Verkiezingen 2015: Analyse politieke websites
Op 18 maart gaan we naar de stembus voor de Statenverkiezingen. Nieuwsgierig hoe goed of slecht de websites van de deelnemende politieke partijen zijn? Lees dan zeker verder.
Vlak voor de verkiezingen bezocht ik de websites van de elf politieke partijen die meedoen aan de Statenverkiezingen. Ik bekeek ze op zowel m’n desktop als m’n smartphone. Daarbij lette ik uitsluitend op de kwaliteit van de websites, niet op de politieke standpunten. De uitkomsten lopen sterk uiteen.
Criteria
Ik beoordeelde de websites op de volgende criteria:
![]() Ontwerp: Past het ontwerp bij het ‘merk’ en is het professioneel uitgevoerd?
Ontwerp: Past het ontwerp bij het ‘merk’ en is het professioneel uitgevoerd?
![]() Inhoudelijk: Is de structuur van de content logisch en toereikend?
Inhoudelijk: Is de structuur van de content logisch en toereikend?
![]() Onderscheidend: Heeft de website onderscheidend vermogen?
Onderscheidend: Heeft de website onderscheidend vermogen?
![]() UX desktop: Is de website gebruiksvriendelijk op desktop computers?
UX desktop: Is de website gebruiksvriendelijk op desktop computers?
![]() UX smartphone: Is de website gebruiksvriendelijk op smartphones?
UX smartphone: Is de website gebruiksvriendelijk op smartphones?
![]() Snelheid desktop: GoogePageSpeed score desktop.
Snelheid desktop: GoogePageSpeed score desktop.
![]() Snelheid mobiel: GoogePageSpeed score mobiel.
Snelheid mobiel: GoogePageSpeed score mobiel.
Hoe belangrijk de kwaliteit van een website voor een politieke partij in verkiezingstijd is, laat zich nog raden. Ik vermoed dat weinig mensen hun stem laten afhangen van hoe goed de website van een partij is. Maar wanneer de verschillen klein zijn, kan een goede online presence wellicht de doorslag geven. Zeker bij kiezers onder de veertig.
De volgorde waarin ik de websites behandel is van groot naar klein gemeten naar het aantal zetels in de huidige tweede kamer.
VVD
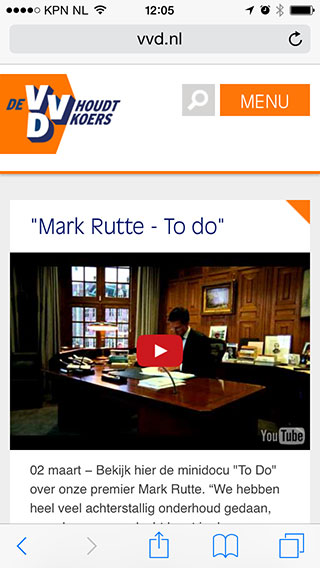
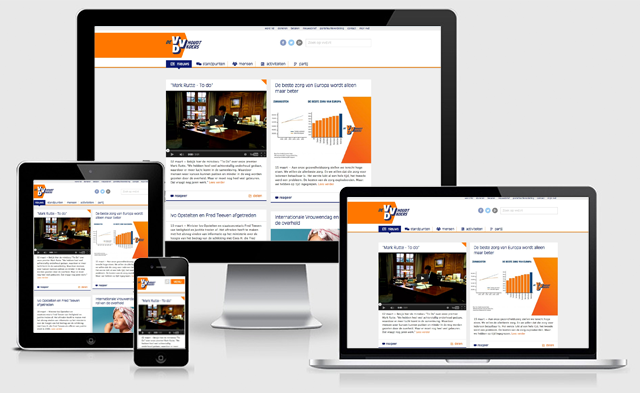
De website van de VVD is responsive en werkt dus in principe op alle schermen. De herkenbaarheid is goed door de kleurstelling en het duidelijke logo linksboven. Het VVD-logo doet het ook goed als favicon, zodat een open tabje in je browser snel is teruggevonden.
Het ontwerp is erg functioneel. De website is vooral informatief. De uitstraling daardoor wat flets. Hij lijkt meer ontworpen voor de eigen kiezers dan om de zwevende kiezer over te halen.

De nadruk ligt op een vrij lange (drie minuten) video over een dag uit het leven van Mark Rutte als premier. Dit is fijn voor de mobiele bezoeker, omdat het bekijken van een video vaak makkelijker is op een smartphone dan het lezen van tekst.
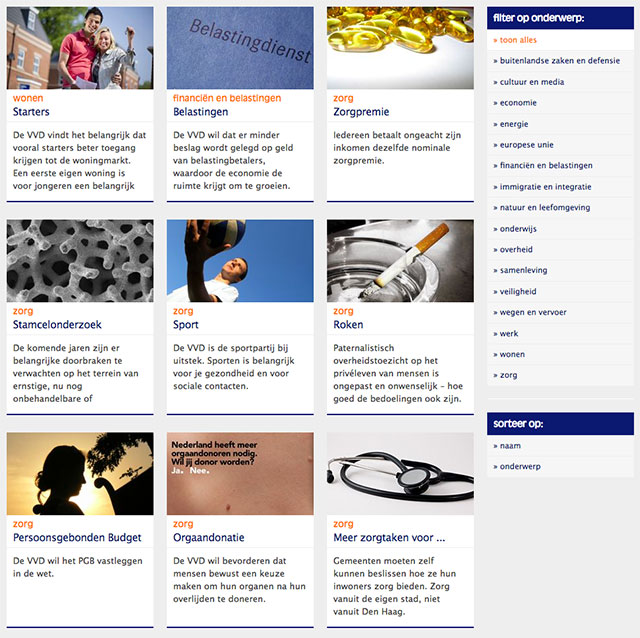
De site is verder opgebouwd uit een enorme hoeveelheid ‘cards’. Zo zijn er 132 cards met standpunten van de VVD over alle denkbare maatschappelijke en politieke onderwerpen verdeeld over zestien categorieën.

