7 dingen die een designer moet weten over digitale toegankelijkheid
Digitale toegankelijkheid helpt mensen met een handicap of een beperking om gemakkelijk de weg te vinden op het internet. Net zoals openbare voorzieningen toegankelijk zijn voor iedereen, zou dat ook op het web zo moeten zijn. Welke webrichtlijnen zijn er en waar moet een designer nog meer rekening mee houden?
Universele toegankelijkheid is niet alleen noodzakelijk voor mensen met een beperking, maar het verbetert voor iedereen de ervaring bij het bezoeken van een website. Dit zijn de belangrijkste punten en tips voor het ontwerpen van een website.
1. Webrichtlijnen: een creatieve uitdaging
Op technisch vlak is toegankelijkheid van toepassing in de vorm van bijvoorbeeld tekst-naar-spraak functionaliteit, maar voor een groot deel van de gebruikers hangt de toegankelijkheid volledig af van het ontwerp van een website.
De Webrichtlijnen vormen een kader aan de hand waarvan webdesigns volledig ‘webrichtlijn-proof’ te maken zijn, wat wil zeggen dat het ontwerp voldoet aan de minimale richtlijnen van het waarmerk versie 2. Dit is de nationale standaard, vastgelegd door de overheid en gebaseerd op de internationale standaard WCAG 2.0 om het internet toegankelijk te maken voor alle gebruikers, met of zonder beperkingen.
“With any design, you need to be sure it’s right for all users, so it solves whatever the problem is in the first place. It’s easy for designers to follow trends because it looks fun to make, or because it simply looks cool — but that’s ultimately bad design. Instead we should ask how the problem can be solved in creative and interesting ways.”
Tom Waterhouse, Illustrator and Game Designer, 2dForever
Het is verleidelijk om als designer verloren te raken in de spannendste ontwerpen en de nieuwste trends, maar zoals Tom Waterhouse benadrukt is dat niet de juiste manier om een functionele website te ontwerpen.
Een website moet niet alleen mooi en aantrekkelijk zijn, maar tegelijkertijd ook goed functioneren voor een brede groep gebruikers. Het wordt immers niet ontworpen om andere designers te imponeren, maar om de doelgroep te bedienen. Inclusief blinden, kleurenblinden, slechtzienden, doven, slechthorenden, of mensen met een mobiliteitsbeperking.
Daarin ligt dan ook de uitdaging: het ontwerpen van een interessante, aantrekkelijke website die tegelijkertijd voldoet aan de Webrichtlijnen.

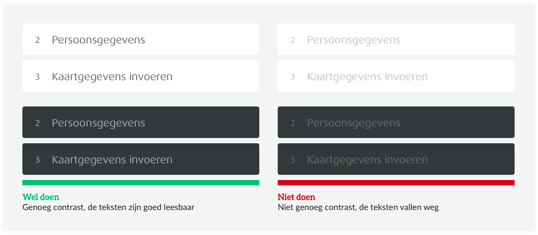
2. Gebruik meer visuele aanwijzingen dan alleen kleur
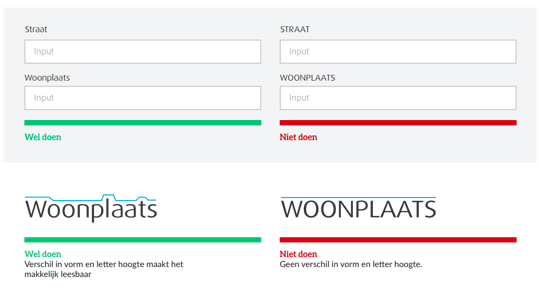
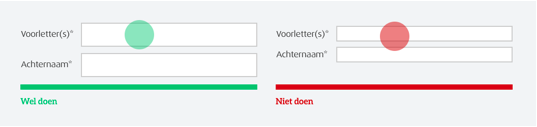
Om belangrijke statussen of indicatoren weer te geven is alleen kleur niet genoeg. Als informatie alleen wordt overgebracht door kleur, bijvoorbeeld groen is ‘goed’ en rood is ‘fout’, weet een (kleuren)blind persoon niet wat de betekenis hiervan is.
Hulpmiddelen zoals een screenreader hebben niet de mogelijkheid om vorm of kleur voor te lezen, maar kunnen dat wel met tekst. Daarom dient een indicator naast een kleur altijd een label te bevatten.

