Hoe de Bijenkorf succesvol pioniert met m-commerce
Luxe warenhuis de Bijenkorf lanceerde vorig jaar mei een volledig responsive mobiele site die niet alleen de shopervaring vereenvoudigt, maar ook inspiratie biedt. Deze mobiele webshop van de Bijenkorf verviervoudigde het aandeel van mobiele bezoekers in de omzet. Uniek aan dit project is dat het online kanaal tevens wordt ingezet in de fysieke warenhuizen.
Eind 2011 zag de Bijenkorf het mobiele verkeer op zijn website explosief toenemen, maar sitebezoekers kregen op hun mobiele devices nog steeds de desktopsite geserveerd. Dat had zijn weerslag op de gebruikerservaring: op tablets was de gemiddelde basketvalue hoger dan op pc’s, maar de conversie lager. De Bijenkorf besloot mede naar aanleiding van deze bevindingen om samen met internetbureau Relephant een website specifiek voor mobiele gebruikers te ontwikkelen.
Geschikt voor landscape, portrait en mobile
De nieuwe webshop moest volledig responsive worden en daarmee geoptimaliseerd voor zowel tablet als mobiele telefoon. Daarnaast wilde de Bijenkorf de mobiele site inzetten in de winkels om de dienstverlening aan de klanten verder te verbeteren. Ook was het belangrijk dat het nieuwe uiterlijk inspiratie zou bieden aan de online shopper.
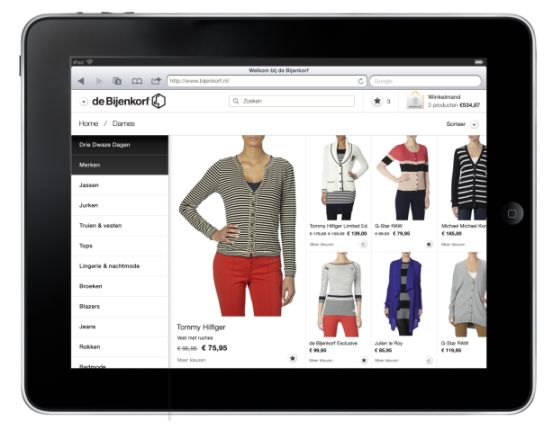
Met deze uitgangspunten voor ogen werd gekozen voor het gericht ontwerpen voor drie verschillende modi: landscape, portrait en mobile. Per modus is het mogelijk om de campagnebeelden en de cross-sell en up-sell apart in te richten. Om de shopper inspiratie en een optimale gebruikerservaring te bieden, zijn er technieken gebruikt die een ‘native app’-feel simuleren. Denk hierbij aan pinch-zoom op foto’s, swipen tussen producten en infinite scroll. De interface waarin veel nadruk is gelegd op een ‘native app’ -feel.
De interface waarin veel nadruk is gelegd op een ‘native app’ -feel.
Tablet Assisted Sales
Opvallend binnen de multichannelstrategie van de Bijenkorf is een nieuwe dienst: Tablet Assisted Sales (TAS). Deze dienst integreert het online en het offline kanaal in de winkels door gebruik te maken van de mobiele webshop.
Hoe werkt TAS in de praktijk? Bij pilotfilialen in Amsterdam en Utrecht zijn medewerkers voorzien van smartphones waar de TAS-applicatie op draait. Als de gewenste maat van een kledingstuk op de afdeling niet voorradig is, scant de medewerker de streepjescode van het product met de telefooncamera en ziet dan meteen of de maat in de webshop wel beschikbaar is.
Is dat het geval, dan stuurt de medewerker het product door naar een tabletzuil in de winkel die draadloos in verbinding staat met een Point of Sale-terminal. Hierop kan de betaling van de bestelling direct worden afgerond via PIN of creditcard. De volgende dag krijgt de winkelbezoeker het gewenste product gratis thuisbezorgd.
