De rol van emoties in conversie-optimalisatie
‘Deze moet ik hebben!’ Na lang zoeken had ik eindelijk de ideale boormachine gevonden. Met een klik zat het apparaat virtueel in m’n winkelmandje. Gelijk maar afrekenen. En toen zag ik dat veld: ‘Kortingscode’.
Een gevoel van ongemak maakte zich van mij meester. Ik typte de naam van de webwinkel met het woord kortingscode erachter in Google, en ja hoor: een pagina vol met kortingscodes van deze webwinkel. Helaas was geen van de codes meer geldig.
Ik raakte geïrriteerd. ‘Als anderen wel korting krijgen, waarom ik dan niet?’ En toen had ik een ingeving: ik typte de naam van de boormachine in combinatie met het woord ‘kortingscode’ in Google, en voilà: daar was mijn boormachine met kortingscode. Maar wel in een andere webwinkel…
Zeer tevreden met mezelf, omdat ik zo slim was om op een kortingscode te zoeken, kocht ik de boormachine bij die andere webwinkel.
Als dat veld met ‘kortingscode’ niet in het checkoutformulier had gestaan, had ik de boormachine gewoon bij de eerste webwinkel gekocht. Maar de kortingscode wekte een sterke emotie bij me op. Namelijk de angst om een slechtere deal te krijgen dan een ander.
De eerste webwinkel liep door mij te wijzen op een mogelijke kortingscode in de checkoutpagina niet alleen een conversie mis. Ze stuurden mij zelfs indirect door naar een concurrent. Dat kon toch nooit de bedoeling zijn van die kortingscode?
Houd rekening met emoties
De moraal van dit verhaal: goede conversie optimalisatie houdt rekening met de emoties van de bezoeker. Want als het om aankopen gaat, wint de emotie het meestal van het verstand. Daar is een duidelijke verklaring voor: we kopen met ons gevoel, waarna we de aankoop voor onszelf en onze omgeving goed praten met ons verstand.
In de video hieronder legt Victor Lamme, hoogleraar en hersenonderzoeker bij de afdeling Psychologie van de Universiteit van Amsterdam, op ludieke wijze aan komiek Guido Weijers uit hoe het werkt.
Maar hoe had de eerste webwinkel kunnen voorkomen dat ik m’n winkelmandje verliet? Juist: door me de weg te wijzen naar een geldige kortingscode. En daarmee naar een positief gevoel van dankbaarheid en tevredenheid.
‘Ik wil ook een kortingscode’
Een simpel linkje met de tekst ‘Ik wil ook een kortingscode’ naar een pagina waar ik een kortingscode kon aanvragen in ruil voor mijn e-mail was genoeg geweest. Bovendien had de webwinkel dan de mogelijkheid om mij te benaderen met een aanbieding in het geval dat ik om wat voor reden dan ook alsnog m’n aankoop niet zou voltooien.
Conversie-blokkerende emoties
De belangrijkste conversie-blokkerende emoties zijn: angst, boosheid, verwarring en irritatie. Hieronder geef ik aan welke veel gemaakte fouten elke emotie oproepen en hoe je dit het beste kunt voorkomen.
Angst
Heb je in een winkel tijdens het pinnen weleens twee keer een verkeerde pincode ingetypt? Je weet dat als je bij de derde poging weer een foute pincode gebruikt, je pas wordt geblokkeerd. Best eng die derde poging, toch? Zelfs als je heel zeker weet dat de pincode die je wilt gebruiken nu toch écht de juiste is.
Veel mensen ervaren vergelijkbare angstgevoelens op het moment dat ze online een betaling gaan doen. Vooral wanneer het niet geheel duidelijk is wat er gebeurt zodra ze op de bestelknop klikken. Is dat gelijk al een betaling, of komt er nog een bevestiging?
