Het gelijk van de Duurzame Website
Weet je waarmee mensen je website over twee jaar bezoeken? Een grote Samsung OLED tv? Een flinterdun, oprolbaar scherm? Een Apple Watch? Nee? Ik ook niet. Wat ik wèl weet, is dat de kans groot is dat veel van deze apparaten een webbrowser zullen hebben. Is de website van je organisatie daar klaar voor?
Op 28 juni 2013 publiceerde ik het artikel ‘De Duurzame Website’. Daarin beschreef ik de filosofie van webdesign waarmee we bij Mediaweb websites toekomstbestendig willen maken. Websites die zodanig zijn gemaakt, dat ze klaar zijn voor de enige constante op het web: verandering.
Actueel
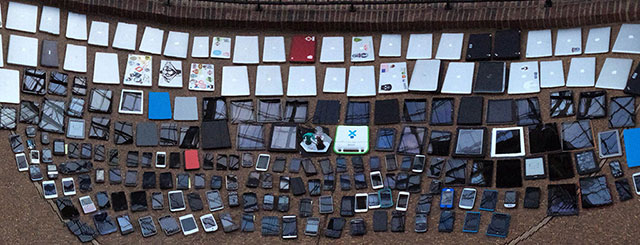
De Duurzame Website is nu meer actueel dan ooit. De hoeveelheid en de diversiteit van het aantal ‘connected devices’ – apparaten verbonden met het internet – neemt steeds sneller toe.

Wie weet waar Samsung, Apple, Huawei en bedrijven die nu nog niet eens bestaan de komende jaren mee op de markt komen? En wie weet wanneer Google z’n volgende Mobilegeddon uitrolt?
Geen doen
Websites maken voor specifieke apparaten, operating systemen en browsers is geen doen meer. Alleen al in de maand maart werd de website van één van onze klanten bezocht door 1.370 verschillende typen mobiele apparaten.
Op deze apparaten bevonden zich 49 verschillende soorten browsers en 25 verschillende operating systemen.
Het aantal schermresoluties was helemaal onvoorstelbaar: 3.220 verschillende resoluties varierend van 20 x 20 (wat zou dat zijn geweest?) tot 6.400 x 3.600 pixels.
Achterhaald
Tel daar bij op dat de veranderingen binnen jouw organisatie waarschijnlijk ook steeds sneller gaan en je zult begrijpen dat de website die je vandaag maakt, morgen al achterhaald is.
Bewezen
Het principe van De Duurzame Website heeft zich de afgelopen twee jaar dan ook bewezen. De websites die wij sinds juni 2013 volgens deze principes hebben gerealiseerd laten zich veel makkelijker aanpassen aan nieuwe technologische ontwikkelingen.
Zo konden we heel efficiënt op basis van abonnementen.nrc.nl ook shops inrichten voor iphone.nrc.nl en ipad.nrc.nl. En de webshop van Light & Living onderging probleemloos al meerdere, ingrijpende iteraties. Ook onze eigen website passen we continu aan. Zonder de aanpak van De Duurzame Website waren al deze wijzigingen een stuk lastiger en kostbaarder geweest.
Een belangrijk bijkomend voordeel van De Duurzame Website is dan ook dat de drempel om regelmatig aanpassingen, uitbreidingen en andere veranderingen door te voeren laag is. Dit nodigt uit tot experimenteren. En op termijn levert dat een aanzienlijk betere website op.
Websites op horloges?

