Animaties in design zijn terug, maar functioneel dit keer
De herintroductie van animaties in design doet al gauw denken aan het tijdperk waarin Flash van ieder scherm spatte. Designers waren het even uit het oog verloren, maar geanimeerd design is weer terug van weggeweest. Functioneel dit keer.
Die herintroductie heeft vooral te maken met modernisering van HTML5, CSS en de browsers die steeds meer kunnen en ondersteunen. Niet zo gek overigens. Flash is vanwege veiligheidsissues en de verslechterde prestaties van diezelfde browsers sowieso in zwang geraakt. Zelfs Adobe heeft inmiddels Flash Professional vervangen door Animate CC, een animatiepakket dat zich meer richt op HTML5.
Dynamiek, gelaagdheid, focus
De beweging die we – steeds vaker – in design zullen zien terugkeren moeten User Interfaces (UI) vooral dynamischer maken, zegt Floris Ketel – creative director bij digital agency eFocus. Design zal in haar vorm steeds meer reageren op gebruik, de interactie. Op andere plekken zie je dit al langer. Een voorbeeld daarvan is een nieuwigheid in besturingsysteem OS X van Apple. Schud je kort met je muis dan wordt de cursus op het scherm korte tijd groter. Die animatie heeft dus een overduidelijk functionele waarde: je vindt er de cursus weer mee terug.’
Een belangrijke reden om de animaties weer terug te brengen in designs is de gelaagdheid die je er mee aanbrengt in design. Een animatie wijst je op een verandering die zojuist heeft plaatsgevonden, maar je als gebruiker anders niet zou hebben opgemerkt. Ketel verwijst naar Bill Buxton – (mede-)bedenker van de multi-touch functionaliteit in schermen en nog steeds één van de belangrijkste UX onderzoekers bij Microsoft. Hij zegt: let als designer op dat wat er tijdens de overgang van het ene naar het andere scherm gebeurt. Wat wil je duidelijk maken aan de gebruiker, wat ziet die als eerste en waar ligt dus de focus op?
Dat zijn volgens Ketel wat je noemt ‘transitional user interfaces.’ Tussen nu en het bereiken van een volgende staat van de interface is er de ruimte om bijvoorbeeld met animaties focus aan te brengen. ‘Als de verandering niet zichtbaar is – of beter gezegd: niet door de gebruiker als zodanig wordt waargenomen – weet die persoon niet wat er daarna van hem wordt verwacht.’
De rol die Google speelt
Hoewel die animaties al wat langer in design voorkomen versnelt met name Google met het zogenaamde ‘Material Design’ die nieuwe opmars. Material Design is in feite een stijlgids die het bedrijf vorig jaar heeft gepubliceerd. Daarin geeft Google aan wat volgens het bedrijf belangrijk is voor een goede interface en daarmee voor de gebruikerservaring. Ketel: ‘Material design zie ik vooral als een model dat vertelt hoe de gelaagdheid en de opbouw van een interface er uit moeten zien. Naast typografie en kleur zijn ook animaties en de voorspelbaarheid van gedrag daarin belangrijk.’
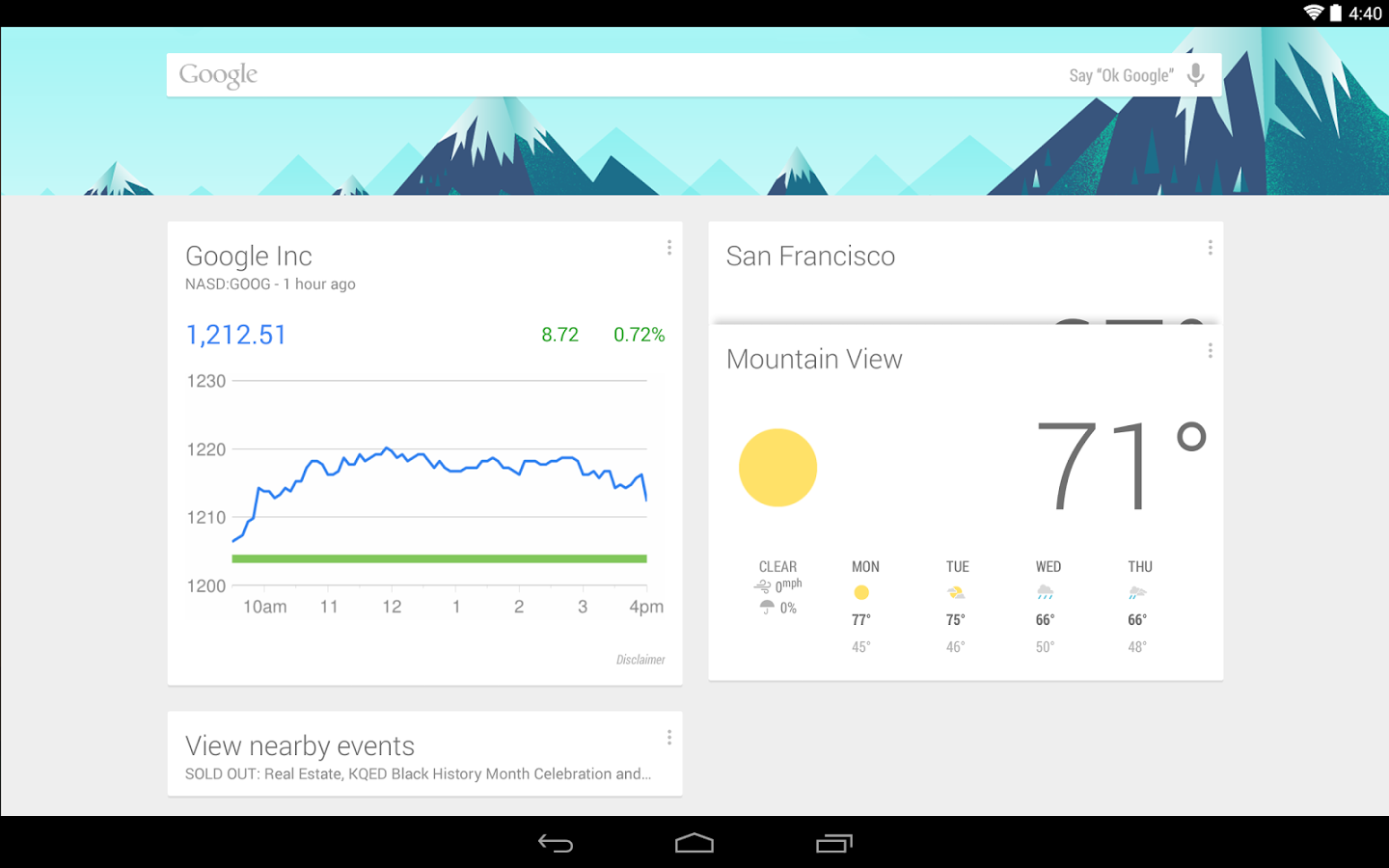
Google Now: cards en material design

