Populaire apps kiezen voor Googles material design: maar waarom?
Wit, grijstinten en kleurrijke details; designs opgebouwd uit zogenaamde cards, herkenbare navigatie en talloze animaties: enkele van de belangrijke kenmerken van Googles material design. De geëvolueerde variant van het flat design zie je op steeds meer plaatsen opduiken. Maar waarom?
Material design is een set van designstandaarden die Google in 2014 heeft ontwikkeld. Naar eigen zeggen is het vooral een richtlijn voor een goede user interface ongeacht het apparaat waarop het design wordt bekeken.
In tegenstelling tot het flat design – zoals we dat afgelopen jaren veel zagen – zijn niet alleen de X en Y-as in gebruik, maar ook de Z-as. Die as creëert diepte en biedt ondersteuning aan het belangrijkste principe van material design: iedere visuele component is een eigen object of materiaal. Het design bevat visuele hints die de structuur van het object bepalen en de gebruiker het gevoel geven dat het object zweeft over het oppervlak.
Die standaarden worden nu geleidelijk door andere bedrijven dan Google zelf ingezet. Ook websites kunnen sinds deze week nog gemakkelijker op basis van Googles richtlijnen worden opgebouwd. Het bedrijf heeft ‘Material Design Lite‘ gelanceerd – standaarden voor het web op basis van CSS, Javascript en HTML. Knoppen, tekstvelden en tooltips kunnen zo eenvoudig worden