Mobiele snelheidstest top 200 NL bedrijven 2015
In 2014 deden we een snelheidstest van de websites van de top 200 Nederlandse bedrijven. Dit jaar gaan we op herhaling om te zien wat er is veranderd. De uitslag is ambivalent: de snelheid blijft slecht, maar grote bedrijven omarmen eindelijk responsive web design.
Achtergrond
Snel ladende websites scoren hoger in Google, bieden een betere gebruikerservaring, grotere betrokkenheid van bezoekers en daarmee betere conversieratio’s.
Sinds 21 april dit jaar telt mobielvriendelijkheid bovendien mee in de weging voor de mobiele zoekresultaten van Google. Je zou dus verwachten dat de top 200 bedrijven van Nederland supersnelle, mobielvriendelijke websites hebben.
Onderzoek
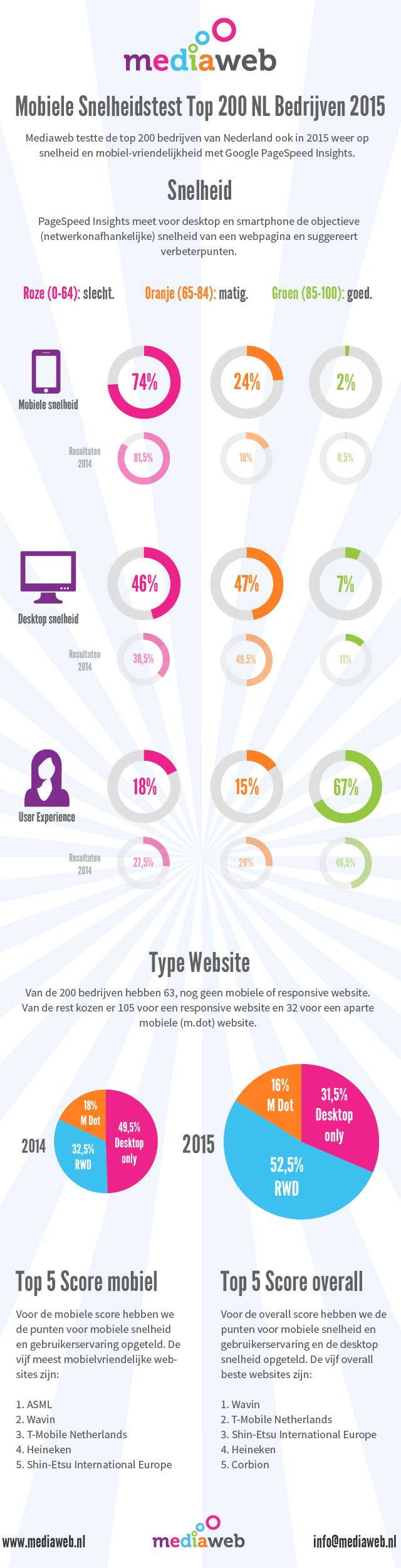
Vorig jaar waren we al benieuwd of dat ook werkelijk het geval was. Daarom bedachten we een onderzoek om het uit te zoeken. We wilden daarbij uitgaan van objectieve en openbare data, zodat een ieder de test zelf kan controleren. Daarom maakten we gebruik van Google PageSpeed Insights. Deze tool test een website op drie criteria:
- Snelheid op een smartphone.
- Snelheid op een desktop.
- Gebruiksgemak op een smartphone.
Voor elke van deze drie criteria geeft de test een score van 0 tot 100. Daarbij geldt dat 0-64 slecht (rood) is, 65-83 matig (oranje) en 84-100 is goed (groen).
Zelf hebben we verder onderzocht of een bezoeker met een smartphone een desktop site, een aparte mobiele (m.dot) site of een responsive website te zien krijgt.
Leestip: App, Mobiele Site of Responsive Website?
Opmerkelijke bevindingen
Dit jaar hebben we de test herhaald en dit zijn een paar opmerkelijke bevindingen:
- Responsive web design (RWD) is sterk in opkomst (van 33% naar 52,5%).