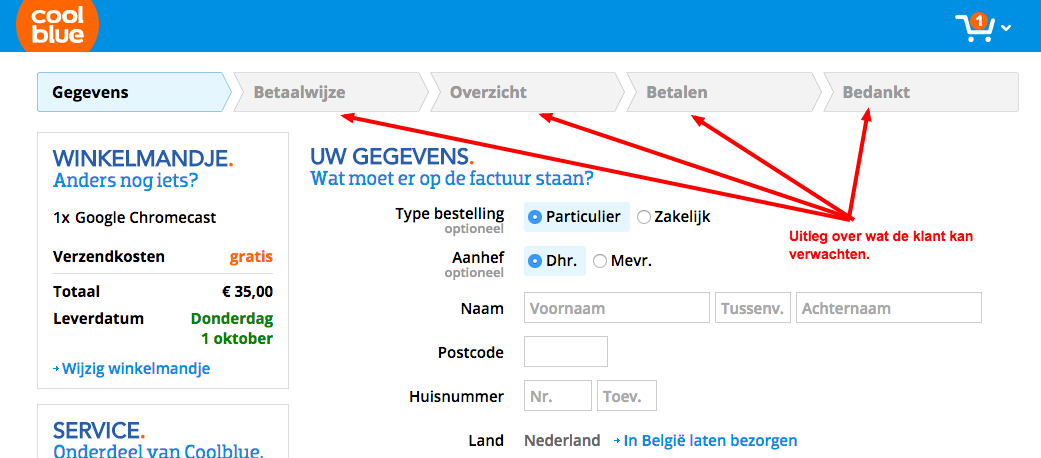
Deze onzekerheid kan een fikse conversie-killer zijn. Zorg er daarom voor dat je bij een conversieproces dat over meerdere stappen gaat, je altijd goed uitlegt wat de bezoeker kan verwachten bij de volgende stap.
Het winkelmandje van Coolblue toont de bezoeker heel duidelijk welke stappen hij of zij kan verwachten, zodat deze nooit door angst die voortkomt uit onduidelijkheid zal afhaken.

De angst om een verkeerde keuze te maken, speelt bij online transacties altijd een rol. Mensen horen regelmatig van online oplichters en zijn terecht bang om zelf slachtoffer te worden.
Als een website of webshop niet in staat is om vertrouwen te wekken, is de kans groot dat bezoekers afhaken, ook al lijkt de aanbieding nog zo aantrekkelijk.
Zorg om vertrouwen te wekken voor de volgende zaken:
- Een professioneel ontwerp van de website
- Goed geschreven teksten, zonder spelfouten.
- Positieve, onafhankelijke aanbevelingen van echte klanten.
- Duidelijke contactgegevens met een echt bezoekadres.
- Logo’s van betrouwbare (branche)organisaties waarbij je bent aangesloten.
Wees deze afhaakredenen voor en adresseer de angsten en twijfels van bezoekers ruim voor ze die krijgen.
Boosheid
‘Wat een %#%$%# site!!!’Peter ergert zich groen en geel. De afgelopen twintig minuten was hij bezig om een goedkoop ticket naar Barcelona te boeken. Eenmaal bij de betaling aangekomen blijken er nog eens 25 euro ‘administratiekosten’ bij te komen. Uit pure frustratie klikt hij het scherm dicht.
Onverwachte kosten, laat in het bestelproces, behoren tot de grootste ergernissen voor online shoppers. De emotie die dit oproept is boosheid. En boosheid is een sterke emotie die vaak een impulsieve, destructieve reactie oproept. In het geval van Peter dus het abrupt beëindigen van een aankoopproces waar hij al de nodige tijd en energie in had geïnvesteerd.
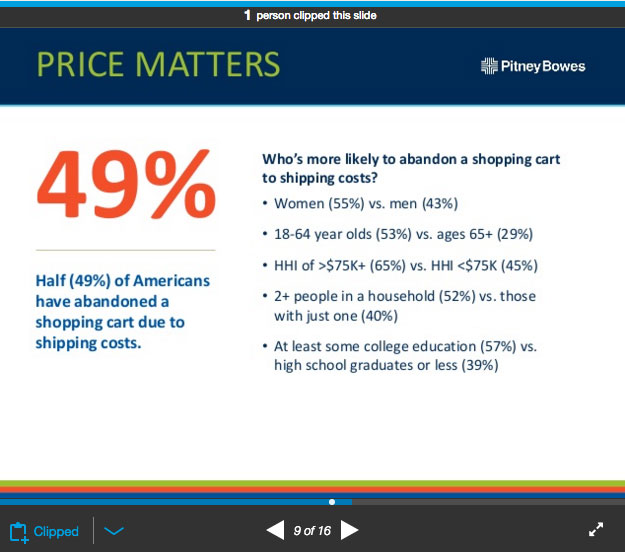
Shoppers maken zich ook snel boos over te hoge verzendkosten. Volgens dit onderzoek van Pitney Bowes heeft 49 procent van de ondervraagde online shoppers weleens een aankoop afgebroken vanwege te hoge verzendkosten. De belangrijkste redenen waarom klanten boos worden over verzendkosten zijn:
- Te laat in het aankoopproces vermelden. Klanten hebben een hekel aan onaangename verrassingen.
