Dit zijn de grootste trends in webdesign van 2016
Webdesigners hebben in 2016 de opdracht om een onderscheidend ontwerp te combineren met een aangename gebruikerservaring. Geen eenvoudige opgave, want een eigenzinnig design staat vaak op gespannen voet met optimaal gebruikersgemak.
Gelukkig bieden moderne browsers steeds meer mogelijkheden om webpagina’s vrij op te maken. We zien bijvoorbeeld ontwerpers die zich laten inspireren door glossy drukwerk en bijzondere typografie. Anderen kiezen juist weer voor lieflijke, rustgevende kleuren en material design.
In het voorbeeld hieronder zien we al een aantal van de trends voor 2016:
(Site: http://www.martinasperl.at/)
Kom na het lezen van het artikel hier terug en vink hieronder alle webdesign trends voor 2016 aan die je in dit voorbeeld herkent.
Welke trends zie je in het voorbeeld?
Een goede ontwikkeling vinden wij dat een aangename gebruikerservaring steeds vaker leidend is in het ontwerp. Per slot van rekening hoort alles wat de gebruiker ervaart bij het design. Niet alleen hoe het er uitziet, maar ook of de website snel is en de navigatie intuïtief.
Webdesign beweegt zich de komende tijd in een meer mens- en gebruiksvriendelijke richting. Een belangrijke rol hierbij is weggelegd voor de content. Die weerspiegelt steeds vaker de persoonlijkheid van een merk.
Een aantal van deze ontwikkelingen zagen we een jaar geleden al aankomen. Daarom is het interessant om de vijftien trends die we toen voorzagen nog eens op een rijtje te zetten en te zien wat ervan terecht is gekomen.
- Hero background images en video’s. Deze trend heeft absoluut doorgezet en is ook voor 2016 nog helemaal actueel (zie trend 1 voor 2016: Standaard ontwerppatronen).
- Material design. Deze trend is het afgelopen jaar alleen maar belangrijker geworden. De ontwerpers van Google zien het als een tijdloos ontwerpprincipe. Voorlopig dus nog actueel.
- Grens tussen web en apps vervaagt. De ontwikkeling dat websites op smartphones en tablets steeds meer gaan ‘aanvoelen’ als native apps zet flink door. Nog zeer actueel dus.
- Rijke typografie. Het afgelopen jaar hebben we veel voorbeelden gezien van rijke typografie. Mede dankzij de mogelijkheden van moderne browsers om veel meer fonts te renderen. Dit jaar zien we deze trend doorzetten bij ontwerpen die zijn geïnspireerd door glossy drukwerk.
- Witruimte. Het blijft voor veel ontwerpers moeilijk om niet elke pixel op het scherm te willen benutten. Maar gelukkig zet deze trend gestaag door.
- Worden het spoken of hagedissen? We zien ze vandaag werkelijk overal, die ghost buttons. En ik moet zeggen dat ik het een mooie trend vind. Mag nog wel even actueel blijven. Maar wat doen we dan met de hagedissen?
- Animated story-telling. Deze trend ontwikkelt zich door. Zoals we ook weer bij de trends van 2016 zullen zien, zijn rijke animaties hot.
- Micro interactions. Deze trend is verbonden met de trend dat de grens tussen web en apps vervaagt. Zagen we deze kleine ‘delighters’ eerst vooral bij apps, we komen ze nu ook steeds meer tegen op het web.
- SVG’s vervangen png’s en jpg’s. Deze trend is helaas nog niet mainstream. Dat komt natuurlijk doordat veel ontwerpers rekening moeten houden met oudere versies van Internet Explorer en niet de moeite nemen om speciaal voor modernere browsers deze techniek te gebruiken.
- Snelheid. Helaas zet deze trend niet echt door. Uit eigen onderzoek blijkt dat snelheid bij veel webdesigners bepaald niet top of mind is. Voor 2016 hopen we natuurlijk wel dat meer webdesigners deze trend gaan omarmen.
- De mens centraal. Deze trend heeft gelukkig wel goed doorgezet in 2015. Ook voor 2016 nog heel actueel.
- Frictieloze formulieren. Serieuze webshops testen continu hun shopping carts en formulieren met als doel conversie optimalisatie. Met name op smartphones is het vaak nog behelpen. In 2016 zullen we hier de nodige vooruitgang boeken.
