De meest inspirerende webdesigntrends voor 2020
Maak je in 2020 een bombastische website met sliders, carrousels, automatisch afspelende video’s en de mooiste grafische elementen? Of ga je juist beter voor ‘less is more’ met veel subtiliteit en elegantie? Eén ding staat vast: de wereld van webdesign is voortdurend in beweging. Zelfs nu het internet een stuk volwassener is geworden, gaan de ontwikkelingen nog steeds razendsnel. Denk aan de snelle opkomst van mobile friendly websites, of zelfs mobile-only design.
Maak kennis met een hele lading trends in de wondere wereld van webdesign anno 2020. Wat ga je er in de dagelijkse praktijk van merken? Wat werkt wel, of juist niet meer? Kortom, waar moet je echt aan denken of op inspelen als je bezig bent met webdesign?
Welke webdesigntrends gaan in 2020 écht het verschil maken?
Voor ons reden genoeg om user interface-specialist en UX/UI-designer Tim Beekhuis, samen met webdesigner Melissa van den Bosch van Loyals te vragen naar hun visie op de belangrijkste webdesigntrends van 2020. In samenwerking met experts Jorg van de Ven, Joep Franssen, Niels Tukker, Annemarie ten Brinke en Giorgio Guldenaar benoemen zij maar liefst vijftien webdesign trends en krijg je in dit blog veel waardevolle tips. Zo blijf je komend jaar de concurrentie voor.
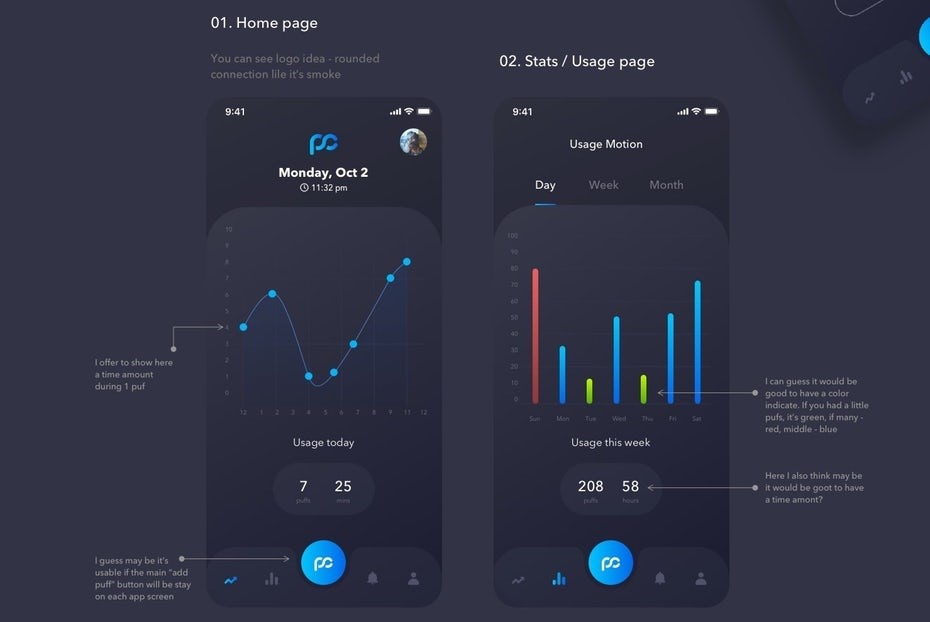
Trend #1: Dark mode
Een van de hoofdtrends van 2020 wordt de ‘dark mode’: “Browsers zoals Chrome hebben sinds een tijdje de feature om de thema-instellingen van het besturingssysteem over te nemen (bijvoorbeeld Windows, Android, of macOS). macOS heeft bijvoorbeeld de mogelijkheid om het gehele systeem op dark mode te zetten, waardoor het overgrote deel van de vensters donker wordt gezet.
Een browser zoals Chrome ziet deze setting en een website kan hier nu in het design op inspelen. Een donkere achtergrond zorgt voor meer contrast, maar er zijn meer voordelen:
- Designelementen vallen veel meer op.
- Het werkt rustgevend en zorgt minder snel voor vermoeide ogen.
- Op een oled-scherm (populair op veel smartphones) bespaart dark mode energie en surf je uren langer door.
Wat doet de dark mode precies?
De dark mode geeft witte vlakken automatisch donker weer. En hoe zet je het aan? Veel apps en browsers zoals Chrome kijken naar de instellingen van je telefoon (of computer). Als je telefoon in dark mode staat, dan staan alle sites en apps die het ondersteunen dat automatisch ook. Je hoeft dark mode in de meeste apps of sites dus niet speciaal aan te zetten.
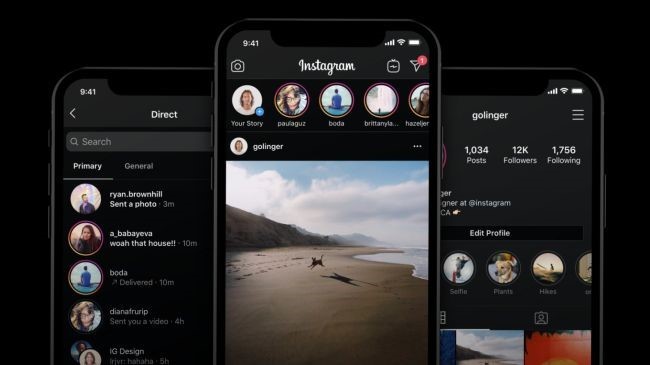
Dark mode is sinds kort ook op social media te gebruiken. Instagram en Facebook hebben hun apps namelijk bijgewerkt, waarmee je de donkere achtergrond activeert. De dark mode is ook beschikbaar voor alle Android-telefoons met de nieuwste Android 10 software-update.
Benieuwd of je dark mode al aan hebt staan? Ga naar https://gomakethings.com/. Als je dark mode actief is, dan is de website donker. Zo niet? Dan heeft deze een witte achtergrond.