vormgegeven zoals Google dat ook al doet. De benodigde bestanden zijn beschikbaar via het content delivery network van Google, maar ook te downloaden van Github – platform voor ontwikkelaars.
Bedrijven overstag
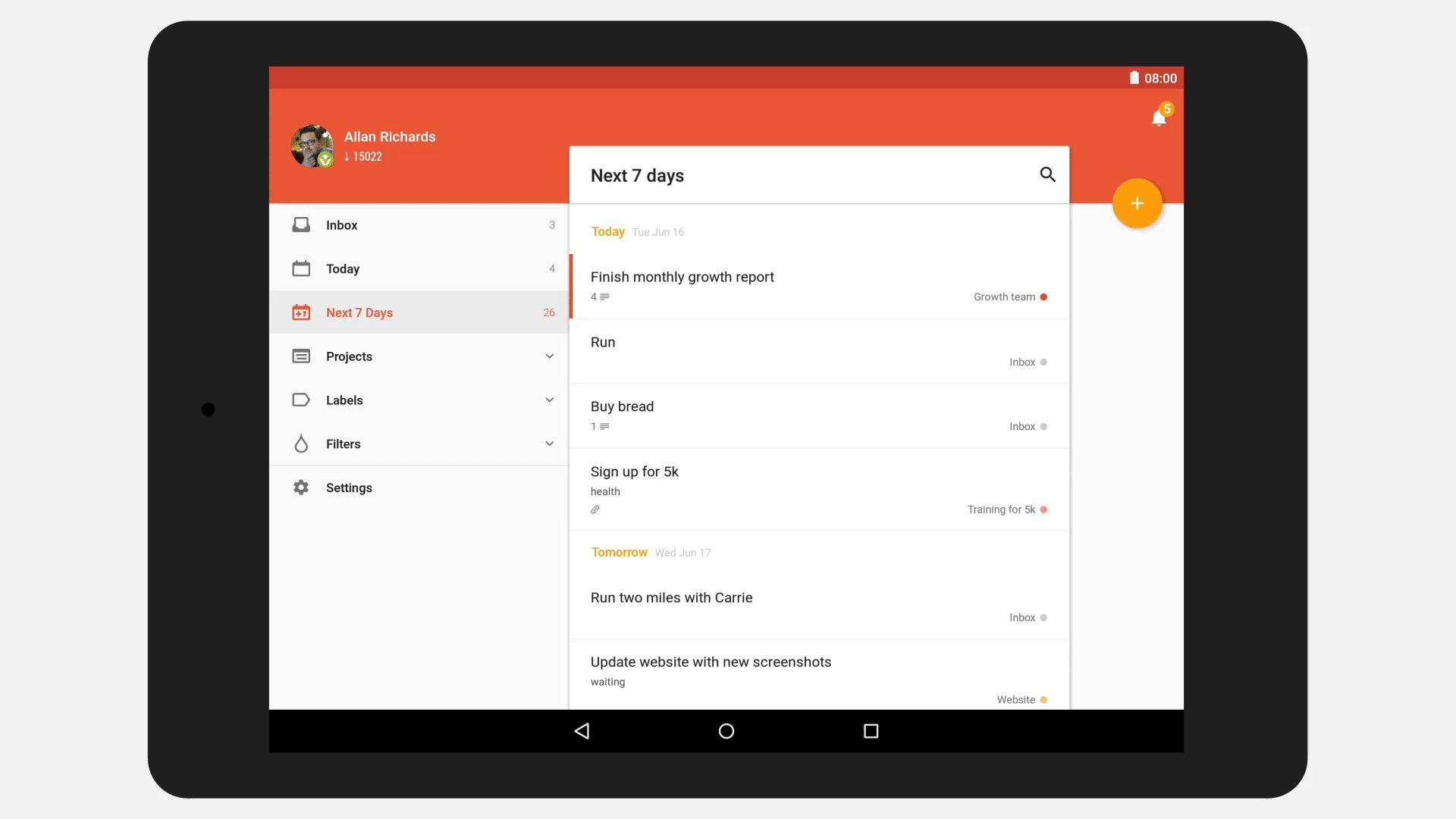
Net als Dropbox ging ook Todoist, de bekende applicatie voor takenlijstjes, deze maand over op material design. Het design voor Android is volledig aangepast naar de richtlijnen zoals Google die opstelde. Een