- Modulaire content. Nu elke nieuwe website, als het goed is, een responsive website is, zien we deze ontwikkeling flink doorzetten. Deze trend wordt ook nog eens aangewakkerd door de toenemende populariteit van content marketing.
- Hyper-minimalisme. Deze trend zet met de komst van steeds meer smart watches goed door.
- Less is niet altijd more. We brachten dit vorig jaar een beetje als ‘anti-trend’. De echte trend was natuurlijk ‘less is more’, maar je kunt daarin ook doorslaan. Helaas zien we nog steeds veel websites die mobiele navigatie ten onrechte meenemen naar de desktop door ook daar, waar er ruimte genoeg is, onnodig menu items ‘verbergen’. Deze anti-trend blijft wat ons betreft dan ook nog zeer actueel in 2016.
Dan is het nu tijd voor de belangrijkste webdesign trends voor 2016:
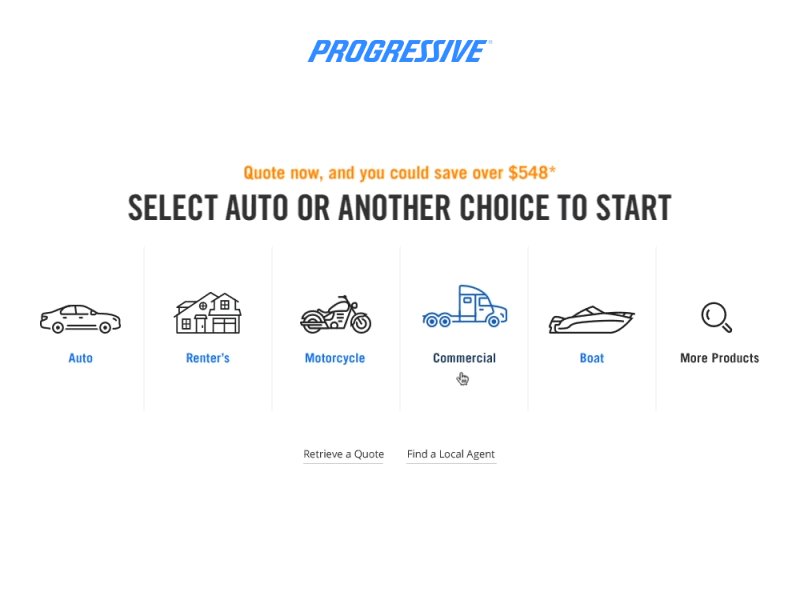
1) Standaard ontwerppatronen
In de inleiding kwam deze trend al even ter sprake. Kleine schermpjes, responsive design en het gemak van standaard templates leiden steeds meer tot eenvormigheid bij website designs. Veel webdesigners maken namelijk gebruik van standaard ontwerppatronen. En dit is lang niet altijd verkeerd. Want gebruikers verwachten inmiddels dat bepaalde onderdelen van websites zich aan ‘conventies’ houden.
Zo zien we meestal het logo links bovenin, de zoekfunctie en login rechtsbovenin, privacyverklaring, copyright, algemene voorwaarden en andere minder belangrijke informatie in de footer. De belangrijkste standaard ontwerppatronen op een rijtje:
1.1) Hamburgermenu
Je ziet ze tegenwoordig overal, drie horizontale streepjes als icoontje voor het menu bij mobile design. Eerst in apps. Daarna in mobiele sites en tegenwoordig ook in responsive sites.
De gedachte achter de hamburger is, zoals bij de meeste icoontjes, ruimtebesparing. ‘A picture tells a thousand words’, niet waar? Om dezelfde reden verstoppen we het zoekveld achter een vergrootglas icoontje en een locatie achter een omgekeerde traan.
Gebruik dit ontwerppatroon liever niet op een desktop schermgrootte als dat niet strikt noodzakelijk is. Verrassend veel mensen weten namelijk nog steeds niet wat het icoontje eigenlijk betekent.