Ook het onderdeel ‘mensen’ met een lijst van VVD-politici is in het cards format gegoten. Je kan filteren op tweede kamer, kabinet, eerste kamer, europees parlement en hoofdbestuur. De transities gaan gepaard met een animatie.
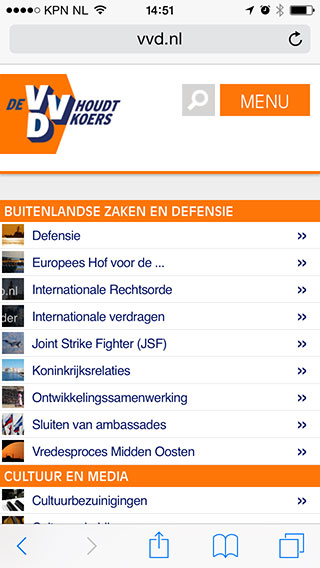
Deze opzet met cards leent zich goed voor het responsive design. Wel verstandig dat de ontwerpers van de website ervoor kozen om bij de smartphoneweergave de cards te vervangen door links. Anders zouden bezoekers wel erg veel verticaal moeten scrollen.

Het onderdeel activiteiten begint met een kaart van Nederland waarop door middel van VVD-logootjes staat aangegeven waar de VVD activiteiten ontplooit. Daaronder de diverse activiteiten weer in de vorm van cards.
Alle pagina’s zijn voorzien van een voorleesfunctie en een widget waarmee je makkelijk via iDeal een bedrag kan doneren. Een paar bedragen kan je makkelijk kiezen 50 euro, 25 euro en 10 euro. Jammer dat deze mogelijkheid ontbreekt op smartphones. Juist aangezien mensen die de app van hun bank al op hun smartphone hebben geïnstalleerd relatief makkelijk een donatie zouden kunnen doen.
De snelheid op mobiel is ruim voldoende en op desktop heel goed.
![]() Ontwerp: 7
Ontwerp: 7
![]() Inhoudelijk: 8
Inhoudelijk: 8
![]() Onderscheidend: 8
Onderscheidend: 8
![]() UX desktop: 7,5
UX desktop: 7,5
![]() UX smartphone: 7,5
UX smartphone: 7,5
![]() Snelheid desktop: 8,7
Snelheid desktop: 8,7
![]() Snelheid mobiel: 7
Snelheid mobiel: 7
PvdA
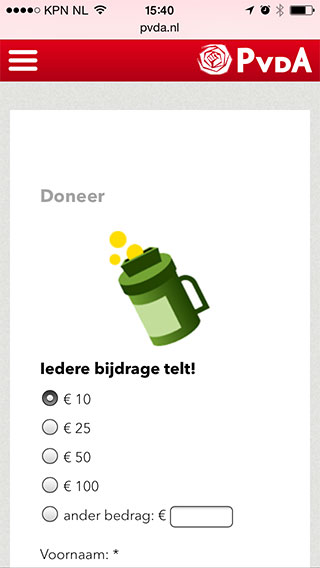
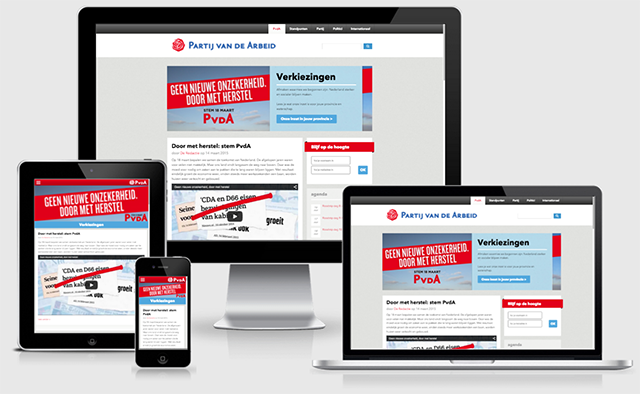
De website van de PvdA opent met de slogan voor de provinciale verkiezingen.
Vlak daaronder een korte video (20 seconden) met een duidelijke verkiezingsboodschap. Al met al een sterk begin.
Dit komt op deze responsive website ook goed over op smartphones, al vind ik het jammer dat hier ‘above the fold‘ wel erg veel tekst staat.
Beter was het geweest om net als bij de VVD de video hier al direct zichtbaar te maken voor smartphonegebruikers.

Op de homepage zien we ook bij de PvdA een opzet met cards voor de nieuwsberichten. Achter de link ‘standpunten’ vinden we tien categorieën, elk voorzien van een cartoon-achtige illustratie en een aantal links naar de diverse standpunten.
Behalve het partijstandpunt en de woordvoerder over een onderwerp, vind je hier ook nieuwsartikelen die zijn getagd voor dat standpunt. Op de desktop is er een rechter ‘sidebar’ met subnavigatie. Op smartphones verdwijnt de subnavigatie naar onder de nieuwsartikelen.
Een vanaf de zijkant inschuivend menu was hier wellicht op z’n plaats geweest, omdat bezoekers nu erg ver door moeten scrollen om die navigatie te vinden.
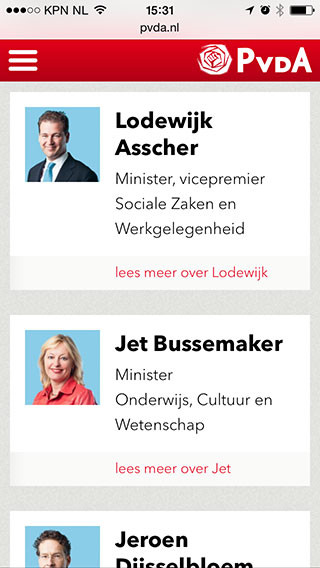
Het overzicht van de PvdA politici is weer fraai opgezet met cards. Wel jammer dat je op een smartphone precies het linkje moet aanraken. De hele card klikbaar maken was hier een prima oplossing geweest.

De PvdA verstopt de pagina waar je kunt doneren weliswaar in de footer, maar biedt in ieder geval wel de mogelijkheid om dit ook vanaf je mobiel te doen.

