Nieuws -
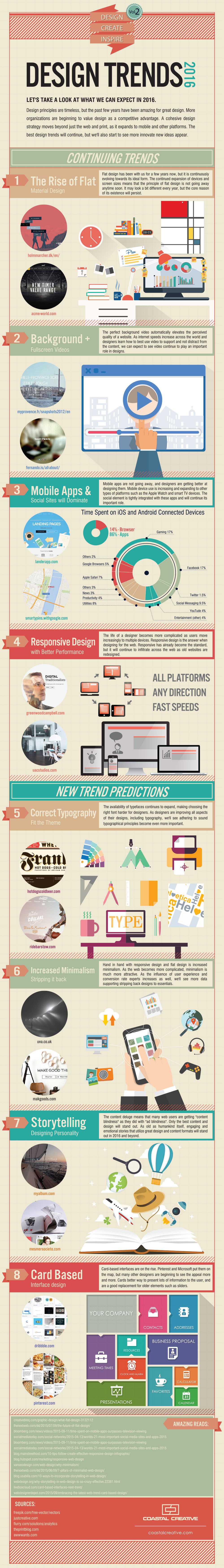
Infographic: webdesign trends voor 2016

De webdesigntrend van 2016? In elk geval minimalistisch en simpel. Vandaar: The Rise of Flat. Typografie krijgt meer aandacht, net als kaartgebaseerde opmaak (Pinterest, Dribble) en bewegende video op de achtergrond. Responsive blijft belangrijk. O ja, en we brengen meer tijd door in apps.
Deel dit bericht
Plaats een reactie
Uw e-mailadres wordt niet op de site getoond



2 Reacties
bert
Responsive is helaas nog altijd in de kinderschoenen. 4 grote hobbels hierbij:
– Geen keuze voor de gebruiker. Zit je dan met je FullHD 5,5 inch phablet op een 240×320 pixel optimezed iPhone 1 design te klikken…. Of nog erger, ouderwets op je 5K imac te browsen en een pixelige minisite te zien krijgen. Maak een optoe om een andere layoit te kiezen.
2: Javascriptbloat. Nog altijd gaat de hand te makkelijk in de Jquery grabbelton. Vaak volstrekt overbodig, CSS kan het meeste prima zonder JS.
3: Geef ook een keuze in de lazyload/endless sites. Veel mensen worden hier helemaal niet goed van. Ook is het een grote hobbel in het linken en bookmarken.
4: test je site met JS/CSS uit. Hoe vaak ik niet uit pure ellende van de wanstaltige layout die responsive oplegt maar de CSS en JS tijdelijk uitschakel… Vaak wordt een site dan een grote bende. Neem wired.com of bright.nl, sinds de makeover totaal onbruikbaar.
lolattopicowner
De beschreven trend is al gaande sinds 2013/2014 :’) om dit dan als trend van 2016 te beschrijven, is erg kinderachtig