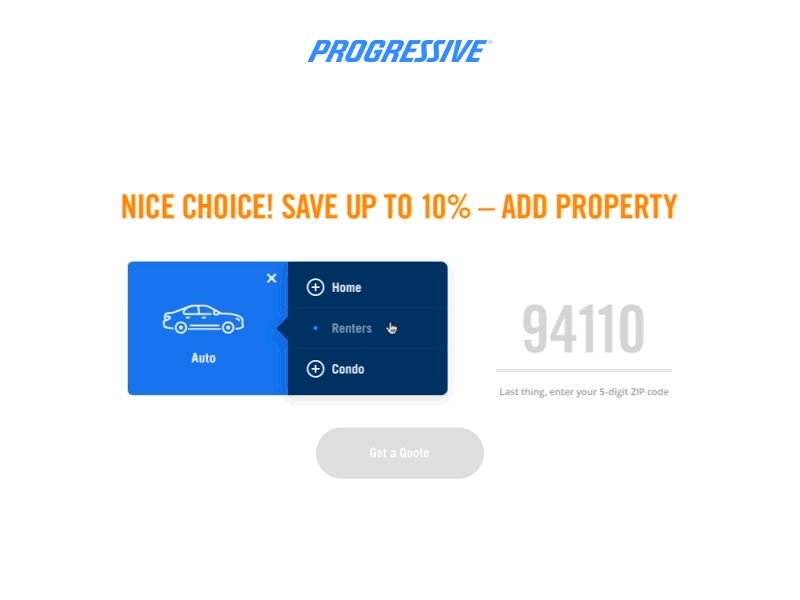
1.2) Registratie
Om het je gebruikers zo makkelijk mogelijk te maken zich te registreren, kun je voor de registratie de procedure beter zo standaard mogelijk houden. Als je hierbij namelijk sterk afwijkt van wat je gebuikers al gewend zijn van andere sites, zullen veel mensen afhaken. En dat kan nooit de bedoeling zijn, toch?
1.3) Lange scroll
Boven of onder de vouw, het speelt steeds minder een rol. Natuurlijk moet je bezoeker in één oogopslag zien dat hij of zij op de juiste plek is beland. Maar daarna vindt hij of zij het echt niet erg om te scrollen. Het hoort erbij. Helemaal op smartphones. Deze techniek leent zich ook prima om je bezoekers mee te nemen in je verhaal.
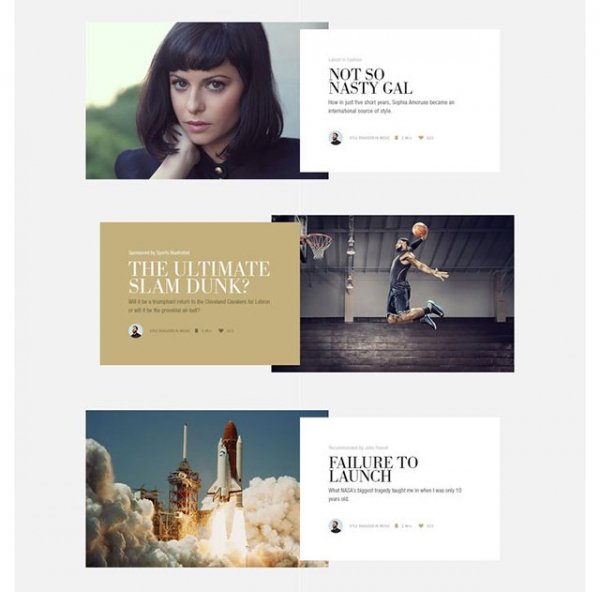
1.4) Cards
Zeer geschikte techniek om veel informatie overzichtelijk te presenteren. Cards lenen zich met name ook goed voor responsive web design. Ze laten zich namelijk makkelijk in de juiste volgorde verdelen over verschillende schermgroottes.
1.5) Hero images
Een belangrijke trend in ons overzicht van vorig jaar. Inmiddels een vast onderdeel van zoveel standaard templates, dat het een standaard ontwerppatroon is geworden.
1.6) Rijke animaties
Ook een trend uit ons overzicht van vorig jaar die inmiddels een standaard ontwerppatroon is geworden dat je tegenkomt in de meeste moderne website templates.
