Tussen vrijheid en uniformiteit: Zo houdt TU Delft grip op de lappendeken aan content
Een inhaalslag heeft de TU Delft een merkbaar betere positie opgeleverd: de universiteit wordt online niet langer gestuurd door het technische (CMS-)raamwerk, maar kan de inhoud als vertrekpunt nemen. Om vervolgens onder meer te werken aan de digitale toegankelijkheid.
Het ombouwen van een grote website is altijd veel werk en gezien de omvang van de organisatie en de hoeveelheid content blijkt dat bij de TU Delft al helemaal geen sinecure.
Met maar liefst 70 duizend pagina’s onder beheer en bijna vijfhonderd redacteurs met ieder hun eigen communicatiedoelstellingen, kun je met recht spreken van een lappendeken aan online content. Het is daarom even zoeken naar een antwoord op een verder simpele vraag: wat is de algemene ambitie met betrekking tot de website? “We zoeken continu de balans tussen creatieve vrijheid en uniformiteit”, zeggen de twee hoofdverantwoordelijken.
Standaardisatie
Als Team Lead Information Management en Informatiemanager bij de TU Delft beschikken Mitra Smit en Robin Barbier weliswaar over een centrale digitale omgeving waarin alles samenkomt, in werkelijkheid is eigenaarschap van de informatie behoorlijk gefragmenteerd; en daarmee ook de doelstelling en geboden gebruikerservaring. Onderwijs, corporate afdelingen en verscheidene onderzoeksgroepen binnen de faculteiten leggen hun eigen online accenten en vinden die vrijheid zeer belangrijk. De gemene deler? “Iedereen is het erover eens dat we data en informatie beter en met meer uniformiteit kunnen ontsluiten. Dat komt de herkenbaarheid ten goede.”
Ter illustratie halen de twee een update aan die binnenkort volgt. De wijziging zorgt voor prominentere profielen van wetenschappers. Door daarin automatisch allerlei gestandaardiseerde databronnen over hun werk in te laden, hopen ze behalve duidelijk te maken hoe de TU Delft vooroploopt ook de samenwerking tussen de disciplines te verbeteren. “We merken dat het onderwerp steeds beter op de radar staat en online platformen binnen en buiten de universiteitsmuren een rol kunnen spelen in samenwerking”, zegt Smit. “Vanuit de inhoud zijn we in staat bezoekers zelfstandig hun weg en elkaar te laten vinden.”
Upgrade van het fundament
Om daartoe te komen is er de afgelopen tijd gewerkt aan een upgrade van het technische fundament. De vereiste autonomie van afdelingen was jaren terug de reden om voor TYPO3 CMS te kiezen, en leverde ook tijdens de heroverweging nog altijd geen twijfel op. “In onze ervaring is het platform bijzonder sterk als multisite-omgeving”, vertelt Smit. “En het kan, vergeleken met andere oplossingen, een veel grotere hoeveelheid content aan”.
In samenwerking met digital agency MaxServ werd TYPO3 CMS bijgewerkt van versie 7 naar 10. Daarnaast werd een onderliggende Kubernetes (container)infrastructuur geïntroduceerd om onder meer toekomstige piekbelastingen beter op te vangen. De keuze om in een klap te upgraden met drie major versies, is voor de TU Delft een weloverwogen en nodige inhaalslag, zegt Barbier. “Bij het gebruik van een CMS heb je altijd te maken met de houdbaarheid van een versie. Door deze stap te zetten, kunnen we voortaan onze eigen roadmap en de ontwikkeling van het CMS naast elkaar leggen en dus synchroon werken. We voorkomen daarmee elke paar jaar een enorm omvangrijke upgrade te moeten doen en minimaliseren de kans op problemen.”