Niet duidelijk wat hier fout gaat.

Met tekst erbij is het gelijk duidelijk waar de fout zit.
Het is daarbij belangrijk dat een tekst op een gekleurde achtergrond de juiste contrast ratio heeft om goed leesbaar te zijn. Het World Wide Web Consortium (W3C) adviseert een minimale contrast ratio van 4.5:1 voor normale tekstgroottes, wat inhoudt dat de tekst 4,5 maal lichter danwel donkerder is dan de achtergrond. Hoe groter het verschil tussen twee getallen, des te groter is het verschil in helderheid tussen de kleuren. Daarmee wordt de tekst beter leesbaar. Grotere lettertypen/corps (18pt en hoger) moeten een contrast ratio hebben van tenminste 3:1.
Er zijn aardig wat tools beschikbaar die je kunnen helpen bij het vinden van een digitaal toegankelijk kleurenpalet met het juiste contrast, bijvoorbeeld Contrast Checker of Color Safe.

Kleur contrastratio
3. Teksten en leesbaarheid
Het lettertype moet groot genoeg zijn om leesbaar te zijn. Een veilige keus is 16pt voor body tekst. Het hangt natuurlijk van meerdere factoren af hoe groot het moet zijn, dus maak het bij twijfel altijd groter.
Voor mensen met een visuele beperking is het belangrijk dat de tekst zonder hulptechnologie tot 200% kan worden geschaald. Hierbij moet erop gelet worden dat de gebruiker niet horizontaal hoeft te scrollen om een regel tekst te lezen.
Zet ook niet te veel karakters op één regel. Het is voor de lezer belangrijk om het begin van de volgende regel zonder moeite te kunnen vinden. Lange regels maken dit een stuk moeilijker. Ga uit van ongeveer 80 karakters op een regel.
Vermijd het gebruik van kapitalen
Er zijn een aantal problemen met teksten en labels die in ‘all caps’ zijn opgemaakt. Ten eerste lezen sommige screenreaders de tekst letter voor letter voor in plaats van als een woord.
Ten tweede is het een probleem dat woorden in kapitalen moeilijker leesbaar zijn. In principe geldt dit voor iedereen, maar in het bijzonder voor mensen met dyslexie. Gekapitaliseerde tekst heeft namelijk geen verschil in vorm of letter hoogte, alle woorden vormen een grote rechthoek. Dit maakt het onderscheiden en herkennen van letters moeilijker.

4. Maak een logische en consequente navigatie
Om een website toegankelijk te maken voor blinden, slechtzienden of mensen met een mobiliteitsbeperking, moeten alle interactieve elementen gebruikt kunnen worden met een toetsenbord of andere hulpmiddelen. Elke knop die men kan activeren met een muisklik moet bereikbaar zijn met de tabtoets en geactiveerd kunnen worden als de gebruiker op de entertoets of de spatiebalk drukt.
Linkteksten
Zorg ervoor dat linkteksten duidelijk de te verwachten actie beschrijven. Een link genaamd ‘klik hier’ is niet duidelijk genoeg, maar ‘Bekijk de voorwaarden’ wel. Dit is ten gunste van de bezoekers, maar ook voor zoekmachines. Ook als een afbeelding een link is moet er een duidelijke linktekst en alt-tekst aanwezig zijn.
Meerdere ingangen
Volgens de website Digitoegankelijk moet elke pagina in een website op meer dan één manier te vinden zijn, want niet elke bezoeker navigeert op dezelfde manier. De ene bezoeker vindt zijn weg via het navigatiemenu en de ander typt liever een zoekterm in het zoekveld.
Wees ook consequent in de volgorde van de menu-items, deze moeten op elke pagina hetzelfde zijn.
Pop-ups
Pop-ups of dynamische lagen moeten op een standaard manier gesloten kunnen worden door bijvoorbeeld een sluiticoon in de rechterbovenhoek.
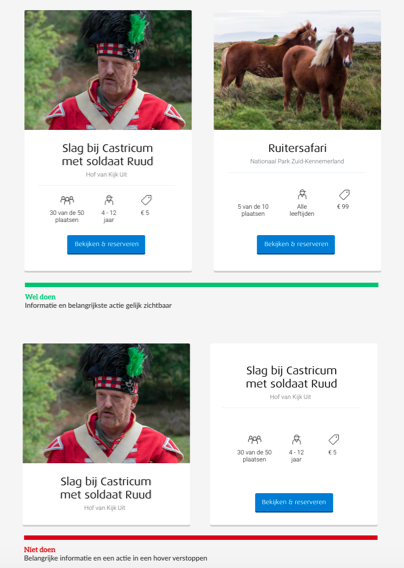
Niks verstoppen in je hover
Gebruik geen hover om informatie of acties zichtbaar te maken. Door ze te verstoppen kan een gebruiker met hulpmiddelen zoals een spraak-herkennings-tool deze waarschijnlijk niet gebruiken.

