Watch HTML: de nieuwe uitdaging voor de e-mailmarketeer
Enige tijd geleden waarschuwde Weblog Litmus al dat we ons moeten voorbereiden op de grote comeback van tekstversies. Vooral de komst van Apple Watch was voor Litmus aanleiding om te verkondigen dat de platte tekstopmaak weer ‘hot’ gaat worden. Maar in een paar weken tijd is die boodschap inmiddels alweer achterhaald. Voor het kleine scherm van het horloge moeten e-maildesigners gebruik maken van de nieuwe codering: watch-html.
Apple geeft graag een uitdaging
De Apple Watch heeft ervoor gezorgd dat e-mailontwerpers wereldwijd al maanden bezig zijn om hun e-mailontwerpen hierop aan te passen. Er waren immers nogal wat uitdagingen waar ze rekening mee moesten houden. Zo schreef ik al eerder over het belang van de onderwerpregel en de eerste zin van de e-mail (preheader). Op de Apple Watch worden deze twee teksten namelijk als eerste en duidelijkste getoond.
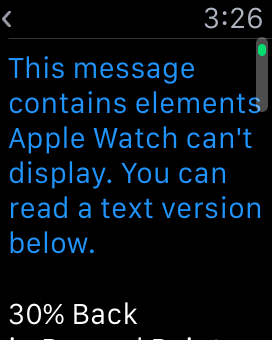
Daarnaast is Apple Watch zo attent om, zodra hij (gekoppelde) afbeeldingen in een e-mail indexeert, automatisch de tekstversie van de e-mail te tonen. Maar pas na een lange waarschuwing: ‘Dit bericht bevat elementen die de Apple Watch niet kan weergeven. U kunt een tekstversie hieronder lezen’.
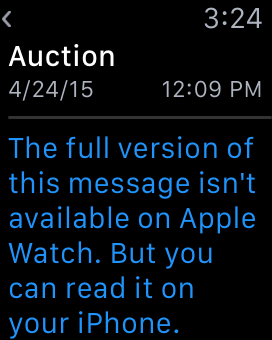
Of wanneer een e-mail niet als multi-part is verzonden, of als de platte tekstversie ontbreekt, dan wordt er een andere waarschuwing weergegeven: ‘De volledige versie van dit bericht is niet beschikbaar op Apple Watch. Maar u kunt het lezen op uw iPhone’.
De kans is dus zeer groot dat je boodschap niet goed overkomt en niet aanzet tot lezen. Eén keer ‘swipen’ en je e-mail is weg. Ja, de komst van Apple Watch maakt absoluut duidelijk dat we niet meer alleen multi-part berichten met een standaard platte tekst-alternatief kunnen sturen.
Het geheim: text/watch-html
Maar daar is nu verandering in gekomen. Litmus gebruiker Dan Foody heeft iets heel spannends over e-mail op de Apple Watch ontdekt. Er is namelijk een manier om een verborgen versie van jouw e-mail te sturen die enkel geschikt is voor de Apple Watch. Deze nieuwe code geeft e-maildesigners dan ook veel meer flexibiliteit in hun e-mailtemplate. Gelukkig waren Dan en Litmus zo attent om hun geheim met de wereld te delen.
Over het algemeen bevatten html-e-mails doorgaans twee delen: html (technisch gezien met een Content-Type text/html) en platte tekst (text/plain). Dat deze opmaak niet ideaal is voor de Apple Watch heb je inmiddels gezien. Maar door in je e-mail template de derde code tekst/watch-html toe te voegen, voorkom je dat jouw e-mail niet wordt getoond of dat Apple een melding boven je tekst plaatst.
En door middel van deze code ziet je e-mail er ook nog eens een stuk beter uit. Want door het toevoegen van ‘text/watch-html’ in de e-mailtemplate zal de Apple Watch automatisch deze versie tonen in plaats van de platte tekst als hij de html-versie niet geschikt acht.
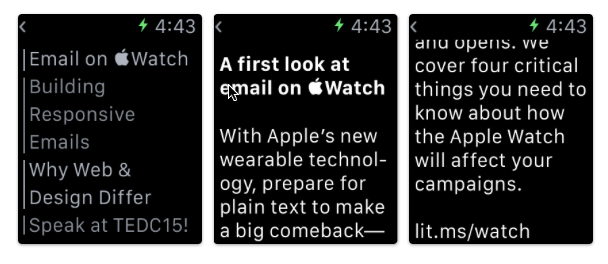
Litmus experimenteerde met dit nieuwe horloge-html-deel in hun laatste nieuwsbrief. In alle reguliere e-mail programmas zagen ze geen verschil. Maar op de Apple Watch waren ze in staat om een specifieke, op maat gemaakte versie die deze rich text-achtige codering ondersteunde, te tonen. Dit zag er als volgt uit:
Extra formats voor het design
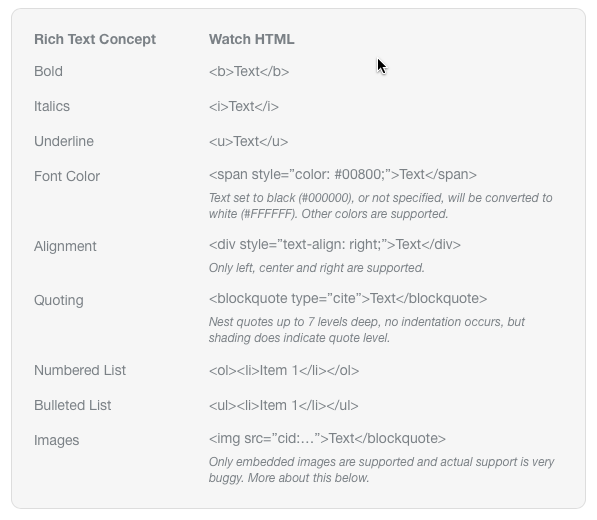
Deze rich-achtige tekst, die sommigen van jullie misschien wel herkennen uit de vroege dagen van Lotus Notes en AOL, is in wezen een platte tekst. Maar je kunt dit aanvullen met enkele extra formats waardoor je in staat bent om de tekst visueel ook aantrekkelijker te maken. Bijvoorbeeld door het bold maken van een tekst of het toevoegen van een underline. Hieronder een overzicht van wat er tot nu toe wordt ondersteund:
Afbeeldingen tonen op de Apple Watch
Maar dit is niet het enige wat Litmus heeft ontdekt. Zo hebben zij het ook voor elkaar gekregen om een afbeelding in de e-mail op de Apple Watch te tonen. Maar net als bij het toevoegen van de text/watch-html is dit niet eenvoudig en ze adviseren zelfs om afbeeldingen nog even links te laten liggen. De Apple Watch en afbeeldingen gaan namelijk niet zo heel goed samen.
Zo worden afbeeldingen veelal niet of helemaal vervormd weergegeven. Volgens Litmus zou je dit kunnen omzeilen door de grootte van de afbeeldingen aan te passen naar 4px x 4px (zonder behoud van beeldverhouding). Maar ondanks alle effort die je er in stopt, zal er altijd sprake zijn van enige vervorming.
Oh, en vergeet ook vooral niet deze interessante podcast van Litmus te bekijken over watch-html.
Foto boven: Canadapanda / Shutterstock.com






Plaats een reactie
Uw e-mailadres wordt niet op de site getoond