‘Design van hamburgermenu dramatisch voor mobiele interactie’
Het hamburger- of side menu is sinds een jaar steeds vaker onderwerp van discussie. De drie minimalistische streepjes die je in bijna iedere mobiele website terug ziet komen, zouden nauwelijks worden herkend als knop voor de opening van het menu. Maar wat zeggen de cijfers?
Met de komst van de moderne telefoon werden designers geconfronteerd met een nieuwe uitdaging: alle geweldige features die werden bedacht pasten niet meer in de interface. De veelgebruikte oplossing is om een klein icoon te tonen dat na aanraking een zogenaamd side menu opent met de geavanceerde opties. Het icoon kennen we vandaag de dag als het hamburgermenu.
Maar hoe geschikt is die oplossing eigenlijk? Uit cijfers blijkt dat er nog voldoende gebruikers zijn die de werking van de drie streepjes niet kennen. Het hamburgermenu is zowel populair als verwarrend voor velen.
 Die onbekendheid is eenvoudig te verklaren. Begin jaren tachtig duikt de hamburger in eerste vorm op in de Xerox Star, maar verdwijnt daarna weer voor vele jaren uit de designs.
Die onbekendheid is eenvoudig te verklaren. Begin jaren tachtig duikt de hamburger in eerste vorm op in de Xerox Star, maar verdwijnt daarna weer voor vele jaren uit de designs.
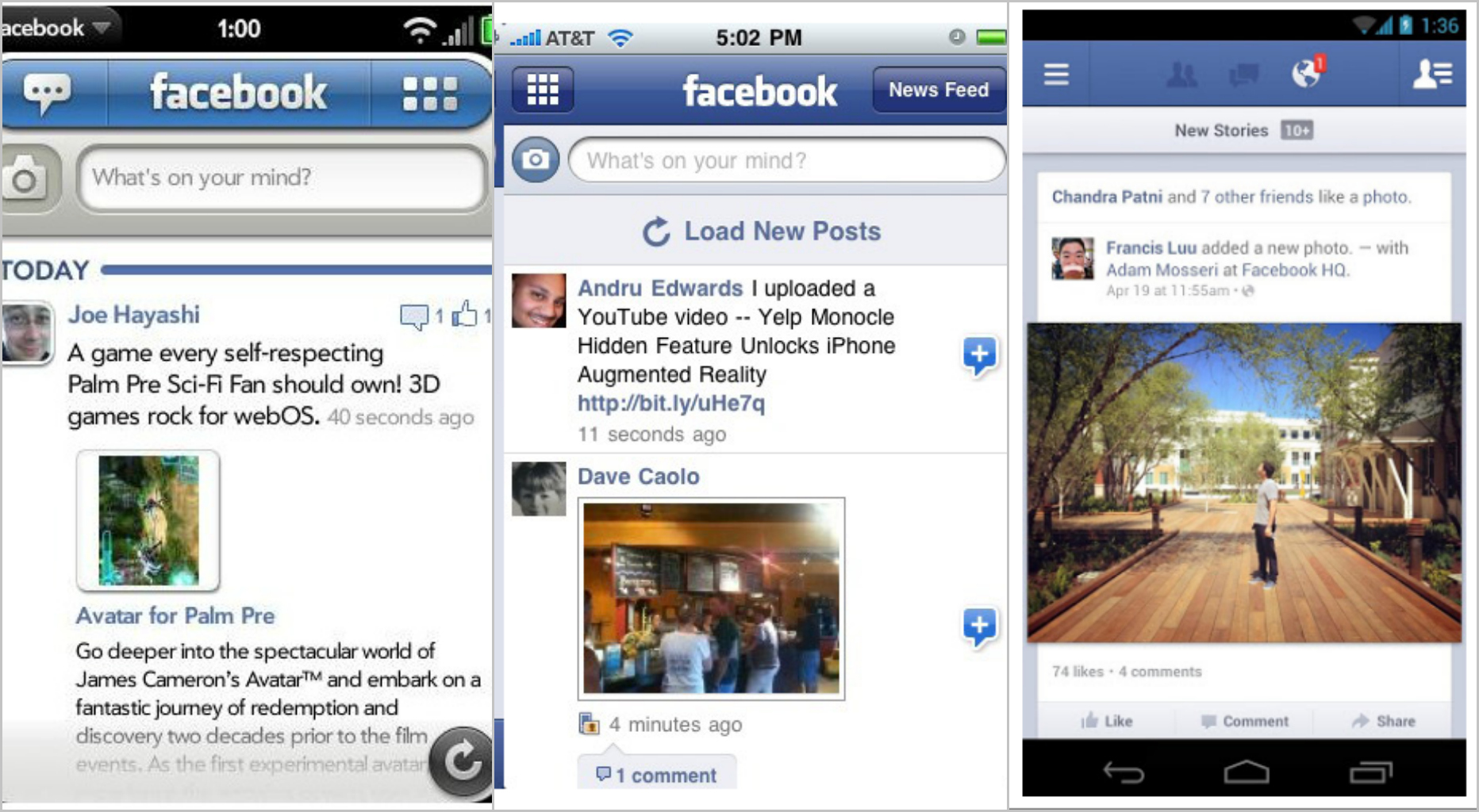
Apple geeft een aanzet tot herintroductie, maar het is uiteindelijk Facebook dat doorzet. Het sociale netwerk vormt het grid dat het in de beginjaren gebruikte om tot de drie dunne lijntjes. Google, Starbucks en andere grote organisaties volgen dan snel.