Al met al maakt de website van de PvdA een verzorgde indruk. De herkenbaarheid is goed en de vormgeving is consequent een aantrekkelijk. Jammer dat de snelheid op mobiel te wensen overlaat.
![]() Ontwerp: 9
Ontwerp: 9
![]() UX desktop: 8
UX desktop: 8
![]() UX smartphone: 8
UX smartphone: 8
![]() Onderscheidend: 8
Onderscheidend: 8
![]() Inhoudelijk: 8
Inhoudelijk: 8
![]() Snelheid desktop: 7,7
Snelheid desktop: 7,7
![]() Snelheid mobiel: 4,3
Snelheid mobiel: 4,3
PVV
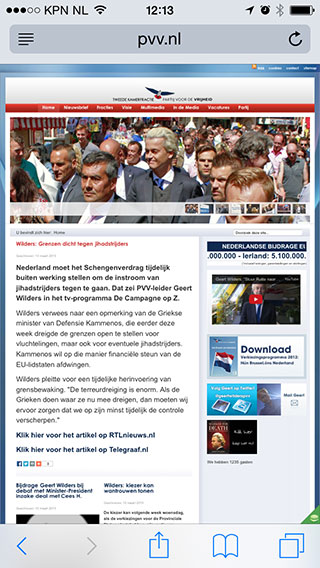
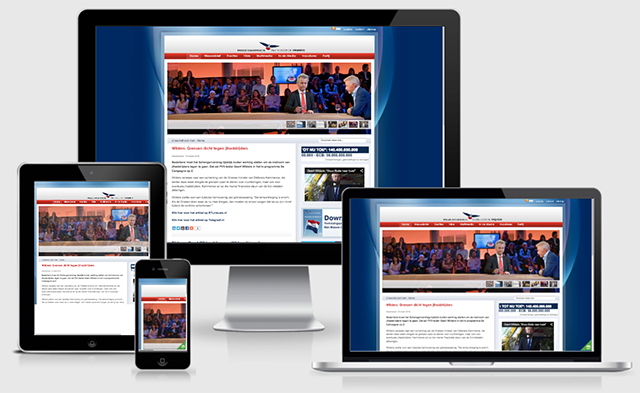
Wie de website van de PVV vandaag bezoekt zou nooit denken dat er morgen verkiezingen zijn. Onder de link ‘visie’ kan je het verkiezingsprogramma van 2012 downloaden. Los van de nieuwsberichten die wel up-to-date zijn, wekt deze site de indruk nauwelijks onderhouden te worden.
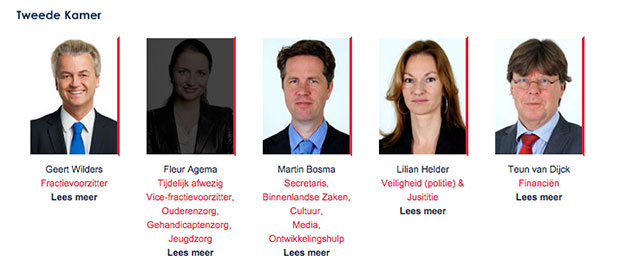
Wel bijgewerkt is de pagina met leden van de tweede kamer. Althans, dat maak ik op uit de merkwaardige wijze waarop de foto van Fleur Agema donkergrijs is gemaakt. Agema is namelijk sinds 13 januari met zwangerschapsverlof.

Bezoekers met een smartphone zijn niet echt welkom bij de PVV. Althans, niet op de website, want deze is alleen geschikt voor desktops. Op een smartphone is dit de gebruikerservaring:

Dat is op zich nog niet zo gek, want in 2008 was de iPhone in Nederland nog maar net op de markt. Van responsive web design hadden we nog nooit gehoord. En dat is zo te zien het jaar waarin de huidige website van de PVV is gemaakt. Wat dat betreft spreekt de pagina ‘multimedia/audio’ boekdelen, want er staan vier audiofragmenten op uit begin 2009.
Een laatste punt dat uit oogpunt van gebruiksvriendelijkheid niet de schoonheidsprijs verdient is dat de site vanuit het hoofdmenu via de link ‘Partij’ naar een andere website linkt. Namelijk www.geertwilders.nl.
Al met al is de website van de PVV bedroevend slecht.
![]() Ontwerp: 4
Ontwerp: 4
![]() UX desktop: 4
UX desktop: 4
![]() UX smartphone: 2
UX smartphone: 2
![]() Onderscheidend: 5
Onderscheidend: 5
![]() Inhoudelijk: 6
Inhoudelijk: 6
![]() Snelheid desktop: 4,7
Snelheid desktop: 4,7
![]() Snelheid mobiel: 3,8
Snelheid mobiel: 3,8
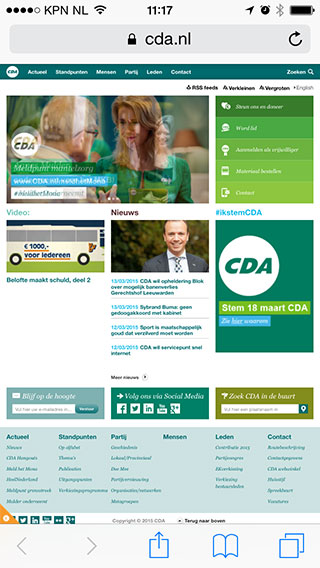
CDA
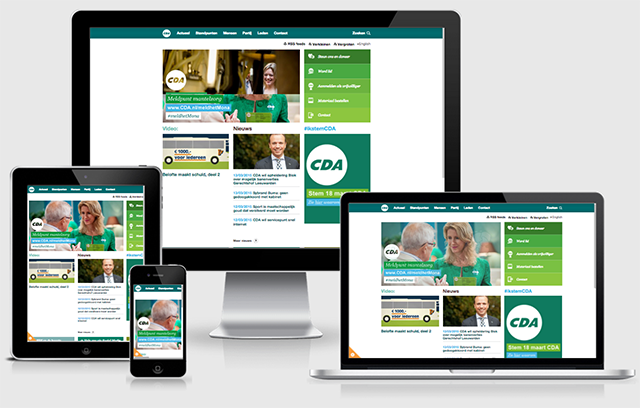
Zo te zien vond het CDA het niet nodig om de website te vernieuwen in verband met de provinciale verkiezingen van 2015. Het huidige ontwerp dateert namelijk uit 2013. De site straalt dan ook bepaald geen verkiezingskoorts uit.
De website heeft de uitstraling van een corporate. Vooral gericht op het geven van informatie. Dat resulteert in een homepage die erg druk is met 8 informatie containers, heel veel linkjes en geen heldere hiërarchie. Het ontwerp is niet erg onderscheidend en straalt ook weinig persoonlijkheid uit.
De site lijkt ook niet erg goed op gebruikers getest, want als je geen cookies hebt geaccepteerd werkt de video op de homepage niet. Je krijgt dan een grote lap tekst over cookies, maar zonder uitleg waarom je die popup krijgt en ook geen call-to-action waarmee je deze alsnog kunt accepteren.