Browserverschillen en andere uitdagingen
Op technisch gebied moesten veel uitdagingen overwonnen worden om de mobiele site tot stand te brengen. Zo zijn er de verschillen in browserschermhoogte tussen iOS- en iPadversies. Besturingssysteem Android heeft bovendien behalve een andere schermverhouding ook een taakbalk onderin – het was dus flink puzzelen om alle content goed in beeld te laten verschijnen. Ook het voorkomen van de zogenaamde click-delay (die ontstaat doordat het tablet een verschil maakt tussen touch- en click-events) bleek ingewikkeld. Dit is uiteindelijk opgelost door alle click-events in een straal van een bepaald aantal pixels rond een touch-event te negeren gedurende twee seconden.
Leermoment: ‘clean’ design niet altijd het beste
Vanzelfsprekend moet er tijdens een dergelijk groot project hier en daar wat bijgestuurd worden. Voorbeeld: de speelse interface waarin grote en kleine foto’s elkaar afwisselden, zorgde voor meer verwarring dan inspiratie. Evenals het horizontaal scrollen van producten in plaats van verticaal.
Ook de focus op ‘clean’ design bleek afbreuk te doen aan een consistente merkbeleving. Na een testperiode van ongeveer zes maanden is daarom begonnen met een redesign van de tabletsite waarin deze bevindingen verwerkt zijn.
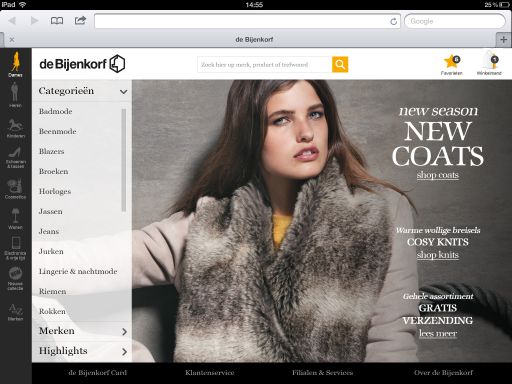
De nieuwe landingspagina draagt in hoge mate bij aan de merkbeleving
Verdubbeling aandeel mobiele bezoekers
Het effect van de nieuwe mobiele website op de omzet van de Bijenkorf is spectaculair. Sinds de lancering van de site is het aandeel mobiele bezoekers verdubbeld. Het aandeel in de omzet van mobiele bezoekers is sindsdien zelfs verviervoudigd.
Ook op het gebied van inspiratie bieden en engagementverhoging zijn grote stappen gezet: op de nieuwe site is de gemiddelde time-on-site met 50 procent toegenomen en het aantal pagina’s per bezoek met bijna 40 procent.
Een ander succes is de grote potentiële omzetstijging die is aangeboord door Tablet Assisted Sales. Klanten die vroeger teleurgesteld moesten worden, krijgen nu dankzij TAS alsnog hun gewenste product gratis de volgende dag thuisbezorgd.
Scrumteam bevordert efficiency
De korte doorlooptijd van dit project (time-to-market: vier maanden) is mede gerealiseerd doordat volledig volgens de zgn. Scrummethode wordt gewerkt. De Scrummethode heeft als voordeel dat specificaties bij aanvang op hoofdlijnen worden opgesteld en gedurende het project met de klant worden uitgewerkt. Op deze manier wordt het voortschrijdend inzicht van zowel bureau als klant in het lopende project verwerkt – zonder dat daarbij gesteggeld hoeft te worden over change requests.
Optimale experience en eenvoudig te herbruiken
Ook de keuze om responsive webdesign te gebruiken, heeft zijn vruchten afgeworpen. Zo is de Bijenkorfsite zonder moeite ingepast in de mobiele Bijenkorfapplicatie voor iPhone, iPad en Android. Ook bij de lancering van de iPad mini, Windows Phone 8 en de nieuwe full-HD Android-smartphones is er geen extra ontwikkeling nodig geweest om de mobiele sitebezoeker een optimale experience te bieden.



Plaats een reactie
Uw e-mailadres wordt niet op de site getoond