Appnavigatiemenu’s: de beste alternatieven
Op een smartphonescherm zijn de pixels schaars. Het is vaak letterlijk passen en meten op de vierkante centimeter, om alles wat belangrijk is in zo min mogelijk klikken op het scherm te tonen. Een goede appdesigner besteedt daarom veel aandacht aan het appnavigatiemenu. Een goed appmenu neemt zo weinig mogelijk ruimte in beslag, maar biedt tegelijkertijd wel direct toegang tot alle belangrijke features in een app.
In de afgelopen jaren zijn een aantal appmenuvarianten steeds meer gemeengoed geworden. Er zijn gelukkig meer dan genoeg alternatieven. Hieronder bespreken we de populairste appmenu’s, inclusief de voor- en nadelen.
Hamburgermenu

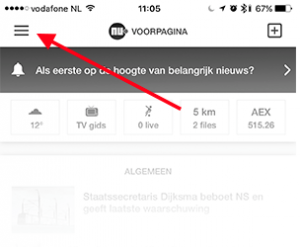
Een van de meest gebruikte en toch ook de meest controversiële oplossing is het hamburgermenu. Je weet wel, die drie horizontale streepjes die op een hamburger zouden moeten lijken. Dit type menu werd al in de jaren tachtig bedacht door Xerox designer Norm Cox.
Het hamburgermenu wordt ook wel het menu voor luie ontwerpers genoemd. Het heeft wel wat weg van fast food. Het is namelijk erg eenvoudig te implementeren en je hoeft er geen creatief wonder voor te zijn. Een klik op het menu opent een uitschuifmenu met nieuwe keuzes die in volgorde van belangrijkheid worden gesorteerd.
Groot voordeel van het hamburgermenu is dat het minimale ruimte vraagt op het scherm. Maar in de afgelopen jaren is door usability onderzoek ook een belangrijk nadeel duidelijk geworden. Omdat het menu de belangrijkste features van een app als het ware verstopt achter drie streepjes, blijkt het gebruik en de activiteit van gebruikers soms wel 50 tot 70 procent lager dan bij andere menuvarianten.
Icoonmenu

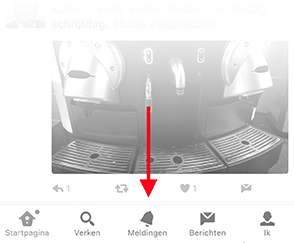
Het menu waarbij onder in het scherm een aantal kleine iconen wordt getoond. In vaktermen ook wel een ‘tab bar’ genoemd. In de beginjaren van apps vooral veel gebruikt op het Apple platform. Zonder concessies te doen aan de leesbaarheid van de iconen kun je maximaal vijf iconen kwijt. Steeds vaker worden daarom de belangrijkste vier features achter een icoon geplaatst met daarbij een ‘meer’ optie voor alle overige zaken.
Een nadeel van het icoonmenu is dat het zo vaak wordt gebruikt, dat het niet erg origineel meer is. Daarnaast vereist het iets meer schermpixels en kan het soms lastig zijn om iconen te vinden die iedereen direct begrijpt. Het plaatsen van een beschrijvende tekst bij de iconen is daarom aan te raden.
Groot voordeel voor de gebruiker is dat de belangrijkste menu-opties altijd binnen klikafstand zitten. Sommige apps kiezen er voor om de allerbelangrijkste feature van de app centraal en een tikkeltje groter in het icoon menu te plaatsen. Het icoonmenu is een veilige keuze vanuit het oogpunt van gebruiksvriendelijkheid.
Tabs of topbar

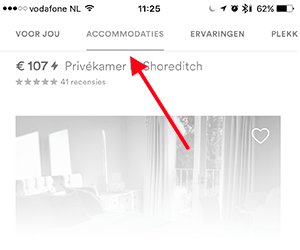
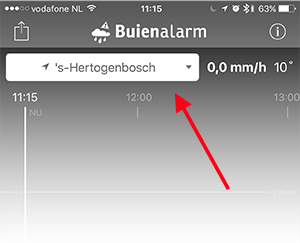
In tegenstelling tot Apple kent Android traditioneel meer navigatie bovenin het scherm. Vaak in de vorm van ‘tabbladen’ waarin horizontaal kan worden gescrolled. Daarnaast ook regelmatig in de vorm van een topbar, die te vergelijken is met een icoon menu.
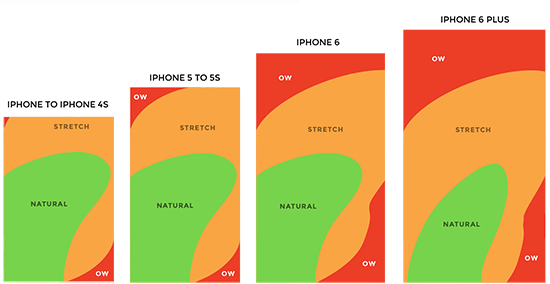
Groot voordeel van de tabs is dat je feitelijk een ongelimiteerd aantal opties naast elkaar kunt zetten. De belangrijkste menukeuzes zet je in beeld en de overige opties stop je wat verder weg. Door het gebruik van woorden in plaats van iconen is de navigatie beter te begrijpen. Nadeel van deze vorm van navigatie is dat de features niet altijd binnen klikbereik liggen. In de afgelopen jaren zijn smartphones namelijk steeds groter geworden. Het lukt vaak niet om de schermhoogte te overbruggen met de rechter- of linkerduim.

