Website-optimalisatie: van knelpunt naar oplossing
In het vorige artikel uit de reeks website-optimalisatie was te lezen hoe je kunt achterhalen waar zich een knelpunt in de website bevindt en hoe je achter het waarom komt. Maar hoe vertaal je dit nu naar een oplossing?
Stel een bevinding uit de uitstapenquête is als volgt: ‘Bezoekers haken af in de winkelmand, omdat ze op zoek gaan naar kortingscodes.’ We weten nu het ‘waar’ en ‘waarom’, maar de oplossing is (nog) niet bekend. Je hoeft niet wild te gaan gokken, want er zijn verschillende mogelijkheden om bevindingen uit een analyse te vertalen naar concrete verbetervoorstellen.
Methodes in website-optimalisatie deel 5
De basis
Aan het begin van elke oplossing moet je de gebruiker die het probleem ondervindt centraal stellen. Hoe, wat en wanneer zou de gebruiker informatie of actie willen? Om een antwoord te vinden op deze vragen zijn talrijke hulpmiddelen beschikbaar die je kunnen helpen bij het vinden en reflecteren van een degelijke oplossing.
Zo zijn er bijvoorbeeld 10 usability richtlijnen opgesteld door Jakob Nielsen die op hoofdniveau een advies geven en heeft Steve Krug een boek (Don’t make me think”) geschreven dat helpt om te leren denken als een usability expert. Tevens zijn er verschillende blogs waar men best practices plaatst. Deze blogs kunnen een goede inspiratie- en informatiebron zijn wanneer je een probleem probeert op te lossen. Voorbeeld van een blog die geteste resultaten publiceert is whichtestwon.com. Voor de grote onderzoeken kan het Baymard Institute een goede bron voor informatie zijn.
De concurrent
Vaak zijn er al andere partijen die een oplossing hebben bedacht voor jouw probleem. Schroom dus ook niet om goede ideeën van een concurrent te bekijken en eventueel over te nemen. Bedenk hierbij wel altijd of deze oplossingen voor jouw doelgroep met jouw specifiek probleem ook zullen werken en of je deze ideeën nog verder kan verbeteren.
Als er geen goede of complete oplossingen te vinden zijn, kijk of je goede combinaties kan maken van de oplossingen van verschillende partijen. Partij A doet bijvoorbeeld de informatie goed, maar de interactie past niet goed bij jouw doelgroep en bij partij B is het vice versa. Probeer dan tot een samensmelting te komen van deze goede aspecten.
Eigen inzicht en ervaring
Wanneer de wetenschap en experts geen antwoord hebben op jouw vraag en er geen andere partijen zijn met een oplossing, moet je bij jezelf gaan afvragen wat je als gebruiker het liefst zou zien. Dit kan vaak op basis van common sense en ervaring. Probeer je te verplaatsen in een bezoeker. Je stelt de klant centraal terwijl je door de complete customer journey van je klant gaat lopen.
Begin dus waar de zoektocht van de gebruiker ook zou beginnen en vraag je bij alles wat je doet af of je dit onhandig vindt en of je bepaalde informatie mist. Ga door naar de pagina waar het probleem optreedt en bedenk vanuit hier wat de beste oplossing zou zijn voor jou als gebruiker (met de basis in je achterhoofd).
Dit is vaak lastig omdat je zelf erg betrokken bent en je over algemene zaken heen kijkt waar een gebruiker veel aandacht aan besteedt. Aan de andere kant zal je vaak zelf meer op details letten die alleen een oplettende bezoeker zou zien. Omdat je zelf erg betrokken bent bij de website weet je vaak wel wat goed is voor de bezoeker en wat hij/zij zoekt, maar zijn nieuwe oplossingen vaak moeilijk te vinden. Het is daarom ook goed om andere mensen of partijen te betrekken tot dit probleem, bijvoorbeeld je collega’s.
Customer eXperience
Customer eXperience (CX) is een term die we veel vaker zullen gaan zien de komende jaren, en ook op dit onderwerp is hij van toepassing. De definitie van CX is ‘de som van alle interacties van de klant met de leverancier van producten of diensten, gedurende de hele relatie met deze leverancier en via alle touchpoints’.