- Te veel. Klanten vinden het geen fijne gedachte dat de winkel winst maakt op de verzendkosten.

Natuurlijk zijn verzendkosten vaak noodzakelijk. Een goede oplossing is gratis verzending vanaf een bepaald bedrag. Dat mes snijdt aan twee kanten: de conversie gaat omhoog en de gemiddelde orderwaarde ook.
Voorkom dat je klanten afhaken uit boosheid door het aankoopproces transparant te maken en ze zeker niet te confronteren met onverwachte kosten.
Verwarring
In het fragment uit de animatiefilm Monsters vs Aliens hieronder zien we een prachtig voorbeeld van een verwarrende user interface. De president heeft twee grote rode knoppen. De ene knop lanceert het complete kernwapen arsenaal, de andere knop maakt een koffie verkeerd.
Beide knoppen zien er hetzelfde uit, maar doen iets compleet anders. Heeft jouw website ook zulke ‘explosieve’ knoppen? Ga eens naar je homepage of een belangrijke landingspagina en stel jezelf bij elke knop de volgende twee vragen:
Vraag 1: ‘Wat ziet een bezoeker nadat hij of zij op deze knop heeft geklikt?’ (Open de link vervolgens in een nieuw venster om zelf te ervaren wat er gebeurt.)
Vraag 2: ‘Neemt de kans dat de bezoeker converteert toe of af door op deze knop te klikken?’
Een veel voorkomende volstrekt overbodige, verwarrende en dus conversie-dodende knop is: ‘leeg winkelmandje’ naast ‘afrekenen’. Waarom zou je het winkelmandje willen legen? Hoe brengt deze knop de bezoeker dichter bij een transactie?
Een ander voorbeeld: “wis” naast “verzenden”. Als het helemaal tegen zit, staat de “wis” knop rechts onder het formulier. Hoe vaak ik daar per ongeluk op heb geklikt! Volstrekt overbodig en zeer verwarrend.
Vermijd daarom overbodige knoppen en zorg altijd voor een duidelijk onderscheid tussen primaire en secondaire call- to-action knoppen.
Leestip: “Waarom mensen niet op call-to-action buttons klikken”
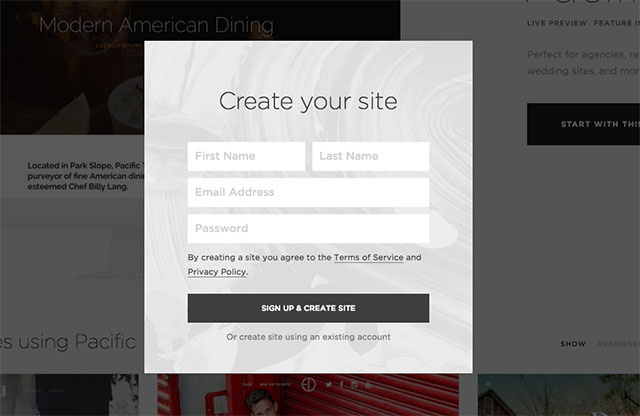
De laatste tijd zien we een trend om in formulieren de veldnamen in de velden te zetten. Dit maakt het ontwerp rustiger. Maar ik vind het verwarrend, want het vergt te veel van mijn korte termijn geheugen. Zodra ik in het veld begin te typen, is de omschrijving weg en vaak ben ik dan al vergeten wat ik ook alweer in dat veld moest invullen.

Andere voorbeelden: mobiel hamburgermenu in desktop site. Onnodige drop down menu’s, waardoor de bezoeker eerst moet klikken om te zien welke opties hij of zij heeft.
