Optimaliseer je website met schema.org microdata
Bij het optimaliseren van een website wordt één aspect vaak onderschat, namelijk het toevoegen van microdata aan de HTML-code van de pagina’s. Microdata zorgt er waarschijnlijk niet direct voor dat je website hoger eindigt in Google maar kan wel degelijk van grote waarde zijn. Sterker nog, het kan het verschil betekenen tussen of iemand op jouw website klikt of toch voor een andere website kiest.
Wat is schema.org en wat is microdata?
Microdata is een vorm van gestructureerde data die je in HTML5-code kunt verwerken. In andere woorden: door in de HTML-code van je website microdata te verwerken vertel je de zoekmachines meer over de aard van je website en de betekenis van je content. Je geeft de zoekmachines gedetailleerdere informatie waardoor ze de content beter kunnen begrijpen.
Om je een handje te helpen bij het toevoegen van microdata hebben de grote zoekmachines voor één keer de concurrentiestrijd overboord gegooid en gezamenlijk Schema.org in het leven geroepen. Schema.org biedt een gestandaardiseerde lijst met definities voor microdata die door Google, Yahoo, Bing en Yandex (uit Rusland) geïnterpreteerd kunnen worden.
Het is onduidelijk of microdata invloed heeft op je positie in de zoekresultaten en je moet het bovendien handmatig toevoegen aan elke pagina. Wat zijn dan de voordelen die je haalt uit het tijdrovende proces van microdata toevoegen aan al je pagina’s?
Mythologisch figuur Thor of actiefilm Thor
Wanneer je een tekst schrijft over Thor dan weten de zoekmachines aan de hand van de tekst niet meteen of je het over de dondergod uit de Noorse mythologie hebt of over de gelijknamige actiefilm. Met microdata kun je de zoekmachines meer informatie meegeven bij het indexeren van je pagina. In het geval van de film benoem je bijvoorbeeld het jaar dat de film uitkwam, de titel van de film, de regisseur en de hoofdrolspeler. Zo weet Google dat dit geen stuk is over de dondergod Thor, maar een stuk over de superheld Thor uit de actiefilm. Hierbij hoef je deze gegevens dus niet expliciet op de pagina te vermelden, maar aan de hand van de data in de HTML code laat je de zoekmachines alsnog weten waar het over gaat.
Hoe meer content je voorziet van microdata, hoe beter de zoekmachines de content kunnen interpreteren. Op deze manier ga je er niet direct voor zorgen dat je website hoger in de zoekresultaten eindigt, maar door continue je pagina’s van microdata te voorzien zal je website wel bij meer zoekopdrachten relevant worden. Bovendien geef je hiermee aan dat je meegaat met de tijd en geef je de zoekmachines het signaal: ik maak het jullie makkelijker om mijn website te indexeren en hier zijn de vragen waarop mijn website antwoord geeft.
Rekening houdend met de recente RankBrain update van Google en het feit dat de nadruk steeds meer op goede content en zoekintentie gelegd wordt zou het werken met microdata in de toekomst wel eens steeds belangrijker kunnen worden.
De eerste indruk van je website
Misschien wel het grootste voordeel van het gebruik van microdata volgens de schema.org standaard is dat je het kunt inzetten om je pagina er zo relevant, betrouwbaar en vriendelijk mogelijk uit te laten zien in zoekresultaten. Het gaat hier dus nog niet eens om de daadwerkelijke inhoud van je pagina, maar de manier waarop de ‘rich snippet’ van je pagina in de zoekresultaten getoond wordt.
Zoek bijvoorbeeld eens op ‘Paradiso concerten’. Zoals verwacht vind je meerdere websites met tickets voor concerten in Paradiso, maar enkele websites vallen meer op dan anderen.
In deze rich snippet staat naast algemene informatie ook gelijk een lijstje van de komende optredens in Paradiso. Dit geeft de zoeker extra informatie en vergroot de kans dat de zoeker op deze website klikt, ook al staat deze niet bovenaan de zoekresultaten. Dit heeft de website bereikt door relevante microdata toe te voegen.
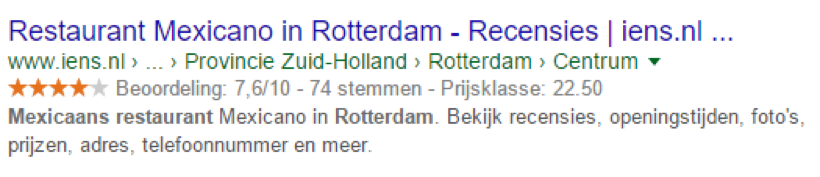
Zoek nu eens op ‘Mexicaans restaurant Rotterdam’. Onder andere het volgende resultaat komt naar voren:
In dit voorbeeld zien we drie zaken in de rich snippet terug die je met behulp van microdata en de schema.org standaard kunt implementeren:
- Een beoordeling en een prijsklasse van het restaurant
- De ‘breadcrumbs’ van de website in plaats van het volledige adres
- Een beschrijving die precies weergeeft welke informatie je kunt vinden op de site
Je kunt door slim gebruik van microdata dus niet alleen de zoekmachines voorzien van meer informatie over je website, maar ook je website vriendelijker laten ogen in de zoekresultaten. Het is bewezen dat het verbeteren van deze eerste indruk van je website zorgt voor een hoger klikpercentage, ook als de website niet bovenaan de zoekresultaten verschijnt.
Conclusie
Het feit dat de grote zoekmachines op dit gebied de strijdbijl hebben begraven en samenwerken voor één microdata-standaard zegt eigenlijk al genoeg: microdata is belangrijk en zal voorlopig ook belangrijk blijven. Is het een ramp als je website geen microdata heeft? Nee. Is er meer voordeel te halen als je website wel microdata heeft? Ja.
Voor meer praktische informatie over het gebruik van de schema.org standaard, zie schema.org. Bekijk ook eens de Structured Data Testing Tool van Google om je pagina op een handige manier te voorzien van microdata volgens de schema.org standaard.
Deel dit bericht
Plaats een reactie
Uw e-mailadres wordt niet op de site getoond





2 Reacties
bert
Zelfde als Facebook Graph metadata?
Romano
Vergelijkbaar. Microdata is echter specifiek voor de traditionele zoekmachines en gaat dus op voor de reguliere zoekresultaten.