Webdesign trends 2014: het web gaat eindelijk los
2014 wordt een heerlijk jaar voor webdesigners, want het web gaat eindelijk los. We leggen de beperkingen vanuit de oude media nu eindelijk echt naast ons neer. Niemand maakt zich meer druk over een grid van 960 pixels, want een website kan door de komst van al die verschillende schermpjes geen vaste maat meer hebben. We mogen weer scrollen. Zelfs horizontaal. ‘Above the fold, wat is dat?’
Mobile first
Het gebruik van smartphones en tablets is de laatste jaren enorm toegenomen en haalt het gebruik van desktops snel in. Dit jaar zal het gebruik van mobiele apparaten op het web alleen maar toenemen. Dit dwingt ontwerpers om goed na te denken over websites die een ideale gebruikerservaring geven op verschillende schermgroottes. Van wearables (draagbare apparaten) tot slimme televisies. Door ‘mobile first’ dwingen ontwerpers zich om prioriteiten te stellen. Helaas denken de meeste organisaties nog sterk ‘mobile second’. Maar voor de vooruitstrevende organisaties die technieken als responsive web design en progressive enhancement omarmen, biedt dit een groot concurrentievoordeel.
Minder tekst
Deze trend is tegenstrijdig aan een andere trend, namelijk die van steeds meer lange teksten die we verderop zullen behandelen. Maar met name in de gebruiksomgeving voor mobiele apparaten zien we een sterke toename van het gebruik van iconen en andere visuele hulpmiddelen om informatie snel en overzichtelijk weer te geven.
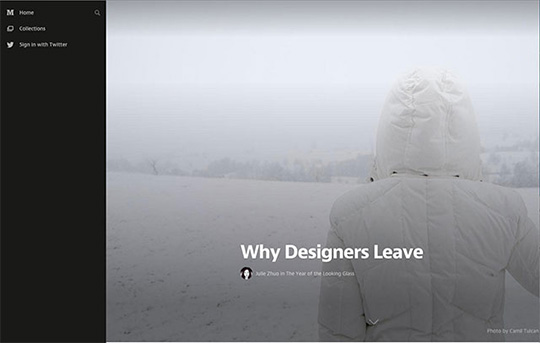
Minimalistische navigatie
Iets dat we de laatste tijd steeds vaker zien, is een tot op het bot uitgeklede navigatie. Uit noodzaak geboren bij het ontwerpen voor smartphones zien we minimalistische navigatie ook steeds meer bij desktopontwerpen. Bij de minimalistische navigatie maken ontwerpers veel gebruik van icoontjes, compacte navigatie, rolldowns en navigatie die zich automatisch verbergt zodra je gaat scrollen.
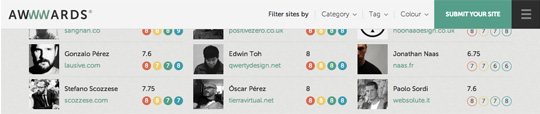
Cards / tiles
In onze blogpost van 10 oktober 2013 schreven we al uitgebreid over deze designtrend, die al wat langer aan de gang is en dit jaar verder doorzet. Zeker ook door de komst van nog kleinere schermpjes op horloges en uiteraard de Google Glass die helemaal is gebaseerd op cards. Lees ook dit artikel over waarom cards de toekomst zouden zijn van het web.