Usability expert Jakob Nielsen: Minimize the user’s memory load by making objects, actions, and options visible. The user should not have to remember information from one part of the dialogue to another. Lees voor meer tips van Jakob Nielsen dit artikel.
Voorkom zoveel mogelijk verwarring op je webpagina’s door ervoor te zorgen dat bezoekers altijd precies weten waar ze zijn en wat ze kunnen doen. Handige hulpmiddelen daarbij zijn breadcrumbs, pagina headers, interactieve menu-items, voortgangsbalken en bevestigingspagina’s.
Ook handig: houd je aan bestaande conventies. Denk daarbij aan het plaatsen van veel voorkomende navigatie elementen op de plek waar dat inmiddels gebruikelijk is. Zoals bijvoorbeeld een zoekveld en een login link rechts boven, een logo met link naar de homepage links boven en de link naar een contactpagina als meest rechter menu item bij een horizontaal menu.
Verwijder in winkelmandjes en andere pagina’s die tot doel hebben een transactie te genereren (zoals de inschrijving voor een mailing list) alle onnodige links die de bezoeker kunnen wegleiden van de conversie.
Dus: doorloop zelf het transactieproces en vraag je bij elke link die je ziet af of een klik op die link de bezoeker kan wegleiden van de conversie en of die link op die plek wel strikt noodzakelijk is. Zo kun je overwegen om op transactiepagina’s de hoofdnavigatie weg te laten.
Irritatie
Sanne zit op haar werk en bezoekt de webshop van een bekend kledingmerk. Plotseling galmt er muziek uit de speakers van haar computer. Ze kijkt verschrikt om zich heen. Haar collega’s staren haar misprijzend aan.
Haastig zoekt ze naar de boosdoener. Het is een automatisch afspelende video met geluid van een recente TV-commercial van het kledingmerk. Met het schaamrood op haar kaken klikt ze de hele browser dicht. Het kledingmerk heeft een potentiële klant minder en Sanne voelt zich zwaar opgelaten en geïrriteerd.
Alles wat de controle wegneemt van de bezoeker zorgt voor irritatie. Denk aan pop-ups die in de weg zitten. Autoplay video en audio. Automatische carousels. Veel van dergelijke toepassingen hebben juist de bedoeling om conversies te verhogen. En er zijn talrijke statistieken die deze gedachte lijken te ondersteunen.
Maar de snelle groei van het aantal gebruikers van adblockers lijkt aan te geven dat de werkelijkheid anders is. In de video hieronder kun je zien hoe je in Google Chrome auto-play videos kunt blokkeren.
Een conversie krijg je niet door iemand te irriteren. Maar aan de andere kant wil je bezoekers natuurlijk wel een duwtje in de goede richting geven. Want uit zichzelf denken ze er wellicht niet aan om zich in te schrijven voor je nieuwsbrief. Experimenteer daarom gerust met ‘vriendelijke’ aandachttrekkers.
Ook heel irritant vinden bezoekers websites die traag zijn. Zeker op een wat langzamere mobiele verbinding. Voor Google is snelheid niet voor niets een ranking signal. Test je website dan ook met Google PageSpeed Insights en optimaliseer de laadtijd en snelheid van je website.
Elke seconde, of tiende van een seconde snelheidswinst merk je in je conversieratio! Vaak liggen de snelheidsoptimalisaties voor het oprapen! Lees voor de beste snelheidsoptimalisatie tips dit artikel: ‘Zin en onzin van Google PageSpeed Insights’.
Kijktip: Pulling the Emotional Trigger: Psychological Tactics to Convert Your Leads into Customers
Talia Wolf
Tot slot
Emoties spelen een doorslaggevende rol bij alle transacties, dus ook online. Bij een persoonlijke ontmoeting kun je de gevoelens van een klant meestal wel inschatten aan de hand van hun gedrag. Dat stelt je in staat om een afhakende klant alsnog aan boord te houden.
Maar online heb je die luxe niet. De bange, boze, verwarde of geïrriteerde klant is met één klik vertrokken. Zorg er daarom voor dat je website optimaal rekening houdt met de gevoelens van de bezoekers. Dat is wellicht de beste vorm van conversie-optimalisatie die er bestaat.



Plaats een reactie
Uw e-mailadres wordt niet op de site getoond