5. Focus op focus
Het laten zien welk element geselecteerd is, of in ‘webterminologie’ op welk element de focus ligt, is belangrijk voor gebruikers die bijvoorbeeld alleen het toetsenbord kunnen gebruiken of andere hulpmiddelen gebruiken zoals een spraakherkenningstool om te navigeren door een website.
Met de tab of andere tools kan je door de onderdelen heen gaan op de website, maar dat dit mogelijk is en welke elementen elkaar opvolgen moet wel duidelijk zichtbaar zijn voor de gebruiker. Men kan ervoor kiezen om de default focus van browsers te gebruiken, maar het is ook mogelijk hier innovatiever mee om te gaan.
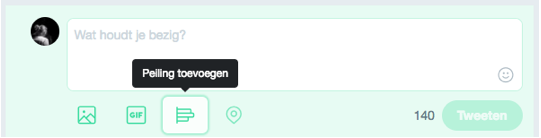
Een goed voorbeeld is de oplossing die Twitter ontworpen heeft. Wanneer een element onder het invoerveld geselecteerd wordt door middel van de tabtoets, verschijnt onder dat element een wit vlak met een schaduw en een tekstblokje erbij. Dit werkt in principe precies hetzelfde als wanneer een gebruiker er met de muis overheen gaat, maar dat dit consistent wordt geïmplementeerd voor beide gebruiksvormen is niet vanzelfsprekend.

Tekstblokje + wit vlak achter het icoon.
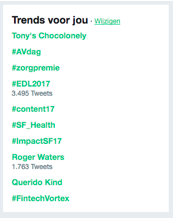
Helaas doet Twitter het niet overal goed, bijvoorbeeld bij ‘Trends voor jou’. De focus staat hier op ‘Wijzigen’ maar dat is niet duidelijk te zien. Het gebruik van een underline in dezelfde kleur als de tekst valt niet genoeg op.

Hoverstatus is niet goed zichtbaar
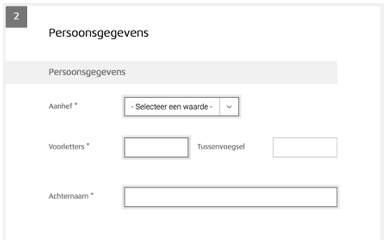
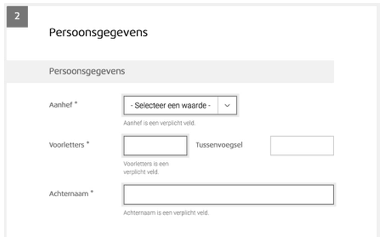
6. Maak voorspelbare formulieren
Het ontwerpen van een formulier is een van de belangrijkste onderdelen die echt goed gedaan moet worden voor wat betreft digitale toegankelijkheid. Als een gebruiker niet gemakkelijk een formulier kan invullen gaat dit namelijk ten koste van je conversie. Dit geldt dus ook voor mensen zonder een beperking.
Niet alleen visuele aanwijzingen
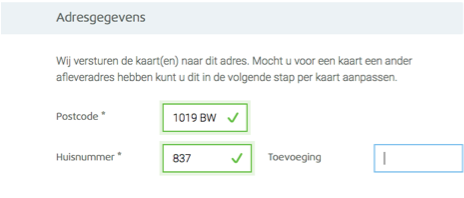
Geef meer informatie aan de gebruiker dan alleen een kleur als iets ‘goed’ of ‘fout’ gaat. Gebruik bijvoorbeeld een stukje tekst of een waarschuwingsicoon.