Rijke animaties zien we veel bij:
- Laden (wachten)
- Navigatie/menu’s
- Hovers
- Sliders
- 3D-afbeeldingen
- (Parallax) scrollen
- Achtergrond animaties/video
2) Cinemagraphs
Ben ik nou gek, of zag ik die foto ineens bewegen? Een mooie trend van de laatste tijd is die van de cinemagraphs. Dat zijn subtiele, foto-realistische animaties binnen een afbeelding. In feite zijn het geraffineerde GIF-animaties, maar dan met een realistisch effect. Ze ‘loopen’ zodanig, dat de beweging natuurlijk en ononderbroken lijkt.
Het menselijk brein is gespitst op beweging. Daarom lenen cinemagraphs zich er goed voor om de aandacht ergens op te vestigen. Het oog wordt er als het ware naartoe getrokken.
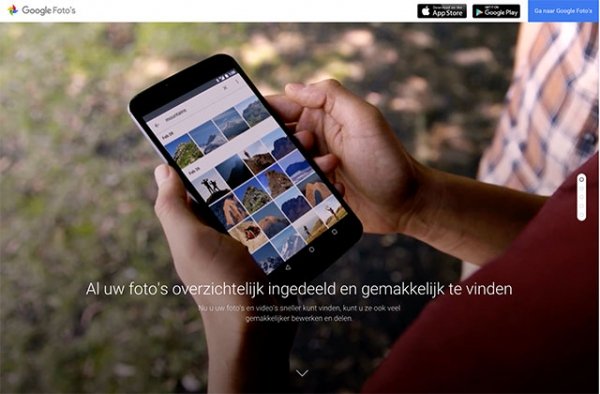
3) Achtergrond video’s
Aantrekkelijk om dezelfde redenen als de cinemagraphs: ze trekken de aandacht en kunnen een verhaal vertellen. Probeer de ‘loop’ zodanig te maken, dat de video ononderbroken lijkt. En laat het geluid weg!
Voorbeeld: Google Foto’s
Meer voorbeelden van websites met fraaie achtergrond video’s.
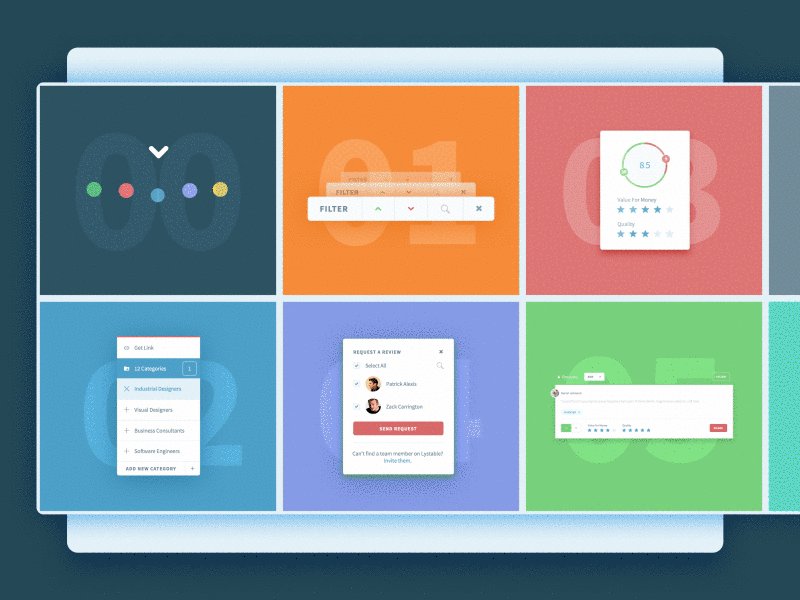
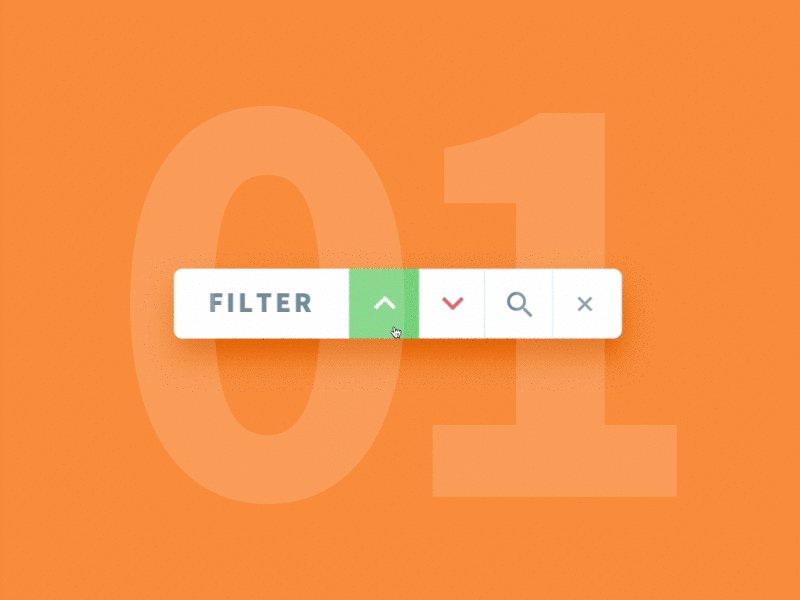
4) Micro interacties
Kleine, verfijnde effectjes om de interactie tussen gebruiker en website of app te stroomlijnen. Ze werken vaak ook als ‘delighters’, en om de gebruiker een handje te helpen.
