Responsive webdesign voor optimale gebruikservaring webcontent
De tijd dat websites alleen op een PC werden bekeken ligt ver achter ons. Met tablets, smartphones, en mini-netbooks kunnen we bijna overal en altijd online. Met responsive webdesign biedt webcontent altijd en op ieder apparaat een optimale gebruikservaring.
Responsive webdesign: een einde aan de mobiele versie
Responsive webdesign maakt het mogelijk om een website in één enkele versie te optimaliseren voor verschillende schermresoluties. De website past zich aan op de grootte van het scherm zonder in te boeten aan content of functionaliteit. Het is zelfs mogelijk bepaalde elementen wel of juist niet te tonen op basis van de schermresolutie. Denk aan het tonen van shortlinks naar belangrijke artikelen op een smartphone, of het opnemen van een sitemap in de footer om de gebruiker meer inzicht te geven in de opbouw van de website.
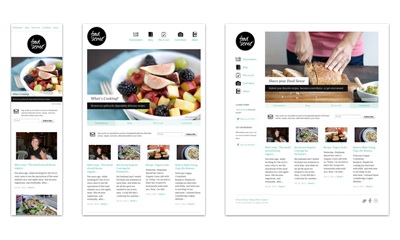
Bron: http://www.mediaqueri.es/
Technisch gezien betekent het responsive maken van een website een CSS aanpassing. Voor zowel ontwikkelaar als opdrachtgever betekent het responsive ontwikkelen van een website ook een verandering in het kijken naar webcontent en webbeleving.
Context en content
In webstatistieken wordt weergegeven met welk device de website wanneer en hoe lang is bekeken, maar er wordt niet bij vermeld in welke context dit bezoek plaatsvond. Stond de bezoeker in de winkel met een smartphone toen hij de productpagina van de webshop bekeek om een prijs te vergelijken? Of zat hij ontspannen op de bank met een iPad, maar werd hij afgeleid door een tv programma dat net begon? Het is belangrijk om te realiseren dat verschillende devices in verschillende context worden gebruikt. En webcontent daar op aan te passen.
Begin met mobiel
Responsive ontwerpen begint daarom in het ontwikkelproces met het ontwerpen voor mobiel. Dat geldt zowel voor het grafisch ontwerp als voor de content structuur. Belangrijkste reden is dat dit een focus afdwingt. Een kleiner scherm betekent beperkte ruimte. Er is dus alleen ruimte voor de essentie. Stel deze vast en voeg steeds ‘nice to have’– elementen toe naarmate de ruimte toeneemt. Responsive webdesign werkt van klein naar groot, met uiteraard de doelgroep als uitgangspunt.
Voordelen van responsive webdesign
Voor de contentmanager neemt de onderhoudbaarheid van de website toe omdat er gebruik gemaakt wordt van een enkel bronbestand. Zowel content wijzigingen en -aanvullingen, als technische aanpassingen kunnen gedaan worden in één versie.
Ook is het een duurzame oplossing: het is relatief eenvoudig om voor een nieuwe resolutiestandaard te optimaliseren.
Daarnaast biedt responsive webdesign efficiency voordelen: er hoeft maar één website ontwikkeld te worden, in plaats van ook een aparte mobiele versie.
De nieuwe standaard?
Het kunnen aanbieden van informatie aan de juiste persoon op de juiste tijd en op de juiste manier, ongeacht het gebruikte apparaat, wordt steeds belangrijker door de groeiende hoeveelheid online informatie en het groeiend aantal apparaten om die informatie te bekijken.
Responsive webdesign is een oplossing om efficiënt en doeltreffend te voorzien in de informatiebehoefte van deze tijd en mogelijk de nieuwe standaard bij het ontwikkelen van platformonafhankelijke websites en webapplicaties.
)* Auteur Minke van der Horst is Internet Consultant bij iWink
Bron foto: Jan Rajtoral (Gonzoblog.nl)
Deel dit bericht
Plaats een reactie
Uw e-mailadres wordt niet op de site getoond



17 Reacties
Paul de Beer
Ogenschijnlijk lijkt het erg efficient om 1 website voor alle typen bezoekers te ontwikkelen, het zg. responsive webdesign op basis van css. Maar er is veel op af te dingen. Deze methode maakt vooral gebruik van css media-queries.
Hiermee wordt de lay-out aangepast als een mobiele browser een pagina ophaalt. Voor alle soorten en maten mobiele browser kan je diverse stylesheets ontwikkelen.
Het probleem is dat al deze stylesheets allemaal moeten worden gedownload, ongeacht of ze gebruikt worden of niet. Mobiele browsers kenmerken zich (vooral, vooralsnog) door minder krachtige processoren en lagere bandbreedte. Het is dus een slecht idee om deze te bedienen door juist meer code er op los te laten.