CX helpt je dus om de klant centraal te stellen door hem op het juiste moment de informatie te geven die hem helpt om zijn behoeftes te vervullen, en dat is waar het uiteindelijk om gaat bij het vinden van een geschikte oplossing.
Door het inzetten van technieken als CX mapping, klantinterviews of usability onderzoek verzamel je belangrijke input die enerzijds als basis kan dienen voor een oplossing en anderzijds een mooie manier is om je zelf bedachte oplossingen te testen. Uiteraard zullen er weinig klanten zijn die je direct een oplossing kunnen geven, maar wanneer je ze een oplossingen laat keuren kunnen zij je van de meest waardevolle feedback voorzien. Hun zijn uiteindelijk ook de gebruikers van de oplossing.
Een praktijkvoorbeeld
Wanneer we uitgaan van het eerder genoemde voorbeeld weet je dus dat de gebruiker opzoek gaat naar een kortingscode en na zijn zoektocht afhaakt omdat hij alleen codes kon vinden die niet meer actief zijn. Wanneer je puur vanuit deze gebruiker denkt zou je hem/haar automatisch willen voorzien van de actieve kortingscode met de meeste korting voor zijn/haar situatie.
Natuurlijk zit de webshopeigenaar er niet op te wachten om iedereen maar korting te geven. Echter, gebruikers die niet terugkomen omdat ze na een lange zoektocht geen werkende kortingscode hebben kunnen vinden leveren helemaal niks op. Dit is een perfect dilemma die je wellicht zou willen testen.
Afhankelijk van hoe groot de probleemgroep is kan dit echter enorm veel geld kosten. Omdat minder verkopen versus iedereen iets verkopen met een lage marge een lastige situatie is, zal je dus opzoek moeten gaan naar een gulden middenweg. Een oplossing voor zowel de gebruiker als de webshop eigenaar zou als volgt kunnen zijn.
Je begint met een verborgen couponcode veld. Dit neemt de eerste aandacht, van de mogelijkheid van het invullen van een couponcode, weg door alleen een link te tonen:
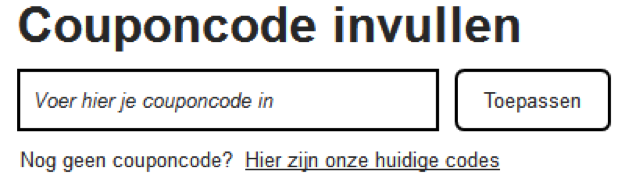
Nadat de gebruiker op de link heeft geklikt opent het volgende op dezelfde plaats:
Achter de link ‘Hier zijn onze huidige codes’ zou een pop-up zitten met de actieve codes. Dit zorgt er voor dat de gebruikers die een kortingscode wil gebruiken voor zijn bestelling, met wat moeite, een mogelijkheid heeft om deze codes tijdens zijn bezoek te verkrijgen. Hierdoor verlaat deze bezoeker de website niet en is er een grotere kans dat hij/zij de bestelling gaat afronden.
Tevens is het ook te gebruiken als een informatieve pop-up om aan te geven dat er op dit moment geen (actie)codes actief zijn. Dit geeft de bezoeker een reden om niet meer opzoek te gaan naar codes (waarbij vaak toch niet meer geldige codes worden gevonden) en kan er dan weer voor zorgen dat de bezoeker zijn bestelling toch zonder code gaat plaatsen.
Conclusie
Belangrijk blijft dus dat je de gebruiker centraal zet bij het ontwikkelen van een oplossing en dat je de keuzes voor je oplossing goed onderbouwt. Verder is het uiteraard van belang om de oplossingen eerst te testen voordat je ze gaat implementeren. Wanneer je meerdere problemen hebt moet je daarvoor bekijken welke oplossingen het best zijn om als eerst op te pakken. In de volgende blog uit deze serie gaan we uitleggen hoe je kunt berekenen welke oplossing als eerst getest zou moeten worden.




Plaats een reactie
Uw e-mailadres wordt niet op de site getoond