Deze trend hebben we vorig jaar ook al behandeld. Nu weer in de herhaling, omdat het een trend is die flink doorzet, en ook omdat we er zulke mooie, nieuwe voorbeelden van hebben:
 5) Flat design 2.0
5) Flat design 2.0
Flat design is al een aantal jaren in opkomst. Het vond z’n oorsprong in de minimalistische ontwerpen van iOS en Android apps, maar werd al snel ook toegepast voor webpagina’s, banners en icoontjes.
Met flat design namen ontwerpers afscheid van drop shadows, bevels, gradients, glows en andere veel gebruikte Photoshop effecten. Daarvoor in de plaats kwamen witruimte, kleurvlakken en eenvoudige typografie om de designs leesbaar te houden op mobiele apparaten.
In 2016 zullen we nog steeds veel flat designs gaan zien. Maar binnen flat design zien we de invloed van een aantal andere webdesign trends voor 2016, zoals:
- Langere schaduws voor wat diepte
- Meer levendige kleuren.
- De typografie blijft simpel, maar we gaan er meer variatie in zien.
- Ghost buttons in meerdere varianten.
Het resultaat noemen wij gemakshalve flat design 2.0. Ter inspiratie hieronder een fraaie voorbeeld:
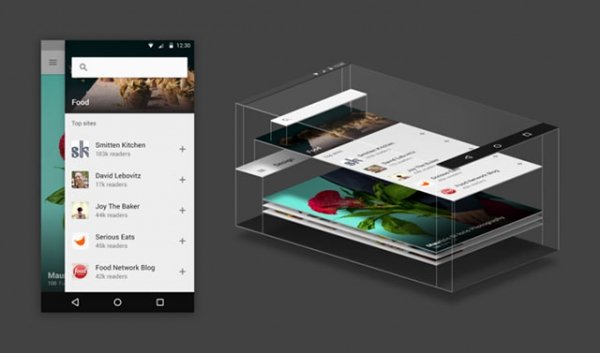
6) Material design
Deze trend ontwikkelt zich gestaag verder en blijft daarom ook in 2016 en ongetwijfeld ook daarna nog zeer relevant.
Material design is een vervolg op ‘flat design’ dat al een aantal jaren opgang maakt in webdesign.
Bij material design ontstaat er weer diepte en gelaagdheid in het beeld. Maar, material design is geen herleving van het skeuomorfisme. Het is eerder een verdere evolutie van flat design.
Een nadeel van flat design is namelijk dat de hiërarchie en onderlinge verhouding van de diverse elementen op een pagina vaak niet direct duidelijk is voor de bezoeker.
In deze video leggen de mensen van Google die achter material design zitten uit wat deze ontwerpfilosofie inhoudt.
7) Lieflijke, rustgevende kleuren
Webdesign volgt, als het om kleur gaat, de bredere modetrends. Zeker wanneer die trends ook nog eens goed aansluiten bij specifieke webdesign ontwikkelingen, zoals flat en material design.
En dat gaan we in 2016 zien, want volgens Pantone zijn de kleuren van 2016 het lieflijke ‘rosé quarts’ (rose) en rustgevende ‘serenity’ (blauw).