Het CDA vraagt wel online om een donatie, maar biedt niet de mogelijkheid om direct online te betalen.
Bezoekers op een smartphone moeten het doen met de desktopversie. Gelukkig is die wel goed voor snelheid geoptimaliseerd.

Al met al heeft de website van het CDA een wat ongeïnspireerde en oubollige uitstraling. Het CDA lijkt online te blijven hangen in 2012, wat ook blijkt uit het ontbreken van een responsive design. Als door de uitslag van deze verkiezingen het kabinet valt, dan zal het CDA haast moeten maken met een nieuwe website.
![]() Ontwerp: 6
Ontwerp: 6
![]() UX desktop: 6
UX desktop: 6
![]() UX smartphone: 3
UX smartphone: 3
![]() Onderscheidend: 5
Onderscheidend: 5
![]() Inhoudelijk: 7
Inhoudelijk: 7
![]() Snelheid desktop: 9
Snelheid desktop: 9
![]() Snelheid mobiel: 7,7
Snelheid mobiel: 7,7
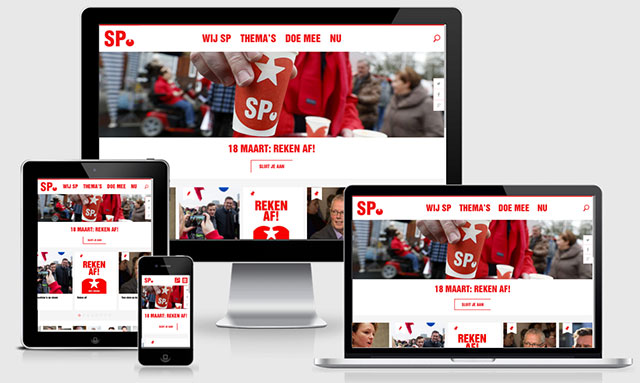
SP

De socialistische partij laat al jaren zien dat ze hun doelgroep goed kennen en dat hun branding top is. Dat blijkt ook uit de website sp.nl. Die is in één oogopslag herkenbaar en sterk onderscheidend.
De website maakt gebruik van cards voor het onderdeel ‘thema’s’. Per thema geen samenvatting van de standpunten, maar wel een overzicht van artikelen over elk thema en welke politici dat thema in hun portefeuille hebben.
Naast de site sp.nl heeft de Socialistische Partij een aparte website speciaal voor de verkiezingen die nu helemaal in het teken staat van de provinciale staten.

In groot contrast met de andere websites van de politieke partijen straalt de verkiezingskoorts er van af met de duidelijke kreet ‘REKEN AF’.
Een korte, duidelijke embedded video (vimeo) met aan het eind drie call-to-action buttons zet de bezoeker aan om actie te ondernemen.
Bezoekers worden ook opgeroepen om te doneren. Jammer dat het niet mogelijk is om gelijk online te betalen.
Beide websites (sp.nl en verkiezingen.sp.nl) zijn responsive en werken ook prima op smartphones.

Al met al een uitstekende web presence voor de Socialistische Partij.
![]() Ontwerp: 9
Ontwerp: 9
![]() UX desktop: 8
UX desktop: 8
![]() UX smartphone: 8
UX smartphone: 8
![]() Onderscheidend: 10
Onderscheidend: 10
![]() Inhoudelijk: 8
Inhoudelijk: 8
![]() Snelheid desktop: 6,9
Snelheid desktop: 6,9
![]() Snelheid mobiel: 6,2
Snelheid mobiel: 6,2
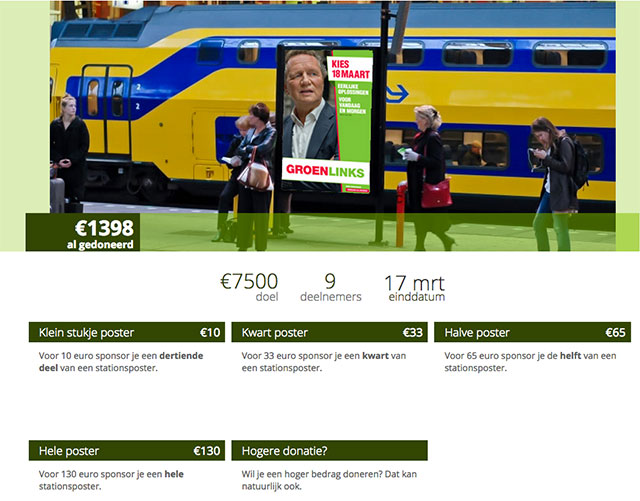
GroenLinks
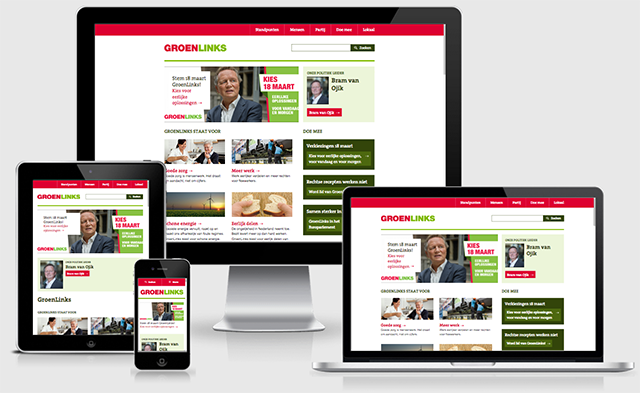
De website van GroenLinks is ruim een jaar oud. Destijds opgezet in verband met de gemeenteraadsverkiezingen. De verkiezingskoorts straalt niet echt van de homepage af, maar de nodige informatie staat er wel op.
Daarmee is de homepage wel druk. Al onderving de ontwerper dit enigszins met een goed gebruik van witruimte.
Ook GroenLinks heeft een video. Deze hebben ze echter ‘below the fold’ geplaatst. En hij is met ruim twee minuten wat aan de lange kant. Het gekozen format is ook niet echt ideaal voor mobiele gebruikers, omdat de kijker niet direct wordt aangesproken. Iets dat vooral op smartphones goed werkt, omdat dit het meest persoonlijke apparaat is.