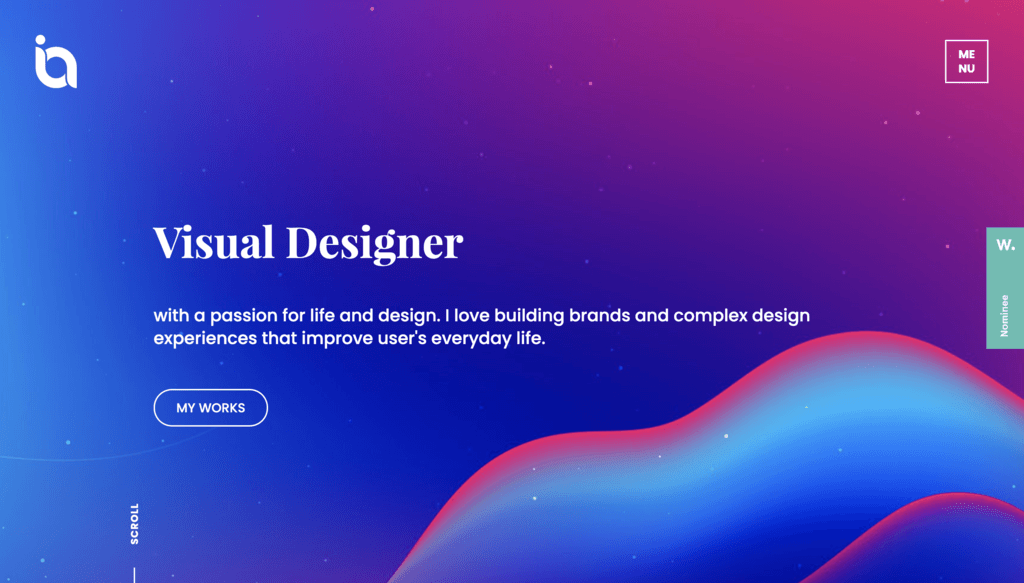
Trend #2: Gradients 2.0
Ken jij ze nog? Blije animaties, speciale effecten, schaduwen en 3D-effecten in letters en nog meer van dit soort gimmicks die een site er (te) druk uit lieten zien. Langzaam kwam de trend naar flat design op: een ontwerp waarbij de afbeeldingen en kleuren als het ware ‘plat’ ogen. Veel gebruik van strakke iconen, vereenvoudigde afbeeldingen, simpele lettertypen en simpele kleuren dus. Flat design won snel aan populariteit, want het:
- Ziet er strak uit
- Biedt veel overzicht
- Is ideaal voor mobiel gebruik
Responsive webdesign is met flat design namelijk een stuk gemakkelijker te doen, dankzij een minimalistische basis en het werken met vlakken. Een ander voordeel is dat flat design-sites meestal ook sneller laden.
Maar, zoals alles heeft elk voordeel zijn nadeel. De opkomst van flat design had een bijeffect: het web werd namelijk steeds meer een plek waar alles op elkaar begon te lijken. Je van de rest onderscheiden, of belangrijker nog: je concurrentie voorblijven, wordt steeds moeilijker als iedereen hetzelfde doet.
Durf het flat design los te laten
Volgens Melissa en mij zien we in 2020 dat webdesigners de strakke stijl van flat design wat meer los durven te laten: “Flat design is niet volledig verleden tijd, maar wel om het voor 100% in je ontwerp te gebruiken. Vooral de ‘good-old-gradients’ maken een enorme comeback. Al in 2018 en 2019 zag je dat gradients de plek van flat colors vervingen.
En dat is niet gek, want gradients voegen echt diepte toe en maken je design daardoor visueel aantrekkelijker. Volgens ons is de gradiënt in 2020 om die reden dus weer helemaal terug van weggeweest en zal steeds vaker opduiken op sites en in apps. Je ziet het al in de vele gradiënt- en duotone covers in Spotify. Ook andere grote namen zoals Instagram en Apple willen zich door het gebruik van gradients duidelijk afzetten tegen ‘de rest’.
“Het gebruik van een gradiënt geeft een energie die je merk anders maakt dan anderen.
Het zorgt voor diepte en brengt gelaagdheid aan.”
Tim Beekhuis
Herinner je de app-iconen van Apple nog? Nog maar kort geleden waren deze zo simpel en strak mogelijk, echt flat design dus. Tegenwoordig zie je weer veel verschillende kleuren, gradients en andere details.
Het gebruik van een gradiënt geeft je site, app of algemene ontwerp een energie die je merk anders maakt dan anderen. Het zorgt voor diepte en brengt gelaagdheid aan. Met gradients vestig je bovendien subtiel de aandacht op zaken die je wilt benadrukken.
Het einde van de ‘Helveticatisering’?
Giorgio Guldenaar gaat een stapje verder en voorziet dat steeds meer bedrijven en websites in 2020 ‘buiten de boekjes’ treden: “Het internet mag wat mij betreft best wat creatiever en verrassender worden. Ik hoop gekke, vreemde en creatieve websites te zien die mij een bijzondere ervaring buiten de gebaande paden durven te bieden.
Ik noem het gekscherend het einde aan de ‘Helveticatisering’. De afgelopen jaren zijn designs en logo’s merkbaar cleaner, strakker, én platter geworden. Deze trend ontstond toen het bedrijfsleven zich verplaatste naar mobiele devices en de stijl van sites daar niet compatibel mee was. Een aantal grote tech-giganten verpakken zichzelf in strakke lettertypes zonder schreven (sans), et voilà: de ‘Helveticatisering’ was geboren.
Hierna zorgde een ware userinterface-revolutie ervoor dat de meeste websites perfect in grids gestructureerd en geoptimaliseerd werden. Zoekmachines bestempelen websites zonder deze eigenschappen tegenwoordig vooralsnog als onleesbaar of gebruiksonvriendelijk.