- Desktop only is sterk gedaald (van 49,5% naar 31,5%).
- Snelste mobiele site is ASML.
- Snelste responsive site is Wavin.
- De gemiddelde score op mobiele snelheid blijft slecht: licht gestegen van 54,55 naar 55,62.
- De gemiddelde score op mobiel gebruiksgemak is nu goed: gestegen van 79,40 naar 86,74.
- De gemiddelde score op desktop snelheid is matig (zelfs gedaald van 68,31 naar 65,00).
- Grootste stijger op mobiele snelheid is TUI Nederland met een verbetering van 41 punten.
- Grootste daler is Plukon Food Group met een daling van 56 punten.

Top 5 Score mobiel
Voor de mobiele score hebben we de punten voor mobiele snelheid en gebruikerservaring opgeteld. De vijf meest mobielvriendelijke websites zijn:
- ASML (194 punten)
- Wavin (190 punten)
- T-Mobile Netherlands (144 punten)
- Heineken (180 punten)
- Shin-Etsu International Europe (175 punten)
Top 5 Score overall
Voor de overall score hebben we de punten voor mobiele snelheid, mobiele gebruikerservaring en desktop snelheid opgeteld. De vijf overall beste websites zijn:
- Wavin (277 punten)
- T-Mobile Netherlands (276 punten)
- Shin-Etsu International Europe (263 punten)
- Heineken (261 punten)
- Corbion (257 punten)
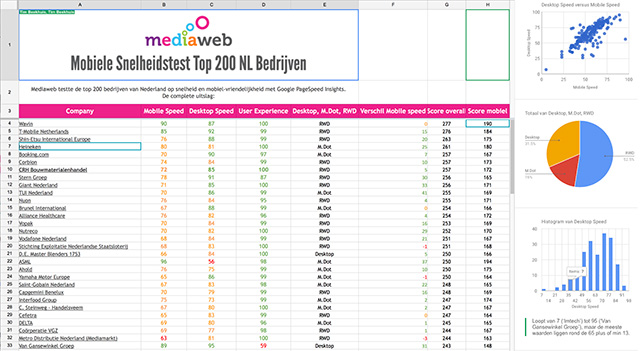
Volledige uitslag
Schrijf je in voor de Mediaweb nieuwsbrief en je krijgt direct een link naar een Google spreadsheet met de volledige uitslag.
Responsive en snel gaan prima samen
Opvallend is dat de meeste bedrijven inmiddels wel het belang inzien van een goede mobiele gebruikerservaring. Daarbij kiezen ze vooral voor responsive web design. Maar de snelheid lijkt zowel op mobiel als desktop nog steeds een lage prioriteit te krijgen. Responsive web design biedt weliswaar de nodige uitdagingen op het gebied van snelheid, maar dit probleem is goed oplosbaar. Dat laten de websites die we bij Mediaweb maken duidelijk zien:
Onze eigen website mediaweb.nl scoort overall met 288 punten beter dan de winnaar Wavin (277) en op mobiel eindigen we gelijk met ASML (194). De websites die wij maakten voor onze klanten Bank ten Cate & Cie en Light & Living scoren zelfs nog hoger. Het kan dus wel.
Wil je weten hoe we onze responsive websites zo snel krijgen met behulp van Google PageSpeed Insights? Lees dan ons eerdere artikel ‘Zin en onzin van Google PageSpeed’. Een belangrijk element hierin is ‘progressive enhancement’. Hoe we dat aanpakken, kun je lezen in ons artikel Responsive en progressive; zo maakt de voorhoede websites.
Disclaimer
We hebben in 2014 en 2015 elk bedrijf één keer getest. De uitkomst van een Google PageSpeed Insights kan voor dezelfde website wel eens varieren. Daarom is het mogelijk dat wanneer je zelf een test doet, je een andere uitslag ziet. Hele grote verschillen komen echter niet voor, tenzij de website is veranderd.
*) Foto boven: Andrey Yurlov / Shutterstock.com



Plaats een reactie
Uw e-mailadres wordt niet op de site getoond