Daar komt bij dat in deze methode beelden in het grootste formaat worden meegezonden, die dan door de stylesheet verkleind moeten worden, meer bandbreedte en meer rekenen dus.
Je kunt er hier meer over lezen:
http://www.cloudfour.com/css-media-query-for-mobile-is-fools-gold/
Steven Fockema Andreae
Responsive Web Design herkent de mobiele context niet, omdat het gewoon een website aanpast aan een scherm.
De belangrijkste mobiele functies, zoals de locatie van de gebruiker, de connectiviteit, de tijd die de gebruiker heeft en de informatie die de gebruiker nodig heeft, hardware beperkingen, software potentieel, de algehele prestaties van het apparaat, aspecten als licht, geluid, zichtbaarheid, toegankelijkheid en privacy laat het allemaal buiten wegen. Stuk voor stuk aspecten voor een geweldige mobiele ervaring die wanneer je voor RWD zou kiezen ontbreekt.
Een mobiel apparaat is geen desktop computer, een ander apparaat vraag om een andere toepassing en gerbuikerservaring.
Richard van Kampen
Responsive design is niet alleen het aanpassen van de weergave aan de schermgrootte. Responsive design is, of zou deel moeten uitmaken van het ‘progressive enhancement’ paradigma.
Een site die ontworpen is volgens de principes van ‘progressive enhancement’ biedt in eerste instantie alleen de meest basale content en opmaak aan. Op basis van de mogelijkheden die schermgrootte, browser en het apparaat zelf (touchscreen of niet bv), wordt extra content, grotere foto’s en rijkere interactiepatronen geladen op een zodanige manier dat de user experience in elke situatie geoptimaliseerd wordt.
Zo bied je eenvoudige smartphones met veelal beperkt data-abonnement ook niet onnodig allerlei data aan.
Via het (nog steeds veelgebruikte) ‘graceful degradation’ paradigma gebeurt dit wel, omdat de filosofie hierbij is om in eerste instantie de meest rijke content aan te bieden en de browser van de gebruiker datgene te laten ‘schrappen’ wat niet weergegeven kan worden.
Shirley de Jong
@Paul de Beer: Het is mogelijk om alle typen schermen in 1 CSS te combineren. Alle style regels die dan van toepassing zijn op alle devices zet je dan neer zoals in een normale CSS en regels die voor een speciaal device (mobieltje, maar ook papier bij printen) gelding zet je in een gedeelte dat alleen voor dat device geldt. Zeker met een gecomprimeerde CSS is de overhead dan minimaal.
Richard van Kampen
Het op voorhand laden van CSS-bestanden voor allerlei browsers en apparaten is een voorbeeld van het ‘graceful degradation’-denken: eerst alles naar de browser sturen en de browser laten bepalen wat-ie wel en niet kan gebruiken. Dit is een vrij onelegante oplossing.
Wat stylesheet en schermresoluties betreft: je hoeft niet voor elk voorkomende schermresolutie aparte definities aan te maken, maar je geeft een beperkt aantal grenswaarden aan. Als de maten in het stylesheet relatief zijn gedefinieerd, schalen de letters, marges, kolommen en eventueel foto’s automatisch binnen de aangegeven grenzen.
Gast
Ik denk niet dat je veel kans hebt dat dat ooit zal gebeuren.
Kijk nou eens alleen maar naar de huidige emerce pagina. Hij is geschreven alsof de bezoeker z’n browser altijd full-screen heeft staan en er er niets extra afgebeeld wordt (zoals een bookmarks colom).
Als een resultaat wordt de pagina rechts uit beeld geschoven, en moet de bezoeker scrollen om dat deel ook te kunnen zien, wat erg grappig als je een artiekel probeert te lezen.
“Responsive webdesign” is niets anders dan wat HTML altijd heeft geprobeert te zijn, maar door zo’n beetje elke pagina-ontwerper stelselmatig aan z’n laars wordt gelapt (HTML gebruikt alsof het PDF is).
In het kort: veel success in het her-conditioneren van deze mensen.
Jan Witman
Eens met bovenstaande en dat komt omdat nog steds veel webdesigners opgeleid zijn als grafisch vormgevers, maar het kan wel: http://www.bostonglobe.com/
Robert Houtssma
Helemaal eens met Jan Witman.
Niels van Midden
Responsive webdesign is ontzettend krachtig. Met name in combinatie met adaptive webdesign. Hier wordt rekening gehouden met een schaalbaar ontwerp, geoptimaliseerd voor elk apparaat (mobile, portable & desktop), waarin de gebruikersbehoeften per apparaat centraal staan. De look & feel is uiteraard hetzelfde.
Bij het ontwerpen van zo’n responsive design gaan we uit van verschillende gridsystemen. 978 GS biedt voor verschillende apparaten de daarbij behorende beeldschermresoluties uitstekende gridsystemen – http://978.gs/downloads/
MEDIA QUERIES
Na het maken van deze statische ontwerpen komt de magie aanbod: Media queries in combinatie met min-width.