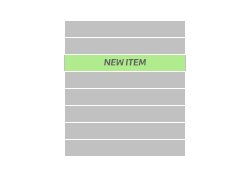
Beweging biedt de psyche een vorm van context, het helpt de hersenen te begrijpen hoe informatie ‘stroomt’, maakt een artikel van designer Pasquale D’Silva duidelijk. Moderne designs zijn vaak opgebouwd uit componenten die door live verkregen data worden ingevuld. Ook Material Design gaat in belangrijke mate uit van die gelaagdheid, neemt de ‘cards’ in Google Now ter voorbeeld. D’Silva toont met enkele voorbeelden het verschil tussen wel en geen beweging aan. In het tweede voorbeeld helpt het design de hersenen door zichtbaar plaats te maken voor nieuwe content.
Afbeelding: het verschil in registratie. Links de toevoeging zonder animatie, rechts met.


De aanwijzing bereidt de gebruiker dus voor. Animaties hebben dus alles te maken met verwachtingsmanagement, zegt Ketel. ‘Dat gaat nog een stap verder dan de lineaire preloader die je in veel designs ziet. De beweging lokt een volgende interactie uit, je programmeert gedrag als het ware in als onderdeel van de interface. De voorspelbaarheid daarvan neemt dus toe.’
Net als met gamification kan het een goede methode zijn om voorspelbare dynamiek in te bouwen. Wel is het oppassen voor een overkill, voegt Ketel toe. Of de ontwikkeling tot een hype zal leiden, moet nog blijken, maar uitsluiten kan hij het niet. Bekende tools voor prototyping worden met steeds meer standaard animaties uitgerust, ‘bibliotheken’ voor front-end developers facilititeren ook goed.
‘Er zullen designers komen die hierin te ver gaan en de gebruiker op zijn zenuwen werken met beweging waar je maar kunt kijken. Voor de meesten blijft het functioneel van aard, een manier om voorspelbaarheid te brengen. Net zoals dat ook het doel van Material design is overigens. Als we meer patronen inbouwen in digitale designs, worden die door gebruikers sneller herkend. Sneller begrip van de interactiemogelijkheden leidt tot een meer positieve ervaring van de gebruiker’, aldus Ketel.
Afbeelding: Material design in een notendop

Foto header: paolobarzman (cc)
Gerelateerde special
Deel dit bericht
Plaats een reactie
Uw e-mailadres wordt niet op de site getoond


1 Reacties
Erik Donker
Prachtig dat nostalgische Flash. De code achter dit soort applicaties is echter vaak niet zo schoon.