The e-mail design conference: de slimste hacks
1. Screenreaders en tabellen
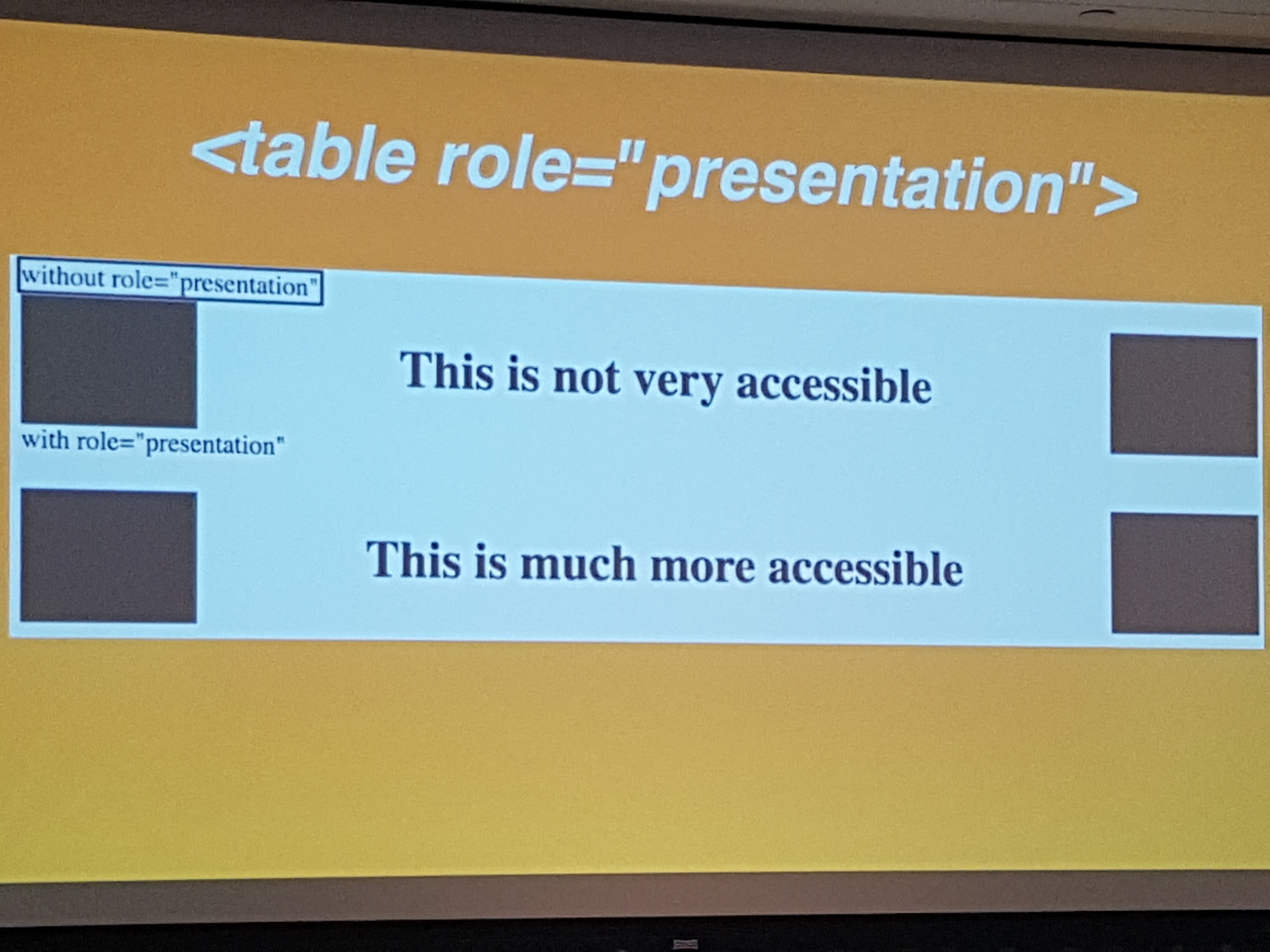
Mark Robbins van RebelMail deelt een grote hoeveelheid hacks die een e-maildeveloper tot zijn beschikking heeft. Een echte opsteker is zijn advies over screenreaders. Hij laat horen hoe een screenreader een e-mail voorleest. Wat blijkt? Heel veel HTML-tags worden voorgelezen. Dit kun je voorkomen door een role=’presentation’ toe te voegen. Iets waar je als developer pas over nadenkt als je ermee geconfronteerd wordt. Mark wijst de deelnemers van #LitmusLive dat het gebruik van tabellen ook een hack is om e-mails te centreren in e-mailclients. Dit is natuurlijk heel logisch, maar ook hier denk je als developer vaak niet over na omdat het zo voor de hand ligt dat je e-mails met tabellen maakt.
