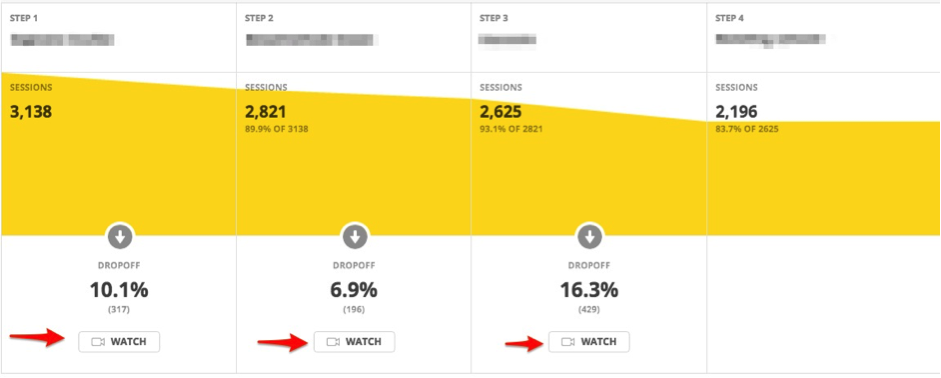
Een goede tool hiervoor is Hotjar. Je zet met Hotjar een funnel op (dezelfde die je in Analytics gebruikt). Vervolgens toont Hotjar op welke stappen in de funnel mensen afhaken. En dan kun je de video’s van die afhakers bekijken, meteen vanuit de funnel. Klik gewoon op ‘watch’ bij elke dropoff in de funnel.
3) Bekijk clickmaps en scrollmaps
Clickmaps en scrollmaps geven je bijkomende inzichten. Klikken je bezoekers bijvoorbeeld op elementen in of naast je formulier die eigenlijk niet klikbaar zijn? Overweeg dan om dat element klikbaar te maken. Of het te verwijderen, als het niet essentieel is voor je checkout.
Klikken ze nog vaak op de link naar ‘contact’ in je footer ? Dan is er wellicht iets niet duidelijk op dit punt en willen ze je contacteren om het op te helderen. Je kunt je contact informatie dan duidelijker maken om ze meer aan te sporen je te contacteren – in plaats van af te haken. Toch zeker tot je weet wat er niet duidelijk is en je dat hebt aangepast op je site.
Nu je toch Hotjar hebt voor je user session replay video’s: ook met Hotjar kun je clickmaps en scrollmaps opzetten.
Zelf ben ik hiervoor echter nogal fan van Beampulse omwille van hun erg geavanceerde clickmaps en scrollmaps. Van alle click- en scrollmap tools waar ik ooit mee heb gewerkt, is Beampulse veruit het meest geavanceerd. Je kunt trouwens nog heel wat meer met Beampulse. En de mogelijkheden worden steeds uitgebreider: vanaf oktober zul je met deze tool ook user session video’s kunnen maken.
4) Vraag het aan je bezoekers
Er is nog een eenvoudigere manier om te weten te komen waarom mensen afhaken op je formulier: vraag het hen gewoon.
Hoe je dat best doet? Met een exit intent popup. Die wordt getoond van zodra iemand je pagina verlaat. Met andere woorden: als ie afhaakt.
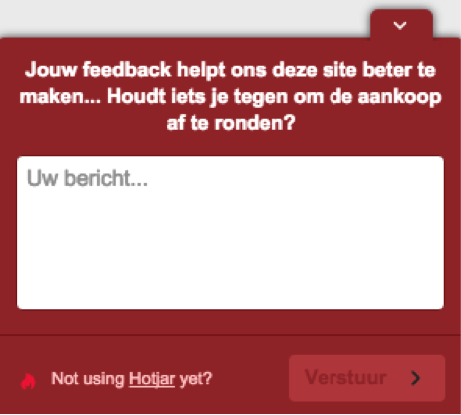
Maak er geen lange enquête van. Die wordt toch niet ingevuld. Beperk je tot 1 vraag, bijvoorbeeld: ‘Wat houdt je tegen om je aankoop af te ronden?’.