De inhoud bepaalt
Updates zoals deze leveren volgens Smit naast technische stabiliteit steeds meer ruimte om tot grip en uniformiteit te komen. “Niet door templates in beton te gieten, maar beheerders precies de bewegingsvrijheid te geven waarmee ze binnen opgelegde kaders hun creativiteit de loop kunnen laten.” De vaste paginalayouts waarmee de TU Delft eerder werkte, zijn daarom eerder al vervangen door een aantal sjablonen. Daarbinnen heeft men mogelijkheden om met kleurstellingen en eigen kolom- en vlakverdelingen de content te positioneren.
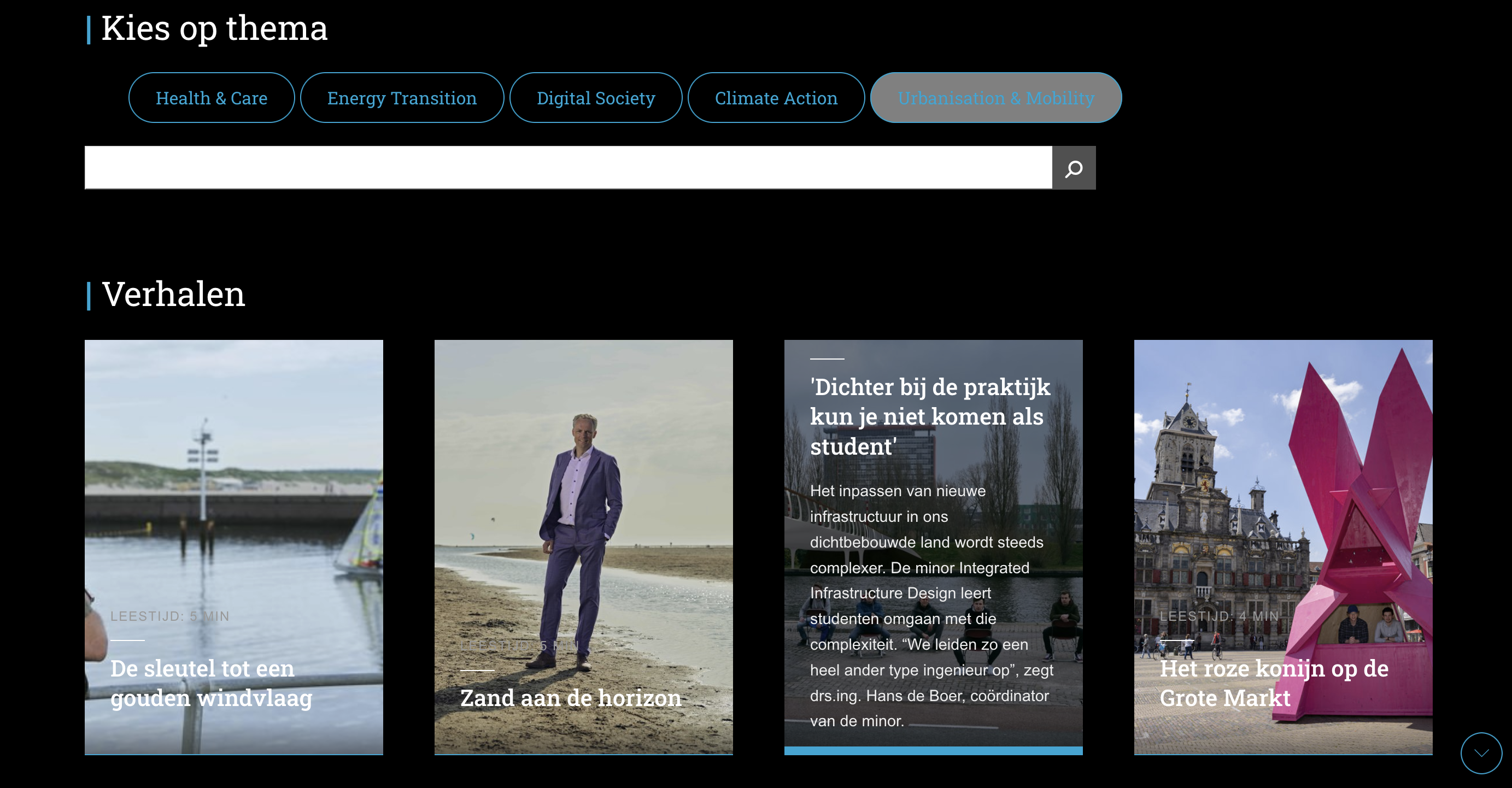
Het TU Delft Stories-platform laat goed zien hoe de mogelijkheden om verhalen te delen zijn opgerekt. De vrijheid om pagina’s naar eigen inzicht in te delen en de cards die content telkens op een eigen manier uitlichten maken het verschil, maar “zonder af te doen aan de visuele herkenbaarheid.”

