Responsive website nodig? Vier strategieën
De statistieken van veel websites tonen het keihard aan: mobiele bezoekers (via tablets en smartphones) zijn al bijna in de meerderheid. En de bounce rate van deze bezoekers is vaak onrustbarend hoog. De langvoorspelde opkomst van het mobiele web heeft velen toch nog verrast. Het gaat nu zo snel!
Geen budget
Als een organisatie net een jaar geleden fors heeft geïnvesteerd in een nieuwe website, is er op dit moment geen budget om alweer een nieuwe site te bouwen. Die ruimte is er pas over twee jaar. Maar zolang kan men de mobiele gebruikers niet blijven verwaarlozen. De website moet responsive worden (geoptimaliseerd voor mobiel gebruik). Maar hoe?
Herkenbaar? Op dit moment is pas zo’n twaalf procent van de top 100.000 websites responsive. Van alle websites ligt dat getal zelfs onder de tien procent.
Responsive is de standaard
Als een organisatie dit jaar voldoende budget beschikbaar heeft om een nieuwe website te laten bouwen, is het probleem te overzien. Vrijwel alle nieuwe sites die nu worden ontwikkeld zijn responsive. Responsive is tegenwoordig een de facto standaard. Nu kun je responsive webdesign goed uitvoeren, maar het kan ook heel makkelijk fout gaan. Lees daarom voor je met een responsive website begint eerst onze eerdere blogpost Responsive en progressive; zo maakt de voorhoede websites.
Vier strategieën
Maar wat als er pas in 2015 of 2016 weer financiële ruimte is voor een nieuwe website? Hoe bedien je tot die tijd dan de groeiende groep bezoekers met een smartphone of tablet? In dit artikel behandelen we vier verschillende strategieën om tot een responsive website te komen:
- Bestaande website ombouwen
- Responsive mobiele site
- Responsive en Progressive Web Design
- Beetje bij beetje
1) Bestaande website ombouwen
Bij deze strategie pas je de bestaande website aan, zodat deze responsive wordt. Deze aanpak is aantrekkelijk als de website groot is, veel bezoekers heeft en het helemaal opnieuw bouwen teveel tijd en geld gaat kosten.
Voordelen
Relatief snel. Een bestaande website responsive maken kan al door een aparte CSS te maken voor kleine schermpjes. Afhankelijk van hoe de website is geprogrammeerd kunnen de programmeurs wellicht ook meerdere ‘breakpoints’ (media queries) aanbrengen voor verschillende schermafmetingen, waardoor je het effect van een echte responsive website aardig kunt benaderen. Dit zal de gebruikerservaring voor mobiele bezoekers in ieder geval verbeteren.
Vertrouwd. Vooral als een website veel terugkerende bezoekers heeft, is een grondige redesign niet zonder risico. Mensen wennen nu eenmaal aan een website en verzetten zich al snel tegen elke verandering. Ook als deze feitelijk een verbetering is. Door de bestaande site om te bouwen is het verschil met de oude situatie relatief beperkt.
Organisatorisch makkelijk. Het ombouwen van een bestaande site zal ook intern minder snel op weerstand stuiten. Er zal minder gedoe zijn over het ontwerp en welke kleur blauw te gebruiken. Men kan werken met bestaande teksten en foto’s. Het team zal minder tijd kwijt zijn aan het overtuigen van managers en directie.
Nadelen
Het blijft een lapmiddel. Een goede ervaring voor mobiele gebruikers gaat niet alleen over het aanpassen van het ontwerp aan verschillende schermafmetingen. Bij het ombouwen van een bestaande site naar responsive laat je de nodige kansen liggen die een echt goed uitgevoerd responsive design kan bieden.
Teveel en verkeerde content. Meestal vergt goed responsive design ook een heroverweging van de contentstrategie, omdat kleinere schermpjes dwingen tot sterke prioritering van de content. Het risico bestaat dat mobiele gebruikers door de bomen het bos niet meer zien.
Prestaties. Goed responsive design betekent ook het optimaliseren voor met name langzame smartphones met trage verbindingen. Bij het ombouwen van een desktop site is dit meestal onbegonnen werk.
2) Responsive mobiele site
De tweede strategie is om met beperkte middelen een responsive mobiele site te lanceren naast de bestaande desktop site en deze langzaam door te laten groeien om uiteindelijk de desktop te vervangen. De responsive mobiele site functioneert als het ware als een zaadje voor een responsive toekomst, terwijl bezoekers met een smartphone op korte termijn al een veel betere ervaring krijgen. Voorbeelden van deze aanpak zijn de BBC, The Guardian en Entertainment Weekly.
