De mobiele SEO-strategie: waar rekening mee te houden?
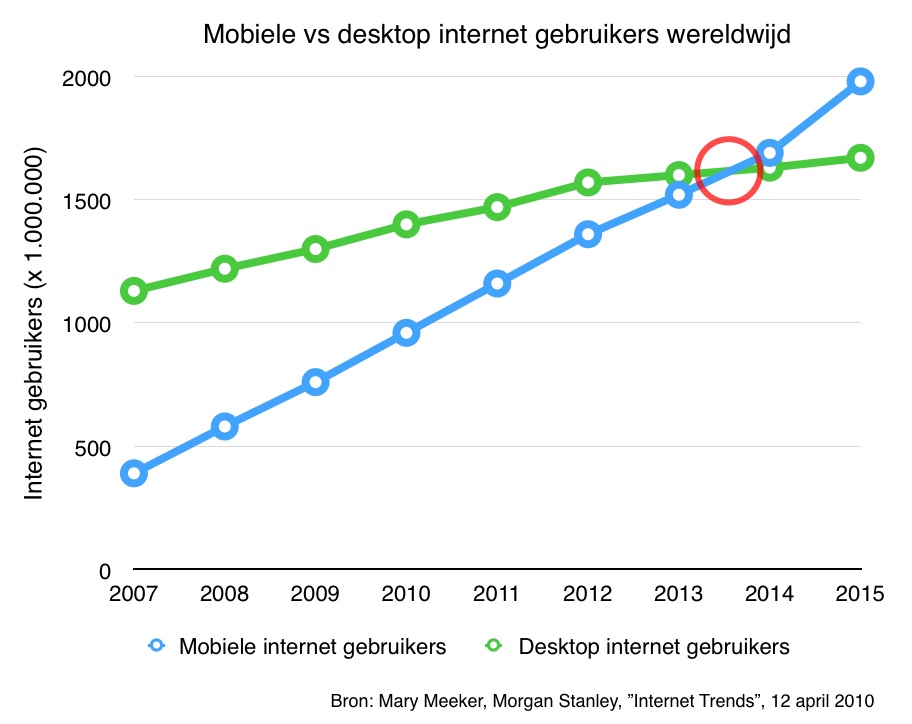
Begin 2014 zullen wereldwijd meer websites worden bezocht met mobiele toestellen (vooral smartphones) dan desktopcomputers. Hoewel het aantal ‘desktop internetters’ nog steeds elk jaar toeneemt, zet de groei van ‘mobiele internetters’ zich in een hogere versnelling door.
Ook Google volgt deze trend nauwlettend en past haar producten hierop aan. Regelmatig laat Google onderzoek uitvoeren om adverteerders te overtuigen waarom de inzet van het mobiele kanaal zoveel kansen biedt.
Volgens Google is 67 procent van de bezoekers meer geneigd een aankoop te doen wanneer een site mobielvriendelijk is. Daarentegen verlaat 61 procent de site op een mobiel apparaat wanneer ze het product niet kunnen vinden omdat de site niet goed is afgestemd op mobiele bezoekers.
Wereldwijd worden inmiddels drie van de vijf zoekopdrachten verzonden vanaf een mobiel apparaat (dit kan ook een tablet zijn). 95 Procent gebruikt dit voor lokale zoekopdrachten, en 52 procent van alle lokale zoekopdrachten is afkomstig van een mobiel apparaat.
In Nederland zoekt 41 procent minimaal eens per week en 13 procent dagelijks naar lokale informatie. Vaak resulteren dit soort zoekopdrachten in een actie zoals een bezoek aan de website, het opzoeken van locatiegegevens van een winkel of bedrijf, of het doen van een aankoop.
Google doorzoekt dezelfde index voor desktop- en smartphonegebruikers. In gevallen waarin zowel een desktop als een mobiele pagina bestaan, voegt Google deze samen en toont de gebruiker de juiste versie. Voor Google is het belangrijk haar gebruikers het beste antwoord te bieden. Voor haar mobiele gebruikers zou de weergave van mobiele websites een logische keuze zijn. Dit is echter niet vanzelfsprekend. Google dient namelijk van het bestaan van de mobiele website te weten, hecht veel belang aan een correcte configuratie en beloont een positieve gebruikerservaring met hogere rankings.