Toch wordt al ruim een jaar discussie gevoerd over de effectiviteit van het icoon en het menu dat als ware vanuit de zijkant opdoemt. Wat uit het zicht is, krijgt ook geen aandacht, zegt Josh Constantine, schrijver op TechCrunch. Veel designers zijn bovendien bang dat het afdoet aan de user experience. Het wegstoppen van het menu zorgt ervoor dat er extra ‘klikken’ nodig zijn voordat de belangrijke functies worden gevonden.
Designers vinden het icoon bovendien slecht gekozen: je weet pas dat de drie lijnen een menu voorstellen als je weet wat de functie ervan is. ‘Designers weten dat het een menu is en ontwikkelaars daardoor ook. Maar veel eindgebruikers niet.’
De cijfers: het hamburgermenu is dramatisch
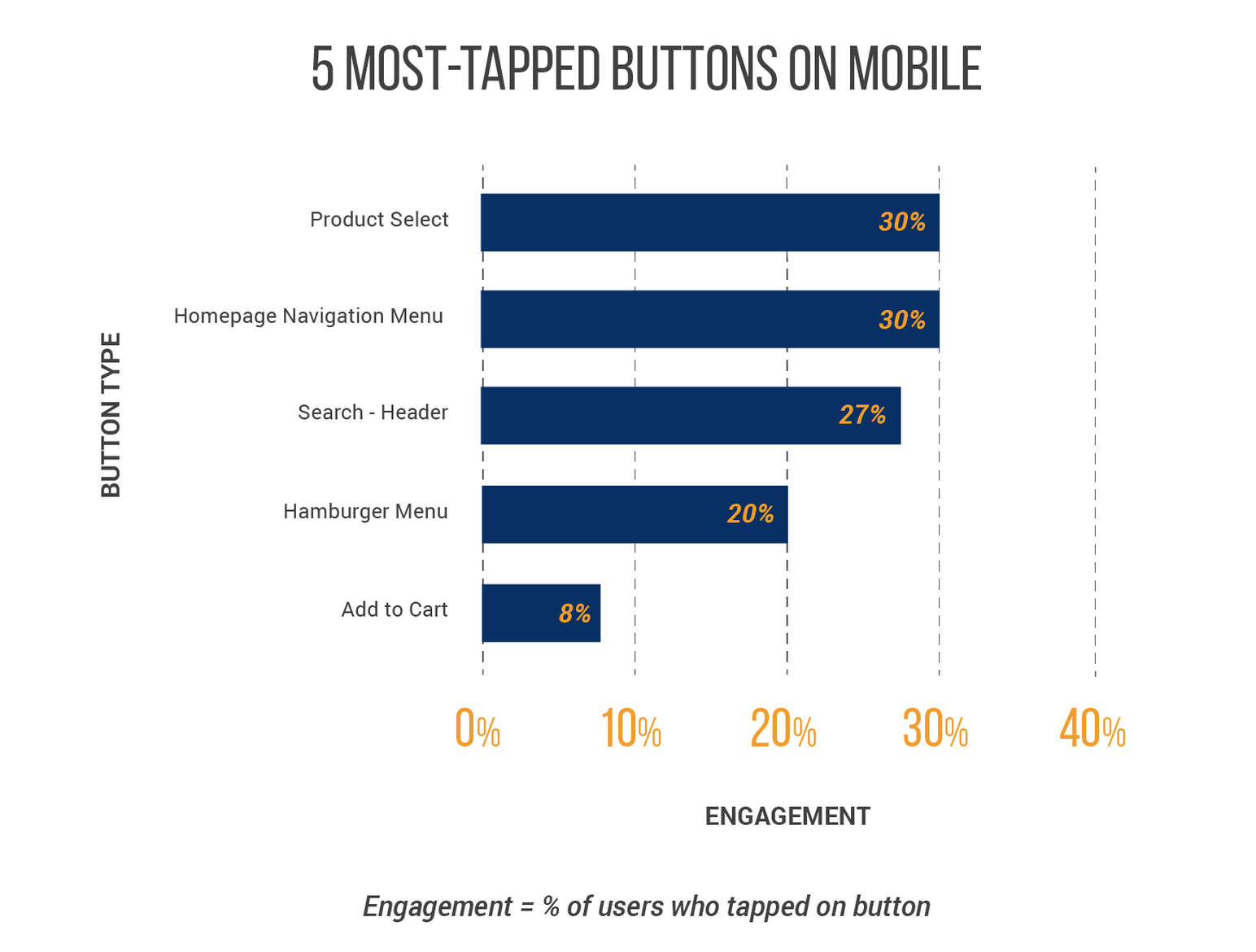
Het Amerikaanse ontwerpbureau Moovweb heeft data verzameld van meer dan zestig miljoen gebruikers van mobiele sites. Uit analyse van de interacties met populaire websites blijkt dat er in 20 procent van de bezoeken sprake is van interactie met het menu.

