Vijf tips voor een snellere Joomla! website
Niets levert grotere irritatie op dan een trage site. Een snelle website zorgt dus voor een betere gebruikservaring, maar leidt als gevolg daarvan ook tot meer conversie en een hogere kwaliteitsbeoordeling door Google. Het is dus zaak om je website zo snel mogelijk te maken. Maar elk CMS is anders. Wat het ene CMS een flinke snelheidsboost geeft, hoeft bij het andere een aanzienlijk minder goed resultaat geven. Wat zijn nu de ultieme tips om een Joomla! site te versnellen?
In het kader van onze themaweken Snelheid heb ik bovenstaande vraag gesteld aan Simon Kloostra van Perfect Web Team en het blog joomlaseo.com/nl. Als SEO-expert weet Simon als geen ander hoe belangrijk de snelheid van je website is voor een goede beoordeling van zoekmachines:
“Zodra je je website lanceert moet je ervoor zorgen dat ‘ie zo snel mogelijk is. Het is niet zo dat een langzame site per direct je SEO ranking in Google laat dalen, maar het is wel degelijk een factor, zoals je kunt lezen in deze blogpost van Google. Zeker als je bij een goede hostingpartij als Byte zit is je Joomla! site waarschijnlijk al redelijk snel. Je kunt Joomla! echter vrij eenvoudig nog weer een stuk sneller laten laden met vijf tips.”
Eerst: nulmeting en back-up!
Voordat je je aan de slag gaat met het versnellen van je website is het goed om eerst een nulmeting te doen: hoe scoort je site nu? Haal je website bijvoorbeeld eens door Google PageSpeed Insights. Je krijgt dan score voor de snelheid van je site (zowel op mobiel als desktop). Nu je die weet kun je hem gaan verbeteren. Let wel op: maak altijd eerst een back-up van je site! Sommige zaken die je site sneller maken kunnen soms ook problemen veroorzaken, test dat dus altijd!
Tip 1: Caching in Joomla!
Moeilijkheidsgraad * | Impact ***
Hiermee kun je instellen dat bepaalde delen van je site bij het weergeven niet steeds helemaal door Joomla! uit de database moeten worden opgehaald, maar dat een al gegeneerde weergave gebruikt wordt. Nadeel is dat wijzigingen in een artikel pas na vijftien minuten worden weergegeven.
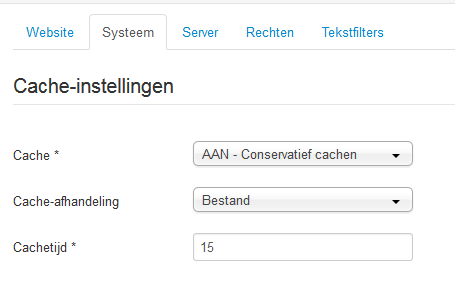
Simon: “In de Algemene instellingen van Joomla! vind je de Cache Instellingen. Zet deze op Conservatief:
“Daarnaast vind je in het Pluginbeheer de Systeem-Paginacache plugin. Als je die aanzet wordt je site nog een stuk sneller, maar wil er ook nog wel eens een extra probleem ergens optreden.
“Tenslotte kun je ook zaken als plaatjes, CSS en Javascript door de browser laten opslaan. Dit is niet Joomla! specifiek, maar werkt zeer efficiënt. Google maar eens op “Leverage browser caching”.
Tip 2: G-zip aanzetten
Moeilijkheidsgraad * Impact *
Ook in de Algemene Instellingen vind je de G-zip instelling. Met G-zip comprimeer je de HTML output van je Joomla! pagina’s.
“Het is maar een redelijk kleine stap, maar het werkt eigenlijk altijd wel, meestal zonder issues. Aanzetten doe je via het tabje Server:”
Tip 3: Verklein je afbeeldingen
Moeilijkheidsgraad ** | Impact ***
Simon: “Plaatjes kun je het beste al optimaliseren voordat je ze upload in je site. Sla ze op op het goede formaat en pixel-grootte. Strip dan het bestand met een optimalisatie dienst als Kraken.io (gratis). Soms heb je dit niet in de hand, als bijvoorbeeld gewone gebruikers ook plaatjes moeten kunnen uploaden. Gebruik dan bijvoorbeeld de JCE editor met de Image Manager Extended plugin. Daarmee kun je afdwingen dat plaatjes bij het uploaden niet groter zijn dan een maximale breedte / hoogte, bijvoorbeeld 600px:”
Tip 4: Optimaliseer CSS en Javascript bestanden
Moeilijkheidsgraad *** | Impact ***
Dit is een stap die iets technischer is, maar zeer veel effect kan hebben.
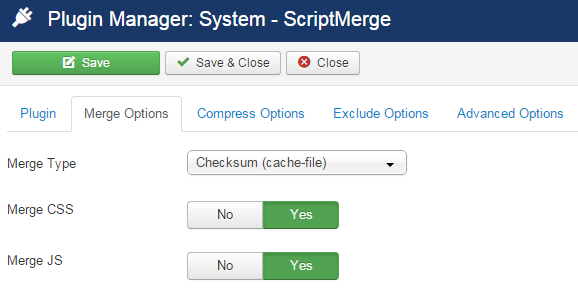
Simon: “Veel websites laden tientallen CSS en Javascript bestanden. Door deze bestanden te combineren en de witruimte te verwijderen kan de site stukken sneller worden. Ook kun je soms instellen dat het uitvoeren van het Javascript wordt uitgesteld tot de bestanden allemaal geladen zijn. Gelukkig hoef je dit niet allemaal zelf te doen, er zijn erg leuke extensies voor. Een daarvan is Scriptmerge van het Nederlandse Yireo. Als je de plugin installeert en aanzet in het Pluginbeheer kun je met wat simpele instellingen je site versnellen:
“Met de Advanced Options kun je nog veel meer instellen. Vergelijkbare alternatieven zijn JCH-Optimize en Jbetolo.”
Tip 5: Optimaliseer je Joomla! website voor mobiele apparaten
Moeilijkheidsgraad ** | Impact **
Nu Google steeds meer de nadruk legt op de mobiele usability van je site is het ook zaak om voor deze apparaten nog meer op performance te letten.
Simon geeft hiervoor de volgende tips:
- “Let nog meer op de grootte van je plaatjes, of gebruik een extensie die afhankelijk van het apparaat een plaatje van de goede afmetingen laadt (bijvoorbeeld XT Adaptive Images).”
- “Met de Advanced Module Manager van NoNumber kun je modules laten laden afhankelijk van je browser. Zo kun je bijvoorbeeld een slidermodule niet laten laden op mobiele browsers.”
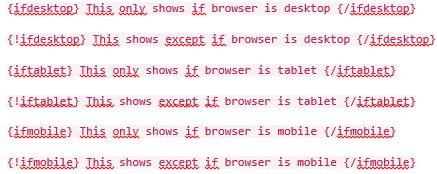
- “Ook erg handig: de User Agent Detection Content plugin van Rene Kreijveld. Je kunt hiermee gewoon in je artikelen en modules met tags opgeven welke module op welk apparaat geladen wordt. De code spreekt voor zich:”
Testen en nogmaals meten
Test ten slotte of alles nog goed werkt, en kijk daarna weer met PageSpeed Insights of je site inderdaad een stuk sneller is geworden.
*) Dit artikel is tevens gepubliceerd op het blog van Byte.nl.






Plaats een reactie
Uw e-mailadres wordt niet op de site getoond