Deze zachte kleuren bieden volgens Pantone balans, rust, wellness en ontspanning, maar ook een vriendelijke vorm van dualisme tussen mannelijk en vrouwelijk. Een oase van rust en vriendelijkheid in een wrede wereld.
Deze pasteltinten lenen zich bovendien prima voor flat en material design. Vandaar dat wij denken dat deze kleuren en het bijbehorende kleurenpalet in 2016 ook voor webdesign belangrijk zullen zijn.
Hoe je zelf heel makkelijk een gebalanceerd kleurenschema kunt maken voor een material design zie je in deze video:
8) Mini schermpjes
Trend die we vorig jaar ‘hyper-minimalisme’ noemden zet met de komst van steeds meer smart watches goed door.
9) Interactive storytelling
Een manier om je als merk of bedrijf te onderscheiden van je concurrenten is door middel van storytelling.
Vertel je bezoekers het eigen verhaal dat jouw organisatie en/of product zo uniek maakt. Het verhaal waarmee je jouw klanten weet te pakken en te overtuigen. Een verhaal, bovendien, dat je vertelt door middel van de beste multimediale webtechnologie die je tegenwoordig ter beschikking staat.
Deze trend bespraken we ook al in ons overzicht van webdesign trends voor 2015 (trend nummer 7). We behandelen deze trend hier weer, omdat we verwachten dat interactive storytelling zich de komende jaren enorm zal ontwikkelen.
Zo voorzien we dat met name de meer vooruitstrevende e-commerce bedrijven interactive storytelling grootschalig gaan inzetten om zich te onderscheiden. Daar komt bij dat je als webshop in 2016 niet meer om het belang van content marketing heen kan.
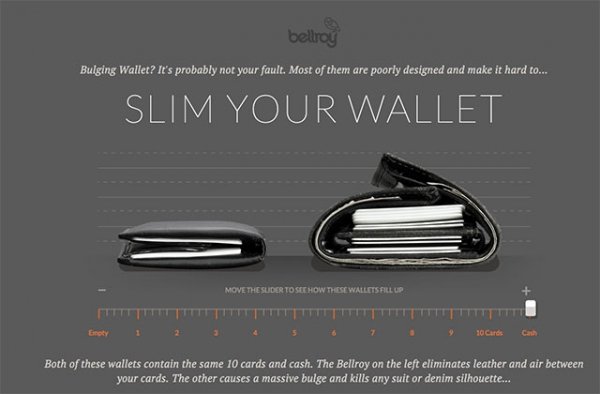
Een mooi voorbeeld van een productpresentatie die gebruik maakt van interactive storytelling is ‘Slim your wallet‘ van Bellroy.
10) Scrolljacking
De lange scroll is, zoals we bij trend 1 al zagen, is inmiddels een standaard ontwerppatroon. Bepaalde webdesigners hebben er echter moeite mee dat ze daardoor de controle over wat een bezoeker op een bepaald moment ziet kwijt zijn.
Om die controle weer terug te pakken, doen ze aan zogenaamde ‘scrolljacking’. Ze nemen de scrollfunctionaliteit als het ware over en vervangen die door iets anders.
Door middel van een script zorgen ze er bijvoorbeeld voor dat wanneer een bezoeker scrollt, de webpagina niet vloeiend voorbij ‘rolt’, maar in stappen van telkens een ‘pagina’ verspringt.
De scrollactie krijgt daardoor het karakter van ‘bladeren’ in plaats van scrollen. Het effect kan heel mooi zijn, zoals dit voorbeeld laat zien, maar het is niet zonder risico, want de bezoeker ervaart iets anders dan hij of zij verwacht van een standaard functionaliteit als scrollen.
11) Progressive enhancement
In de inleiding hierboven schreef ik al dat alles wat de gebruiker ervaart bij het design hoort. Het design is dus niet alleen hoe een webpagina er uitziet, maar ook of die snel is en de navigatie intuïtief.
Om de bezoekers van je website een optimale gebruikerservaring te bieden op elk denkbaar scherm en elk denkbaar apparaat met een webbrowser, moet je dus ver voorbij het ‘mooie plaatje’ kunnen denken.