Homepage

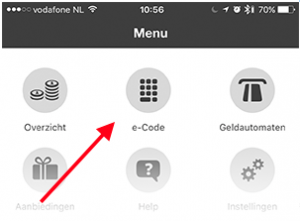
In tegenstelling tot de voorgaande menu-opties, die slechts een beperkte ruimte reserveren voor de navigatie, plaatst de homepagenavigatie het menu juist centraal op de pagina. Na het opstarten van de app worden alle belangrijke features door middel van grote iconen of lijsten verspreid over het openingsscherm getoond. Met daarbij alle ruimte voor creativiteit in de vorm van beelden of foto’s. Geen misverstanden mogelijk dus met deze vorm van navigatie. De instappunten van de app zijn uitermate duidelijk.
Maar één klik verder blijkt direct het belangrijkste nadeel van dit menu. De navigatie is namelijk verdwenen en om bij de andere menu-opties te komen moet je terug naar het openingsscherm. In Android is dit geen probleem door de standaard ‘terug ‘knop. Maar op het Apple-platform zal op ieder scherm deze ‘terug’ optie moeten worden geprogrammeerd.
Swipenavigatie
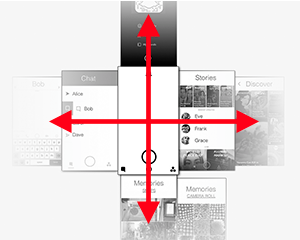
De swipe- o f ‘gesture based’-navigatie wint de afgelopen tijd aan populariteit. Denk daarbij bijvoorbeeld aan Tinder waar je met een veeg naar links of rechts over het scherm direct een mening geeft over een potentiële date. Maar dat je niet alleen horizontaal hoeft te denken laat Snapchat zien. Daar kun je in alle richtingen over het scherm vegen en daarmee een vervolgscherm openen met veelgebruikte onderdelen.
f ‘gesture based’-navigatie wint de afgelopen tijd aan populariteit. Denk daarbij bijvoorbeeld aan Tinder waar je met een veeg naar links of rechts over het scherm direct een mening geeft over een potentiële date. Maar dat je niet alleen horizontaal hoeft te denken laat Snapchat zien. Daar kun je in alle richtingen over het scherm vegen en daarmee een vervolgscherm openen met veelgebruikte onderdelen.
Deze vorm van navigatie heeft de voorkeur van jongeren, ook wel de swipegeneratie genoemd. Ze lijken geen enkele moeite te hebben met deze vorm van appbesturing. Dit in tegenstelling tot de oudere generatie die vaak hopeloos verdwaalt. Ik moet bekennen dat ik tot die tweede groep behoor. Maar de swipenavigatie heeft zonder twijfel een dimensie toegevoegd aan de menu-opties die tegenwoordig beschikbaar zijn. Een bijkomend voordeel is dat de schermruimte gemaximaliseerd kan worden voor de daadwerkelijke features van de app.
Dropdown- of uitklapmenu
Wie het hamburgermenu te cryptisch vindt om menu-opties aan te bieden zou kunnen overwegen om een dropdown- of uitklapmenu te gebruiken. Zo’n dropdown met keuzes herkent nagenoeg iedere gebruiker uit de webwereld. Bijkomend voordeel is het deze vorm van navigatie weinig schermruimte in beslag neemt. Vaak worden de menu-opties achter een ‘menu’- of plusteken-icoon gezet. Dat is voor veel gebruikers duidelijker dan de drie horizontale strepen van het hamburgermenu. Het uitklapmenu heeft echter dezelfde nadelen als het hamburgermenu. Het verstopt veel van de kern features achter één en dezelfde knop.
Floating button

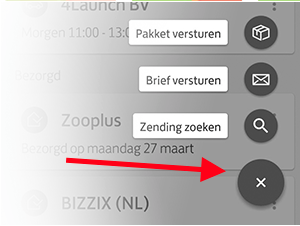
De floating button (zwevende knop) is een menunavigatie die vooral in Android’s material design voorkomt. De knop wordt prominent rechtsonder en in een opvallende kleur over het scherm gelegd. Bij het scrollen blijft de button op zijn plaats. Na een klik op de button verschijnen de verschillende menu-opties, die openklappen als een Zwitsers zakmes.
Simpelweg door het feit dat de knop erg opvalt zal iedere gebruiker er op klikken en daarmee de belangrijkste features van je app ontdekken. Helaas geldt voor deze vorm van navigatie nog steeds dat er minimaal twee klikken nodig zijn om bij andere delen van je app te komen.
Kies bewust en meet!
Het kiezen van de juiste menunavigatie bepaalt voor een groot deel de interactie van de gebruiker met je app. Ga niet over één nacht ijs en denk goed na wat kan werken voor je doelgroep. Het aantal verschillende features dat je wilt ontsluiten is daarbij de belangrijkste factor. Natuurlijk kun je er ook voor kiezen om verschillende soorten navigatie slim te mixen, zolang je maar één duidelijke hoofdnavigatie hebt.
Zorg er in ieder geval voor dat je meet welke delen van de app je gebruikers wel en niet bezoeken. Zo kom je er achter of je misschien nog zwakke plekken hebt in je menunavigatie.



Plaats een reactie
Uw e-mailadres wordt niet op de site getoond