Beiden zijn er zonder meer van overtuigd dat het loslaten van een rigide stramien zowel de ervaring van de gebruiker als de redacteur met grote sprongen heeft verbeterd. Allerlei op maat gemaakte extensies leveren precies de functionaliteiten waarmee redacteurs zich kunnen richten op de inhoud. Aan de hand van de geboden opties zorgt het CMS voor de juiste weergave. Smit: “Een van onze belangrijkste conclusies is wel dat we ons weer kunnen laten leiden door de verhalen in plaats van een blokkerende set van templates. De inhoud bepaalt welke vorm past.”
Digitale toegankelijkheid
Dit nieuwe vertrekpunt stelt de TU Delft in staat te investeren in de digitale toegankelijkheid. Vanaf komende zomer gelden aangescherpte eisen in de Web Content Accessibility Guidelines. Het betekent volgens Barbier enerzijds dat je als organisatie de nodige verbeterslagen moet maken in de broncode. Daarnaast zijn er op functioneel gebied allerlei toevoegingen, waaronder een contrastmodus en voorleeshulp.
Minstens zo groot is echter de invloed van hoe redacteurs met hun content omgaan. Neem nu bijvoorbeeld de toevoeging van beschrijvende teksten en labels bij afbeeldingen die gebruikt worden door zo’n voorleeshulp. “Zonder centrale eindredactie zul je een mechanisme moeten inbouwen dat erop toeziet dat alle 70 duizend pagina’s op de juiste manier worden ingevuld”, zegt Smit. “Doe je dat niet, dan sluit je onbedoeld een deel van de doelgroep uit.”
Het is een zoektocht naar de juiste manier zijn collega’s aan te moedigen deze extra stap op te nemen in hun redactieproces. “Verplichten heeft zeker niet mijn voorkeur. Ik denk eerder aan ‘editorial tips’ die via een CMS-extensie op het juiste moment oppoppen. Of aan een toegankelijkheidsscore die inzichtelijk maakt welk effect een extra wijziging in de content heeft. Op die manier maak je het beste duidelijk waar we winst kunnen behalen.”
Er ontvouwen zich allerlei nieuwe mogelijkheden, merkt Smit. Als een van de ambities noemt hij de wens met het digitale ontwerp nog beter in te spelen op uiteenlopende doelgroepen. Een aankomend student heeft nu eenmaal andere voorkeuren dan iemand die een wetenschappelijk essay zonder afbeeldingen leest. Kan zo’n pagina er ook aantrekkelijk uitzien? “Een antwoord heb ik nog niet. Ons vertrekpunt is echter fundamenteel anders. Ons technische raamwerk is solide, maar niet meer leidend. De inhoud staat centraal, de website vormt zich er voortaan omheen.”
Over de auteur: Othniël van Bergeijk is CEO van MaxServ.
Op de hoogte blijven van het laatste nieuws binnen je vakgebied? Volg Emerce dan ook op social: LinkedIn, Twitter en F


Plaats een reactie
Uw e-mailadres wordt niet op de site getoond