Grote, bewegende achtergronden
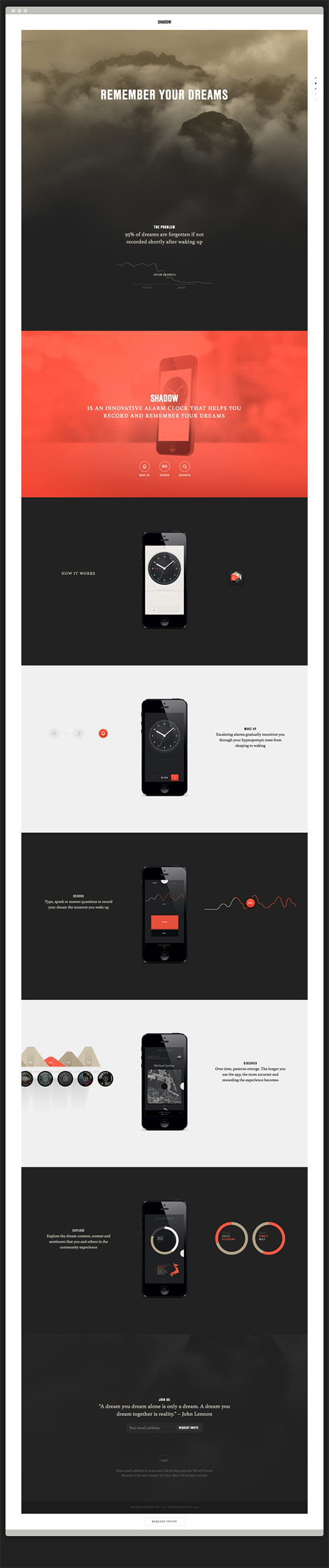
Een trend die behoorlijk lijkt door te zetten dit jaar is die van de grote, bewegende achtergronden. Sommige zelfs met video-achtergronden, zoals dit prachtige artikel Firestorm uit The Guardian duidelijk maakt. En andere trend betreft grote foto’s die animeren. Vaak in reactie op scrollen of andere interactie. Een fraai voorbeeld hiervan is de website van Protest. Deze prachtige ervaringen op de desktop zijn wel wat lastig te vertalen naar smartphones. Een mooie uitdaging voor de ontwerpers van responsive websites.
Micro UX
Vergaande aandacht voor fijne details kunnen van een website een bijzondere ervaring maken. Micro UX-effecten kunnen een website echt tot leven wekken met menu’s, transities en andere kleine interacties om je vingers bij af te likken. Een mooie verzameling voorbeelden vind je hier. En wat dacht je van deze bijzondere voortgangsindicator van The Daily Beast.
Haal meer uit een pagina
We zien ook steeds meer websites die uit één pagina bestaan. Door middel van light boxes, overlays en cards die groeien, krimpen en verplaatsen beperken deze ontwerpen het aantal clicks in de user journey.
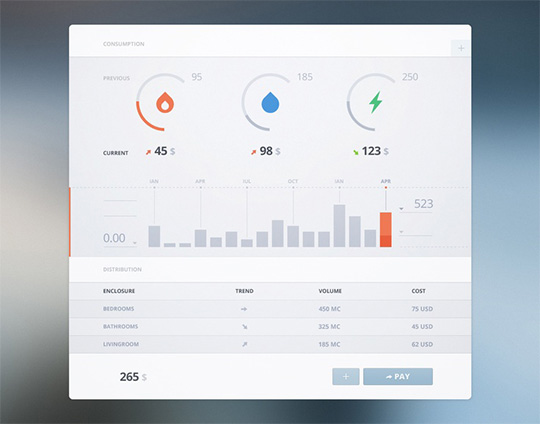
Hyperkleurrijk
Omdat flat design soms wat saai dreigt te worden, grijpen veel ontwerpers tegenwoordig naar het gebruik van heel veel kleuren. Iets wat dan gelukkig vaak ook heel goed werkt bij flat designs.
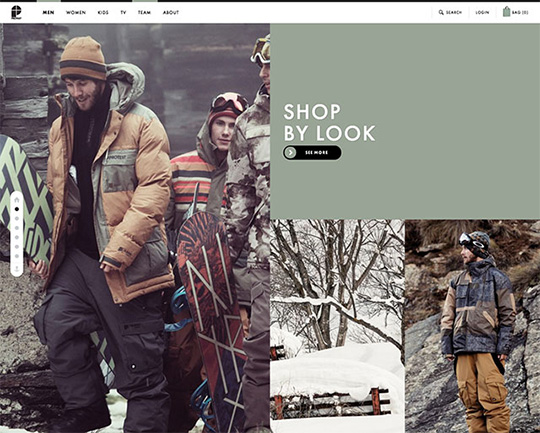
Grotere, betere afbeeldingen
Minimalistische ontwerpen stellen de content centraal. En dat is een grote verbetering ten opzichte van de websites waarbij de elementen van de website zelf vaak alle aandacht opeisen (niet zelden om te verhullen dat de inhoud niet veel voorstelt). Gevolg van deze trend is wel dat de kwaliteit van de content veel meer het totale beeld bepaalt. Ontwerpers kiezen daarom vaak voor grotere, betere afbeeldingen. Een prima ontwikkeling, al is het wel oppassen bij responsive websites dat smartphonegebruikers worden geconfronteerd met te lange laadtijden.