Voordelen
Snelle, betaalbare oplossing. Een mobiele versie (m.dot) van een website is doorgaans veel sneller en goedkoper te realiseren dan een complete responsive re-launch. Mobiele bezoekers krijgen dus al redelijk snel een goede gebruikerservaring tegen een relatief geringe investering.
Beperkt risico. Vooral als het aantal mobiele bezoekers aan een website nog niet zo groot is. In dat geval biedt deze aanpak de mogelijkheid om kennis te maken met responsive design. En dat zonder gelijk alles op het spel te zetten.
Betaalbaar lesgeld. Door klein te beginnen en in geleidelijke stapjes de responsive website uit te bouwen, zonder de enorme druk van een complete responsive re-launch, kan het team rustig experimenteren en leren.
Toekomstbestendig. Een responsive opgezette mobiele website volgens onze principes van De Duurzame Website maakt een organisatie klaar voor de toekomst. Want deze website dient uiteindelijk als basis voor de responsive website die na verloop van tijd de bestaande desktop site zal vervangen.
Nadelen
Het is nog wel een m.dot site. De nieuwe site mag dan wel responsive zijn, het is nog steeds een m.dot site met alle nadelen van dien: URL redirect problemen, content management en beheer kwesties, continuiteit, SEO, etcetera. Zie ook deze handige vergelijking tussen een mobiele site en een responsive website of native app in dit eerdere artikel.
Lapmiddel. Als het voornemen om de responsive mobiele site door te laten groeien naar een responsive website voor alle scherm-afmetingen niet wordt doorgezet, bestaat de kans dat het een lapmiddel voor de korte termijn blijft.
3) Responsive en Progressive Web Design
Het ideaalplaatje: wanneer er voldoende middelen beschikbaar zijn om de bestaande website in zijn geheel te vervangen door een nieuwe, duurzame, responsive website. De Responsive en progressive website gaat het beste om met de restricties van veel mobiele gebruikers: kleine schermpjes, langzame processors en trage internetverbindingen. Ook biedt deze aanpak gelegenheid om apparaat-specifieke mogelijkheden te benutten, zoals gps plaatsbepaling e.d.
Voordelen
Een schone lei. Een Responsive en Progressive Web Design betekent een nieuw begin. Het biedt de kans om de website te baseren op een doordachte contentstrategie en een schone code-base zonder de balast van verouderde technologie.
Breder bereik. Doordat de website werkelijk mobile-first kan worden opgezet kan door middel van progressive enhancement een veel breder spectrum aan mobiele apparaten worden bediend.
Prestaties. Bij een schone, mobile-first aanpak kunnen de ontwikkelaars de prestaties van de website vanaf het begin optimaliseren voor snelheid. Dit heeft grote voordelen voor de gebruikerservaring van alle denkbare bezoekers en daarmee voor de conversie van de website.
Allesomvattend. Een responsive en progressive website biedt een optimale gebruikerservaring aan alle typen bezoekers. Van de kleinste smartphones en wearable gadgets tot de grootste Smart-TV’s. Het is een alles-in-een oplossing met alle voordelen van dien.
Duurzaam. Een schone start met een responsive en progressive website biedt de gelegenheid om te ontwikkelen volgens de principes van De Duurzame Website. De Duurzame Website past zich moeiteloos aan, is eenvoudig uit te breiden met nieuwe functies, simpel aan te passen aan een nieuwe huisstijl, en je hoeft nooit meer een ingrijpend re-design te doen met alle kosten en risico’s van dien.
Nadelen
Het kost tijd en geld. Dit is bepaald geen quick fix. De realisatie van een nieuwe responsive en progressive website vergt een behoorlijke investering van tijd en geld. De kunst is om ervoor te zorgen dat deze investering zich de jaren erna dubbel en dwars terugverdient.
Het is contra-intuïtief. Het is uitdagend om mensen en organisaties anders te laten denken. De responsive en progressive aanpak zet alles op z’n kop. Voor veel mensen zal het contra-intuïtief aanvoelen om niet meer te denken in pixels en sterk ingesleten begrippen als ‘above the fold’.
Het is ingewikkeld. Een compleet re-design van een website is een ingewikkeld traject. En omdat er veel op het spel staat, is het vaak ook politiek gevoelig binnen een grotere organisatie. Dit vergt tact en doortastendheid van het team.
