Accessibility – Sluit je website mensen uit?
Er doen verschillende cijfers de ronde, maar in Nederland alleen al zijn anderhalf tot twee miljoen mensen met een chronische beperking. Waarom het belangrijk is om daar ook bij het bouwen van je website bij stil te staan.
Stel je voor: je wilt boodschappen doen maar je kunt niet naar de supermarkt door een blessure of beperking. De enige optie die nog over is, is online bestellen. Je gaat naar de site van je favoriete supermarkt, kiest je boodschappen en bent klaar om te betalen. Maar er is één probleem: je kunt de digitale kassa niet vinden. Je zoekt en zoekt, maar je komt geen steek verder. Het begint erop te lijken dat er vanavond geen zelf bereid eten op tafel staat.
Klinkt belachelijk, toch?
Dit is precies wat Gea onlangs overkwam: “Ik ben bijna blind. Desondanks ga ik normaal gesproken alleen naar de supermarkt. Met een klein beetje hulp kan ik gemakkelijk mijn boodschappen doen. Maar door de Corona-maatregelen, zoals de 1,5 meter afstand, is dat lastiger. Dus nu moet alles online. De eerste keer dat ik dat deed selecteerde ik, zoals iedereen, mijn boodschappen en wilde ik afrekenen. Maar de digitale kassa was nergens te vinden. Ik kon mijn bestelling niet plaatsen omdat de website niet toegankelijk was met alleen een toetsenbord.”
Goede toegankelijkheid is een morele verplichting en een kans
Wereldwijd ligt het aantal mensen met een chronische beperking naar schatting op 650 miljoen. Dat is bijna tien procent van de wereldbevolking. En dan hebben we het nog niet eens gehad over tijdelijke blessures en beperkingen. Deze kunnen variëren van een gebroken arm (waardoor je niet in staat bent je muis te gebruiken) tot iets sufs als fel zonlicht op je smartphonescherm (waardoor je informatie minder goed kan zien).
Het is belangrijk om de diversiteit aan beperkingen te begrijpen: van blindheid en doofheid tot motorische beperkingen en dyslexie. Mensen met een beperking gebruiken je site of app namelijk anders dan je denkt. Met een screen reader bijvoorbeeld. Of alleen met een toetsenbord. Om uitsluiting te voorkomen, moet je hier rekening mee houden.
Naast de morele verplichting van goede accessibility – de verantwoordelijkheid om websites toegankelijk te maken voor iedereen – is het ook een commerciële kans. Een toegankelijke website:
- bereikt een groter publiek en dus meer potentiële klanten
- maakt je site beter doorzoekbaar voor zoekmachines, dus het is goed voor SEO
- is goed voor je merkimago
- is beter verenigbaar met nieuwe technologie, zoals voice assistants

Acht basic tips om toegankelijkheid te boosten
Hoe kun je de toegankelijkheid van je site of app concreet verbeteren? Simpel: ga met mensen met een beperking in gesprek. Laat ze door je site heen gaan en luister naar hun verhalen. Maar natuurlijk zijn er ook een hoop basics die je nu al op orde kan brengen. Wij hebben er acht voor je op een rij gezet. Deels op basis van interviews met visueel beperkten en deels op basis van best practices. Als je bekend bent met accessibility, is het waarschijnlijk niets nieuws. Als je nog niet zo bewust omgaat met accessibility, dan helpen de tips je om een eerste slag te maken.
#1 Zorg ervoor dat je site toegankelijk is met een toetsenbord

Mensen met een visuele beperking gebruiken vooral hun toetsenbord om door sites te navigeren. Zorg er dus voor dat alle onderdelen van je website met het toetsenbord te bereiken zijn en dat mensen nergens ‘vast’ komen te zitten. Daarnaast is het belangrijk dat de volgorde van navigeren logisch is.
“Ik heb begrepen dat websites met een toetsenbord worden gemaakt, en dan zijn sommige van die websites niet met een toetsenbord te bedienen.”