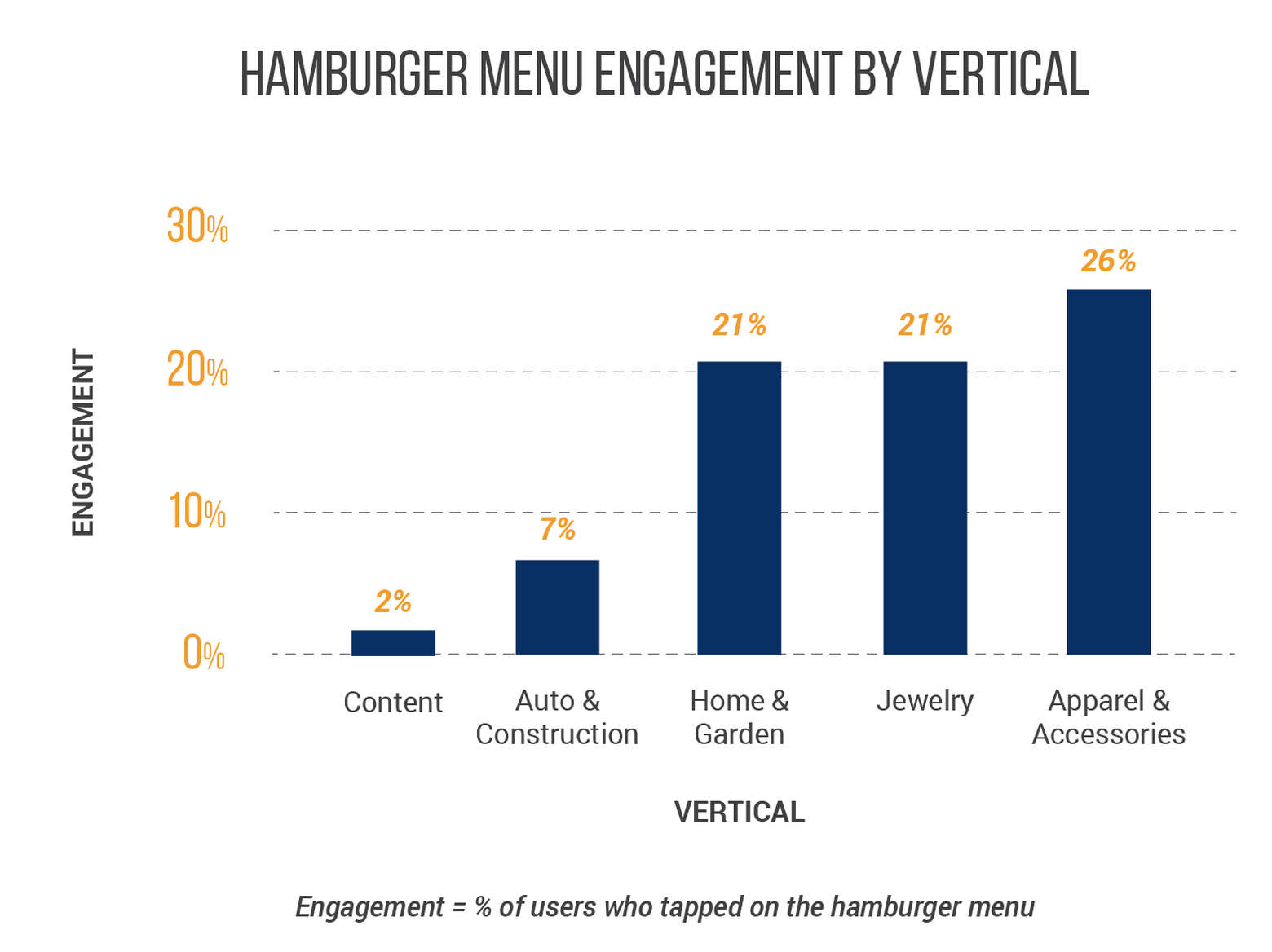
Kijkend naar de interacties per sector blijken bezoekers van specifiek inhoudelijke websites het menu nauwelijks te gebruiken. De logica zegt dat deze bezoekers er slechts zijn om een artikel te lezen of om de homepage met headlines te bekijken. Sites met meer nadruk op de categorieën zorgen voor meer interactie. Voor het grasduinen door kledingcollecties weet het publiek het menu ook op een mobiel scherm te vinden.

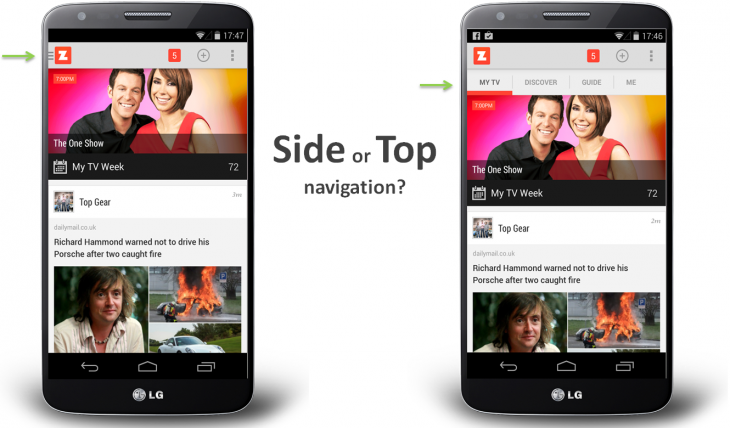
Ook Zeebox – inmiddels is omgedoopt tot Beamly – nam de proef op de som. Door middel van een A/B-test gingen de designers na wat het effect zou zijn van de introductie van een side menu in plaats van het menu aan de bovenzijde. Hoewel de gebruikers zich overwegend positief uitlieten over de verandering, werd pas bij het bekijken van de analytics duidelijk wat een ramp dit voor de interactie is. Het aantal interacties halveerde, de tijd dat de online applicatie werd gebruikt daalde.

De nuance in de cijfers
Wat uit het zicht is, krijgt inderdaad geen aandacht – zo blijkt. De oplossing voor dit probleem ligt niet direct voor het oprapen. De nuance in de cijfers is echter wel dat het probleem zich met name lijkt voor te doen bij oudere gebruikers. De Catalyst Group onderzocht onlangs of het gebruik van het hamburgermenu verschilde tussen jongeren (18-44 jaar) en ouderen (18-64 jaar). De onderzoekers stelden vast dat zo’n 80 procent van de jongeren begrijpt wat de werking van het icoon is, ongeveer de helft van de ouderen begrijpt dit ook.
Zeker wanneer een website of app voor een iets oudere doelgroep is bedoeld, is voorzichtigheid met het hamburgermenu geboden. De toevoeging ‘menu’ aan het icoon zou overigens al voor verbetering zorgen. Moovweb testte dit onder 300 duizend gebruikers en zag het aantal interacties na plaatsing van dit woord met ruim 60 procent toenemen.
