Review: mobiel boeken, Ryanair versus Virgin
Onlangs hebben twee grote luchtvaartmaatschappijen nieuwe websites gelanceerd: Ryanair en Virgin America.
Wij waren benieuwd naar de mobiele aanpak van deze totaal verschillende bedrijven. En die is, nou ja: inderdaad totaal verschillend. Bij wie zou jij liever op je smartphone boeken?
Slechtste website ooit
De vorige website van Ryanair was zonder enige twijfel de slechtste website van een grote luchtvaartmaatschappij ooit. De gebruiksvriendelijkheid van de site was nog veel slechter dan de bediening aan boord.
Black hat praktijken
De oude site van Ryanair zat vol met ‘black hat’ praktijken zoals het verbergen van aangevinkte opt-out checkboxen voor het afsluiten van een reisverzekering. In totaal moest je maar liefst 7 opt-out vinkjes uitzetten. Te weten voor priority boarding, sms-bevestiging, bus tours, luchthaven transfers, Ryanair handbagage, Ryanair telefoonkaarten en autohuur.
Je moest zelfs handmatig deelname aan Ryanair’s ‘Play to win your trip for free’ spel uitzetten (opt-out nummer 8). In totaal had je maar liefst 20 clicks en 8 minuten nodig om een vlucht te boeken. Op een desktop.
Charmeoffensief
Afgelopen april lanceerde Ryanair een nieuwe website als onderdeel van een charmeoffensief richting de consument. De reden was een vloedgolf aan negatieve publiciteit. Die was zo erg dat een aantal grote aandeelhouders CEO Michael O’Leary erop aanspraken. De belabberde klantenservice moest verbeteren.
Nieuwe website
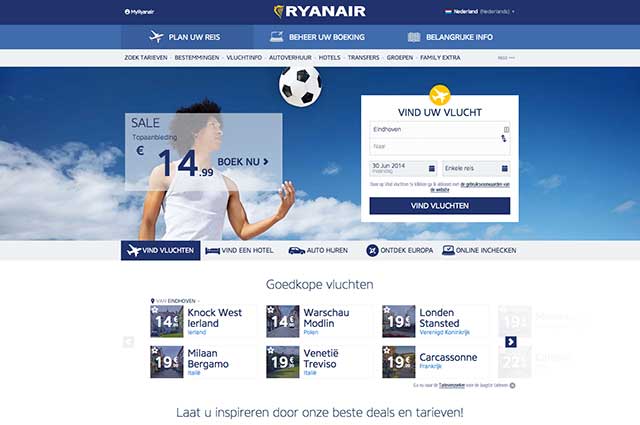
Toen Ryanair de nieuwe website lanceerde was ik natuurlijk heel benieuwd hoe gebruiksvriendelijk hij was. Vergeleken met de vorige website oogt de nieuwe site in ieder geval een stuk vriendelijker en overzichtelijker. Het aantal clicks is verminderd tot tien en je hebt nog maar vijf minuten nodig om te boeken. Op een laptop of desktop.
Smartphone
Maar ik was vooral nieuwsgierig hoe deze site het op een smartphone zou doen. Het is per slot van rekening 2014. Responsive is voor nieuwe websites een defacto standaard. Auw!
In de video hieronder zie je hoe het mij verging:
Geen doen
Een vlucht boeken via de website van Ryanair op je smartphone is voor verreweg de meesten mensen geen doen. Ik haakte uiteindelijk af toen ik in een soort pop-up formuliertje dat zich niet horizontaal liet scrollen m’n gegevens moest invullen.
Registreren verplicht
Je moet je bij Ryanair registreren. Dat betekent in dit geval twee keer je e-mail adres en twee keer een wachtwoord invoeren. En vervolgens vragen ze ook nog om een beveiligingsvraag: wat is de tweede naam van je moeder? Dat is op een smartphone echt teveel gevraagd.