Het is riskant. Zoals hierboven al gezegd, mensen houden niet van verandering. Elk ingrijpend re-design – hoe groot de verbetering ook – roept altijd in eerste instantie weerstand op bij gebruikers. Denk alleen maar aan de commotie die er ontstaat wanneer Facebook iets verandert aan de interface.
4) Beetje bij beetje
Een kruising tussen ombouwen en de losse responsive mobiele site. In plaats van een nieuwe site voor alleen smartphones, begint men met de onderdelen van de website waar de mobiele bezoekers de meeste problemen ondervinden en past men vervolgens de website beetje bij beetje aan.
Binnen deze strategie zijn er twee varianten:
1) Pagina voor pagina. Daarbij worden in een bestaande site eerst de belangrijkste pagina’s vervangen door responsive opgezette versies. Microsoft koos in 2012 voor deze aanpak en begon met de homepages.
2) Component voor component. Coolblue koos in 2013 voor deze strategie. Deze zeer succesvolle Nederlandse webwinkel begon juist aan het eind: bij het winkelmandje. Dit omdat ze in hun statistieken zagen dat mobiele gebruikers juist daar de meeste problemen ondervonden.
Voordelen
Gebruikers kunnen rustig wennen. Grote re-designs zijn zoals gezegd riskant. Op deze manier kunnen de bezoekers rustig wennen aan de nieuwe, responsive interface. Door telkens nieuwe pagina’s of componenten repsonsive te maken, blijft men in de goede richting bewegen.
Hapklare brokken. Voor het ontwikkelteam is het overzichtelijk om telkens een pagina of een component aan te pakken. Wat ze daarbij leren, kunnen ze bij de volgende pagina of het volgende component gelijk weer toepassen.
Direct resultaat. Een compleet re-design kost veel tijd en daardoor duurt het lang voordat de mobiele gebruikers ervan profiteren. Door de website beetje bij beetje responsive te maken profiteert men sneller van de voordelen.
Nadelen
Verwarrend. Voor bezoekers kan het verwarrend zijn wanneer ze binnen één en dezelfde website afwisselend responsive en niet responsive pagina’s of componenten tegenkomen.
Eindeloos. Bij deze aanpak bestaat het risico dat de nieuwe responsive website die het einddoel is er nooit komt. Sommige uithoeken van de site blijven misschien wel tot in lengte van dagen niet responsive.
Technische conflicten. Wat gebeurt er als een nieuwe, responsive module met de laatste technologie in conflict komt met een bestaande module met verouderde technologie? Deze aanpak kan zeer uitdagend zijn als het gaat om de technische architectuur.
Conclusie
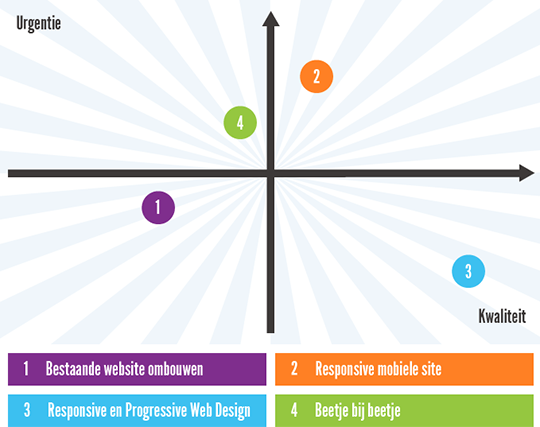
Wat is de beste strategie? Dat hangt ervan af. Twee factoren spelen de hoofdrol en die moeten tegen elkaar worden afgewogen:
1) Hoe urgent is het probleem? Als van een website momenteel meer dan de helft van de bezoekers mobiel is en de bouncerate en/of conversieratio van deze bezoekers is belabberd mag je spreken van een urgent probleem. Maar als nog maar 5% van de bezoekers van een website mobiel is en de bouncerate en/of conversieratio is acceptabel is er nog geen urgent probleem.
2) Is er voldoende tijd en geld? Is er budget voor een compleet redesign of alleen voor wat lopend onderhoud? Heeft het team wel tijd voor een groot project naast hen overige dagelijkse werk?
De figuur hieronder geeft bij benadering aan welke keuze in welke situatie het meest voor de hand ligt.
Deel dit bericht
Plaats een reactie
Uw e-mailadres wordt niet op de site getoond





1 Reacties
bert
Responsive is niet persé mobiel. Het is flexibel. Wat vaak wordt vergeten is juist niet de mobiele kant, maar de andere kant: scherm XL. Responsive heeft ook een taak op 2560×1440/1600 en 4K schermen. En voor HDPI vs normale resoluties.