Een van de grootste ergernissen van gebruikers is traagheid. En helaas is het zo dat de mooiste websites ons geduld vaak het zwaarst op de proef stellen.
Daarom hoop ik oprecht dat ‘progressive enhancement’ in 2016 echt gaat doorbreken als methode om websites geschikt te maken voor alle denkbare apparaten en schermen.
Deze video uit de training ‘Mapping the Modern Web Design Process’ van Lynda.com legt in de eerste twee minuten heel duidelijk uit wat progressive enhancement is en waarom het zo belangrijk wordt:
Bij progressive enhancement programmeer je een website zodanig dat die zich automatisch aanpast aan de capaciteiten van het apparaat aan de andere kant en de verbinding tussen de server en dat apparaat.
Betreft het een ouderwetse ‘feature phone’ met een zeer beperkte browser, dan ziet de bezoeker alleen de noodzakelijk teksten en plaatjes, maar wel netjes opgemaakt binnen de beperkingen.
Is de verbinding traag, dan staat de belangrijke inhoud toch snel in beeld, als is het alleen maar tekst.
Naarmate het apparaat meer mogelijkheden heeft, een snellere verbinding, een groter scherm, komt de website steeds meer in volle glorie in beeld.
Deze aanpak garandeert de best haalbare gebruikerservaring voor alle gebruikers.
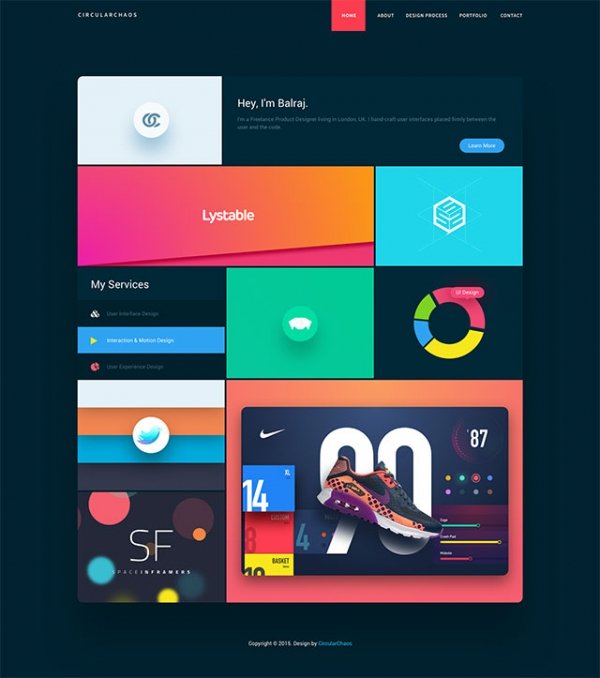
12) Glossy-geïnspireerde lay-outs
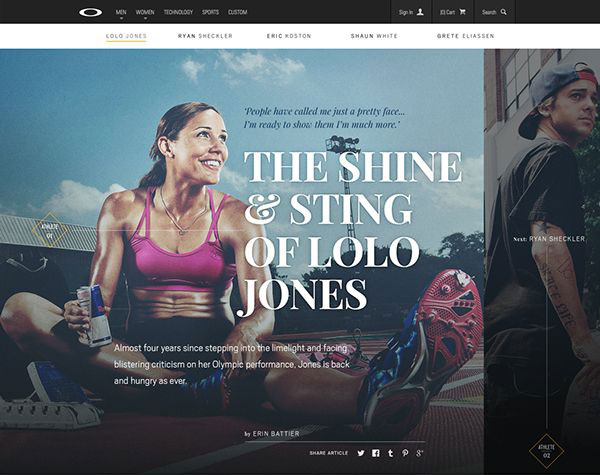
Om de eentonigheid van de standaard ontwerppatronen te doorbreken, halen veel webdesigners hun inspiratie uit de opmaak van glossy tijdschriften.
Gelukkig stellen moderne browsers ons steeds beter in staat om speels om te gaan met opmaak en typografie.
We zien voorbeelden van stoer gebruik van typografie en speelse elementen. Schuine vlakken. Accenten. Achtergrondkleuren en indringende fotografie.
Deze tijdschriftachtige opmaak komt helmaal tot z’n recht bij storytelling, blogs en langere artikelen.