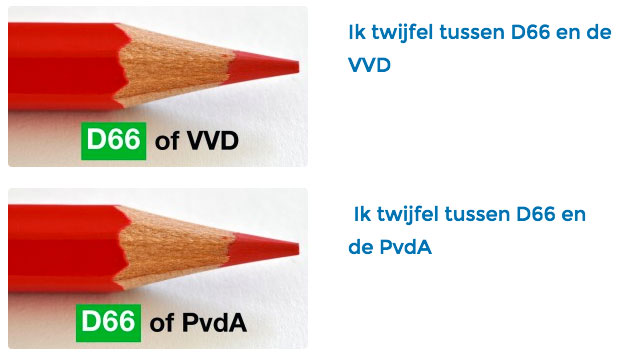
De website is wel responsive opgezet en werkt daarom ook goed op smartphones. Wat ik erg goed vind werken, zijn de vergelijkingen die de website maakt met de grootste concurrenten onder het kopje ‘Twijfel je nog?’. Net als op veel e-commerce sites maken ze op die manier in één oogopslag de belangrijkste verschillen duidelijk. De ‘Tweet deze snelkieswijzer’ link eronder vind ik een mooie finishing touch.

Daar waar andere partijen vragen om een donatie voor de partijkas, kiest GroenLinks voor een crowdfunding-achtige aanpak. Bezoekers van de website kunnen bijdragen aan de kosten van stationsposters voor de Statenverkiezingen. Een klein stukje poster kost 10 euro en een hele poster 130 euro. Leuk idee. Maar het doel van 7.500 euro was één dag voor sluitingsdatum nog lang niet gehaald.

Al met al een behoorlijk goede website van GroenLinks, maar wat te terughoudend in het aanzetten tot actie van de bezoekers. De crowdfunding actie laat dat het beste zien. Wel jammer dat de snelheid van de site sterk te wensen overlaat.
![]() Ontwerp: 7,5
Ontwerp: 7,5
![]() UX desktop: 8
UX desktop: 8
![]() UX smartphone: 8
UX smartphone: 8
![]() Onderscheidend: 7
Onderscheidend: 7
![]() Inhoudelijk: 7,5
Inhoudelijk: 7,5
![]() Snelheid desktop: 4,5
Snelheid desktop: 4,5
![]() Snelheid mobiel: 3,4
Snelheid mobiel: 3,4
D66
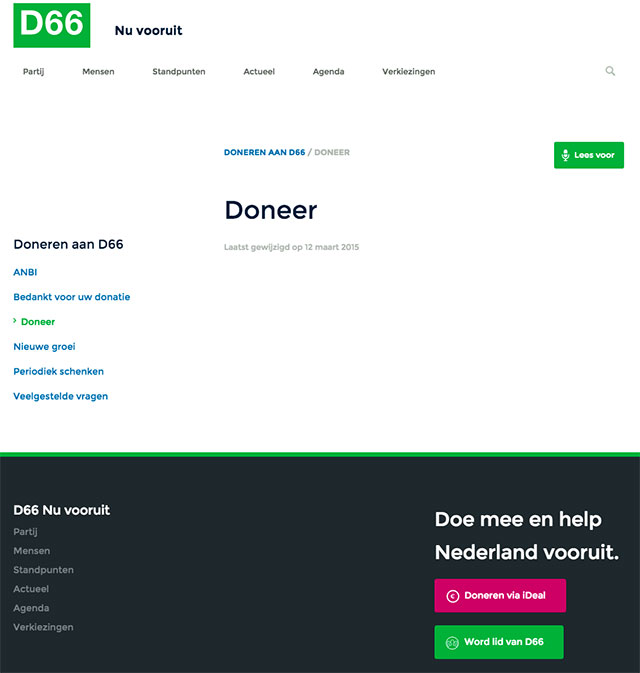
De homepage van de website van D66 staat in het teken van de Statenverkiezingen. Of een grote groep zwaaiende en lachende D66-ers nou direct de kiezer zal aanspreken? Dat is de vraag.
Deze foto leent zich ook niet goed als achtergrond voor de lange lap tekst die eroverheen staat. Daarom hebben ze hem waarschijnlijk donker gemaakt. Het effect daarvan is dat de homepage nogal somber overkomt. Zeker op een klein schermpje.
Waarom geen afbeelding waarin de kiezer zichzelf herkent? Het gaat toch om hem of haar?
De call-to-action (ghost button) gaat in ieder geval gelijk naar informatie over de verkiezingen van 18 maart. De pagina over de verkiezingen begint met een fraaie video van 45 seconden waarin Alexander Pechtold het verkiezingsthema ‘Nu vooruit’ goed neerzet en afsluit met een duidelijke call-to-action.
Ook D66 heeft gedacht aan de twijfelaars. Alleen jammer dat het format daarbij long copy is. Overzichtelijke vergelijkingstaatjes, zoals bij GroenLinks waren denk ik sterker geweest.

