Met Twitter Cards door de 140 karaktergrens breken
Twitter heeft een technologie in huis die ‘cards’ genoemd is. Die techniek zorgt ervoor dat tweetlinks niet eerst gevolgd hoeven te worden om te laten zien wat er achter zit, maar de link-content wordt rechtstreeks in de tweet getoond. Met andere woorden Inline media.
Twitter introduceerde de card-technologie in 2012 met de allereerste basisfunctionaliteit zoals het tonen van foto’s, (YouTube) video’s en websites. Vooral dat laatste is een handige optie voor iedereen die een eigen website bezit. De cardtechnologie is namelijk niet exclusief of kostbaar om toe te passen, maar gratis te gebruiken voor iedereen die een eigen website heeft en een beetje html kent. (klik voor groter)
Door het toevoegen van specifieke metatags aan je website kun je ook Inline media in tweets met een link naar je website laten tonen.
Er zijn verschillende soorten Card-metatags die je moet combineren om bepaalde effecten in tweets mogelijk te maken.
De verschillende opties zijn:
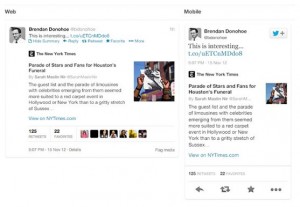
- Summary Card: Standaard-card die titel, eerste alinea, kleine foto en Twitteraccount toont.
- Large Image Summary Card: Zelfde als standard-card, maar nu met grote foto.
- Photo Card: Toont de foto groot in een tweet.
- Gallery Card: Toont een collectie van foto’s in een tweet.
- App Card: Toont de downloadpagina van je app in een tweet.
- Player Card: Toont een videoplayer in je tweet.
- Product Card: Een card die specifiek voor bijvoorbeeld webshops gemaakt is.
De laatste drie cards kunnen overigens niet door iedereen zomaar gebruikt worden, daarvoor is speciale toestemming nodig. Op het developersblog van Twitter staat een uitgebreide stap-voor-stap handleiding om deze cards op je eigen website te plaatsen inclusief alle codes en voorbeelden.
Als de code op de site correct is toegepast, dan volgt de laatste stap om tweets met links naar je website van inline media te voorzien: de Validator. Twitter wil namelijk controleren of je de stappen goed gevolgd hebt en of alle code staat zoals het hoort. Daarmee voorkomen ze dat deze techniek incompleet of niet correct gebruikt wordt.
Twitter heeft met zijn Card-technologie sinds de eerste introductie niet stilgezeten. Steeds meer soorten cards worden beschikbaar gesteld aan adverteerders. De nieuwste brengen de content van websites namelijk nog veel dichter bij de consument dan ooit tevoren.
Twee aansprekende voorbeelden daarvan:
De ‘Call2action-card’: Met deze kan een knop in een tweet getoond worden die een directe call-to-action teweegbrengt. Je kunt bijvoorbeeld informatie aan laten vragen via de knop. Degene die erop klikt, krijgt dan direct de gevraagde informatie in de mail toegestuurd zonder dat hij daarvoor een externe site hoeft te bezoeken:
De adverteerder krijgt daarbij niet de beschikking over het mailadres, dus aan de privacy van de twitteraars is ook gedacht. Probeer het zelf maar eens!
Maar dat is niet alles! Twitter is steeds meer vriendjes aan het worden van de tv en daar is ook een aparte card voor. Partners van twitter kunnen daarmee real time videobeelden in tweets tonen:
Roy Hibbert’s BIG block. One of the nicest you’ll see #NBARapidReplay – on.nba.com/Z4vJmb
— NBA (@NBA) May 19, 2013
Waar dat allemaal gaat eindigen is nog maar de vraag. Toen ik dit artikel aan het voorbereiden was bedacht ik het volgende scenario:
Een consument kijkt een sportuitzending met Twitter als tweede scherm op de tablet. De hashtag van de wedstrijd staat als search open. Tijdens de pauze vertoont een adverteerder een reclameboodschap, die wordt als promoted search in de timeline van de hashtag geplaatst en is relevant voor de doelgroep. In de reclame wordt informatie aangeboden, in de tweet kan de informatie direct aangevraagd worden door de relevante doelgroep.
Keyword hierbij is relevantie, iets waar Twitter bij adverteerders gelukkig op blijft hameren. Twitters reclamemogelijkheden mogen dan wel steeds uitgebreider worden, als ze de gebruikers ermee gaan irriteren dan kan het platform zomaar gebruikers gaan verliezen en irrelevant worden voor adverteerders.
Deel dit bericht
Plaats een reactie
Uw e-mailadres wordt niet op de site getoond



2 Reacties
Eric van Hall
Ik ben al een tijdje geinteresseerd in Twitter Cards. Dit is een prima artikel dat de recente ontwikkelingen goed in kaart brengt. Ik ben benieuwd naar de ervaringen van anderen. Laat je reactie hier achter.
Nog een puntje: het linkje naar de validator doet het niet. Er ontbreekt een dubbele punt na https. De juiste URL is https://dev.twitter.com/docs/cards/validation/validator.
Egbert Van Keulen
Hoi Eric,
Dank voor je feedback. Ik ben ook benieuwd naar de ervaringen van anderen. Link is hersteld, dank je.
Egbert