“Het internet mag wat mij betreft best wat creatiever en verrassender worden.
Ik hoop in 2020 gekke, vreemde en creatieve websites te zien.”
Giorgio Guldenaar

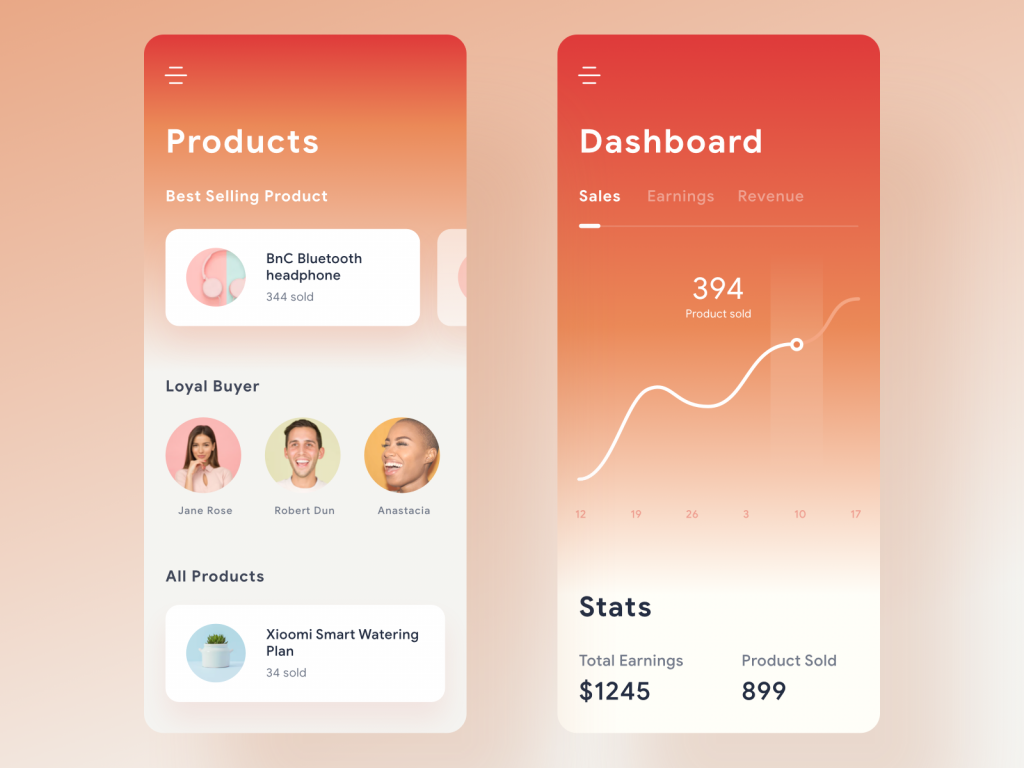
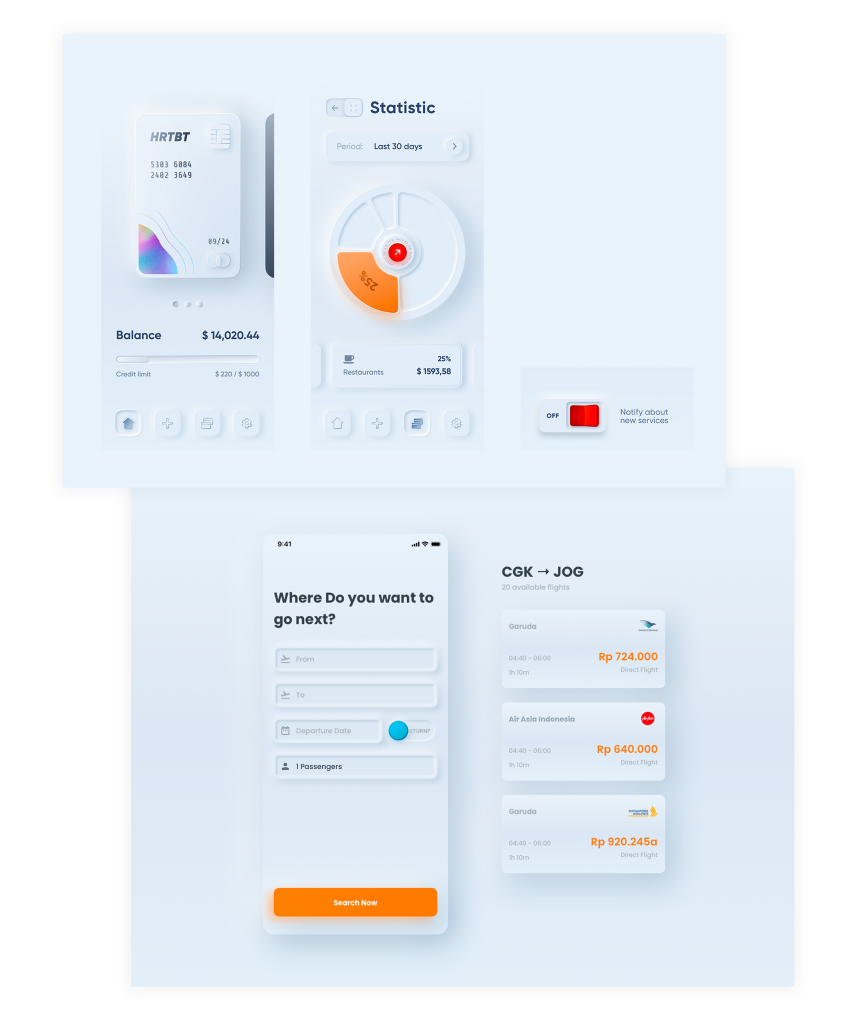
Commerce Dashboard App by Ghani Pradita

Trend #3: Neumorphism
Een andere trend die we echt even moeten benoemen is ‘neumophism’. Neumo… wat? Het klinkt misschien als een ziekte, maar wordt in 2020 echt een van de belangrijkste designtrends. Neumorphism is een vrij nieuwe trend. De naam komt voort uit “new” en “skeuomorphism”.