2. Pleidooi voor de achtergrondafbeelding
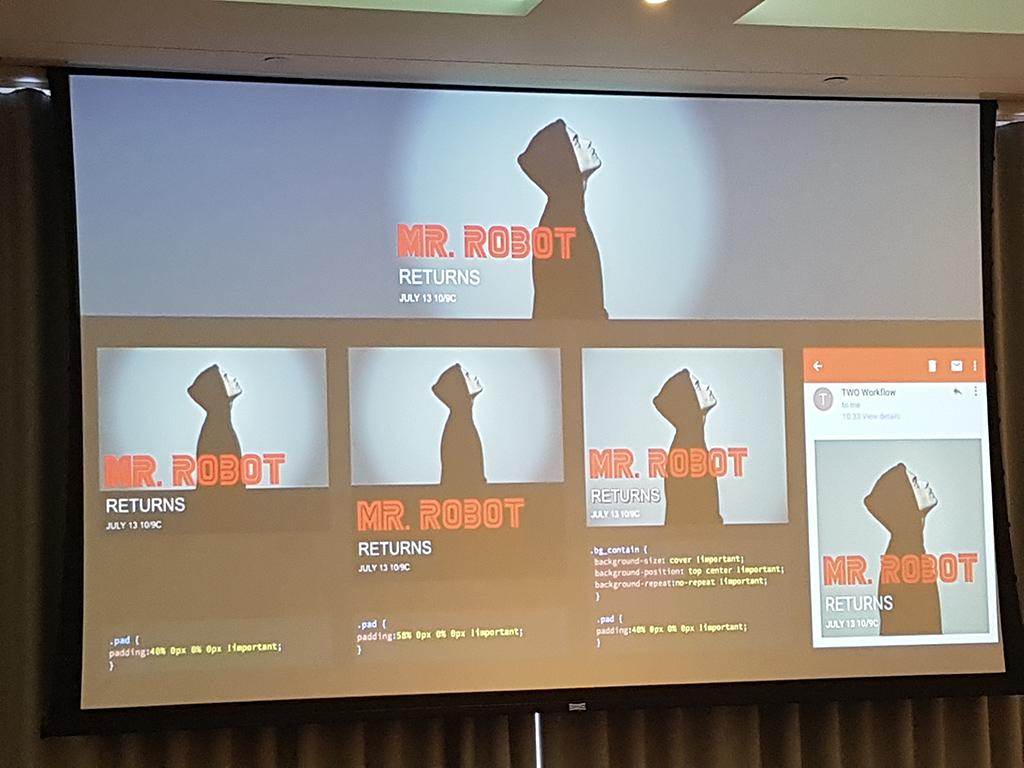
E-mail moeten niet alleen gaan over ROI, data en snelheid. Emotioneel ontwerp en creativiteit is net zo belangrijk, aldus Kristian Robinson van Two Associates Ltd. Vijftig procent van ons brein houdt zich bezig met het verwerken van beelden, iets wat we doen in minder dan een tiende van een seconde. Kristian pleit daarom voor eenvoudige lay-outs met sprekende beelden die impact hebben op je ontvanger. Volgens Kristian zijn achtergrondafbeeldingen de ultieme manier om dit voor elkaar te krijgen. Dit ondersteunt hij met een aantal goede argumenten:
Met een sterke achtergrondafbeelding:
- Kun je gebruik maken van (dynamische) tekst over een afbeelding
- Creëer je indrukwekkende ontwerpen zonder veel afbeeldingen te gebruiken
- Groepeer je content en voeg je textuur en diepte toe
- Nemen de creatieve mogelijkheden toe
- Ontstaan nieuwe mogelijkheden voor een ontwerp dat emoties losmaakt bij je ontvanger
- Neemt de gebruikerservaring toe met een minimale inzet
3. Hergebruik van CSS-animaties
De boodschap van Wolfgang Marterbauer van het Oostenrijkse Dialogschmiede is luid en duidelijk: “CSS-animaties kunnen heel uitgebreid en complex worden. Maak gebruik van code snippets om animaties eenvoudig te dupliceren en te beheren.” Hij ondersteunt zijn mening met vele voorbeelden van hergebruikte animaties. Zo werden de vallende sneeuwvlokken in de ene online versie van een e-mail bewegende sterren in een online versie van een totaal andere e-mail.
4. Thinking outside the <table>
Aan de hand van zijn deelname aan een wedstrijd van Litmus laat Rémi Parmentier van Tilt Studio zien hoe afbeeldingen in een e-mail veranderen wanneer deze wordt doorgestuurd naar bepaalde clients zoals Gmail, Yahoo en Outlook.com. Hij won door op een speelse manier aan te tonen wat de verschillende e-mailclients verwijderen uit de code van de e-mail. Rémi wist een e-mail te maken waarbij, als deze op een bepaalde volgorde werd doorgestuurd, de vier vraagtekenblokken uit het bekende Mario Brothers-spel veranderden in vier paddestoelen. Op het moment dat de volgorde niet goed was, werd een vraagtekenblok in een andere kleur getoond. Hij kwam zo veel te weten over de manier waarop clients omgaan met de code van e-mails.