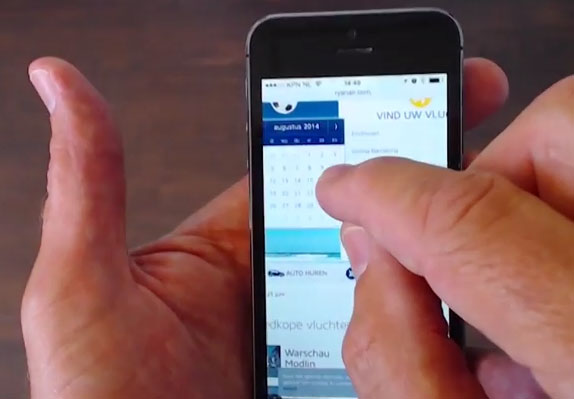
Priegelerig kleine linkjes
Om je reisdata te selecteren moet je bij Ryanair op het kleine schermpje in en uit zoomen en priegelerig kleine linkjes aanraken. Behoorlijk frustrerend voor de meeste gebruikers.
Overbodig veld
Zodra je je vlucht hebt gevonden, kom je op een hele lange pagina. Bovenaan de pagina heel onopvallend drie invoervelden: aanhef, voornaam en achternaam. Waarom de aanhef? Is die echt nodig om te kunnen boeken? Elk overbodig veld in een formulier is een potentieel afhaakpunt.
Eindeloos scrollen
Na het invoeren van deze gegevens moet je eindeloos naar beneden scrollen langs alle extra’s die ze willen verkopen: reisverzekering, ingecheckte bagage, gereserveerde stoelen, vluchtgegevens via sms, parkeren, airport transfer, speciale bagage, speciale assistentie.
Nog meer scrollen
Dan mag je doorklikken in de hoop je boeking af te ronden. Helaas. Op de volgende pagina probeert Ryanair je een huurauto aan te smeren. Naar beneden scrollen en doorklikken dus. Nu dan afronden? Nee hoor. Of je niet gelijk een hotel wilt boeken. Weer eindeloos naar beneden scrollen en doorklikken.
Definitief afgehaakt
Eindelijk kom je op het schermpje waar je je gegevens kunt invullen. Het pop-up formuliertje waar ik na veel geploeter ben afgehaakt.
Virgin America
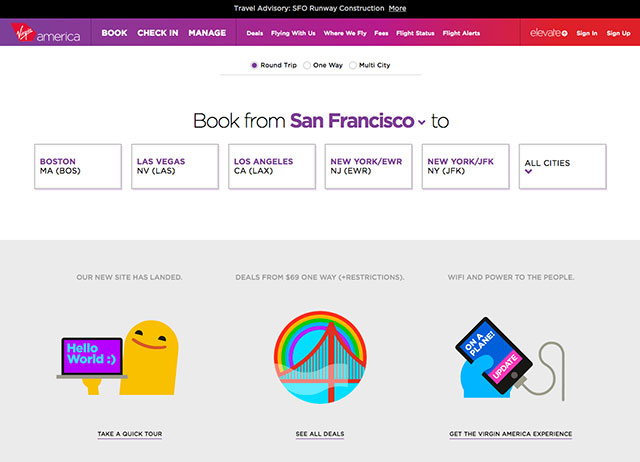
Wat gelijk opvalt aan de nieuwe website van Virgin America is de eenvoud en het gebruik van vriendelijke kleuren en aantrekkelijke graphics en typografie.
Dit zegt Virgin America zelf over hun nieuwe website: “We revamped our storefront to make for a faster, smoother and more intuitive booking experience – whether guests are on a laptop, tablet or smartphone.”
Goede teksten
Wat verder kijkend vallen het oog voor detail en de wat amicale tone-of-voice op.
Virgin America geeft veel aandacht aan goed geschreven teksten die de persoonlijkheid van het merk uitdragen met zinnen als “Fly like a boss” voor het loyaliteitsprogramma, “Feel the upgrade” om een betere stoel aan te prijzen. En “wipe for the sky” bij de creditcardbetaling. Zo maakt Virgin America het wat saaie boekingproces een beetje vrolijker.