Zullen mensen straks websites willen bezoeken met hun Apple Watch, Moto360 of Galaxy Gear? Ik heb geen idee. Het lijkt me lastig. Maar de ervaring leert dat mensen altijd het apparaat pakken dat onder handbereik is om zaken voor elkaar te krijgen.
Als slimme ontwerpers straks bruikbare webapplicaties maken voor horloges, zullen mensen die dan ook ongetwijfeld gaan gebruiken. Dus misschien kan je straks via een webapp van vakantieveilingen.nl op je horloge een winnend bod uitbrengen in de laatste seconden van een veiling.
Ingebakken
Daarom vind ik dat iedere nieuwe website die vanaf nu wordt gebouwd een Duurzame Website zou moeten zijn. Een website waarin het vermogen om zich aan te passen is ingebakken.
Dat vermogen tot aanpassen zit hem in een paar eigenschappen van De Duurzame website die we helaas in de meeste huidige websites niet terugzien.
Apparaat-agnostisch
De Duurzame Website is ‘apparaat-agnostisch’. Dat wil zeggen dat De Duurzame website geen rekening houdt met specifieke apparaten.
Het maakt De Duurzame Website niet uit welk apparaat een bezoeker gebruikt. De Duurzame Website kijkt uitsluitend naar de mogelijkheden van het apparaat. Wel of geen CSS? Wel of geen JavaScript? Snelheid van de processor. Snelheid van de verbinding. Schermresolutie.
Dit betekent dat een Duurzame Website die je vandaag maakt, zich morgen automatisch aanpast aan elke nieuwe smartphone, tablet, TV of welk apparaat met een webbrowser dan ook. Wellicht niet gelijk perfect. Maar het aanpassen van de site aan die nieuwkomers is relatief eenvoudig.
Gestructureerde content
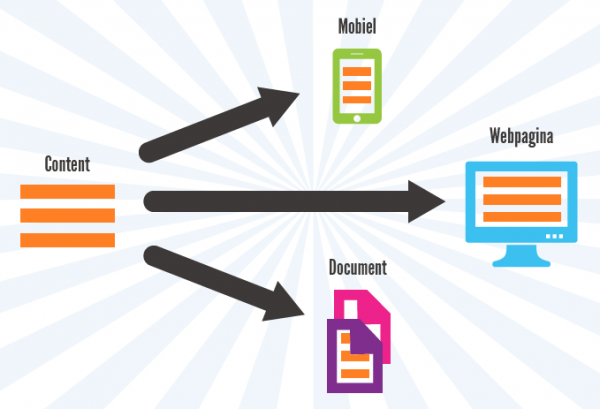
De Duurzame website bevat sterk gestructureerde content. Teksten, afbeeldingen, video’s, presentaties en andere contenttypen hebben een logische structuur voorzien van metadata.

De content staat daardoor geheel los van de vormgeving en de programmatuur. De content spreekt voor zichzelf en kan dan ook op tal van manieren in de juiste context worden gepresenteerd.
MVC patroon
De Duurzame website werkt volgens een duidelijk ontwerppatroon. Bijvoorbeeld het Model-View-Controller (MVC) patroon. MVC deelt het ontwerp van websites op in drie eenheden met verschillende verantwoordelijkheden:
- Datamodel (model)
- Datapresentatie (view)
- Applicatielogica (controller)
Content, opmaak en code van de website zijn op die manier strict gescheiden van elkaar. Dit betekent dat auteurs, vormgevers en programmeurs ieder hun eigen verantwoordelijkheden binnen de website kunnen hebben zonder elkaar in de weg te zitten.
Zodoende hebben aanpassingen in de functionaliteit geen impact op de content en de vormgeving en vice versa.
Responsive web design
De Duurzame Website maakt gebruik van responsive web design. Dat wil zeggen dat het ontwerp van de website meeschaalt met de afmetingen van een scherm, zonder in te leveren op leesbaarheid van tekst of bruikbaarheid van de gebruikersinterface.
Elke nieuwe website die nu nog wordt gebouwd zou standaard responsive moeten zijn. Er zijn eigenlijk geen redenen meer te bedenken waarom je een nieuwe website niet responsive zou maken.
Progressive enhancement
De techniek van progressive enhancement haakt direct in op de apparaat-agnostische aanpak. De website ‘herkent’ geen apparaten, maar mogelijkheden en levert de website naar vermogen af.
Leest het apparaat geen CSS, dan krijgt het de content uitsluitend in HTML. Leest het apparaat wel CSS, maar geen JavaScript, dan krijgt het de content met CSS opmaak, maar zonder JavaScript toch leesbaar gepresenteerd.
De gedachte is simpel: de content is de basis. Hoe deze wordt gepresenteert hangt af van de capaciteiten van het apparaat dat de content opvraagt.
Langzame verbinding? Klein schermpje? Dan laadt de site de kleinere, sterk gecomprimeerde afbeeldingen. Snelle verbinding? Groot retinascherm? Dan laadt de site de grote, haarscherpe hero images.
De basis is de content. De presentatie volgt de mogelijkheden van het apparaat dat de content opvraagt.
Conclusie
De enige constante van het web is verandering. Een goede – duurzame – website is dan ook klaar voor verandering. Om dat voor elkaar te krijgen beschikt de website over de volgende eigenschappen:
- Apparaat-agnostisch. De site herkent geen apparaten, maar mogelijkheden en capaciteiten.
- Gestructureerde content. De content heeft een logische structuur en is voorzien van metadata.
- MVC-patroon. Content, opmaak en code van de website zijn strict gescheiden van elkaar.
- Responsive web design. De website schaalt automatisch mee met de schermgrootte van de bezoeker en blijft daarbij leesbaar en bruikbaar.
- Progressive enhancement. De website past zich automatisch aan aan de mogelijkheden en capaciteiten van het bezoekende apparaat.
Gerelateerde opleiding
Deel dit bericht
Plaats een reactie
Uw e-mailadres wordt niet op de site getoond


1 Reactie
bert
Wanneer doet Emerce dit zelf? Ik wil graag op de desktop zonder JS kijken maar dan is Emerce puinhoop (%#^!* lazyload grrrr….)