Webwinkels maar liefst 22% trager. Wat te doen?
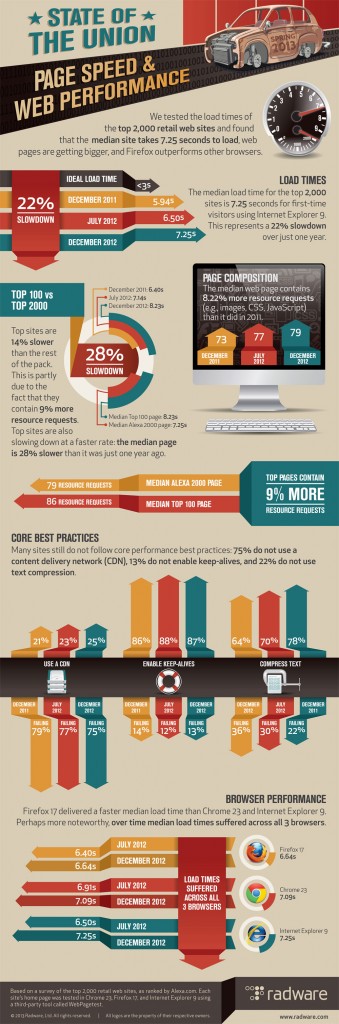
Webwinkels werden het afgelopen jaar maar liefst 22% trager dan in 2011. Dit blijkt uit een door Radware uitgevoerde analyse onder de 2000 meest bezochte webwinkels. De gemiddelde laadtijd van een webwinkel kwam uit op 7.25 seconden. Meer dan het dubbele dan wat voor een bezoeker een acceptabele laadtijd is. Langere laadtijd gaat direct ten koste van de omzet. Google neemt de laadsnelheid sinds 2011 mee als ‘signaal’ bij de bepaling van de ranking van zoekresultaten.
Volgens de onderzoekers is deze stijging met name toe te schrijven aan de toename van het verkeer en het type content dat zij laden. Webwinkels worden met rijkere informatie als grote afbeeldingen en videofragmenten steeds zwaarder. Het laden van al deze elementen zorgt voor een sterke toename van de zogenaamde HTTP-server-requests.
De onderzoekers geven aan dat veel van deze bedrijven grote stappen kunnen zetten in de optimalisatie. Zo wordt slechts door 25% van de 2000 onderzochte websites gebruikgemaakt van een zogenaamd content delivery network. Met het optuigen van zo’n netwerk wordt de content geplaatst op verschillende servers in verschillende landen. Deze geografische spreiding maakt het mogelijk om de content van een server te laden die relatief nabij is. Het verkleinen van de afstand zorgt dat de website sneller geladen wordt.
Het bedrijf noemt het een enorme terugval in performance. Nu websites groter en complexer worden is het tijd stappen te ondernemen om deze groei bij te kunnen houden.
Enkele (inhoudelijke) tips voor het bevorderen van de snelheid
- Verminder het aantal HTTP requests
Zodra een bezoeker een website opent worden verschillende elementen geladen. Afbeeldingen, stijlelementen (CSS), scripts, typografie etcetera. Zorg dat alleen de elementen worden geladen die voor deze pagina van belang zijn. Een javascript laad je alleen in de pagina waar deze benodigd is en wanneer mogelijk nadat tekst, stijl en afbeeldingen zijn geladen. - Optimaliseer de code
Loop logfiles door op zogenaamde 404-fouten. Een 404-fout treedt op wanneer een bestand of pagina niet gevonden kan worden. Het opvragen van deze bestanden vertraagt het laden. - Optimaliseer afbeeldingen
Comprimeer afbeeldingen en maak gebruik van verschillende formaten. Zorg dat het weergeven van afbeeldingen niet wordt overgelaten aan de HTML-code. Dit vertraagt het laden. Maak waar mogelijk gebruik van CSS sprites om afbeeldingen te combineren. Het combineren van verschillende bestanden zorgt ervoor dat het bestand maar eenmaal hoeft te worden geladen. - Laad de content wanneer nodig
Er bestaan technieken om de content pas te laden wanneer deze nodig is. Een bezoeker scrollt lang niet altijd naar de onderzijde van de pagina. Afbeeldingen kun je door “lazy loading” pas weergeven wanneer deze nodig zijn. Het bespaart dataverkeer en zorgt voor het sneller laden van de pagina. - Zet een Content Delivery Network (CDN) in
Zoals eerder al aangehaald zorgt een CDN voor het laden van content van een nabijgelegen server. Een veelgebruikte dienst hiervoor is CloudFlare.
Gerelateerde opleiding
Deel dit bericht
Plaats een reactie
Uw e-mailadres wordt niet op de site getoond



6 Reacties
Teake Kootstra
Kijk ook naar de webhosting provider. Zo heb ik mijn webshop ondergebracht op een VPS server met SSD schijven. Resultaat: Daling van 8 seconden naar < 3 seconden laadtijd!
Minouk Fieggen
Zinvolle toevoeging Teake. Wij zien met http://www.diodrogist.nl ook juist een versnelling door de aanpassingen die we hebben doorgevoerd gelukkig.
Marc Woesthuis
Goed stuk over optimalisatie van de performance. Belangrijke toevoeging is dat een CDN meer doet dan alleen snelheid bevorderen. Een belangrijk pluspunt is ook piekbelasting wegnemen. Vaak hebben sites/shops een probleem als er net een direct marketing actie, social media post of zelfs TV-reclame is gemaakt. Een CDN biedt dan uitkomst. In het CDN wordt het verkeer opgevangen en/of naar andere locaties gerouteerd.
Kostenbesparingen
Daar waar hostingomgevingen nu vaak gedimensioneerd worden op de piekbelasting, kan een CDN ook zelfs aanzienlijke kostenbesparingen te weeg brengen. Voor grotere hostingomgevingen is het verstandig om een analyse te (laten) doen wat er aan servercapaciteit en netwerkcapaciteit afgebouwd kan worden als alleen de basiscapaciteit benodigd zou zijn. Dit geld overigens ook voor hostingomgevingen die in een ‘cloud’ staan. Een CDN kan dan wrs voor een fractie van de kosten de gewenste capaciteit leveren.
Verschil in CDN’s
Er zit veel verschil in de verschillende CDN’s. Qua prijs, snelheid , capaciteit, diensten en internationaal bereik. Een goede oriëntatie is dus belangrijk. Zelf heb ik overigens hele goede ervaringen met het CDN van Level3.
Yoshi Tuk
Marc, dank voor je uitgebreide bijdrage!
slimpy
check je pagina snelheid bij google inclusief tips. gratis
https://developers.google.com/speed/pagespeed/insights?hl=nl
Pieter Vos
@Yoshi Tuk
Een bijdrage van wat? Hij legt alleen uit wat je ermee kunt doen. Waarvan die de inhoud ongetwijfeld heeft gekopieerd van een andere pagina. Puur om reclame te maken voor zijn eigen site!
@ Marc Woesthuis
Ik heb net een analyse gemaakt van je site trimm.
Wat een hypocriet gedrag vertoon je hier. Je site is zelf erg traag en totaal niet google vriendelijk en ook nog eens zwak gevonden door zoekmachines. Hoe kan de lezer nou iets leren van jou, terwijl je zelf je huiswerk niet eens maakt!
PS:Wij hebben in het verleden gebruik gemaakt van je diensten en waren erg tevreden. Maar geen popi jopie uithangen, want lezers van emerce zijn redelijk op niveau!
🙂