Eventueel kun je twee vragen stellen om het aantal antwoorden te proberen verhogen. Bijvoorbeeld: ‘Houdt iets je tegen om je aankoop af te ronden? ja/neen.’ Als ze ‘ja’ antwoorden, vraag je ‘Wat houdt je tegen?’. De eerste vraag is makkelijk in te vullen. En zo creëer je momentum. Ze hebben nu eenmaal iets ingevuld en dan voelen ze zich verplicht om de vervolgvraag ook in te vullen. Deze aanpak zal soms beter werken. Maar soms ook niet. Je zult beide werkwijzen moeten testen om te zien wat de meeste antwoorden oplevert.
Exit intent popup (Hotjar)
Maak er zeker geen meerkeuzevraag van. Want je weet niet wat je niet weet. Als je een meerkeuzevraag stelt, geef je je bezoeker een aantal opties en dan zal hij daaruit kiezen. Maar soms is er nog een volledig ander antwoord, waar je je helemaal niet van bewust bent. Ja, je kunt een laatste optie ‘andere, specificeer’ toevoegen. Maar veel mensen zijn gewoon lui en vinken een bestaande optie aan, ook al is het echte antwoord iets anders.
Zo’n exit intent vraag kun je makkelijk opzetten met Hotjar. Maar ook met bijvoorbeeld Beampulse en Webengage kan dat.
Stap 3: ga zelf door je formulier en evalueer aan de hand van best practices
We hebben al heel wat data verzameld: we weten of het fout loopt op je formulier, bij welke velden het fout loopt, waar je bezoekers klikken, hoe ver ze scrollen, wat niet duidelijk voor hen is, welke informatie ontbreekt en waarom ze afhaken.
Met al die kennis in het achterhoofd is het tijd om zelf door je checkout formulier te gaan.
Verbazend weinig mensen doen dit vaak. Je zou er een gewoonte van moeten maken om heel regelmatig je eigen formulieren in te vullen. En niet routinematig, maar met een kritische blik.
Bovendien is het ook een goed idee om dit op alle belangrijkste browsers en toestellen te doen. De kans bestaat immers dat je een probleem hebt op mobiel dat er niet is op desktop. Of dat je een probleem hebt met Safari, maar niet op IE. Om daarvan al een eerste indicatie te krijgen, kun je uiteraard kijken naar de data in Analytics. Maar het blijft wel essentieel om niet enkel naar de Analytics data te kijken hiervoor, maar de echte customer journey te volgen op verschillende browsers en devices.
Evalueer je formulier aan de hand van best practices. Let op! Baseer je nooit alleen op best practices. Ze kunnen je een idee geven waarom iets niet goed werkt. Maar meer ook niet. Je vermoedens die je hieruit haalt, check je met de data die je verzameld hebt. Want wat voor de ene site een probleem is, is dat niet noodzakelijk voor de andere. En omgekeerd ook: wat voor de ene site goed werkt, werkt niet noodzakelijk voor de andere.
Bijvoorbeeld: je ziet vaak dat velden zoals ‘geboortedatum’ problematisch zijn. Mensen zien dit als privé informatie en irrelevant voor hun aankoop. En haken daardoor af. Heb jij zo’n veld maar zie je in je Formisimo data geen afhakers bij dit veld, dan heb je geen probleem. En kun je het er dus in laten.
Er zijn heel wat best practices voor formulieren, en dat is al snel een onderwerp voor een apart artikel. Maar dit zijn alvast enkele van de voornaamste punten waarop je jouw formulier kunt evalueren:
- Hou het zo kort mogelijk. Doorgaans geldt: hoe meer je vraagt, hoe meer mensen zullen afhaken. Stel jezelf de vraag of je dat telefoonnummer écht wel nodig hebt. En waarom vraag je hun provincie? Dat is wellicht overbodig. Wees geen hebberige marketeer die zoveel mogelijk data wil verzamelen. Ja, ik ben heel erg data-driven. Maar als ik moet kiezen tussen meer data verzamelen en minder verkopen of minder data verzamelen en meer verkopen, dan kies ik voor het tweede. Vraag dus enkel datgene wat je écht nodig hebt om het order te kunnen verwerken.