5. Slimme testtools
Cyrill Gross van Mayoris AG geeft een aantal handige tips en tricks over het testen van interactieve e-mails, met bijbehorende tools.
Interactieve e-mails
‘Klassieke’ e-mails testen we door ze naar de Litmus-app te sturen om vervolgens te bekijken hoe de screenshots eruit zien in alle verschillende e-mailclients. Bij interactieve e-mails echter hebben we een andere methode nodig omdat screenshots natuurlijk niet voldoende zijn om de interactiviteit te testen. Het is hierbij ook heel belangrijk om de doelgroep te kennen en te weten op welke platformen en apparaten de e-mails worden geopend. Cyrill tipt een handige support matrix om precies te zien welke techniek door elke e-mailclient wordt ondersteund: Freshinbox.com.
Code testen
Als developer kun je bij het schrijven van de code al rekening houden met de testfase in een later stadium. Interactiviteit kan dan het beste in de browser worden getest, dus gebruik de browser hier ook voor! Litmus heeft een tool die Litmus Builder heet, waarmee je meteen het resultaat van de code in een overzicht van e-mail clients kunt testen. Bij issues kun je hier ook op een specifieke client testen.
Device testen
Het beste is nog altijd om van de daadwerkelijke apparaten gebruik te maken om mee te testen. Dit vergt een behoorlijke investering, maar er zijn ook andere mogelijkheden door initiatieven zoalsopen device lab waarbij gratis op verschillende apparaten kan worden getest.
Nieuwe input voor betere e-mailmarketing
Deze editie van The e-mail Design Conference bleek dankzij de vele motiverende sprekers en slimme tips voor ons weer onmisbaar. Alle hacks en take-aways helpen ons team om met nieuwe inzichten nog meer te halen uit e-mailmarketing.




Plaats een reactie
Uw e-mailadres wordt niet op de site getoond