Flat design zet door
Een trend die flink op de kaart is gezet door Microsoft met Windows 8, en later ook door Apple is overgenomen met iOS7, is flat design. In navolging van deze twee digitale reuzen zien we flat design steeds vaker opduiken en die trend zet dit jaar zeker nog flink door. Bij B2B-websites ligt een flat design al snel voor de hand omdat het zakelijk overkomt en toch door middel van kleurgebruik sympathiek oogt. Deze trend krijgt ook een flinke steun in de rug van Responsive Web Design, omdat het gebruik van flat design het ontwerpen van responsive websites minder ingewikkeld maakt.
Monochroom design
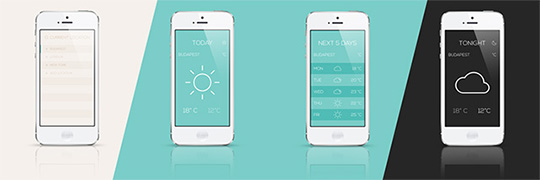
Een duidelijke trend van de laatste tijd is het gebruik van slechts twee kleuren in diverse gradaties. Het oogt rustig en chique en het zorgt voor een zakelijke uitstraling. We zien het ook veel bij online tools die mensen vaak gebruiken, zoals kalenders. Het geeft de mogelijkheid om belangrijke zaken goed op te laten vallen.
Fixed position content / navigatie
Om belangrijke content en of navigatieonderdelen altijd in beeld te houden, zien we een toenemend gebruik van fixed position-technieken. Deze zorgen ervoor dat de content of navigatie altijd in beeld blijft terwijl de bezoeker scrollt. Soms verkleint de navigatie wel om minder in de weg te zitten, zodat je hem weer kunt vergroten door op een icoontje te klikken wanneer je dat wilt.
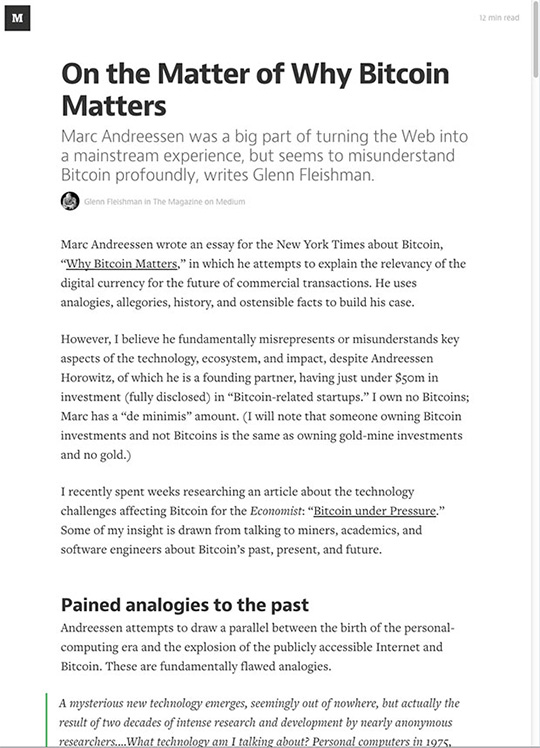
Lange content
Haaks op de eerder genoemde trend van minder tekst, staat de wederopstanding van langere artikelen en video’s. Mensen krijgen inmiddels negen keer zoveel informatie voor hun kiezen als vijf jaar geleden, dus de eerste reactie van veel uitgevers was om content in steeds kleinere, hapklare brokjes aan te bieden.