De website is responsive opgezet. Maar de lange tekst bovenop de foto van de zwaaiende en lachende D66-ers drukt de call-to-action ver naar beneden op een klein schermpje. De bezoeker moet lang nadenken voor hij of zij weet wat de volgende stap is. Ik ben dan ook benieuwd naar de bouncerate op smartphones.

De standpunten zijn onderverdeeld in negen categorieën met daaronder per categorie tientallen standpunten. Het heeft daarmee wel een hoog ‘door de bomen het bos niet meer zien’ gehalte. Een content audit zou hier geen kwaad kunnen.
Erg jammer is dat de website niet af lijkt te zijn. Want als je geld wilt doneren aan D66, loop je op de site vast. Achter de opvallende call-to-action ‘Doneren via iDeal’ die op elke pagina in de footer staat, schuilt een lege pagina:

Al met al een weinig inspirerende website. Weliswaar responsive, maar niet echt een plezier op je smartphone. Met name de vreemde foto op de homepage en de lege doneer pagina zorgen voor aardig wat puntenaftrek. Ook de snelheid laat nogal te wensen over.
![]() Ontwerp: 6
Ontwerp: 6
![]() UX desktop: 7
UX desktop: 7
![]() UX smartphone: 6
UX smartphone: 6
![]() Onderscheidend: 6
Onderscheidend: 6
![]() Inhoudelijk: 7
Inhoudelijk: 7
![]() Snelheid desktop: 5
Snelheid desktop: 5
![]() Snelheid mobiel: 3,8
Snelheid mobiel: 3,8
Christenunie
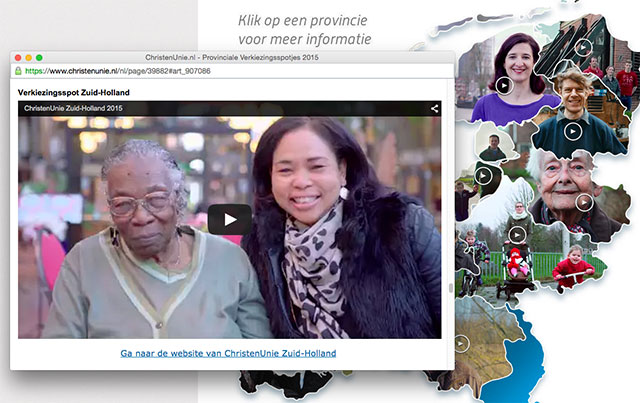
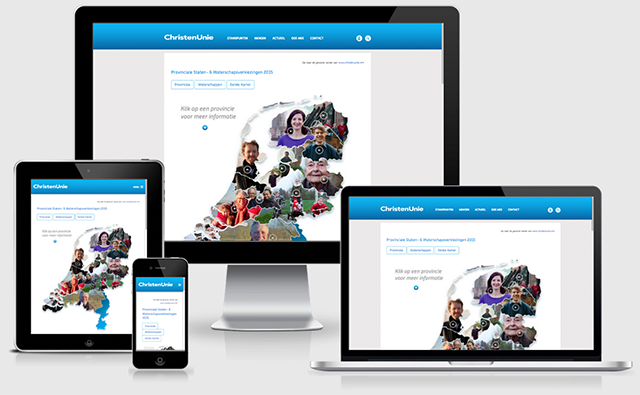
De ChristenUnie heeft net als de SP een speciale verkiezingssite op een eigen subdomein: verkiezingen2015.christenunie.nl. Ze leggen direct de focus op de provincies door een klikbare kaart van Nederland met linkjes naar regionale verkiezingsspotjes.
Na een klik verschijnt het verkiezingsspotje in een pop-up. De bezoeker wordt dan wel eerst geconfronteerd met een lelijke cookie-boodschap. Na acceptatie verschijnt de video van zo’n 30 seconden met eronder een link naar de website van de ChristenUnie in de betreffende provincie.

Opmerkelijk: Limburg is de enige provincie zonder eigen verkiezingsspotje.
De ChristenUnie doet duidelijk z’n best om de nadruk te leggen op de Provincies, de Waterschappen en de Eerste Kamer. Want daar gaan deze verkiezingen over. Een duidelijk andere aanpak dan de overige partijen, waar de landelijke thema’s vaak de overhand hebben.
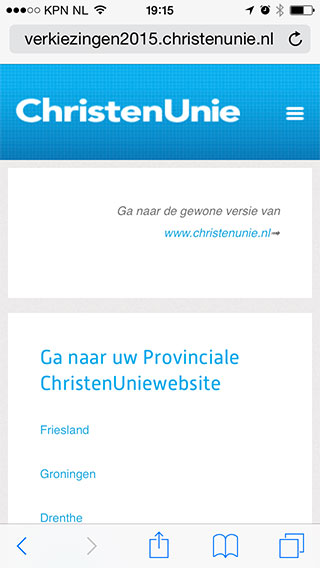
De website is responsive, maar aan de opmaak voor smartphones is zo te zien niet bijster veel aandacht besteed. Een logo, hamburgermenu, link naar de ‘gewone versie van www.christenunie.nl’ en een opsomming van linkjes naar provinciale websites van de ChristenUnie.