- Heb je toch heel veel info nodig, dan kan het interessant zijn om je one-step formulier te testen tegenover een multi-step formulier om te zien welke versie het best presteert. Want het verandert de perceptie: wat aanvankelijk een erg lang formulier leek, lijkt nu een stuk korter. Doorgaans is het een goed idee om dat te testen vanaf een 8-tal velden. Let er dan wel op dat je duidelijke voortgangsindicatoren toevoegt, zodat je bezoeker goed weet in welke stap hij zich bevindt. Zo schep je overigens ook duidelijke verwachtingen over het aantal stappen dat nog volgt.
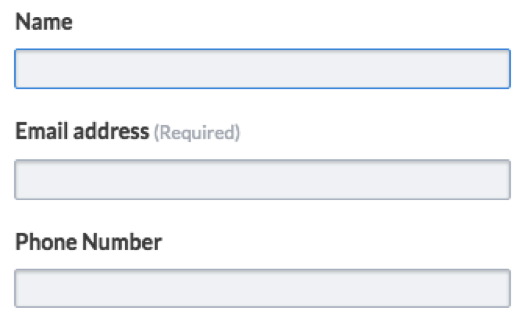
- Wees heel erg duidelijk. Zorg ervoor dat er geen verwarring kan ontstaan. Bedoel je met ‘Naam’ de voornaam of de familienaam? Bedoel je met ‘Adres’ de straatnaam of de straatnaam + huisnummer + eventuele toevoeging?
- Begin je formulier altijd met de eenvoudige velden zoals ‘voornaam’ of ‘e-mail’. Dat is makkelijk in te vullen en creëert momentum: ze zijn nu aan het formulier begonnen en het wordt dan iets waarschijnlijker dat ze het ook zullen afwerken. Start dus zeker nooit met BTW-nummer. De kans is groot dat ze het niet uit het hoofd kennen, het ergens moeten opzoeken en dat ze het invullen dan ook uitstellen en misschien nooit meer terugkomen naar je formulier.
- Hoe gek het ook klinkt: de plaats waar je je label zet ten opzichte van je veld, doet er wel degelijk toe. De beste plaats voor je label is boven het invulveld. Dat werkt goed omdat je zowel het label als het veld in één oogfixatie kunt zien. De 2de beste optie is je label rechts uitlijnen naast je veld. De 3de beste optie is links uitlijnen. Gebruik geen inline labels, ook al is de kans groot dat je designer dat voorstelt. Waarom niet? Simpel: je bezoekers beginnen in te vullen en vragen zich halverwege het veld af, ‘moest dit nou mijn voornaam of familienaam zijn?’ en dus verwijderen ze weer wat ze aan het invullen waren om te checken of het wel correct was. Niet echt gebruiksvriendelijk dus. En een verhoogde kans op afhaken.

Je label boven het veld zetten is de beste keuze - Gebruik drop-downs spaarzaam. Ik zie al te vaak drop-downs opduiken in formulieren wanneer er eigenlijk maar keuze is tussen twee opties. Bijvoorbeeld ‘man/vrouw’ of nog: ‘Nederland/België’. Dat is voor niets nodig en is een stuk minder gebruiksvriendelijk (want minder snel te gebruiken) dan radio buttons. Vuistregel: heb je minder dan vijf opties, gebruik dan radio buttons in plaats van drop-downs.
- Maak account creatie niet verplicht: bied altijd een guest checkout aan. Uit onderzoek is gebleken dat 25 procent van je bezoekers zullen afhaken omdat je ze verplicht een account aan te maken. De gemakkelijkste manier om daarmee om te gaan? Laat ze door de checkout gaan als gast en bied op de bedankpagina de mogelijkheid aan om nog een account aan te maken als ze dat wensen. Je hebt toch al alle gegevens. Het enige wat ze nog moeten opgeven, is een wachtwoord.