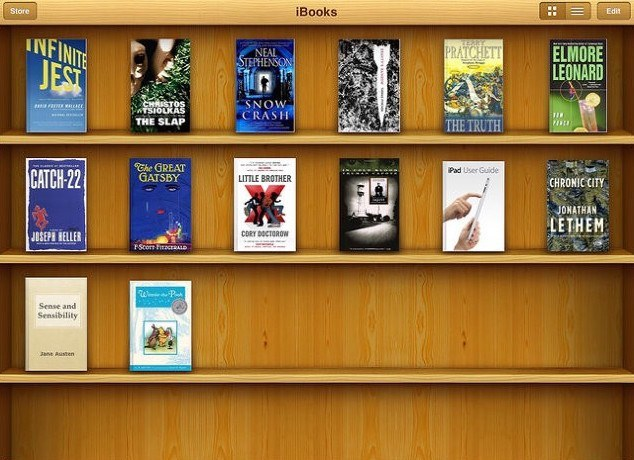
De term ‘skeuomorphism’ is een term die veel in de designwereld gebruikt wordt. Het betekent dat iets op het scherm precies ontworpen is zoals het er in het dagelijks gebruik uitziet. Een praktisch voorbeeld hiervan is de prullenbak op je bureaublad, of de iBook-applicatie van Apple een aantal jaren geleden. In deze app zag je een boekenkast, waarop je de covers van boeken kon zien staan. Het was bijna alsof je in je persoonlijke bibliotheek een boek uitzocht.
Anno 2020 haakt neumorphism daar weer een klein beetje op in. Neumorphism maakt interfaces weer iets ‘fysieker’ zoals de iBook-app, maar wel in een nieuwe veel cleanere, minimalistische vorm.
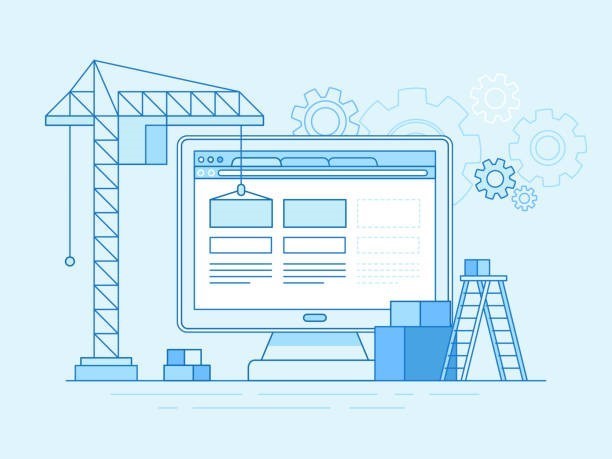
Voorbeeld skeuomorphism:

Voorbeeld neumorphism:

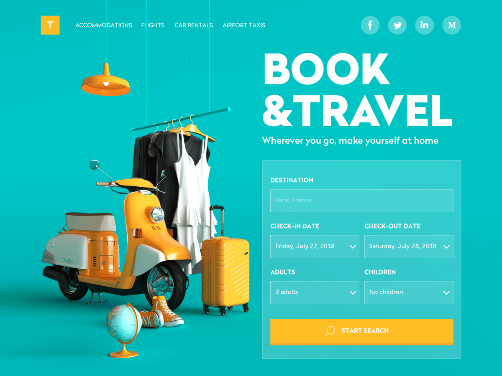
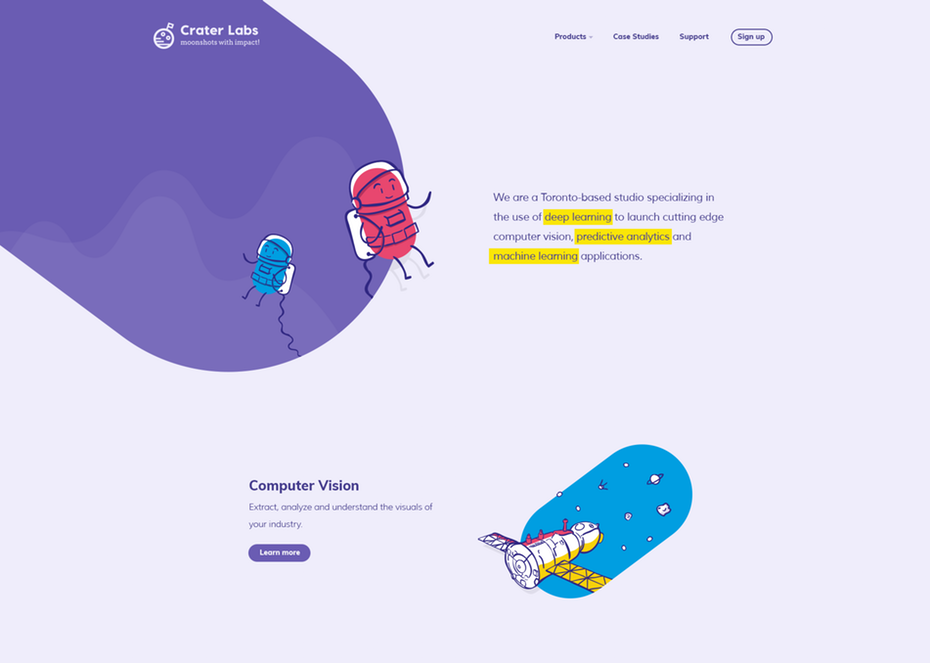
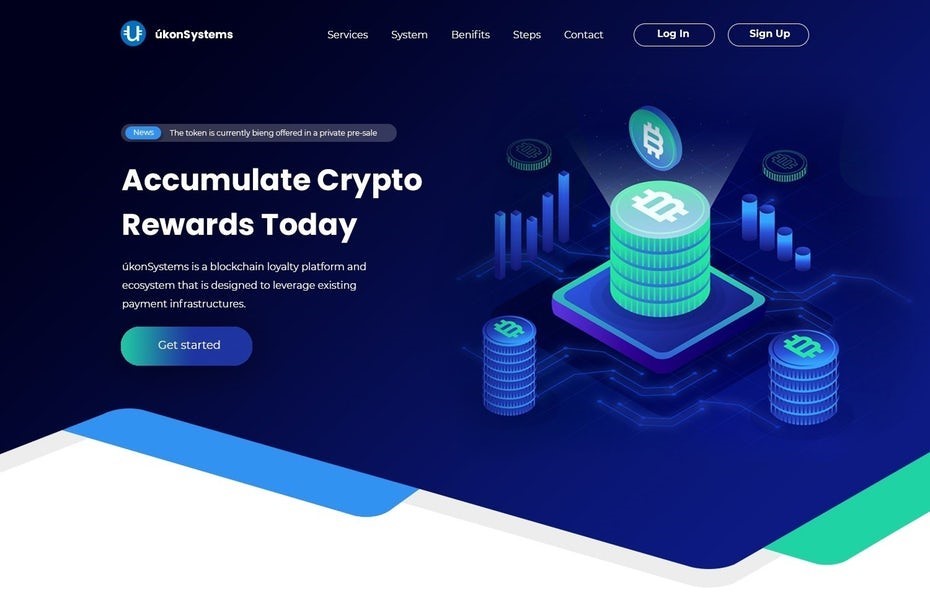
Trend #4: 2D & 3D graphics/illustraties
Het gebruik van 2D en 3D graphics was eigenlijk altijd al populair, maar wat het een beetje tegenhield was het (voorheen) dure prijskaartje en de technologie. Met behulp van verschillende goedkope software, is het maken van grafische 3D-designs steeds eenvoudiger en toegankelijker voor de meeste organisaties. Hierdoor zagen we in 2019 al een sterke toename van het gebruik van 3D-illustraties en objecten. Ik voorspel dat deze trend zich in 2020 doorzet en versterkt. 3D-illustraties:
- Geven meer diepte aan de doorgaans platte designs van moderne en minimalistisch ogende websites.
- Zijn een goede manier voor visuele presentatie en het sturen van bezoekers.
- Geven een in vergelijking met 2D-illustraties een realistischer beeld.
