Aandachtspunten analyse mobiel websitebezoek
Mobiele bezoekers worden in bezoekanalyses van websites vaak over één kam geschoren met desktop- of laptopgebruikers. Dit kan leiden tot de verkeerde conclusies en strategische keuzes. Daarom vijf aandachtspunten voor het analyseren van mobiel bezoek:
1. Mobiel is geen desktop
Mobiele apparaten worden in essentie anders gebruikt dan desktopcomputers en laptops. Zo blijkt uit onderzoek van Google dat mobiel internet voornamelijk wordt gebruikt voor:
- het zoeken naar lokale informatie;
- het consumeren en delen van informatie via sociale netwerken;
- oriëntatie bij aankopen (om eventueel later via een desktopcomputer of laptop een aankoop te doen)
Hiermee is de intentie en de behoefte van de mobiele bezoeker grotendeels anders dan die van desktopbezoekers, die meer generieke zoekopdrachten uitvoeren en veelvuldig aankopen doen. De resultaten van mobiel bezoek baseren op de ‘standaard’ KPI’s die je benoemd hebt op basis van je online doelen, zullen dan waarschijnlijk ook niet kloppend of toereikend zijn.
Begin daarom je mobiele analyse door te bepalen wat je precies inzichtelijk wilt hebben. Welke doelen wil je met je website behalen, en hoe past dit bij het gebruik van mobiel internet door je doelgroep? En ook andersom: hoe gebruiken mobiele bezoekers je website, en wat zegt dit over de bedrijfsresultaten?
2. Pas op met conversies
iDEAL is het meest gebruikte betalingssysteem in Nederland, maar lang niet altijd beschikbaar op mobiele apparaten. Dit kan grote gevolgen hebben voor conversiecijfers: mobiele bezoekers die hun aankoop af willen ronden haken af omdat iDEAL geen optie is.
Wees daarom voorzichtig met het interpreteren van en sturen op mobiele conversiecijfers van je e-commercesite. Vul eventueel de daadwerkelijke conversies aan met het aantal mobiele bezoekers dat afhaakt op de betaalmethode-keuze van de conversietrechter. Zo neem je de groep bezoekers mee die mogelijk af hebben gezien van de aankoop door de technische beperkingen.
3. De ene mobiel is de andere niet
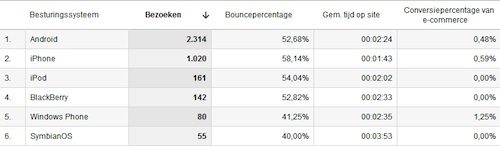
iPhones hebben hun iOS. Android wordt gevoerd door een groot scala aan merken. BlackBerry blijft trouw aan haar eigen systeem. En Nokia stapt langzaam over van het eigen Symbian naar Windows. Elk van deze besturingssystemen heeft z’n eigen kenmerken en manier van paginaweergave. Zo zullen verschillende mobiele bezoekers je website anders te zien krijgen, en zich als gevolg ook anders gedragen in hun bezoek.
Houd hier in de analyse rekening mee door in de data filters aan te brengen op basis van besturingssysteem. Dit geeft de mogelijkheid om de verschillende systemen met hun netwerken tegen elkaar af te zetten, en specifiekere conclusies te trekken over mobiel bezoekersgedrag: is het geanalyseerde gedrag over alle systemen te trekken, of zijn er verschillen in de gebruikers te ontdekken?
Figuur 1: Resultaten per mobiel besturingssysteem
4. Tablet is geen mobiel
In tegenstelling tot mobiele telefoons hebben (de meeste) tablets een relatief groot scherm met een bijbehorende resolutie. Ze zijn dan ook prima in staat om website volledig en scherp weer te geven, zonder dat de gebruiksvriendelijkheid van pagina’s achteruit gaat. De internetbeleving op een tablet is daarmee meer gelijk aan browsen op een desktop- dan op een mobiel apparaat.
Speel hier op in door de tabletgebruikers los te trekken van de groep mobiele bezoekers, voordat je deze gaat analyseren. Zo voorkom je dat de gebruiksverschillen tussen mobiele apparaten en tablets de data vertroebelen . Idealiter worden vervolgens de tabletgebruikers als een op zichzelf staande gebruikersgroep geanalyseerd, en niet bij de desktopbezoekers gevoegd.