- Stel geen eisen aan een wachtwoord. Je hebt het zelf ongetwijfeld al meegemaakt: je geeft één van je standaard wachtwoorden in en dan krijg je een melding dat je nog een hoofdletter moet gebruiken, of een speciaal teken. Of omgekeerd: dat je geen speciaal teken mag gebruiken. Heel erg vervelend. Vooral omdat je dan een ander wachtwoord moet maken voor één webshop. Gegarandeerd zul je dat wachtwoord vergeten. En zo maak je het je gebruiker niet makkelijk om de volgende keer opnieuw in te loggen.
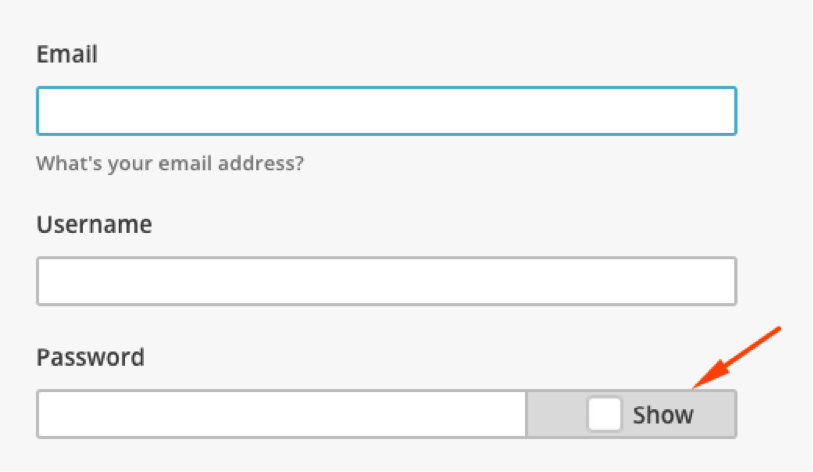
- Wachtwoord bevestigen. Als je een wachtwoord vraagt in je formulier, dan is het een goed idee om het tweede veld ‘herhaal wachtwoord’ eruit te laten. Gebruik gewoon een aanvinkvakje met ‘toon wachtwoord’, zoals bij mobiele apps al vaak wordt gebruikt. Dat is weer een veld minder.
 Gebruik ‘Toon wachtwoord’ in plaats van ‘Herhaal wachtwoord’
Gebruik ‘Toon wachtwoord’ in plaats van ‘Herhaal wachtwoord’
- Auto-fill. Kun je zaken automatisch aanvullen, doe dat dan. Als je in Nederland bijvoorbeeld de postcode en het huisnummer eerst vraagt, kun je al de rest automatisch aanvullen.
- Gebruik geen captcha’s. Mensen haten captcha’s. Ze doen hen dommer lijken dan robots. Ze zijn gemiddeld ongeveer tien seconden bezig met zo’n captcha. En ze maken fouten. Waardoor sommige mensen zullen afhaken. Er is een eenvoudig alternatief: voeg een veld toe dat niet zichtbaar is voor je bezoeker, maar wel voor bots. Bezoekers zullen dit niet invullen, bots wel. Als dat veld is ingevuld, weet je dus dat het een bot was en kun je die inzending verwijderen.
- Werk aan je foutmeldingen. Niemand heeft graag foutmeldingen. En elke foutmelding is een reden voor sommigen om af te haken. Werk er dan ook aan. Enkele tips:
- Maak ze duidelijker. Als een e-mailadres bijvoorbeeld niet volledig is ingevuld, dan zet je niet ‘Dit is een verplicht veld’. Maar wel: ‘Je e-mailadres lijkt niet volledig te zijn.’
- Wees ook vriendelijker: ‘Vul uw straat in aub’ is een stuk vriendelijker dan ‘Dit is een verplicht veld.’
- Plaats ze in de juiste context: gooi nooit alle foutmeldingen samen. Maar plaats de foutmelding bij het invulveld waar de fout is gemaakt.