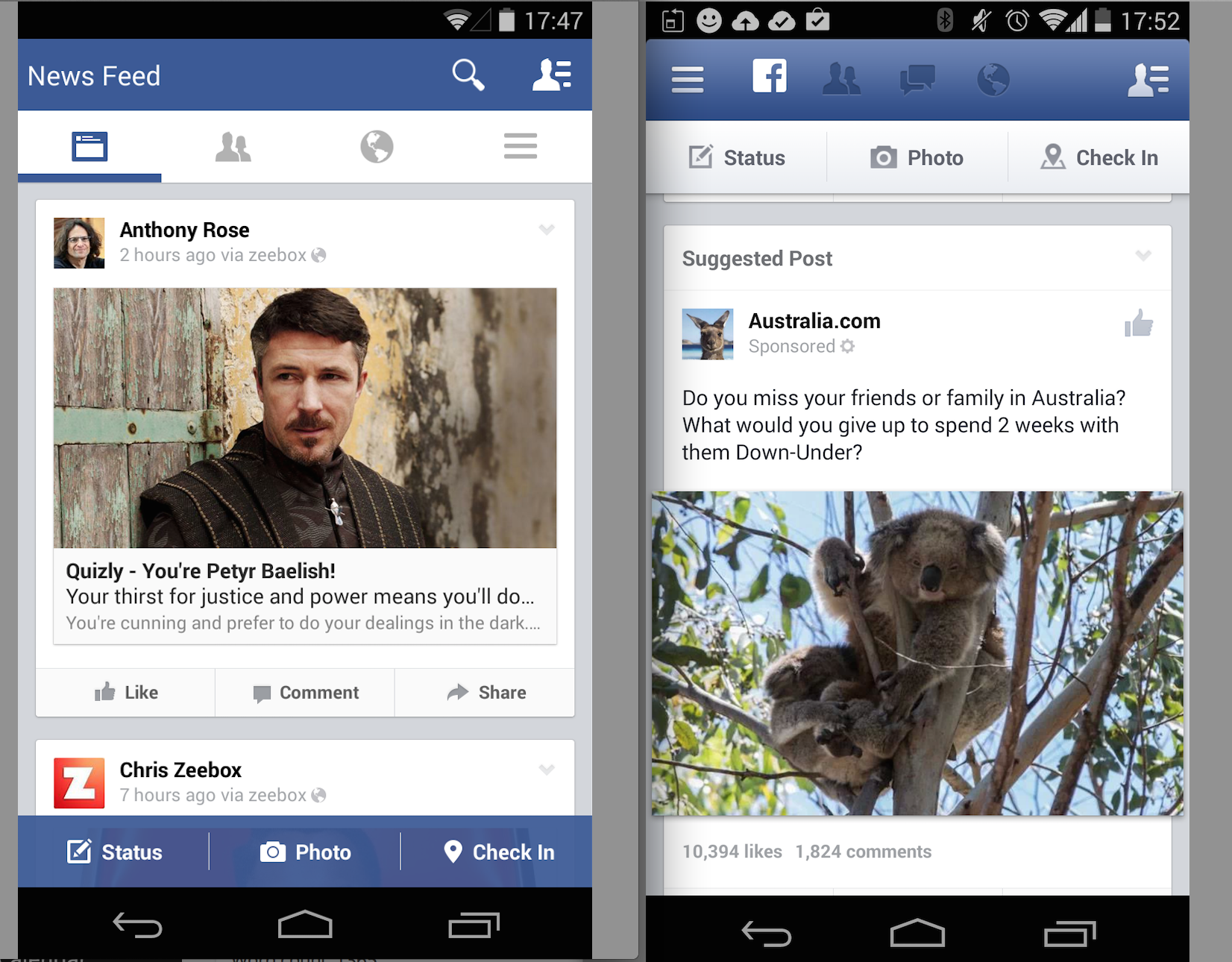
De zoektocht naar het ideale ontwerp van de mobiele navigatie is daarmee nog niet ten einde. Ook Facebook experimenteert sinds vorig jaar met andere designs waarbij een grotere rol is weggelegd voor de tabbladen als toevoeging op het menu. En hoewel veel criticasters zich openlijk verzetten tegen het verdere gebruik van het side menu of hamburgericoon zijn deze daarmee niet afgeschreven. Vooral op kleine schermen blijft het een veelgebruikte optie. Eventueel aangevuld met een omschrijving in tekst en belangrijkste opties in tabs kan de interactie op gewenst niveau blijven.
Tests met het menu en tabbladen bij Facebook



Plaats een reactie
Uw e-mailadres wordt niet op de site getoond