Daarbij zie je ook vaak dat webdesigners het gebruik van 2D- of 3D-illustraties mixen met realisme, bijvoorbeeld door dergelijke illustraties in bestaande foto’s te plaatsen. Daarnaast worden veel foto’s juist vervangen door 2D- of 3D-illustraties. Met een illustratie geef je op een unieke manier karakter aan je organisatie. Zo val je op en herkennen je bezoekers je huisstijl. Bovendien is een sprekende illustratie bruikbaar voor veel verschillende soorten media en devices.

Trend #5: Zachte schaduwen, lagen & zwevende elementen
Zachte schaduwen, lagen & zwevende elementen zijn een trend die aansluit op de 3D-trend, alleen dan wat subtieler. Deze trend gaat voornamelijk over het creëren van diepte. Niet zozeer door te werken met 3D-afbeeldingen, maar het wekken van de indruk van diepte door zachte schaduwen en zwevende elementen toe te voegen. Ik noem het ook wel de “3D Lite”-look. Het gaat ook over meer dan alleen graphics, want je gebruikt het effect net zo gemakkelijk op tekst en foto’s.
Voor nog meer diepte-effect leg je website-elementen als het ware als lagen over elkaar. Dat geeft je design het gevoel alsof de elementen boven elkaar zweven. Dat is een groot contrast met het klassieke flat design.

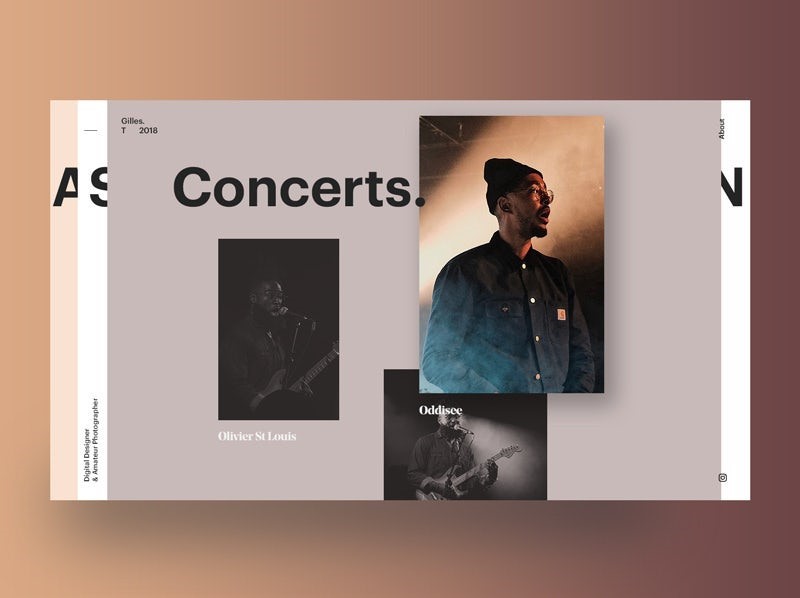
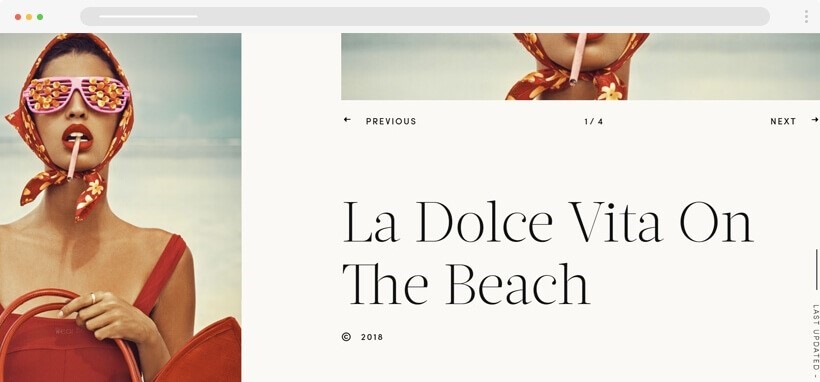
Trend #6: Oversized fonts (lettertypes)
Het gebruik van korte, pakkende teksten is een goede manier om de aandacht te trekken. Oversized fonts helpen daar heel goed bij. Bezoekers van websites willen in eerste instantie namelijk niet direct hele lappen tekst lezen, maar eerst even rustig scannen. De trend om grote lettertypes te gebruiken is daarom al een aantal jaren populair en blijft dat ook in 2020.