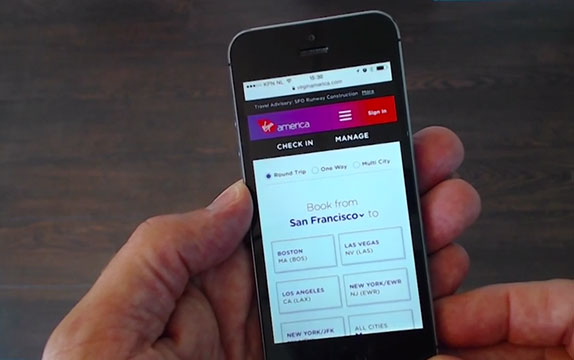
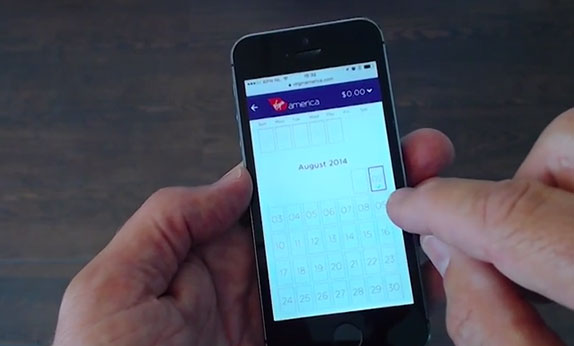
In de video hieronder zie je hoe het boekingsproces mij verging op m’n smartphone:
Wat gelijk opvalt bij binnenkomst op de homepage is dat het boekingsproces centraal staat.
Responsive
Om deze belofte na te komen heeft Virgin America de website volledig responsive opgezet. Wat gelijk opvalt bij binnenkomst op de homepage is dat het boekingsproces centraal staat.
Eén taak per stap
Virgin America heeft gekozen voor een aanpak van één taak per stap. Zo blijft het boekingsproces overzichtelijk. Bezoekers worden dan ook niet gelijk al geconfronteerd met invoervelden en pop-up kalenders zoals op de meeste boekingsites.
Cards
De eerste stap is het kiezen van de vertrekplaats en bestemming. Deze worden weergegeven als ‘cards’. Heel wat gebruiksvriendelijker dan de gebruikelijke drop down menu’s of zoekvelden.
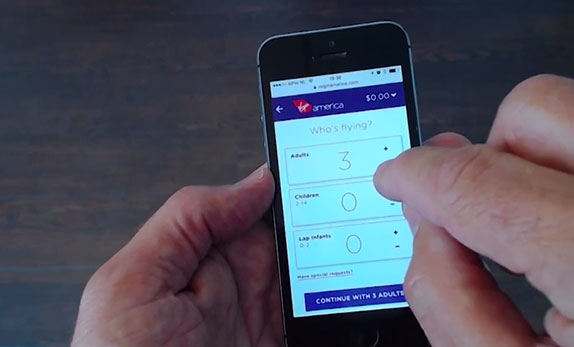
Knopjes te klein
De tweede stap is het aantal passagiers. Met plus en min tekentjes kun je het aantal eenvoudig bepalen. Alleen jammer dat deze knopjes te klein zijn. Ik had, zoals je in de video kunt zien, grote moeite om met mijn wijsvinger het juiste aantal passagiers aan te geven.
Elegant
De derde stap is het selecteren van de vertrekdatum. De oplossing die Virgin America hiervoor heeft gekozen vind ik erg elegant. De kalender bestaat uit een grid view van losse cards voor de dagen. Elke rij is een week. De dagen van de week blijven bovenin zichtbaar terwijl je naar beneden scrollt. Heel overzichtelijk.
Al vergt het boeken in een verdere toekomst wel nogal wat scrollen en klikken.
Jammer
De vierde stap is het selecteren van de retourdatum. Hier vind ik het jammer dat ze niet laten zien welke data er beschikbaar zijn en tegen welke tarieven. Dit gaf in een test die ik deed meerdere keren de mededeling: “Bummer no flights are available for this date, please try another date.”
De vijfde stap is het kiezen van de vlucht en het type ticket voor de heenreis. Ook hier gebruikt Virgin America cards en dat werkt lekker.
De zesde stap is het kiezen van vlucht en type ticket voor de terugreis.