Mobiele SEO-strategie
Er zijn verschillende configuraties beschikbaar waarin een mobiele website gepresenteerd kan worden. Google geeft de voorkeur aan de eenvoudige variant van responsive design of responsief ontwerp. Of dit voor elke mobiele site ook de beste oplossing is, zal na het lezen van dit artikel duidelijk worden. Inmiddels heeft Google uitgesproken dat deze configuratie niet in betere rankings resulteert dan de andere configuraties.
Het zijn juist configuratiefouten (zoals lange laadtijden, onjuiste redirects en error-pagina’s) die rankings van een mobiele site nadelig kunnen beïnvloeden. Dat Google het niet alleen bij woorden houdt, blijkt uit de eerste bewijzen waarbij onjuist geconfigureerde mobiele pagina’s lager ranken op smartphones en daardoor minder goed of niet vindbaar zijn.
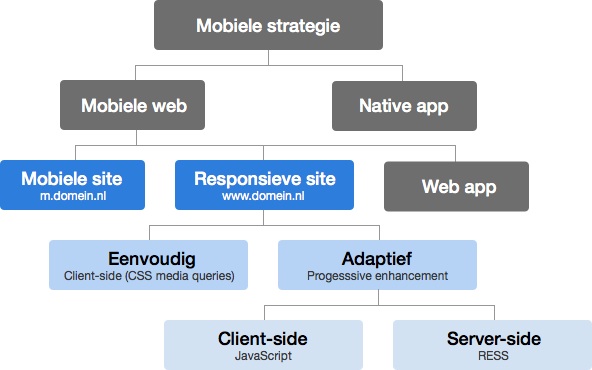
Een mobiele SEO-strategie kan bestaan uit de inzet van het mobiele web al dan niet in combinatie met een native app ( iOS, Android). Google heeft onlangs aangekondigd content binnen Android apps te gaan indexeren (app indexing) en via deeplinks toegankelijk te maken binnen geïnstalleerde apps. Als onderdeel van het mobiele web vormt een web app de tegenhanger van een native app. Een web app voert voornamelijk client-side scripts uit en is daarmee nauwelijks toegankelijk voor zoekmachinerobots. Dat geldt niet voor ‘geoptimaliseerde sites voor smartphones’. Deze zijn net als desktopsites goed doorzoekbaar voor zoekmachinerobots mits de configuraties correct worden toegepast.
Voor smartphones zijn er drie configuraties beschikbaar:
- Eenvoudige variant van responsief ontwerp; deze site heeft dezelfde URL’s en HTML als de desktopversie
- Adaptieve variant van responsief ontwerp; deze site heeft dezelfde URL’s maar andere HTML dan de desktopversie
- Mobiele site; deze site heeft andere URL’s en andere HTML dan de desktopversie
Dit artikel gaat niet in op de specifieke weergave en configuratie van websites voor feature phones (consumententelefoons zonder geavanceerde browser) en tablets.
Responsieve sites: eenvoudig
Deze configuratie biedt verschillende apparaten toegang tot dezelfde HTML via dezelfde URL. Er wordt alleen CSS gebruikt om de wijze waarop de pagina op het apparaat wordt weergegeven, te wijzigen. Via ‘CSS media queries’ detecteert de site schermafmetingen van het apparaat en past daar de layout/weergave op aan. Wanneer de schermafmeting kleiner wordt, kan de pagina minder afbeeldingen, minder tekst of een vereenvoudigde navigatie tonen.
Voordelen:
- Werkt goed op diverse apparaten met verschillende schermafmetingen (mits ‘CSS media queries’ specifiek zijn)
- Crawlen verloopt efficiënt (besparing resources)
- Geen redirects vereist wat de site performance ten goede komt
- Dezelfde URL’s ontvangen links en daarmee linkwaarde
- Dezelfde URL’s worden gecrawld, geïndexeerd en gepresenteerd in de zoekresultaten
- Slechts één CMS nodig, wat beheer eenvoudig maakt
Een nadeel van deze configuratie is dat de laadtijd van pagina’s te lang kan zijn. Oorzaak is het feit dat dezelfde content (afbeeldingen, video’s) als voor de desktopversie ingeladen wordt, ondanks dat niet alles op mobiel wordt getoond.