De standpunten hebben een vergelijkbare opzet als bij de andere partijen. Alleen lijkt het e.e.a. wat gedateerd. Zo staat het verkiezingsprogramma uit 2012 prominent in beeld en zijn de pagina’s vaak voor het laatst gewijzigd in 2012 of 2013.
Het ontwerp is weinig inspirerend en de site zet de bezoeker nergens echt aan tot actie. Behalve dan op de pagina ‘Doe mee’. Daar kan je onder andere ‘vriend’ van de ChristenUnie worden. Daartoe moet je dan wel een heel groot formulier invullen en je registreren met een wachtwoord. Zeker op een smartphone zal dit een flinke drempel zijn. Maar gelukkig kan je ook geven via de dienst geef.nl. Die beschikt over een goede mobiele checkout met o.a. iDeal en PayPal.
Al met al een informatief zeer complete website met veel aandacht voor de regionale aspecten van deze verkiezingen. De gebruiksvriendelijkheid laat hier en daar te wensen over en aan het design is niet bijster veel aandacht besteed. Het is allemaal wat saai en niet erg inspirererend. Wel een dikke voldoende kwa snelheid.
![]() Ontwerp: 5,5
Ontwerp: 5,5
![]() UX desktop: 6
UX desktop: 6
![]() UX smartphone: 6
UX smartphone: 6
![]() Onderscheidend: 6
Onderscheidend: 6
![]() Inhoudelijk: 8
Inhoudelijk: 8
![]() Snelheid desktop: 8,3
Snelheid desktop: 8,3
![]() Snelheid mobiel: 7
Snelheid mobiel: 7
Partij voor de Dieren
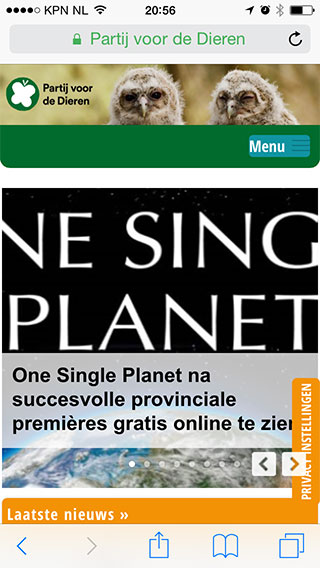
De homepage van de Partij voor de Dieren is, hoe zeg ik dit nou netjes, een ratjetoe. Onder de header met het logo en twee uilskuikens een horizontaal menu met elf items.
Vervolgens een carrousel met acht afbeeldingen die linken naar de laatste nieuwsberichten. Naast die carrousel een widget met dezelfde acht laatste nieuwsberichten, maar nu als tekstlink met een datum ervoor.
Onder de carrousel een call-to-action voor de Statenverkiezingen met links naar elke provincie. Een button ‘Standpunten’. Een widget met de Twitter stream. Een button ‘Doe mee!’ Een button ‘Luisterversie verkiezingsprogramma’.
Een affiche tegen onverdoofd slachten. Een Facebook widget. Een call-to-action voor de Waterschappen met links naar alle acht regio’s. Een actie om lid te worden met een gratis kookboek.
Een call-to-action voor de weblog van Marianne Thieme. Social share buttons. Een button voor Youtube. Een button ‘Word lid’. Een button ‘Werf een lid en verdien een cadeau!’. Een widget om je in te schrijven voor de nieuwsbrief. Een button ‘Doneer!’ Een button ‘Winkel’.
Logo’s van International Worldlog, Pink! Politiek, Nicolaas G. Pierson Foundation, Gifkikker.nl en Realhosting. En uiteraard een footer, die dan op zich weer bescheiden is.
In totaal niet minder dan 89 keuzes op de homepage…

De website is weliswaar responsive, maar dat deze homepage zich moeilijk laat vertalen naar kleinere schermen blijkt zodra je de site op je smartphone opent. Het beeld wordt volledig gevuld door de carrousel, waarna je eindeloos naar beneden kunt scrollen langs bijna alle buttons, containers en calls-to-actions die ik net opsomde. Alleen de Twitter en Facebook widgets zijn weggelaten.
De Partij voor de Dieren heeft ook heel veel standpunten. Die zijn geordend in een uitklapmenu. Dat werkt gelukkig wel goed op een smartphone. Je kan de standpunten sorteren op categorie of alfabetisch en dit deel van de site heeft z’n eigen zoekfunctie. Dat houdt in dat je op één pagina twee zoekvelden hebt. Want een gewone zoekfunctie is er ook. Die maakt gebruik van een externe Google site search.

Al met al is dit een erg rommelige website. Een volledige restyle op basis van een goed doordachte contentstrategie is hier bepaald geen overbodige luxe.
![]() Ontwerp: 3,5
Ontwerp: 3,5
![]() UX desktop: 3
UX desktop: 3
![]() UX smartphone: 3
UX smartphone: 3
![]() Onderscheidend: 5
Onderscheidend: 5
![]() Inhoudelijk: 6
Inhoudelijk: 6
![]() Snelheid desktop: 7,1
Snelheid desktop: 7,1
![]() Snelheid mobiel: 5,9
Snelheid mobiel: 5,9
http://www.partijvoordedieren.nl
50 PLUS Partij

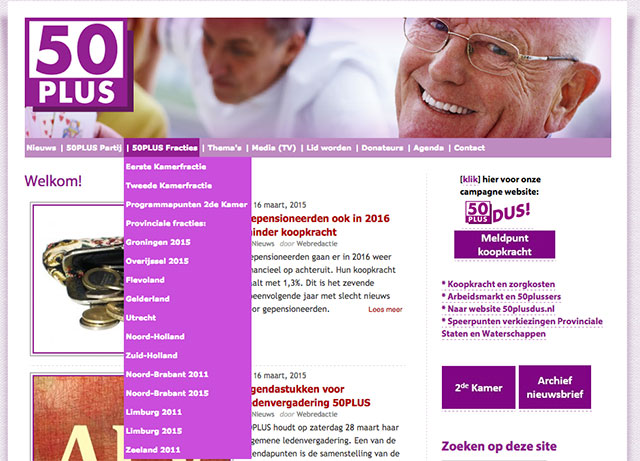
De website van 50PLUS Partij besteedt amper aandacht aan de Statenverkiezingen. De homepage is feitelijk de nieuwspagina met een blog-achtige opmaak.
Onder de header die bestaat uit het logo en een aantal in elkaar overvloeiende foto’s vind je een horizontaal menu met negen items. Gekozen items krijgen geen active state in het menu. Sommigen hebben een lange drop-down met links. Die links lijken wat ongeordend te zijn ontstaan. Met name onder het item 50PLUS Fracties.

