Drie fabels over beveiligen met HTTPS
Veiligheid is een heel belangrijk item, vindt Google. Daarom heeft het internetbedrijf op haar blog ‘HTTPS as a ranking signal‘ aangekondigd dat ze websites geserveerd via HTTPS (dus met een zogenoemd SSL certificaat) iets hoger zal laten positioneren in de zoekresultaten dan vergelijkbare websites via HTTP zonder beveiligingscertificaat. Hiermee willen ze website-eigenaren motiveren om over te stappen van HTTP naar HTTPS waardoor er een veiliger web ontstaat.
Omtrent HTTPS heerst nog wat onduidelijkheid en daarom zal ik een aantal fabels naar de eeuwige jachtvelden verwijzen:
Fabel #1 – HTTPS is langzaam
Nee, het gebruik van HTTPS zal je site niet snéller maken. Je plaatst immers een extra laag bovenop het normale dataverkeer. Aan de andere kant mag snelheid geen factor zijn in de keuze tussen HTTPS en HTTP. Als je HTTPS nodig hebt voor je website, dan heb je HTTPS nodig voor je website.
Net als je een CMS kunt optimaliseren voor snelheid, kun je ook optimalisaties doorvoeren voor SSL. Onderstaande afbeelding laat het resultaat van een meting zien waarbij ik met de website whichloadsfaster.com een productpagina van een webshop, geladen via HTTP, heb vergeleken met dezelfde pagina geladen via HTTPS. Bij elke test werd het laden van de pagina tien keer herhaald. De test heb ik vijf keer herhaald en opvallend was dat de gemiddelde laadtijd elke keer ongeveer gelijk was. Ik had een groter verschil verwacht.
Let op de handshake
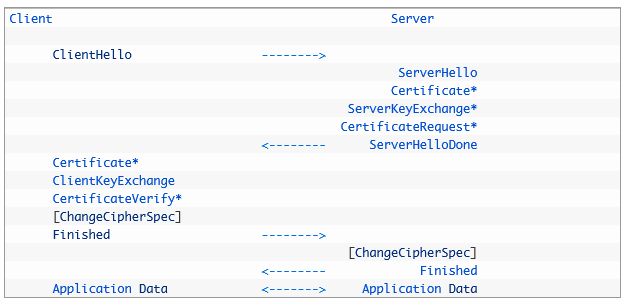
Het SSL protocol bestaat uit een aantal protocollen. Een ervan is de handshake protocol waarbij de browser (cliënt) en de server zich aan elkaar voorstellen en de identiteit van elkaar verifiëren. (Dit protocol is beschreven in RFC2246 – pag 29.) Het ziet er als volgt uit:
Zoals je in het schema hierboven kunt zien gaat er vier keer een bericht heen en weer voordat de applicatie data uitgewisseld wordt. Deze handshake protocol wordt elke keer uitgevoerd. Optimalisatie van websites gaat voornamelijk over microsecondes. Activeer Keep-Alive om te voorkomen dat de handshake elke keer uitgevoerd wordt tijdens het downloaden van de pagina.
Het activeren van Keep-Alive via .htaccess:
Voorkom mixed content waarschuwingen
Gebruik relatieve links voor de resources op een pagina in plaats van absolute links. De browser zal een absolute link naar HTTP resources blokkeren als je de pagina bezoekt via HTTPS. Er komt dan een waarschuwing in beeld. Dat zorgt voor vertraging en verwarring bij je bezoekers.
Fabel #2 HTTPS verkeer wordt niet opgeslagen in de browser cache
Omwille van de beveiliging zal de browser standaard geen content via HTTPS in cache opslaan. Het gevolg is dat Javascript, CSS en afbeeldingen bij elke pagina opnieuw ingeladen worden. Dit kan voorkomen worden door de HTTP header in te stellen als “Cache-Control: public”. (Firefox negeert Cache-Control en bewaart wel alles in cache.)
verwerk in .htaccess
Fabel #3 – Mijn website heeft alleen HTTPS nodig bij registratie, login en checkout
Dit idee heeft heel lang geleefd en is nu langzaam aan het wijzigen. Gelukkig. Op het moment dat je inlogt op een website, worden gebruikersnaam en wachtwoord gecontroleerd met de server. De server reageert met een ‘cookie’, die voor alle andere verzoeken op de website meegezonden wordt. Veel sites zorgen er voor dat de gegevens op de loginpagina netjes versleuteld worden, maar vergeten de rest. De niet versleutelde cookie is kwetsbaar en kan met bijvoorbeeld Firesheep onderschept worden. Het gevolg is dat een hacker dan namens jou zou kunnen inloggen op de betreffende website. In een ruimte met gratis publieke Wifi kan een hacker dus vrij eenvoudig met jouw inloggegevens stoute dingen doen. Daarom is HTTPS voor alle pagina ‘s van belang. (voorbeeld over Firesheep door Eric Butler)
- Als webontwikkelaars wil je de privacy van bezoekers aan je site beschermen. De metadata worden niet versleuteld als je de site in HTTP aanbiedt. Afzonderlijke pagina’s zijn voor hackers niet interessant. Je surfgedrag daarentegen wel.