Responsieve sites: adaptief
Afhankelijk van het feit of de user-agent een mobiel, tablet of desktopapparaat is, zal de server verschillende apparaten toegang bieden tot andere HTML (en CSS & JavaScript) via dezelfde URL’s. Binnen deze dynamische aanpak is server-side scripting (RESS) te combineren met client-side scripting (JavaScript) om de inhoud en functionaliteit goed af te stemmen op de mobiele gebruiker. Denk bijvoorbeeld aan detectie van pixeldichtheid voor retina/HiDPI schermen of snelheid van de internetverbinding.
Voordelen:
- Werkt goed op diverse apparaten met verschillende schermafmetingen (mits user-agent detectie specifiek is)
- Geen redirects vereist, wat de site performance ten goede komt
- Dezelfde URL’s ontvangen links en daarmee linkwaarde
- Dezelfde URL’s worden gecrawld, geïndexeerd en gepresenteerd in de zoekresultaten
- Wanneer de volledige content van de desktopversie de laadtijd op mobiel vertraagt, biedt deze optie een oplossing
Nadelen:
- Implementatie kan gecompliceerder zijn dan een eenvoudig responsief ontwerp
- Omleiding (redirect) op basis van user-agent is foutgevoelig en kan de gebruikerservaring op de site nadelig beïnvloeden
Mobiele site
Bij een mobiele site is er sprake van afzonderlijke URL’s voor mobiele apparaten en desktopapparaten. De server zal bezoekers op basis van de user-agent doorsturen naar een andere URL. Mobiele gebruikers worden bijvoorbeeld doorgestuurd naar m.domein.nl.
Voordelen:
- Werkt goed op diverse apparaten met verschillende schermafmetingen (mits er meerdere URL’s beschikbaar zijn of een combinatie met responsief design wordt toegepast)
- Wanneer de volledige content van de desktopversie de laadtijd op mobiel vertraagt, biedt deze optie een oplossing
- Met name wanneer de inhoud die getoond wordt aan mobiele gebruikers verschilt van wat getoond wordt aan desktop gebruikers, heeft deze optie veel zin
Nadelen:
- Crawlen verloopt minder efficiënt (verschillende URL’s)
- Vereist redirects wat de site performance op mobiele telefoons vertraagt
- Verschillende URL’s ontvangen links en daarmee wordt linkwaarde verdeeld over dezelfde content
- Verschillende URL’s worden gecrawld, geïndexeerd en gepresenteerd in de zoekresultaten
- Verschillende URL’s met dezelfde content kunnen resulteren in duplicate content
- Implementatie vereiste robot directives is bewerkelijk
- Indien er ook specifieke sites voor feature phones en tablets beschikbaar moeten zijn op een aparte URL, wordt de ontwikkeling zeer complex
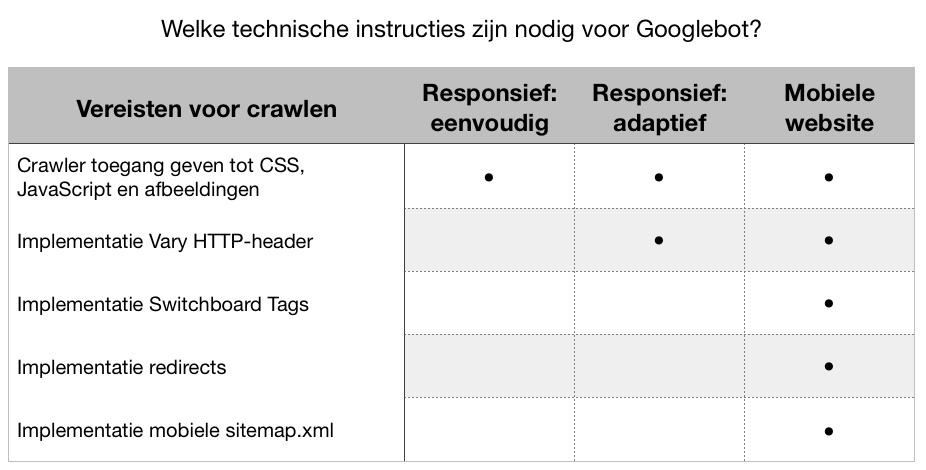
Vereisten voor crawlen
Responsieve sites: eenvoudig
Voor deze configuratie is het belangrijk ervoor te zorgen dat Googlebot de pagina-onderdelen (CSS, JavaScript en afbeeldingen) kan crawlen. Dan kan Google het responsieve webontwerp van de site detecteren en deze op de juiste manier behandelen.