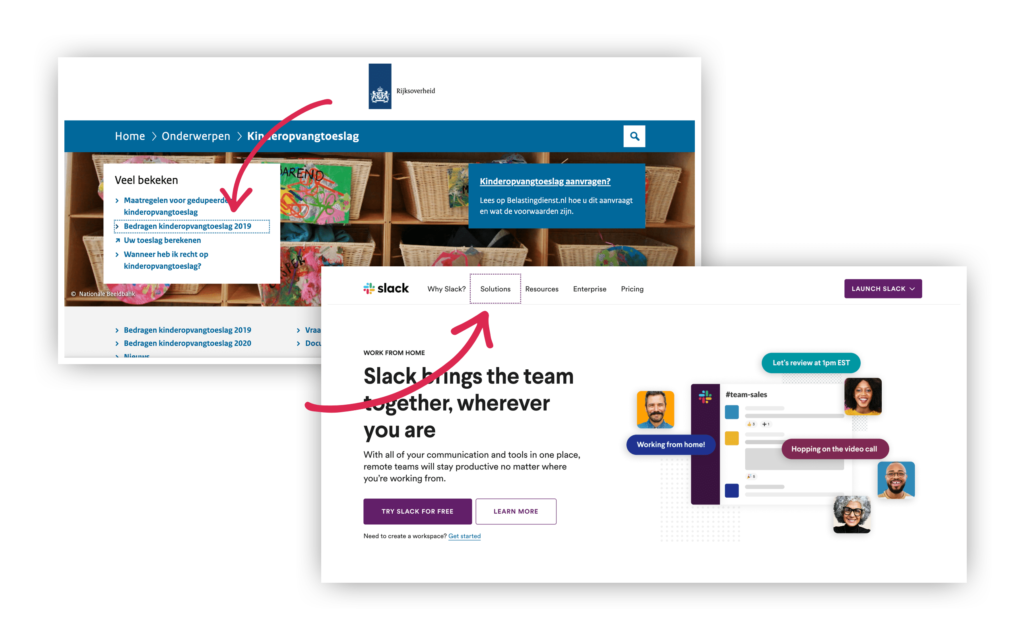
#2 Zorg voor een duidelijke ‘focus state’
Als mensen navigeren met hun toetsenbord, gebruiken ze vaak de tab toets. Door te ‘tabben’ verschuift de ‘focus’ van het ene naar het andere interactieve element; dat zijn bijvoorbeeld hyperlinks, invulvelden of buttons. Het onderdeel dat focus ontvangt wordt voorgelezen door toegankelijkheidssoftware. Het is belangrijk om de ‘focus state’ uit te lichten voor mensen die bijvoorbeeld niet helemaal blind zijn. Maak het prominent.
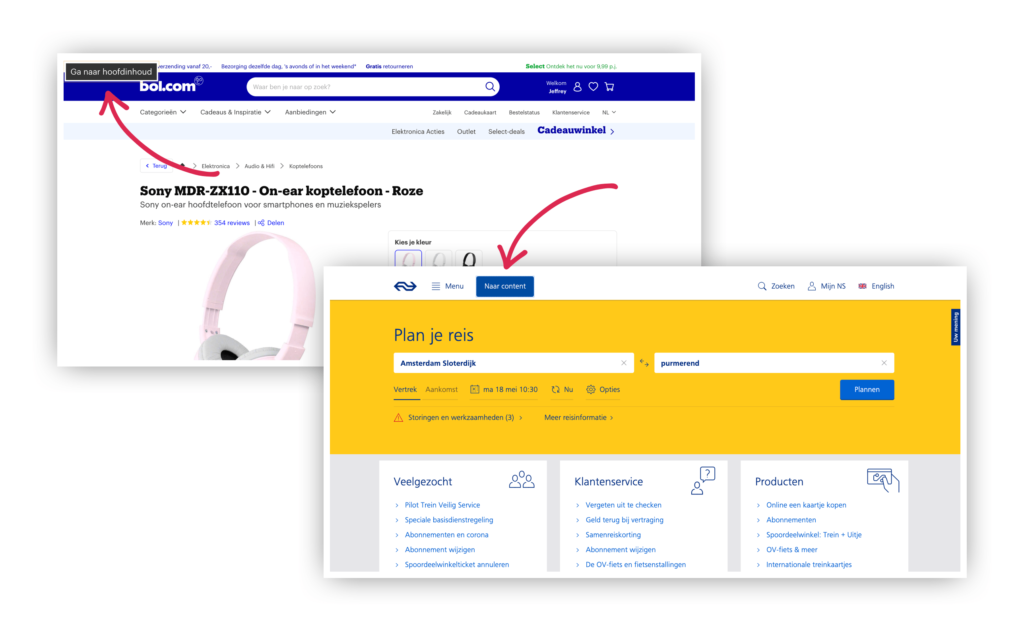
#3 Bied een ‘skip link’ aan
Stel je voor: iedere keer dat je een website bezoekt, ben je verplicht om door het hele menu heen te gaan voordat je de content in kan duiken. En dat gebeurt niet één keer, maar bij iedere pagina opnieuw. Wij weten zeker dat je toetsenbord na het bezoeken van een aantal pagina’s door de kamer heen zou vliegen. Mensen met een visuele beperking maken dit continu mee; op veel sites moeten ze op iedere pagina door alle menu onderdelen ‘tabben’ voordat ze bij de inhoud terechtkomen. Ieder menu onderdeel wordt ook nog eens hardop voorgelezen. Dus het is een taai en tijdrovend proces.