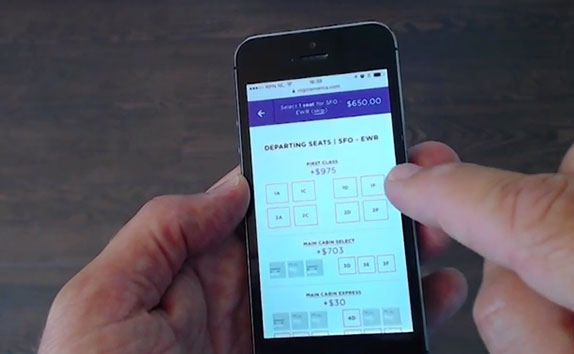
Fraaie stoelselectie
De zevende stap is het selecteren van je stoel voor de heenreis. Dit is heel fraai gedaan. Zelfs op een smartphone is het kiezen van je stoel in een widebody vliegtuig heel overzichtelijk en intuïtief.
Afrekenen
Ten slotte ga je via een grote knop ‘continue’ door om af te rekenen. In het kader van deze test heb ik dat proces niet doorlopen. Maar als je al eerder je creditcard bij Virgin America hebt achtergelaten kun je heel snel afrekenen.
Eindcijfers
- Cijfer Ryanair boekingsproces mobiel: 3
- Cijfer Ryanair boekingsproces desktop: 6
- Cijfer Virgin America mobiel: 8
- Cijfer Virgin America desktop: 8
Best practices
Beide luchtvaartmaatschappijen zouden voor hun boekingsformulier ook eens moeten kijken naar deze video’s met best practices van Luke Wroblrevski.
Minder fouten bij invullen formulieren
Hogere conversie door betere formulieren
Wat je van deze reviews kunt leren:
- Denk ‘mobile first’. Als je het boekingsproces eerst goed uitwerkt voor smartphones is het veel makkelijker om daarna de desktopversie te ontwerpen dan andersom. Virgin America heeft duidelijk deze route gevolgd.
- 1 taak per stap. Boeken op een smartphone is snel verwarrend. Laat de gebruiker daarom stap voor stap telkens 1 taak uitvoeren. Zorg dat altijd duidelijk is waar de gebruiker in het proces is.
- Simplificeer, simplificeer, simplificeer. Bij Ryanair zitten veel onnodige obstakels die het boeken moeilijker maken dan noodzakelijk. Op een smartphone is het boeken eigenlijk niet te doen.
- Ontwerp voor kleine aanraakschermpjes (en grote vingers). Dus: grote knoppen. Virgin America gaat hier nog de fout in bij het aangeven van het aantal passagiers.
- Maak de ervaring leuk door goede (micro) copy. Virgin America komt persoonlijk en vriendelijk over dankzij goed geschreven teksten en grappige visuals.
- Wees duidelijk over wat je van de bezoeker verwacht bij elk in te vullen veld.
- Geef heldere feedback bij alle velden wanneer een bezoeker een ‘foutje’ maakt.
- Laat bezoekers na een foutje niet data opnieuw invoeren. De velden die een bezoeker al heeft ingevuld, moet de website onthouden. Als een bezoeker na een foutje een aantal velden opnieuw moet invullen is dat pure frustratie.
- Geen verplichte registratie. Laat bezoekers de boeking afronden zonder te registreren. Het twee keer moeten invullen van e-mail en wachtwoord is een enorm struikelblok, vooral op smartphones.
Gerelateerde opleiding
Deel dit bericht
Plaats een reactie
Uw e-mailadres wordt niet op de site getoond













2 Reacties
Dick N.
Je doet hier gemakshalve wel even de aanname dat ‘mobiel’ een belangrijk device is voor Ryanair. Gezien hun doelgroep én de afwezigheid van cijfers is dat wellicht zeer voorbarig om te doen.
Doelgroepen die gaan voor absolute bodemprijsvechters zijn bereid om heel wat “misbruik” te doorstaan om te besparen. Deze overtuiging zit dan ook diepgeworteld bij het management, en zeker de CEO, van Ryanair.
Afgezien daarvan is het natuurlijk altijd beter om het meteen goed te doen.
Ivo
Nuttig artikel. Jammer dat de video’s niet zichtbaar zijn op m’n mobiel…