Design van mobiel hamburgermenu een UX-drama?
De discussie over het ontwerp van menu’s in websites is nog steeds niet tot een einde gekomen. En maar goed ook. Er blijken bij de vele veranderingen vaak net zoveel voors als tegens te bedenken. Het design van het hamburgermenu een UX drama? Dat valt nog te bezien.
Met name de herintroductie van het hamburgermenu heeft de afgelopen jaren veel stof doen opwaaien. De drie minimalistische streepjes die je in bijna iedere mobiele website – maar ook steeds vaker op desktops – voorbij ziet komen, zouden slecht zijn voor de gebruiker.
Zelf deden we een klein jaar geleden ook een duit in het zakje: ‘Design van hamburgermenu dramatisch voor mobiele interactie’. Omdat het icoon vooral content verbergt in plaats van toont, krijgt een hoop inhoud geen aandacht, zeggen de experts. Bovendien zou het menu – vooral een oplossing voor het gebrek aan ruimte op een kleiner scherm – de User Experience niet veel goed doen. De extra klikken die nodig zijn om bijvoorbeeld de belangrijkste productcategorieën te vinden, doen afbreuk aan de gebruiksvriendelijkheid van een site.
Een Amerikaans ontwerpbureau verzamelde de data van meer dan zestig miljoen mobiele gebruikers en komt tot de conclusie dat het aantal interacties met een hamburgermenu laag is. De kop boven het stuk stond echter niet voor niets tussen aanhalingstekens. Over de implicatie kun je namelijk twisten. Vooral ouderen blijken moeite hebben met een weggestopt menu, jongeren kennen de werking ervan.
Er is tegengeluid genoeg. Talloze artikelen zijn al volgeschreven over de nadelen, bedrijven zouden er goed aan doen op zijn minst het woord ‘Menu’ toe te voegen aan het icoon. En toch stappen diverse bekende sites over op de driestreep.
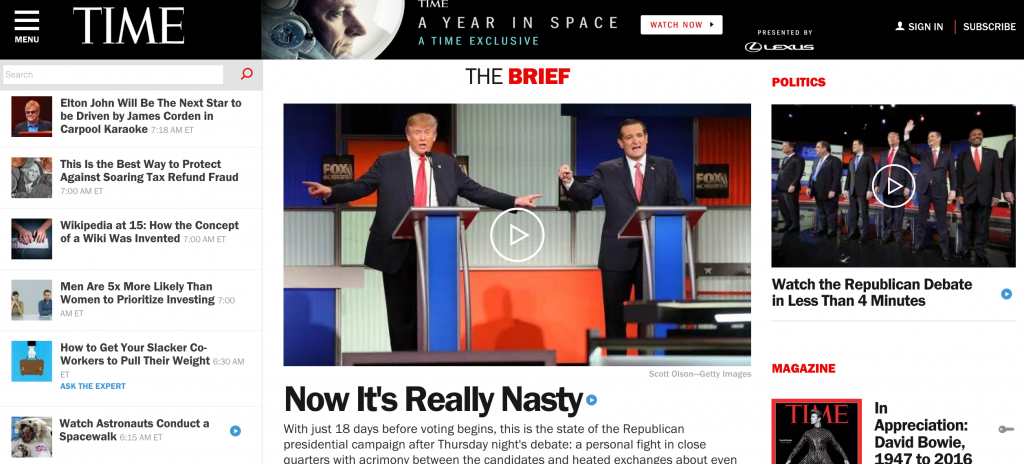
Booking.com heeft al aangegeven geen positief verschil te zien in gedrag als dat woord als extra aanduiding wordt gebruikt. Time Magazine durfde het eveneens aan. Het eventuele probleem dat bezoekers hierdoor niet snel genoeg in aanraking komen met nieuwe content van de redactie is opgelost met een ‘nieuwsticker’ aan de zijkant van de pagina. Ook het zoekveld heeft een prominente plaats gekregen.

Google lijkt eveneens weinig problemen te zien in het ‘verstoppen’ van content. In de richtlijnen van Material Design komt het menu voor. De designstandaard van het bedrijf voor andere apps en websites is onder meer bedacht om online uniformiteit in de gebruikerservaring te creëren. Google gaat zelfs nog een stapje verder: de ‘floating action button’ (aan de onderzijde van het scherm, rechts) bevat de belangrijkste functies op dat moment en vraagt ook om die extra klik.

En niet zonder reden denken anderen. De hoeveelheid informatie die een website biedt is vaak zo groot dat mensen überhaupt niet meer kiezen of klikken. Hoe meer opties een consument krijgt, hoe minder die persoon in staat is te reageren. Met die klassieke studie in gedachten is het reduceren van zichtbare menu-items geen slecht idee.
Dat het icoon de gebruiker alleen maar verwart omdat hij de functie er niet van kent, gaat er als veelgehoord argument bij designer Andy Budd niet in. Het symbool voor ‘pauze’ op een mediaspeler staat voor velen ook nergens voor, maar kennen doen we het allemaal. Het is slechts een kwestie van tijd voor een icoon is geaccepteerd zegt hij. Daarvoor gelden slechts een aantal eisen: het moet te leren zijn – de gebruiker klikt, en kent vervolgens de functie; de functie moet zijn te onthouden; en tot slot moet de functie weinig fouten veroorzaken. Ook aan die voorwaarde wordt voldaan. Klikt de gebruiker per ongeluk dan is er geen nood aan de man.
Zoals Norm Cox zegt – in 1981 de bedenker van het hamburgermenu: geen symbool is perfect of intuïtief bruikbaar in de begindagen. Door het veel te gebruiken, wordt het vanzelf onderdeel van de visuele moedertaal. Ook de floppy disk wordt online herkend als symbool om iets op te slaan. En dat terwijl een groot deel van de online bezoekers de floppy nooit heeft gekend.
Foto: Hernán Piñera
Deel dit bericht
Plaats een reactie
Uw e-mailadres wordt niet op de site getoond


1 Reacties
Maurice Beerthuyzen
Wat betreft de designoplossingen voor het kleine mobiele scherm. Wat is de beste oplossing? Ik zou zeggen, laat dat vooral aan de klant. Ga experimenteren met verschillende oplossingen en je hebt snel genoeg door wat wel en niet gaat werken voor je klanten.
Je kunt natuurlijk een hoop zeggen over het hamburgermenu, maar omdat zowat iedereen het inzet wordt het een gewoonte voor iedereen. De absolute logica ontbreekt, maar dat zijn we nu eenmaal gewend met zijn allen.