Dit ziet er als volgt uit:
@media screen and (min-width: 978px) {
body {
font-size: 100%;
}
}
Wanneer een browser nu de stylesheet leest, stelt de screen en (min-width: 978px) twee vragen:
– Behoort het tot het screen media type
– En zo ja, is het canvas van de browser op zijn minst 978 pixels breed.
Wanneer de browser aan deze criteria voldoet rendert het alles binnen de accolades. Zo niet. dan negeert de browser de rest van de stylesheet. Uiteindelijk neemt het aantal server requests dus niet toe t.o.v. een statische website.
kevin vanhove
Responsive webdesign is zowiezo de toekomstige standaard voor webdesign. Mensen die zeggen dat dit niet zal werken omdat het te veel bandbreedte opeist voor mobile gebruikers denken niet lange termijn.
Elke technologie is echt ‘rijp’ op een bepaald moment. Zo ook voor de beschikbare bandbreedte voor mobiele gebruikers. Dat zal over een paar jaar geen punt meer zijn waardoor responsive webdesign kan bloeien.
Ik raad elke designer nu al aan om de materie te bestuderen en de principes al lichtjes toe te passen in hun werk. Als een ontwerp ‘responsive ready’ is kunnen website eigenaars sites later makkelijker aanpassen.
DESIGNfromWITHIN
Adaptive (een begrip waar Responsive webdesign onder valt) web-design heeft zonder twijfel de toekomst.
Binnen 3 jaar zal het merendeel van internet verkeer via mobiele devices gaan… Het heel concept van een ‘vaste’ breedte voor en website is incorrect en beperkt ons in onze mogelijkheden.
Enkele tips:
http://www.alistapart.com/articles/dao/
http://www.alistapart.com/articles/responsive-web-design/
Bas Janssen
Ik sluit me aan bij de statement van Niels van Midden, dat responsive webdesign erg krachtig is.
Buitenom het feit dat voor elk apparaat / elke media query de grootte geoptimaliseerd kan worden, geldt dit ook voor de vormgeving, indeling, wel of niet tonen van elementen, enzovoort. Oftewel, bij correct toepassen van RWD zijn de mogelijkheden onbeperkt.
Een bijkomend voordeel van een responsive website op het gebied van SEO is dat de mobiele website dezelfde backlinks krijgt, met een m.website.nl zal je namelijk (deels) een nieuwe autoriteit op moeten bouwen voor de mobiele SERPS.
Daarnaast heb je z.g.a. dezelfde content, wat Google als erg prettig ervaart.
Lees hier een wat ouder artikel van Google zelf over RWD:
http://googlewebmastercentral.blogspot.de/2012/06/recommendations-for-building-smartphone.html
Bas Rooden
Aan responsive webdesign ontkom je niet meer, maar niet voor iedereen. Zo denk ik dat vooral dienstverlenende bedrijven en zelfstandigen hun content responsive moeten tonen. Voor grote organisaties en ecommerce-reuzen voldoet een aparte mobiele website beter. Het zou een zodanige grote ingreep zijn in de code van hun bestaande CMS dat het waarschijnlijk veel ellende zou geven. (en ik kan het weten, ik werk voor de grootste webwinkel van NL) Beter werkt: site optimaliseren voor zeker ipad, en een apart m-domein
Stefan
Nog niet zo lang geleden werd responsive webdesign gezien als bevlieging. Ethan Marcotte schreef er een artikel over dat inmiddels legendarisch is. Hij schreef dat responsive webdesign een mooi idee lijkt, maar hoogstwaarschijnlijk nooit door de massa webdesigners opgepikt zou worden. Niet veel later zag Ethan zijn voorspelling in rook opgaan en tegenwoordig is responsive webdesign zelfs de standaardvoor webdesign aan het worden.
Tips:
http://www.responsivewebdesignbureau.nl/internet-marketing/responsive-webdesign-magento/
http://www.responsivewebdesignbureau.nl/internet-marketing/de-kunst-van-responsive-design/
Snap Media
Responsive webdesign is gewoon de toekomst, steeds meer mensen doen aankopen via smartphones/tablets.
Jeroen
We kunnen nu écht niet meer om een responsive website (mobiele website) heen. Tenminste, als u gevonden wilt worden in Google. De zoekmachine gigant Google heeft namelijk onlangs een aantal updates doorgevoerd.
https://www.roburmarketing.nl/responsive-website-broodnodig/
Met vriendelijke groet,
Jeroen
stefan seegers - Stay Hungry Marketing BV
De voordelen van een responsive website zijn vrij duidelijk. Tegenwoordig komt bijna 80 procent van het internetverkeer via een mobiel apparaat.
Met vriendelijke groet,
Stefan Seegers
http://zoekmachinemarketing.startpagina.nl/