De reden is simpel: grote fonts trekken de aandacht en geven direct aan waar het om draait.
Maar er is meer. Het gebruik van grote fonts geeft websites ook een moderne uitstraling. Dankzij responsive websites zijn grote letters tegenwoordig ook prima te gebruiken op tablets of smartphones. Grote fonts lenen zich uitstekend voor H1 en h5-tags. Dat geeft een SEO-voordeel. Zo draagt het gebruik van grote fonts meteen ook bij aan de vindbaarheid van je site.
Ook Jorg van de Ven ziet grote letters en lettertypen steeds meer de norm worden, om een simpele reden: “Het geeft een website of presentatie een strakke uitstraling.”

Trend #7: Imperfecties, abstracte illustraties en lijntekeningen
2020 wordt het jaar waarin blijkt dat bezoekers na jarenlange perfectie verlangen naar onvolmaakte (hand)getekende designelementen, zoals abstracte illustraties en lijntekeningen. Deze zorgen voor emotie en een brengen menselijkheid in een website. Zelfs modehuis Gucci ging daar eerder dit jaar in extreme vorm in mee, door hun logo te veranderen naar de merknaam in een kinderhandschrift.
Lijntekeningen werden al in 2019 steeds populairder en groeien in 2020 uit tot een echte trend. Lijntekeningen zijn gebaseerd op strakke schetsen en typografie, maar ontwikkelen zich online tot volledig geïllustreerde en soms zelfs geanimeerde patronen.



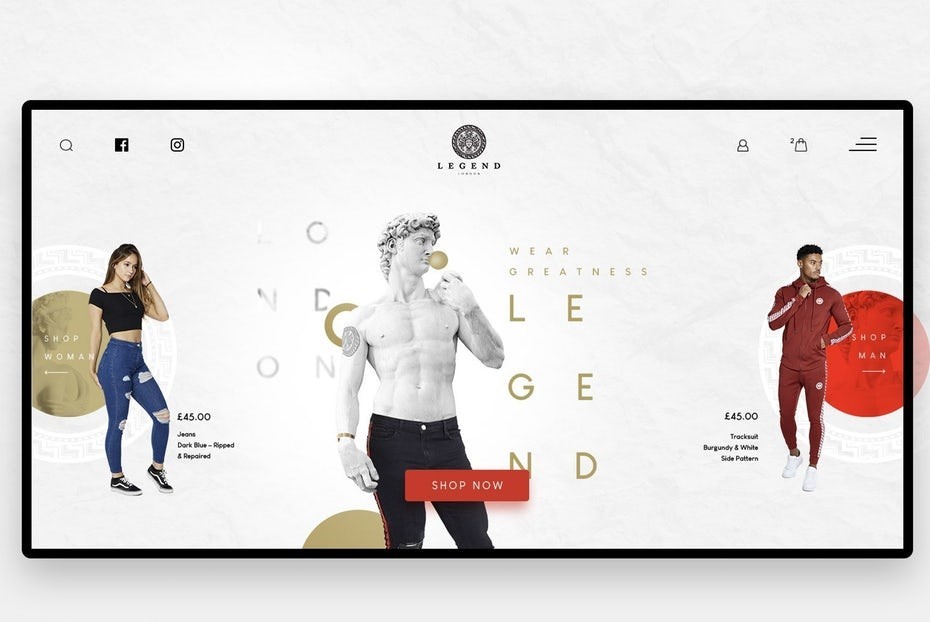
Trend #8: Mixen van fotografie met graphics
Wil je dat je site een persoonlijke uitstraling heeft? Dat bereik je in 2020 door foto’s met originele graphics te combineren. Of het nou foto’s van producten of mensen zijn, gecombineerde beelden ondersteunen je merk en helpen je site te onderscheiden van de rest. Als je hier origineel in bent, dan creëer je er een visual mee die je bezoekers zich zeker zullen herinneren. Laat je creativiteit er dus gerust helemaal op los!
Het combineren van een foto met illustraties geeft een collage-effect en is erg veelzijdig. Gebruik het bijvoorbeeld om een saaie productfoto echt uitstraling te geven. Of zet deze techniek in om moeilijke technische of financiële concepten beter te communiceren.
Voor de grootste effectiviteit zorg je ervoor dat de stijl van de afbeeldingen matcht met je huisstijl.