Dit probleem is simpel op te lossen door een ‘skip link’ aan te bieden. De skip link is in eerste instantie onzichtbaar, maar zodra je voor het eerst op de tab toets drukt op een nieuwe pagina, komt het tevoorschijn. Door de link te activeren spring je direct naar de inhoud.
#4 Zorg voor voldoende contrast
Iedereen heeft baat bij genoeg kleurcontrast tussen tekst en achtergrond. Ook mensen met goed zicht. Maar voor mensen met een visuele beperking, geldt het in het bijzonder.
Tip
➔ Zorg voor voldoende contrast door gebruik te maken van een ‘kleurenpalet-generator’ die
rekening houdt met accessibility zoals randoma11y of colorsafe.co. Of meet zelf het contrast tussen tekst en achtergrondkleuren met een tool als color.review of contrast-ratio.com.
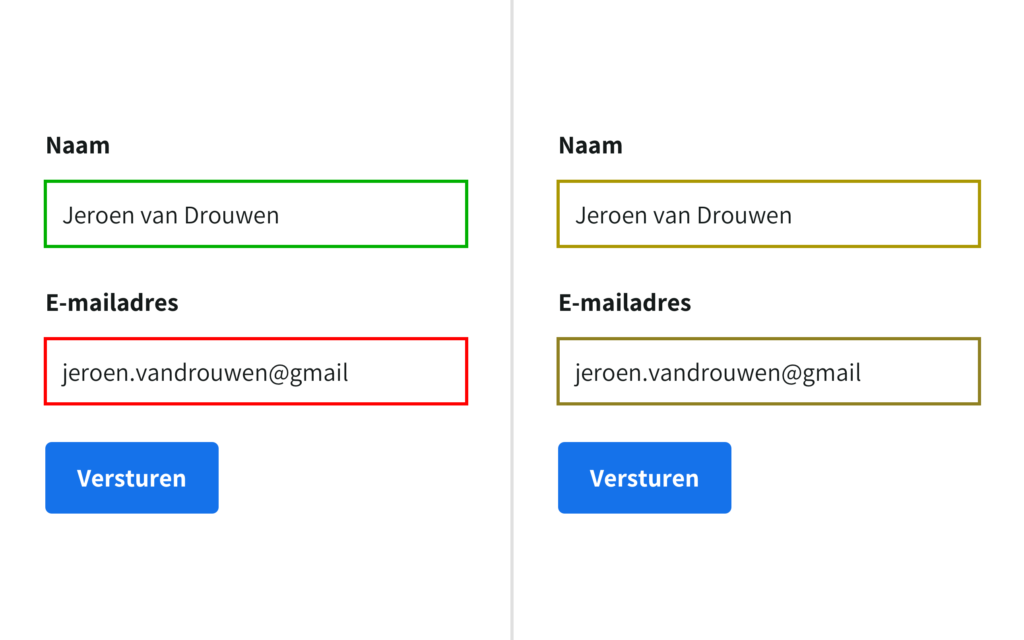
#5 Vul kleur aan met tekst
Iemand die kleurenblind is kan informatie die alleen via kleur wordt overgebracht niet goed interpreteren. Dus vraag jezelf altijd af: is de informatie nog steeds begrijpelijk zonder afhankelijk te zijn van kleur?
Tips
➔ Vertrouw niet alleen op kleur om iets aan te duiden. Maak gebruik van tekst, iconen en/of andere visuele elementen om de boodschap te versterken.
➔ Test hoe je ontwerp werkt voor iemand met kleurenblindheid door je ontwerp te bekijken met een kleurenblindheid simulator zoals bijvoorbeeld de Sketch plugin Stark of de Google Chrome plugin Spectrum.
#6 Typografie doet ertoe
Iemand die slechtziend is, heeft moeite met het lezen van kleine tekst. Zorg ervoor dat letters groot genoeg zijn, zodat mensen comfortabel kunnen lezen.