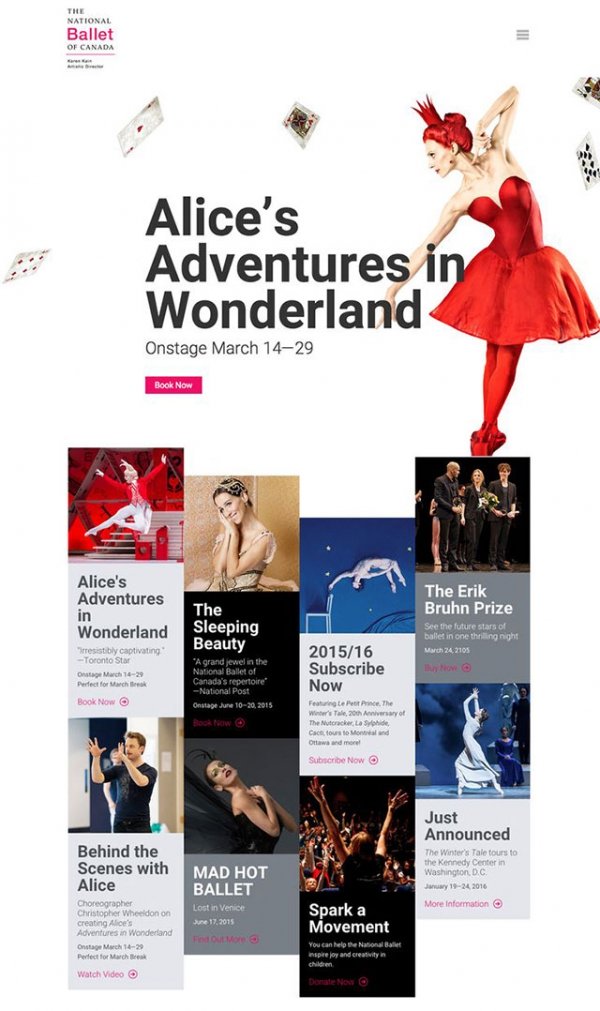
13) Off grid
Heel dicht bij trend 12 zien we de ontwikkeling om binnen de strakke kaders van een ‘grid’, speels om te gaan met de plaatsing van de content.
Door afbeeldingen, blokken tekst en embedded multimedia hier en daar ‘off grid’ te plaatsen, oftewel niet horizontaal of vertikaal uit te lijnen, ontstaat een spannend beeld. Maar dan met behoud van de voordelen die een grid biedt voor een responsive ontwerp.
14) No interface
Met de proliferatie van the internet of things, zien we steeds meer apparaten die verbonden zijn met het web, maar zonder een scherm.
Hoe ontwerp je een goede gebruikerservaring zonder interface? Wellicht een beetje ver van je bed als webdesigner, maar no interface is een inspirerende design filosofie die je kan helpen jouw designs zo eenvoudig mogelijk te maken voor de gebruiker.
Het principe van ‘no interface’ is dat je eerst het daadwerkelijke gebruik van een product bij echte gebruikers observeert, en daarna elke overbodige interactie verwijdert.
Een mooi voorbeeld is de Lockitron, een automatisch deurslot. De eerste versie kon je alleen bedienen met een app. Maar in de praktijk was dat ingewikkelder dan gewoon een sleutel uit je zak halen. Want je moest je telefoon uit je zak halen, ontsluiten, app zoeken, app openen, en dan je deur openen. Daarom gingen ze terug naar de tekentafel en bedachten een oplossing waarbij het slot open gaat zodra je in de buurt komt met je smartphone. Helemaal vanzelf. Zonder interactie. Via bluetooth. No interface dus.
Bekijk als je even tijd hebt zeker deze presentatie van UX designer Golden Krishna, waarin hij het principe van no interface uitlegt.
Gerelateerde opleiding
Deel dit bericht
Plaats een reactie
Uw e-mailadres wordt niet op de site getoond

















1 Reactie
bert
Wil je opvallen, probeer eens wat anders:
Haal je oude MySpace of Gopher site uit de mottenballen!
Kesselskramer heeft dit lang gedaan. Gewoon compleet anti-design.