Responsieve sites: adaptief
Bij deze configuratie is niet direct duidelijk dat de site de HTML voor mobiele user-agents aanpast (de mobiele inhoud is ‘verborgen’). De server dient een aanwijzing te verzenden om te verzoeken dat Googlebot-Mobile de pagina crawlt en zo de mobiele inhoud ontdekt. Deze aanwijzing wordt geïmplementeerd met de Vary HTTP-header.
Mobiele site
Zoals hierboven is beschreven doorzoekt Google dezelfde index voor desktop- en smartphonegebruikers. Wanneer er naast een desktop pagina ook een mobiele pagina beschikbaar is, voegt Google deze samen en toont de gebruiker de juiste versie. Google stuurt gebruikers van een smartphone direct door naar de voor smartphones geoptimaliseerde pagina. Deze ‘Skip Redirect’ voorkomt een redirect op de server en bespaart de bezoeker gemiddeld 0,5 tot 1 seconde laadtijd.
Door correcte toepassing van een aantal robot directives (instructies voor Googlebot) zal een mobiele site voordeel hebben van de hierboven beschreven werkwijze van Google.
- Vary HTTP-header. Net als bij de adaptieve versie van het responsief ontwerp raadt Google ook bij deze configuratie aan om de Vary HTTP-header toe te passen.
- Switchboard Tags. Deze meta data bestaat uit een rel=”alternate” link vanuit de desktop pagina naar de mobiele pagina. En een canonical link vanuit de mobiele pagina naar de desktop pagina. De rel=”alternate” brengt desktop en mobiele URL’s samen in groepen (clustering). De canonical link tag voorkomt dat de mobiele pagina als kopie van de desktop pagina wordt gezien.
- Redirects. Zorg ervoor dat zowel bezoekers als zoekmachines automatisch worden doorgestuurd naar de mobiele of desktopversie. Mobiele user-agents die desktoppagina’s bezoeken, moeten worden doorgestuurd naar de mobiele versies. En desktop user-agents die mobiele pagina’s bezoeken, moeten worden doorgestuurd naar de desktopversies.Stuur mobiele bezoekers door naar de desktopversie wanneer er geen mobiel gelijkwaardige pagina beschikbaar is. Google raadt aan om tabletgebruikers door te sturen naar de desktopversie omdat gebruikers deze prefereren boven de mobiele versie. Het is belangrijk de omleiding consistent te houden met de alternatieve URL die is opgegeven in de rel=”alternate” link van de pagina.Google raadt aan gebruikers een optie te geven het omleidingsbeleid te negeren. Dat wil zeggen, mobiele gebruikers de mogelijkheid geven de desktoppagina te bekijken en desktopgebruikers de mogelijkheid geven de mobiele pagina te bekijken als ze daarvoor kiezen.
- Mobiele XML sitemap. Omdat deze configuratie gebruik maakt van verschillende URL’s, is het zinvol een mobiele XML sitemap aan te bieden.