Tip
➔ Een goede richtlijn is een minimale lettergrootte van 16px. Nog beter dan het gebruik van
‘fixed-size-units’ zoals pixels, zijn relatieve waarde als ‘em’ of ‘rem’. Waarom? Browsers bieden de mogelijkheid om de standaard lettergrootte aan te passen. Handig voor iemand die slechtziend is. Wanneer je relatieve waardes gebruikt schaalt alles netjes mee. Maar een pixel blijft een pixel en schaalt dus niet mee.
#7 Combineer afbeeldingen met tekst
Iemand die blind is kan, logischerwijs, afbeeldingen of iconen niet waarnemen. Zorg er dus voor dat je je boodschap niet alleen met een afbeelding of icoon communiceert – combineer het altijd met tekst.
Tip
➔ Gebruik geen afbeeldingen wanneer tekst hetzelfde kan communiceren. Als je toch visuele ondersteuning wilt, gebruik dan iconen. En kies iconen die mensen herkennen en gewend zijn te associëren met veelvoorkomende acties. Denk daarbij aan een prullenbak om iets te verwijderen of een vergrootglas voor zoeken.
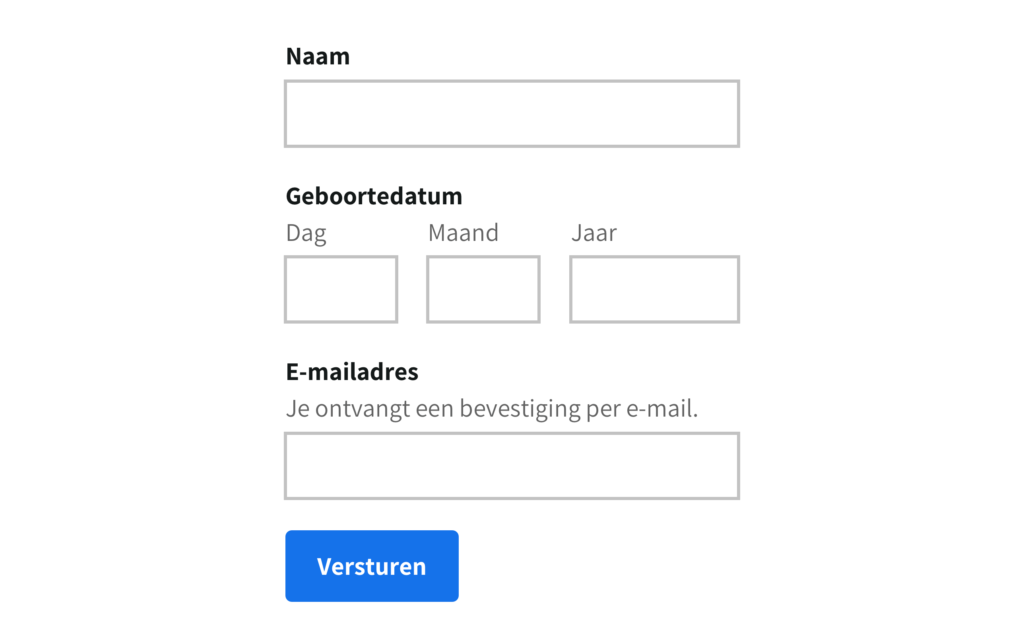
#8 Houd formulieren kort en simpel
Iemand met een motorische beperking heeft vaak meer moeite met het invullen van een formulier. Dus check je formulieren en stel jezelf de vraag: zijn ze simpel genoeg en vragen ze alleen wat écht belangrijk is?
Tip
➔ Presenteer invulvelden in een verticale kolom; dan hoeven mensen zich niet bij elk invulveld opnieuw te oriënteren. Er zijn uitzonderingen die wel op dezelfde rij kunnen worden weergegeven, zoals bijvoorbeeld een start- en einddatum.
De acht bovenstaande tips zijn een makkelijke en snelle manier om de toegankelijkheid van je site of app een boost te geven. Maar onthoud: de tips zijn slechts het topje van de ijsberg. Wil je je verder onderdompelen in accessibility? Ga met mensen met een beperking in gesprek en check de ‘Web Content Accessibility Guidelines (WCAG)’ van het ‘Web Accessibility Initiative’.
Over de auteur: Bram Schweckhorst is marketeer en salesprofessional bij Valsplat.







Plaats een reactie
Uw e-mailadres wordt niet op de site getoond