- Gebruik real-time inline validation: dat is de allerbeste manier om foutmeldingen te geven. Van zodra iemand een veld invult, komt er een groen vinkje te staan. Is het fout, dan komt er meteen een foutmelding zodat je bezoeker het meteen kan corrigeren. Real-time inline validation kan een echte conversie booster zijn.
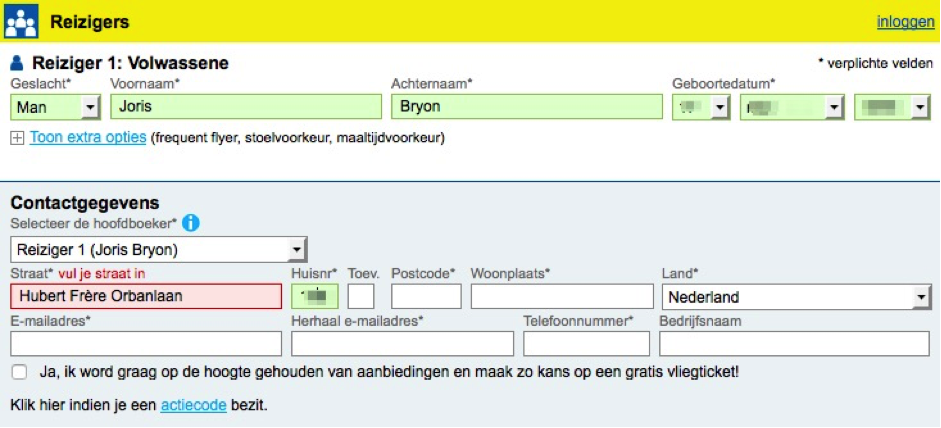
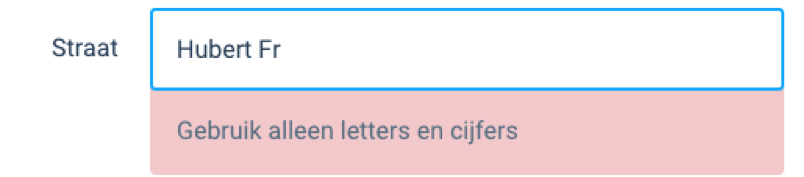
- Formatting moet in de backend gebeuren. Laat je bezoekers de informatie invullen zoals zij dat willen. Formatting is niet hun probleem maar jouw probleem. En dat valt in de backend makkelijk op te lossen. Vraag je bijvoorbeeld een BTW-nummer, laat ze dan gerust spaties, punten, hoofdletters en kleine letters gebruiken.Niet onbelangrijk: laat ook accenten toe. Zelf woon ik in een straat met een accent in de naam. En op veel sites zie je het daar fout lopen. Niet alleen aanvaarden ze omwille van het accent de ingegeven straatnaam niet, je krijgt bovendien vaak ook een verkeerde, niet behulpzame foutmelding zodat ik niet weet wat ik moet doen om het probleem op te lossen.Zo had Cheaptickets tot voor kort dit probleem op de vorige versie van hun site:
 Oeps, er staat ‘vul je straat in’, maar laat dat nu net zijn wat ik heb gedaan. Ik kon nu wel vermoeden dat het probleem bij het accent lag, maar de doorsnee gebruiker zal dit niet doorhebben en dus noodgedwongen moeten afhaken. Kortom: al wie een accent in de straatnaam had, kon bij Cheaptickets niet boeken. Cheaptickets liep hier wellicht héél veel omzet mis.Enkele weken geleden lanceerde Cheaptickets een nieuwe site. Ik was benieuwd of dit probleem er nog in zat….En ja hoor: accentjes in de straatnaam geven nog steeds problemen:
Oeps, er staat ‘vul je straat in’, maar laat dat nu net zijn wat ik heb gedaan. Ik kon nu wel vermoeden dat het probleem bij het accent lag, maar de doorsnee gebruiker zal dit niet doorhebben en dus noodgedwongen moeten afhaken. Kortom: al wie een accent in de straatnaam had, kon bij Cheaptickets niet boeken. Cheaptickets liep hier wellicht héél veel omzet mis.Enkele weken geleden lanceerde Cheaptickets een nieuwe site. Ik was benieuwd of dit probleem er nog in zat….En ja hoor: accentjes in de straatnaam geven nog steeds problemen:
Ik kan niet verder typen dan de letter met het accent (in dit geval ‘è’) en de foutmelding is weliswaar al iets specifieker, maar nog steeds niet 100 procent duidelijk. Is ‘è’ geen letter? Verwarrend, onduidelijk en ongetwijfeld voor velen een reden om hier af te haken.