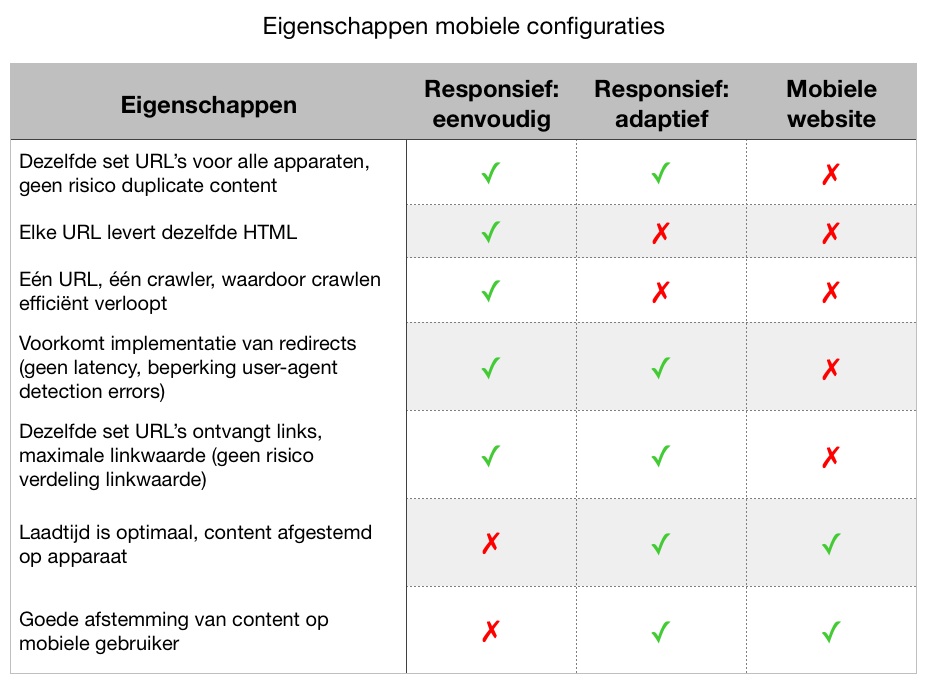
Welke configuratie kiezen?
Geen van de genoemde configuraties is aan te merken als ‘de beste optie’. De keuze voor een configuratie hangt van de doelstellingen, de technische capaciteiten en behoeften van bezoekers (mobiele context).
De eenvoudige variant van responsief ontwerp biedt zonder aanpassingen de meeste voordelen voor organische vindbaarheid. Aan deze configuratie geeft Google de voorkeur, maar dit vormt zeker geen ranking factor. En ontwikkeling van dit type site kan net als de andere types ook zeer complex zijn.
De laadtijd van pagina’s en afstemming van de inhoud op de mobiele gebruiker is beter bij de adaptieve versie en mobiele site.
Door toepassing van de vereiste implementaties voor crawlen zijn veel van de nadelen (duplicate content, consolidatie linkwaarde, vertraging laadtijd door redirects) van mobiele sites eenvoudig weg te nemen. Een mobiele site vormt daarmee een gelijkwaardig alternatief voor verschillende vormen van responsive design.
Conclusie
Dat mobiel internetverkeer het desktopverkeer zou overstijgen, is al enige jaren geleden voorspeld. Vanaf begin 2014 zullen veel websites vaker bezocht worden door een mobiel apparaat dan een desktop apparaat.
Google ziet het belang van het mobiele kanaal en maakt site-eigenaren duidelijk waarom een mobiele site belangrijk is. Door in te spelen op een positieve gebruikerservaring en een juiste configuratie (robot directives), is een geoptimaliseerde site voor smartphones goed vindbaar in Google.
Keuze voor welk type site (responsive, een mobiele site op een aparte URL of een combinatie van beiden) maakt voor de vindbaarheid in Google niet uit. Laat deze keuze eerder afhangen van de gestelde doelen, technische mogelijkheden en behoeften van bezoekers.
Deel dit bericht
Plaats een reactie
Uw e-mailadres wordt niet op de site getoond






2 Reacties
Herman Steinebach
Alles helder op een rijtje in dit artikel. Heb ik wat aan. Bij google is de info gefragmenteerd. Bedankt Herman
Rick Glerum
Zeer goed artikel, Google heeft recent inderdaad bevestigd dat de mobiele resultaten de desktop resultaten hebben ingehaald. (2015)