- Als webontwikkelaar wil je je eigen website beschermen tegen aanvallen.
Bij websitebeveiliging heb je het over drie verschillende even belangrijke zaken:
- Authenticatie
Praat mijn browser met de server die het zegt te zijn? - Data integriteit
Heeft iemand de verzonden data aangepast? - Encryptie
Kan iemand de conversatie met de server inzien?
HTTPS als SEO-variabele
En in de inleiding al benoemd: sinds augustus 2014 neemt Google HTTPS mee in haar algoritme. Met andere woorden: websites met een SSL-certificaat krijgen een hogere kwaliteitsscore dan websites zonder, en dus een hogere positie in de zoekresultaten (natuurlijk is dit erg kort door de bocht, de kwaliteitsscore hangt van meer punten af). Tijdens de Google I/O van juni 2014 geven Pierre Far en Ilya Grigorik tijdens hun presentatie HTTPS Everywhere een mooi voorbeeld waarom alle content via HTTPS zou moeten lopen.
Een paar tips voor de overstap naar HTTPS
- Robots.txt -> zowel de HTTP als de HTTPS versie van je site moeten bereikbaar blijven voor zoekmachines. Als je HTTP verkeer blokkeert, kunnen zoekmachines niet de 301 redirects van HTTP naar HTTPS crawlen.
- Canonical URL -> controleer of de canonical URL ook verwijst naar HTTPS. Het is zonde als je de website via HTTPS serveert en de zoekmachines aangeeft dat ze de HTTP variant moeten indexeren.
- Controleer of de redirect van HTTP naar HTTPS werkt. En dat de interne links ook HTTPS openen.
- Maak in Google Webmaster Tools voor zowel http://example.com, http://www.example.com als voor https://example.com en https://www.example.com een container aan.
- Controleer na livegang via de Google Webmaster Tools of het aantal geïndexeerde pagina’s via HTTP daalt naar 0 en de geïndexeerde pagina’s via https gaat stijgen. (Als dit niet gebeurt, dan zijn er mogelijk een aantal redirects niet correct, wordt er onvebeveiligde data ingeladen of heb je per ongeluk iets geblokkeerd met robots.txt)
- Controleer na livegang via de Google Webmaster Tools op Crawl Errors.
- Gebruik je je HTTPS voornamelijk om je site veiliger te maken? Bekijk dan ook eens deze security tips.
Extra fabel #4 SSL certificaten zijn duur
De kosten van certificaten zijn afhankelijk van de situatie waarin je ze gebruikt. Het ene certificaat heeft een uitgebreidere validatieproces (en dus betrouwbaarder en duurder) dan het andere. Je kunt de simpelste vorm van een SSL certificaat al rechtstreeks bij een leverancier afnemen voor negen euro per jaar. Je implementeert het certificaat dan zelf en zorgt ook zelf voor tijdelijke verlenging. Maar je kunt er ook voor kiezen om het certificaat ‘managed’ af te nemen bij een hostingpartij die dat aanbiedt.
*) Dit artikel is tevens gepubliceerd op het blog van Byte.nl.
Deel dit bericht
Plaats een reactie
Uw e-mailadres wordt niet op de site getoond








1 Reacties
Bas Koenen
Wellicht een idee voor een nieuw artikel op Emerce: Advertentienetwerken en adverteerders maken overgang HTTPS vooralsnog onmogelijk voor publishers.
Dit komt voort uit persoonlijke ervaring. Onlangs hadden we onze website overgezet naar HTTPS. Toen bleek dat ons saleshouse en achterliggende technologiepartijen nog niet klaar waren voor HTTPS. Schijnbaar is het vaak nog onmogelijk om alle facetten van een advertentiecampagne in HTTPS aan te bieden. Hierdoor zouden beveiligingswaarschuwingen op de site zichtbaar worden als zo’n onveilige campagne draait of een campagne zelfs onmogelijk worden.
Daarnaast blijkt Appnexus ook nog niet volledig klaar te zijn voor HTTPS. Er is dus nog veel werk aan de winkel voordat publishers kunnen overstappen naar HTTPS.
Wij hebben onze website inmiddels maar weer gedeeltelijk terug gezet naar HTTP, om geen advertentiecampagnes mis te lopen. We hopen later natuurlijk weer terug te kunnen naar HTTPS. Maar daarvoor zal er in het advertentielandschap wel het het een en ander moeten veranderen. Wellicht dat deze oproep daaraan bij kan dragen zodat we met z’n allen een veiliger internet kunnen creeren.