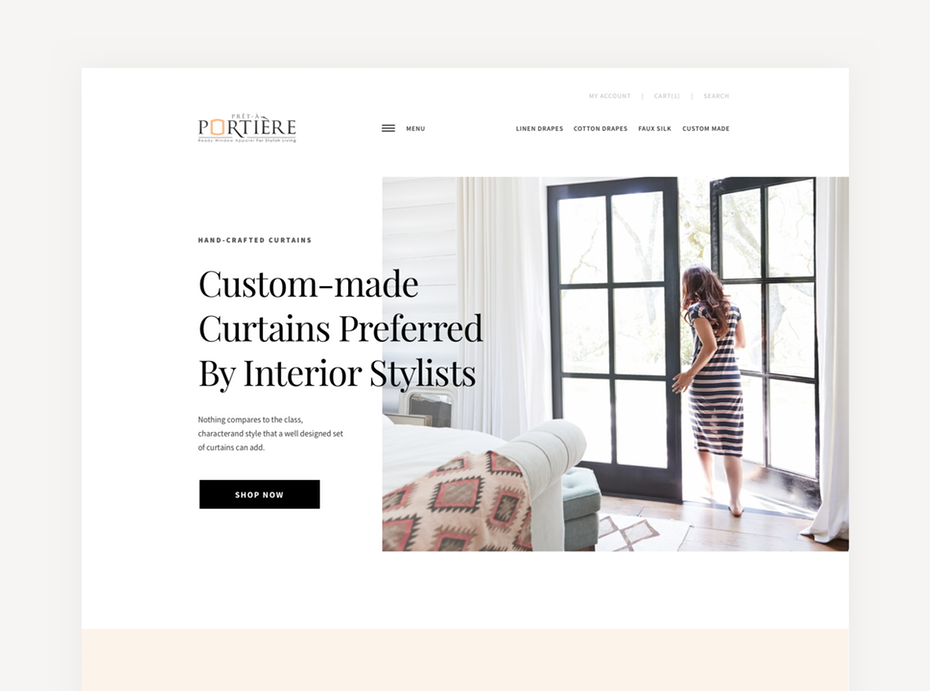
Trend #9: Frames van witruimte
Het volledig opvullen van de ruimte op je site is lange tijd ‘the way of working’ geweest. De nieuwe manier? Dat is een speelse weergave van elementen, maar dan ook met flink wat witruimte. Volgens ons is dat een goede manier om je visuals en andere content juist te laten ‘shinen’.
Durf in 2020 dus eens de focus op witruimte te leggen, in plaats van op content. Het klinkt misschien tegenstrijdig, maar extra witruimte trekt de ogen juist naar een bepaald punt waarop je de aandacht wilt vestigen.
De toegevoegde waarde van witruimte
Veel witruimte geeft je site ook het gevoel van een clean design. Je ziet het effect steeds meer terugkomen bij de nieuwste websites. We verwachten dat deze trend zich in 2020 doorzet, omdat de elementen die op de site aanwezig zijn dankzij de witruimte veel beter tot hun recht komen. Er ontstaat rust, een soort ademruimte voor de rest van de content. Dat heeft als bijkomend voordeel minder afleiding voor je bezoeker en voor je een hogere conversie!


Trend #10: Gloeiende, lichtgevende kleuren(schema’s): neon & duotone
Niet alleen het gebruik van oversized fonts wordt in 2020 een trend. Ook webdesign wordt meer ‘Bold’ en gedurfd. Ook duotone-stijlen maken deze trend populair.
Het strategisch gebruik van kleurencombinaties laat webontwerpen echt van het scherm spatten. Glow-in-the-dark neons en verzadigde kleuren in combinatie met donkere, gedempte tinten geven het ontwerp een lichtgevend gevoel. Vooral bij duotone-designs komt deze trend goed tot zijn recht. In 2020 zullen verrassende kleurenschema’s een belangrijke rol gaan spelen. Een minimalistisch ontwerp in dark mode zorgt ervoor dat gloeiende en lichtgevende kleuren goed opvallen!


Trend #11: Micro-animaties
Zoek je een manier om je website subtiel op te leuken? Kies dan voor micro-animaties. Het gebruik van kleine animaties maakt een webdesign aantrekkelijk om naar te kijken. Een micro-animatie kan in de vorm van een transitie, mouse-over of illustratie zijn. Denk aan het veranderen van de cursor op het moment dat je over een bepaald element hovert, een soepel uitklappend menu. Het maakt het bezoek aan je site niet alleen leuker, maar biedt ook een vloeiendere en gebruiksvriendelijkere ervaring.
Een ander groot voordeel van micro-animaties, is de directe feedback die het je bezoekers geeft. Voeg je bijvoorbeeld een product aan je winkelwagentje toe? Dan trilt, fade of licht het winkelwagenicoontje ter bevestiging kort even op.
Een ander goed voorbeeld is de slide-in van het hamburgermenu, op het moment waarop je op het hamburgericoon op je smartphone klikt. Voor de gebruiker is de ervaring veel soepeler wanneer dit menu duidelijk ergens vandaan komt, in plaats van dat het ineens op je scherm staat. Een goede micro-animatie biedt op een subtiele manier de juiste informatie en feedback die de ervaring voor de gebruiker soepeler maakt.
Micro-animaties kun je ook inzetten om overgangen tussen verschillende pagina’s of onderdelen daarvan leuker te maken. Daarmee zijn deze animaties in 2020 de kers op de taart van een website. Het zorgt ervoor dat een anders gewone website er echt uitspringt. Een micro-animatie hoeft trouwens niet altijd een concreet doel te hebben. Soms is het ook gewoon leuk om je bezoeker te verrassen.
Trend #12: Less is more!
Volgens onze experts Joep Franssen en Annemarie ten Brinke zien we in 2020 duidelijk dat het motto ‘less is more’ belangrijk wordt. Joep Franssen: “We gaan minder bombastische websites met sliders, carrousels, automatisch afspelende video’s zien, maar juist veel meer aandacht voor subtiliteit en elegantie.”
Zoals Annemarie ten Brinke bij video’s in de header al aangaf, zal er minder ruimte zijn om een website van flitsende en zware prikkels te voorzien. Joep Franssen vervolgt: “Dat komt onder andere doordat de laadsnelheid een belangrijkere factor is voor de ranking van websites in Google. Bovendien wezen experimenten in webdesign de afgelopen jaren uit dat flitsende elementen vaak een negatief effect op de bezoeker hebben. Ze stuwen de bounce-rates van een website zelfs omhoog. Kortom, 2020 wordt het jaar waarin websites nog meer de ‘less is more’-strategie hanteren.”