De zoekfunctie werkt naar behoren bij het doorzoeken van de grote hoeveelheid artikelen die op de site zijn gepost.
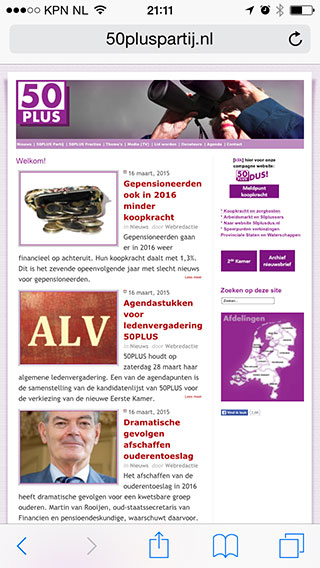
Er is geen mobiele versie, dus bezoekers op smartphones moeten inzoomen en horizontaal scrollen.

Al met al komt de website wat onverzorgd en verouderd over. Uiteraard is het jammer dat mobiele gebruikers er niet goed mee uit de voeten kunnen. Ook zou deze website gebaat zijn bij een gedegen content audit om de structuur en de navigatie logischer te maken.
![]() Ontwerp: 4
Ontwerp: 4
![]() UX desktop: 5
UX desktop: 5
![]() UX smartphone: 2
UX smartphone: 2
![]() Onderscheidend: 5
Onderscheidend: 5
![]() Inhoudelijk: 7
Inhoudelijk: 7
![]() Snelheid desktop: 6,6
Snelheid desktop: 6,6
![]() Snelheid mobiel: 5,2
Snelheid mobiel: 5,2
SGP
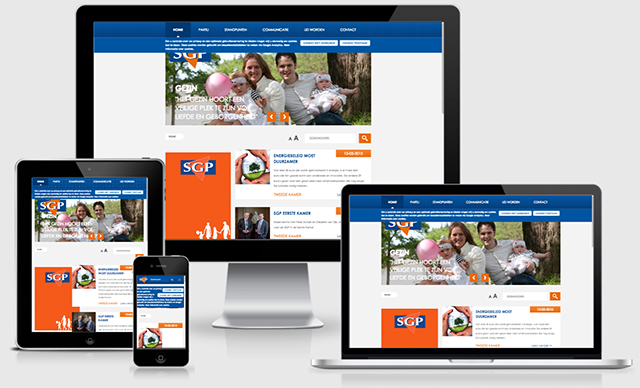
De website van de SGP past goed bij het ‘merk’. De herkenbaarheid is groot. De homepage bevat weliswaar veel onderdelen, maar omdat deze als een blog is opgezet, blijft het redelijk overzichtelijk.
De horizontale menubalk is helemaal bovenaan de pagina geplaatst en achter de zes items bevinden zich megamenu’s waarlangs de enorme hoeveelheid content wordt ontsloten. De site bevat al vele jaren aan nieuwsitems en andere artikelen. Deze kan je goed doorzoeken via de zoekfunctie.
De Statenverkiezingen hebben een eigen deel op de site. Een duidelijke call-to-action op de homepage linkt ernaartoe.
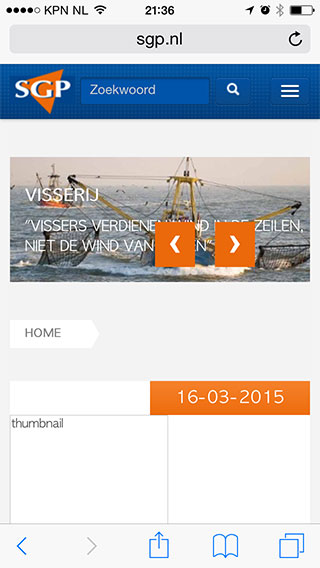
De website is responsive opgezet, maar hier zien we een duidelijk voorbeeld van wat er fout kan gaan bij responsive design: Op de desktop versie krijgt de call-to-action voor de Statenverkiezingen een prominente plaats helemaal links bovenaan direct onder de header in de linker sidebar.
In de smartphone view van het responsive design wordt de sidebar in z’n geheel onder de hoofdkolom geplaatst. Hierdoor verdwijnt de belangrijke call-to-action voor de Statenverkiezingen op smartphones ver naar beneden. Bezoekers moeten een flink stuk scrollen voor ze deze belangrijke content tegenkomen. Op het moment dat ik het screenshot maakte, was er een gebroken link in het nieuwste artikel, zoals je hieronder kunt zien.

Al met al is de website van de SGP goed gericht op de doelgroep en, zeker gezien de grote hoeveelheid content, nog alleszins overzichtelijk. Het is mooi dat de SGP heeft gekozen voor responsive design, echter de uitvoering hiervan is niet optimaal. Met name waar het gaat om de prioritering van content.
![]() Ontwerp: 6,5
Ontwerp: 6,5
![]() UX desktop: 7
UX desktop: 7
![]() UX smartphone: 6
UX smartphone: 6
![]() Onderscheidend: 7
Onderscheidend: 7
![]() Inhoudelijk: 8
Inhoudelijk: 8
![]() Snelheid desktop: 6,7
Snelheid desktop: 6,7
![]() Snelheid mobiel: 5,9
Snelheid mobiel: 5,9
SEO
Lees ook dit interessante onderzoek naar de SEO van de websites van de politieke partijen in de aanloop naar de Statenverkiezingen: Verkiezingsstrijd wordt niet online uitgevochten.
Deel je gedachten over deze websites alsjeblieft hieronder. Politieke discussies voeren we ergens anders.
Gerelateerde special
Deel dit bericht
Plaats een reactie
Uw e-mailadres wordt niet op de site getoond











2 Reacties
Jeroen
Mooi vergelijk. Scrolde echter vooral naar het einde van het artikel om het eindoordeel te lezen. Had verwacht dat daar een tabel zou staan met alle websites en cijfers.
Eric van Hall
Ha Jeroen. Bedankt. Een einduitslag was een mooie toevoeging geweest. Ik moet je bekennen dat ik er niet meer aan toe ben gekomen. Hopelijk krijg je toch een goed beeld van de losse staatjes.