Maar uit onderzoeken blijkt dat websites met veel, lange content het vaak veel beter doen in de zoekresultaten van Google en vaak ook beter converteren. Het effect van de enorme aanwas van informatie die mensen over zich heen krijgen is blijkbaar niet alleen dat ze steeds meer informatie in dezelfde tijd willen consumeren en dus kiezen voor hapklare brokken. Veel mensen kiezen juist voor diepgang. Ze willen hun beperkte tijd het liefst besteden aan content waar ze wijzer van worden. Daarom verwachten wij in 2014 een toename van lange, gedetailleerde content ten koste van de inmiddels wat obligate lijstjes van “7 manieren om… etc.”
Meer scrollen
De term ‘above the fold’ horen we gelukkig steeds minder. Scrollen mag weer! En terecht. Een website is geen krant. Scrollen hoort bij het web. En helemaal bij het mobiele web. En op smartphones is scrollen, oftewel swipen, bijna altijd noodzakelijk en niemand heeft er meer moeite mee. Ontwerpers schudden dan ook in rap tempo het juk van ‘above the fold’ van zich af en maken steeds fraaiere lange webpagina’s waarin het scrollen en swipen een plezier is. Gelukkig maar, want waarom zouden we ons laten beperken door verouderd gedachtengoed? Alleen is het met al teveel scrollen wel oppassen geblazen, vooral met infinite scrolling.
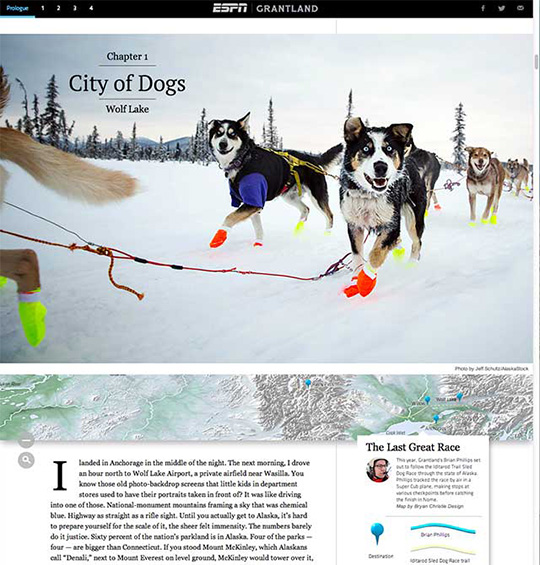
Rijkere content ervaringen
Een combinatie van de meerdere hierboven genoemde trends is die waarbij webpagina’s steeds rijkere multimediale ervaringen worden. Door tekst te combineren met afbeeldingen, video, interactieve functies en het nodige scrollen ontstaan prachtige presentaties. Hier laten we duidelijk de traditionele media los om de kracht van het web veel beter te benutten. Tijd- en dus ook geldrovend om te maken, en dus niet voor iedere organisatie weggelegd.
Mooiere voorbeelden?
Omdat we zo gericht op zoek zijn gegaan, is deze lijst zeker niet compleet, maar we hopen dat jij er op jouw beurt weer inspiratie uithaalt. En als je zelf nog mooiere voorbeelden weet, deel ze met ons hieronder in de reacties!
Deel dit bericht
Plaats een reactie
Uw e-mailadres wordt niet op de site getoond
















10 Reacties
gijs
Mooi overzicht, dank!
Thomas
Goed artikel met alle trends op een rijtje. Wat is jullie idee van trends op gebied van Webfonts? Waar eerst alleen de verdana en arial werd gebruikt (webveilig), zie je naar mijn mening steeds meer variërende fonts opduiken. En ook gebruik van meerdere fonts per website.
Eric van Hall
Hi Thomas,
Het gebruik van webfonts heeft voor- en nadelen. Een webfont zal altijd enige nadelige invloed hebben op de snelheid van de website. En ook anno 2014 zal niet 100% van de bezoekers het font zien zoals de designer dit wellicht heeft bedoeld. Het aangeven van een goed alternatief websafe font is dan ook een extra uitdaging.