Met de extra visuele hulp van een vinkje ziet men gelijk dat het goed is gegaan
Duidelijke tekstlabel
Gebruikers willen graag weten wat ze precies moeten invullen bij een invoerveld en het gebruik van een tekstlabel is een van de manieren om dit duidelijker te maken.
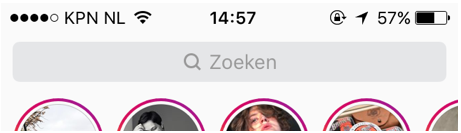
Een andere manier is om er ook een icoon bij te zetten, bijvoorbeeld het vergrootglas icoontje in een zoekveld. Zelfs zonder tekst label is het duidelijk wat hier wordt bedoeld. In de meeste gevallen kan je toch beter duidelijk labels bij elk input veld plaatsen.

Het zoekveld van Instagram heeft een vergrootglasicoon en een zichtbaar label
Houd je tekstlabel beknopt en begrijpelijk. Als je echt extra informatie wilt geven, maak dan gebruik van een ‘hulp tekstballonnetje’ of ‘i-tje’.

Makkelijk aanklikbare velden
Het is tegenwoordig vrij aanneembaar dat een gebruiker je inputveld gebruikt op een touch-apparaat. Zorg er daarom ook voor dat de invoervelden groot genoeg zijn om gemakkelijk op te tikken. Een vuistregel die wij vaak gebruiken is een hoogte van minimaal 40px. Voor mobiel kan dat er wat groot uit zien, dus dan kan je wel 35px in hoogte gebruiken.

7. Is responsive webdesign toegankelijk?
Responsive webdesign is een manier van design die gericht is om een optimale ervaring te realiseren op een breed scala aan apparaten (van brede computerschermen tot smartphones). De bezoeker kan hierdoor op elk apparaat de website bezoeken en navigeren.
Mijn perceptie was dat responsive webdesign altijd toegankelijk was. Maar een responsive website is niet per definitie toegankelijk. Zoals uit de vorige punten al is gebleken, is responsive design maar één van de vele ingrediënten van een toegankelijke website. Bij een responsive design is het van belang om op een aantal zaken te letten:
Een veel voorkomend misverstand is dat de focus volgorde (tab volgorde) niet belangrijk is op touch screen apparaten. Focus volgorde is nog steeds belangrijk voor gebruikers met hulpmiddelen. Zorg ervoor dat bij onderdelen die in en uit het beeld swipen het ook met een klik werkt. Gebruikers met een mobiliteitsbeperking kunnen waarschijnlijk een extern toetsenbord of apparaat gebruiken dat een toetsenbord simuleert om toegang te krijgen tot een tablet.
Consistentie is ook erg belangrijk bij responsive webdesign en toegankelijkheid. De positie en leesvolgorde van de content moet op alle apparaten gelijk blijven.
Met name de interactie is anders op touchdevices. Je hebt immers geen hover-effect op links, dus deze moeten goed te onderscheiden zijn.

Responsive webdesign voor Bejo
Geen limitatie maar betere ontwerpen
Digitale toegankelijkheid is voor élke website belangrijk. Je hebt hier de meest belangrijke onderwerpen waar een ontwerper in het ontwerpproces mee te maken krijgt gezien.
Dit artikel beslaat al een groot deel van de informatie over het creatieve gedeelte van digitale toegankelijkheid, maar beschrijft nog lang niet alles wat je moet weten. Naast de vormgeving zijn er nog meer eisen, bijvoorbeeld met betrekking tot afbeeldingen, audio en video, geo-informatie, pdf-bestanden, techniek en code.
Digitaal toegankelijk zijn lijkt misschien de creativiteit op je website te limiteren, maar ik ben ervan overtuigd dat het juist de grenzen van je creativiteit opzoekt en daarmee toegankelijker wordt voor meer gebruikers.
Deel dit bericht
Plaats een reactie
Uw e-mailadres wordt niet op de site getoond


1 Reactie
Hans Loop
Enigi tip bij maken fornulieren ? Ik gebruik zelf wordpresss