Maar dat is helaas niet alles…
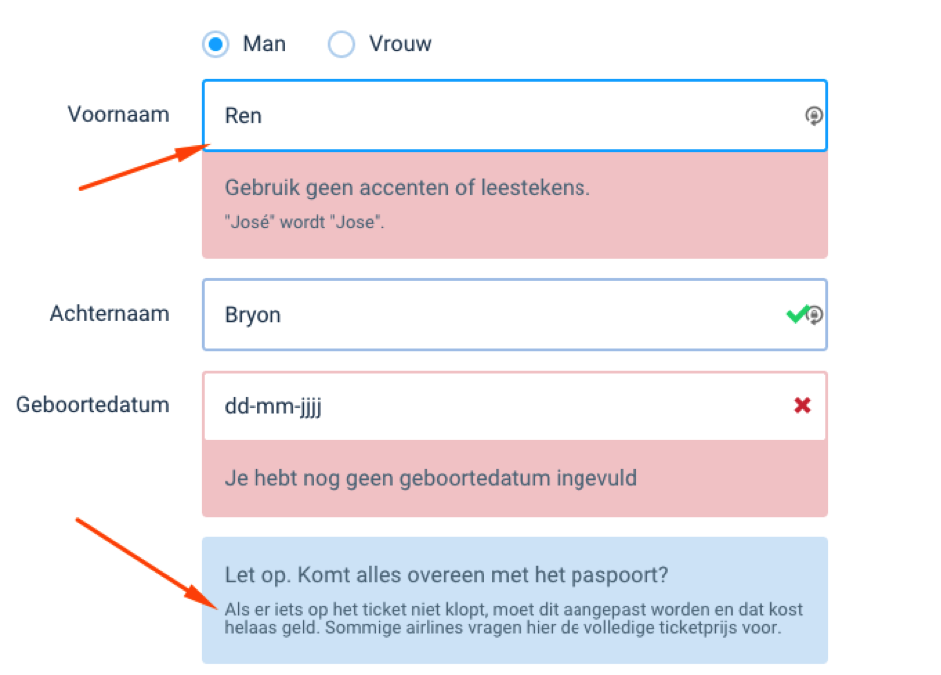
Dit is wat er gebeurde toen ik een naam met een accent probeerde (in dit geval: René):
Er lijkt een verbetering te zijn: er wordt duidelijke feedback gegeven dat je geen accent mag gebruiken. Maar… even verderop zeggen ze dat de gegevens moeten overeenkomen met de gegevens op je paspoort. Anders kan dat je een volledige ticketprijs extra kosten…. Zou jij dat risico willen lopen? Ik in ieder geval niet. Ik boek wel op een andere site. En dus zullen zeer weinig mensen met een accent in hun naam bij Cheaptickets boeken.
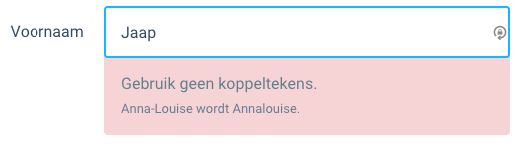
Meer nog: zelfs een koppelteken in de naam is een probleem voor Cheaptickets…
Eerst zie je dit staan:
‘Zoals vermeld in paspoort’ dus. Maar, als je een naam met een koppelteken probeert in te vullen (zoals op het paspoort staat), krijg je deze foutmelding:
Dus sorry Jaap-Willem, Willem-Alexander en Anne-Sophie, jullie kunnen niet bij Cheaptickets boeken met de naam die op jullie paspoort staat…
Dat is overigens één van de grote risico’s bij een radicaal redesign van een site: zonder het goed te beseffen voeg je conversie-killers aan je site toe. Daarom is het veel verstandiger om te kiezen voor een evolutionair redesign van je site dan voor een radicaal redesign.