De nadelige invloed geldt bij het vervangen van reguliere fonts voor webfonts (arial, verdana, etc). Wanneer webfonts worden ingezet om bijv. iconen te vervangen (voorheen plaatjes) kan dit juist weer snelheidswinst opleveren!
Buiten het nadeel om van snelheid is er nu de mogelijkheid om inderdaad de merkbeleving of de huisstijl van een bedrijf of merk door de gehele website door te voeren zonder het gebruik van afbeeldingen. Daarbij is deze tekst ook nog indexeerbaar. Technieken als Font-face en typekit zijn al een standaard en de icon-fonts schieten ook als paddestoelen uit de grond en worden overal gratis aangeboden.
Door de hele content first beweging zijn designers zich veel meer gaan focussen op de tekst zelf. Denk daarbij aan regelafstand, letter kerning, contrast in tekst en om de tekst toch een eigen “smoel” te geven het gebruik van custom fonts.
Voor het gebruik van body tekst zou ik toch eerst goed onderzoek doen naar een font. Denk daarbij aan het gebruik van leestekens, bevat het font deze allemaal? En voor mulitlanguage sites is het belangrijk dat het font ook in meerdere talen gebruikt kan worden, bijv. russische glyphs en dergelijke.
Eric van Hall
Reinier Poelhekke
Alweer zo’n lezenswaardig artikel. Bedankt!
Eric van Hall
Bedankt Reinier.
Tom van der Laan
Dat ‘above the fold’ wellicht design-technisch minder aanhang krijgt, betekent dit natuurlijk nog niets voor de conversie van je landingspagina.
We doen dagelijks tientallen testen met verschillende landingspagina’s en hieruit komt naar voren dat de bezoeker zijn informatie nog altijd het liefst boven de fold krijgt.
Het design moet naar mijn mening dienend zijn voor de conversie van je pagina en het laden van je merk. Verder een interessant stuk!
Eric van Hall
HI Tom,
Bedankt voor je reactie en je haalt een legitiem argument aan. Alleen: wat voor pagina’s test je dan? Want, wat is tegenwoordig ‘above the fold’? Waar zit die denkbeeldige vouw op een smartphone? Waar op een phablet? Waar op een tablet? Netbook? Desktop? Smart TV? Galaxy Gear? Google Glass? Etcetera.
Wil je in een responsive design voor elk scherm de ‘fold’ gaan bepalen? Dan wordt de site wel erg kostbaar om te maken. Vooral omdat het niet nodig is. En wat doe je wanneer er weer nieuwe apparaten op de markt komen, met weer afwijkende schermgroottes?
Ik ben het wel volledig met je eens dat design dienend moet zijn aan conversie. Daarom blijven een goed doordachte priotisering van je content en goed geplaatste calls to action uiteraard van het grootste belang.
Maar gelukkig zijn we bevrijd van die denkbeeldige ‘vouw’ die nog uit de tijd van gedrukte kranten stamt en niets meer te maken heeft met de realiteit van een hedendaagse website.
Met vriendelijke groet,
Eric van Hall
Ralf Mitsch
Dat is precies waarmee designers en ux’ers al langer dan een jaar mee bezig zijn. Goed dat het nu ook officieel word.
Tim van Steen
Beste mensen,
Sinds een tijdje houd ik mezelf veel bezig met het webdesignen, en kan aardig wat presteren nu, en kan verschillende manieren toepassen om een design in elkaar te steken. Alleen, zoals ik hierboven ook lees, is nu vooral de trend een bewegende grote ‘slideshow’. Mijn probleem is dat ik niet precies weet hoe ik dit in elkaar moet zetten, lukt dit met photoshop, en dan om te zetten naar HTML/CSS?
Alvast bedankt voor de reactie’s!
Met vriendelijke groet,
Tim
Philippe Pappaert
Zeer goed artikel.
Mobiel is sowieso de toekomst waar men zich moet op richten.
Alvast bedankt 😉