5. 3G is geen WiFi
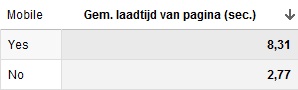
Hoewel er druk wordt gewerkt aan de vierde generatie internetverbindingen, moet de mobiele gebruiker het voorlopig nog doen met maximaal een 3G-verbinding. Echt langzaam is deze connectie niet te noemen, maar het doet wel sterk onder voor een vaste lijn of een WiFi-verbinding. Omdat de laadtijd van websites grote invloed heeft op het gedrag van bezoekers, betekent dit dat de mobiele bezoeker over de grote lijn de website anders zal benaderen dan desktopbezoekers.
Neem deze aanname mee in de analyse van mobiel bezoek, en zet het kracht bij door de gemiddelde laadtijd van een mobiel bezoek af te zetten tegen de laadtijd van een bezoek via een desktop of laptop. Mogelijk zijn tegenvallende mobiele resultaten te verklaren door een gemeten groot verschil in deze laadtijden.
Figuur 2: Laadtijd per type apparaat
Blijf scherp
Hoewel statistiekenpaketten steeds meer functionaliteiten bieden om de mobiele bezoeker goed in kaart te brengen, blijft het nog even behelpen. Blijf daarom scherp bij het analyseren van mobiel bezoek en probeer deze als een aparte bezoekersgroep met eigen kenmerken te zien. De webstatistieken zullen dan snel de eigenaardigheden van de mobiele bezoeker prijsgeven, waardoor je beter in staat bent hun beleving te optimaliseren en zelf meer rendement te boeken.
)* Auteur Thomas de Ruiter is webanalist bij Onetomarket
Gerelateerd event
Deel dit bericht
Plaats een reactie
Uw e-mailadres wordt niet op de site getoond




5 Reacties
Virgil
Beste Thomas,
Bedankt voor de waardevolle informatie. Ik vind je argumenten sterk.
Remy Bleijendaal
Superhelder stuk Thomas, interessant!
Kan je nog iets meer vertellen over de tabletgebruiker en de verschillen met mobile en pc gebruikers?
Steven van Vessum
Goed stuk Thomas! Heb je ook ervaring met het analyseren van het kilk (“tap”) gedrag van gebruikers d.m.v. visuele webanalytics software (voor het genereren van heatmaps en het opnemen van user sessies)? Dit valt misschien buiten de scope van je artikel maar is wel erg interessant.
Thomas de Ruiter
Bedankt voor jullie positieve reacties!
@ Remy
Ik zou je graag meer vertellen. Maar je vraag is zo breed dat dit erg lastig is. Ik heb je persoonlijk benaderd met de vraag om in te zoomen op je verzoek. Ik hoor graag van je!
@ Steven
Ik ben terughoudend in het gebruik van visuele webanalytics software voor het meten van bezoekersgedrag met touchscreens. Voornamelijk omdat een vinger alleen contact maakt met de website bij een klik. De beweging van de vinger naar de verschillende website-elementen gebeurt altijd los van het apparaat. Wel raakt de vinger het scherm bij scrollen, maar omdat dit op elke willekeurige plek op het scherm (en dus website) kan, zal dit analysedata alleen maar vertroebelen.
Het opnemen van bezoeksessies heeft in mijn ogen meer toegevoegde waarde, omdat je daarmee ook volgorde ziet waarin een bezoeker gebruikt maakt van de verschillende interactie-mogelijkheden. Zo komt ook aan het licht waar en wanneer bezoekers eventueel afhaken. Wel zitten pagina’s met uitgebreidere interactie-elementen vaak achterin in de conversie-flow (productenfilters, bestelformulieren, etc.). Door goed naar de resultaten van conversie-funnel op de website te kijken, kun je dan al snel de rotte appel aanwijzen.
Uiteraard is het meten van klik-/’tap’-gedrag erg interessant. Maar dit kun je ook door zogenaamde ‘events’ of ‘gebeurtenissen’ te gebruiken, een mogelijkheid van vrijwel elk webstatistiekenpakket. Het installeren van extra software is hier niet voor nodig (wat ook weer kan schelen in de portemonnee).
Steven van Vessum
Dag Thomas,
Dank voor je uitgebreide reactie.
Ik ben met je eens dat het genereren van heatmaps voor mobiel verkeer niet altijd een even helder beeld zal geven en dat het terugspelen van user sessions wel tot meer besef en begrip kan leiden. Met het meten van het kliks (of “taps”) doelde ik meer op visuele data i.p.v. cijfers (de “events” in bijvoorbeeld Google Analytics). Natuurlijk is het interessant om cijfers te hebben maar het komt echt tot leven als je de visueel maakt.