Ook Annemarie ten Brinke sluit zich hierbij aan: “Vroeger was het: hoe drukker, hoe beter. Helemaal in het begin waren fluoriserende kleuren zeer gebruikelijk. Gelukkig is dat tijdperk lang achter ons en is het inmiddels zelfs richting het wit doorgeslagen (zie ook trend #9). In 2020 telt: hoe rustiger, hoe beter. In de webdesign trends van 2020 zie ik steeds ‘cleanere’ websites. Grote witruimtes met weinig kleurverschillen, behalve in de buttons. Rustige websites dus, die je bezoekers gemakkelijk richting het doel van de pagina leiden.”
Trend #13: Mobile-first en mobile-only design
Annemarie ten Brinke voegt toe: “We leven tegenwoordig in een mobiele maatschappij. Daardoor is het een must om in webdesign rekening te houden met telefoons. We worden steeds afhankelijker van mobiele designs. Sterker nog, in bepaalde branches is het al mobile-first, dus houd hier rekening mee. Ook omdat telefoons steeds groter worden, moet je als designer goed nadenken hoe je bepaalde CTA’s en menu’s in zo’n design plaatst.
Jorg van de Ven bekijkt het vooral vanuit een SEO-perspectief: “Ik verwacht ik meer mobile-first, lazy loading en nog snellere websites in 2020.”
Niels Tukker trekt het nog breder en stelt gebruikersgemak centraal: “Zet voortdurend een design neer dat op elk device goed te gebruiken is en er ook nog eens subliem uitziet. De userflow op websites zal in 2020 een grote rol spelen.”
Hamburgermenu aan de onderkant?
Annemarie ten Brinke ziet het hamburgermenu op mobiele devices steeds vaker onderin beeld geplaatst worden: “Op die manier heb je als mobielewebsitegebruiker het menu letterlijk onder je duim. Dat is zeker in trend die je in de gaten moet houden. Ik merk trouwens wel dat veel mensen er nog niet aan gewend zijn om het menu onder de duim te hebben. Bekijk de website van Kruidvat maar eens. Die site heeft het menu op de mobiele website onder de duim geplaatst. Werkt dat voor je direct prettig en intuïtief, of moet je er stiekem wel even aan wennen?”
Trend #14: Geen video’s meer in de header
Annemarie ten Brinke denkt dat het gebruik van video’s in de headers in 2020 minder populair wordt: “Toegegeven, video’s zien er in het design prachtig uit, maar gebruiksvriendelijk is het niet. Op dat gebied is dit namelijk een hele grote afleiding voor de bezoeker. Een video in de header gaat bijna altijd ten koste van de snelheid van een website. Ik ben websites tegengekomen die er zo drie of meer seconden langer over deden om te laden. Dodelijk voor je conversies, maar ook dodelijk voor je zoekmachineresultaten. Paginasnelheid is in 2020 echt een must, zowel voor Google als voor de ongeduldige gebruikers van tegenwoordig.
En hoe denk je dan over de paginavullende header, Annemarie? “Naast video’s worden die steeds hoger. Zowel op mobiel als op desktop zie je steeds vaker paginavullende headers. Je moet dan eerst naar beneden scrollen, voordat je bij de content terechtkomt. Het ziet er mooi uit, maar net als de video kan deze trend een conversiekiller zijn. Ook al heb je een button in de header staan, extra informatie ontbreekt. Daarvoor moeten ze namelijk scrollen. En met het oog op de steeds luier wordende mens, is scrollen soms al teveel moeite en verlaten ze de website liever dan zelf te moeten zoeken. Maak dus een goede afweging voordat je design voor een paginavullende header of video kiest. Er mag nooit voor design gekozen worden dat ten koste gaat van de gebruiksvriendelijkheid van een site.”
Trend #15: Asymmetrische designs
Jorg van de Ven sluit deze trendreeks af met zijn verwachting van meer asymmetrische designs. Niet meer denken in lijnrechte blokken, maar creatief omgaan met de ruimte die je op het scherm hebt. “Dit straalt professionaliteit uit en geeft een website ook meer een ‘Experience’-gevoel.” Deze trend is een aantal jaren geleden gestart en wint nog steeds aan populariteit.
Een asymmetrisch ontwerp maakt je website uniek en geeft hem vooral een speels en verrassend karakter. Op die manier onderscheid je je site of organisatie van je concurrentie. Durf te spelen met de plek van knoppen, blokken, overlappingen en andere elementen op je site.
Ga lekker los
Als designer kun je in 2020 helemaal losgaan met het gebruik van o.a. (micro)animaties, 3D-graphics, gradients, schaduwen, asymmetrische lay-outs, opvallende contrasten (neon) en het toepassen van veel witruimte. De trends van 2020 zijn voornamelijk de trends van 2019 of eerder, maar dan in een opvallend nieuw jasje gestoken.
Giorgio Guldenaar vat het mooi samen: “Net als mode, is design een trendsport. Vergelijk het met broeken met wijde pijpen. 40 jaar geleden was het hip, toen weer 40 jaar achterlijk en nu weer (voor even) hip. Ook op het gebied van websitedesign heb ik het gevoel dat er dingen terugkomen die we vroeger deden. Je ziet dit al enige tijd met de terugkeer van de serif op websites. Mits goed toegepast, straalt het grote klasse uit. Volgens mij hebben we geleerd van de periode waarin het internet in haar kinderschoenen stond (Comic Sans, anyone?). Het is nu aan ons als designers om deze fouten opnieuw te maken, maar dan goed. Ken je ze nog, die websites die een bewegende gif als button gebruikten? Heb je het lef om dit opnieuw te doen? We gaan het zien…”
Over de auteur: Tim Beekhuis is lead UX/UI designer bij Loyals.


Plaats een reactie
Uw e-mailadres wordt niet op de site getoond