- Verplicht of optioneel? Maak meteen duidelijk of een veld verplicht of optioneel is. Niet enkel door een * te plaatsen bij de verplichte velden, maar ook door ‘(optioneel)’ toe te voegen bij de optionele velden.
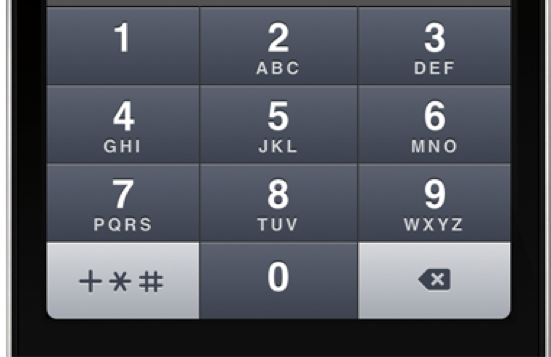
- Gebruik input types voor mobiel. Maak het je mobiele gebruikers makkelijker om je formulier in te vullen door input types te gebruiken. Met input types zorg je ervoor dat bij het juiste veld het juiste toetsenbord verschijnt. Als je b.v. <input type=”tel”> gebruikt, verschijnt het bijbehorende toetsenbord:

Stap 4: implementeer no-brainers
Als je stap 1 tot en met 3 goed hebt doorlopen, dan heb je intussen een zeer goed beeld van wat er beter moet aan je formulier.
Tijd om aan de slag te gaan.
Je moet niet alles testen. Sommige zaken zullen immers zo overduidelijk zijn, dat je ze gewoon kunt implementeren. Als je formulier niet werkt op Safari, dan moet je dat uiteraard gewoon fiksen. Als je problemen hebt zoals in het voorbeeld van Cheaptickets, los dat dan gewoon op. Als je merkt in Formisimo dat 30 procent afhaakt bij een veld dat niet essentieel is, verwijder het dan gewoon.
Stap 5: test, test, test
Tot slot ga je alle overige zaken die je gevonden hebt in je analyse testen. Dit zijn de zaken waarvan je denkt dat ze een verbetering kunnen zijn, maar het niet 100 procent zeker bent.
Als je onderzoek goed is gedaan, zul je de juiste dingen gaan testen. En niet zomaar tests opzetten op basis van je buikgevoel. Als je tests opzet op basis van een onderzoek, heb je een veel betere hypothese voor je test. En een goede hypothese is essentieel voor een goede test.
Succes!
Gerelateerd event
Deel dit bericht
Plaats een reactie
Uw e-mailadres wordt niet op de site getoond










4 Reacties
Wietske Smid
Dank voor dit duidelijke artikel, en de tips voor een aantal tools die ik nog niet kende. Vooral de rekenvoorbeelden van conversie optimalisatie zijn altijd weer verhelderend!
Jeroen
Vraagje is het ook mogelijk gebeurtenissen in een funnel op te nemen, handig als de sales op 1 pagina plaatsvind…
Joris Bryon
Hoi Jeroen, gebeurtenissen kun je wel als doel instellen, maar (nog) niet als stappen in een funnel. Je kunt het echter wel zelf ‘manueel’ nabouwen. Een goede leidraad hiervoor vind je hier: https://www.branded3.com/blog/get-awesome-actionable-data-events-google-analytics/
Florian Gendrault
Hoi Joris,
Goed artikel.
Je vergeet alleen de beste feedback tool om je gebruiker echt te leren kennen..
Usabilla live for websites:-)
Groet,
Florian