logische stap voor designers, zegt Gonçalo Silva, productdesigner bij het bedrijf dat de Todoist maakt. Hij noemt het een complete set van richtlijnen die een goede basis vormen. Daar bovenop biedt het designers de ruimte om eigen op maat gemaakte interacties en animaties in te bouwen.

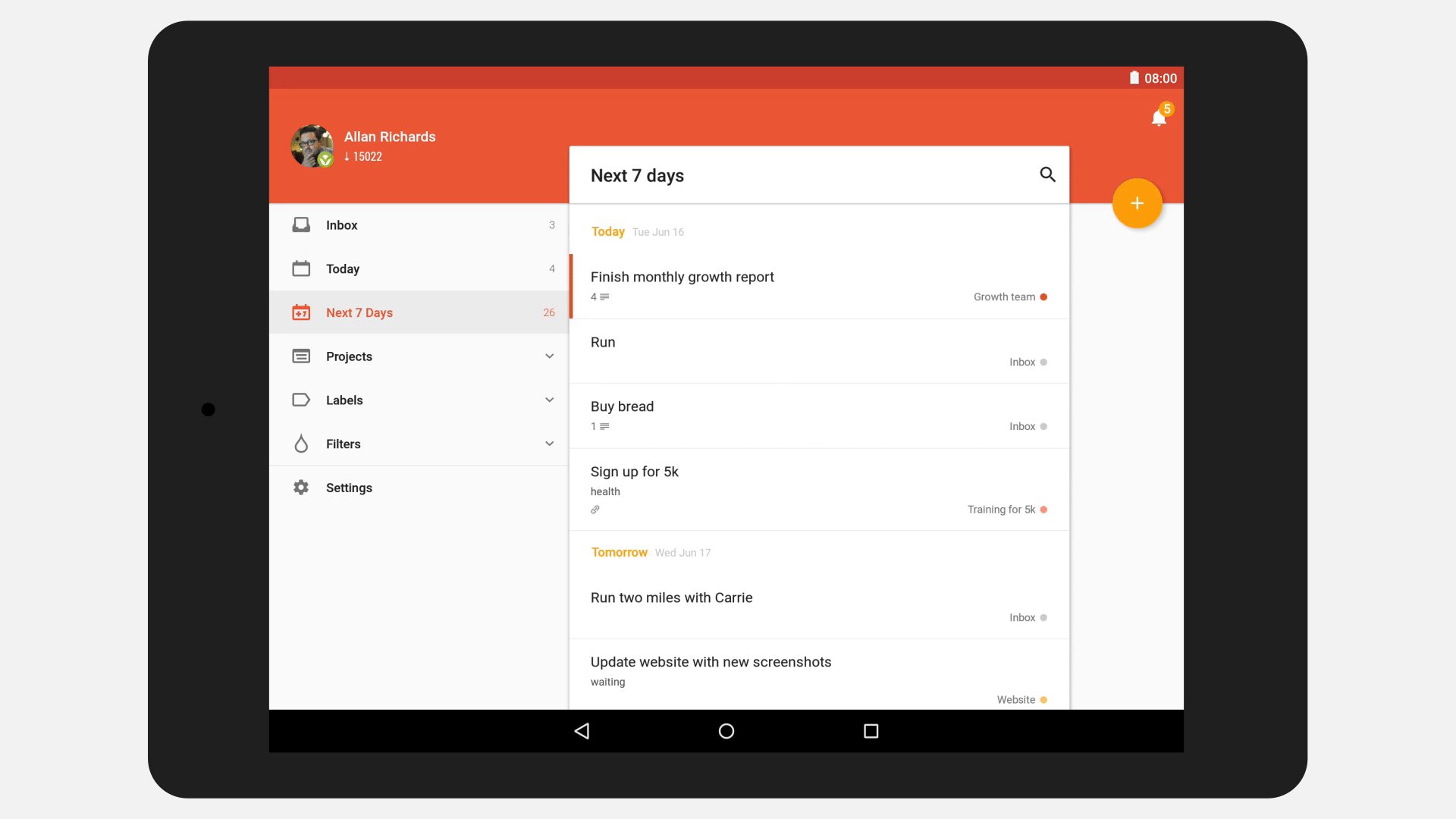
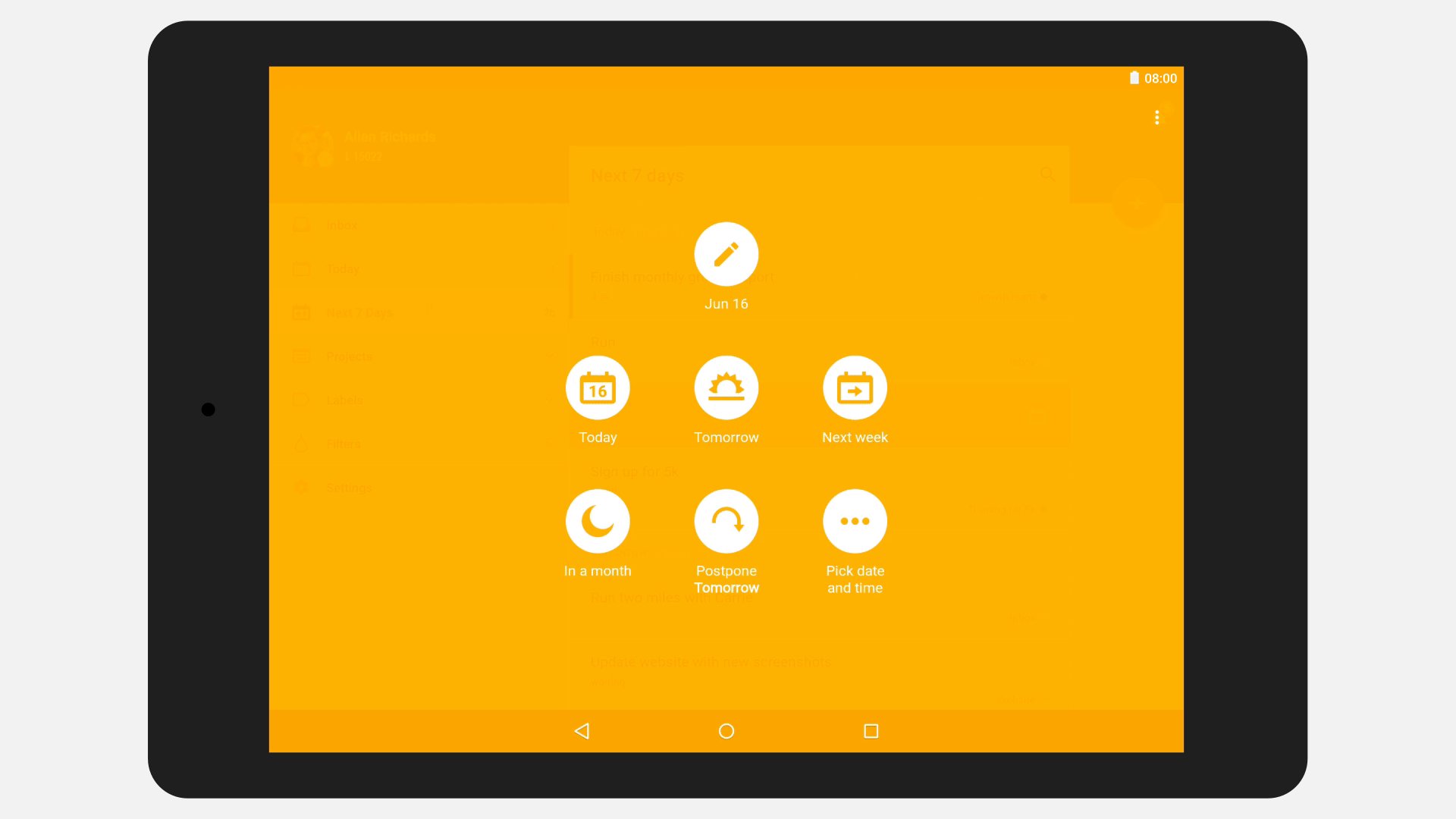
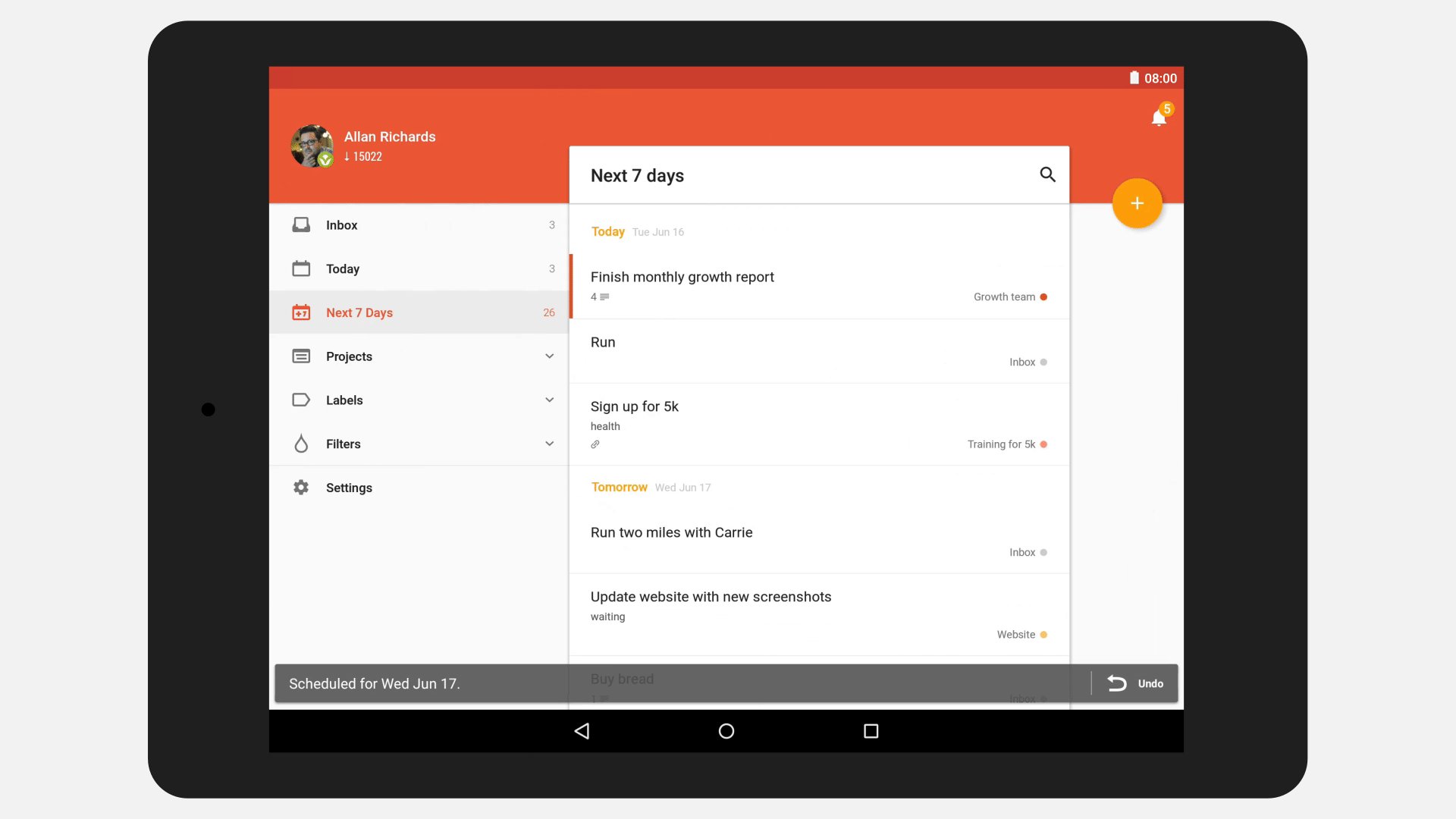
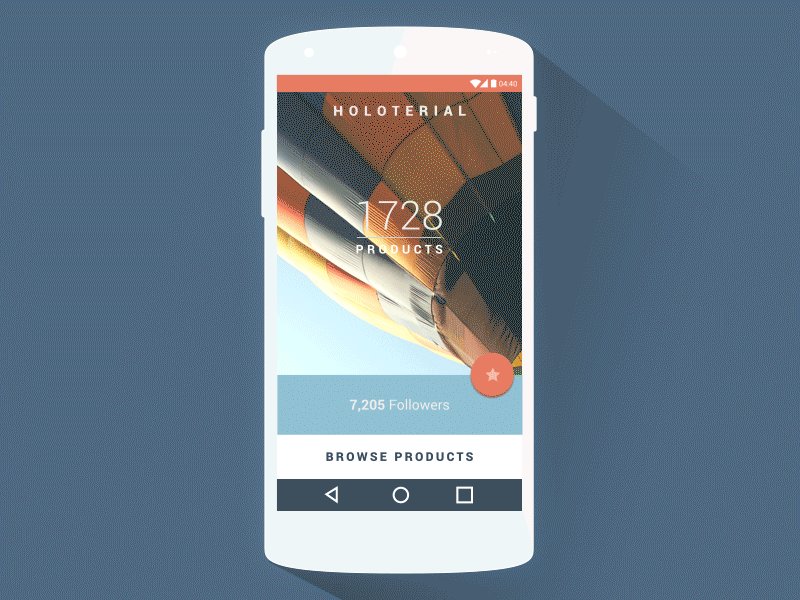
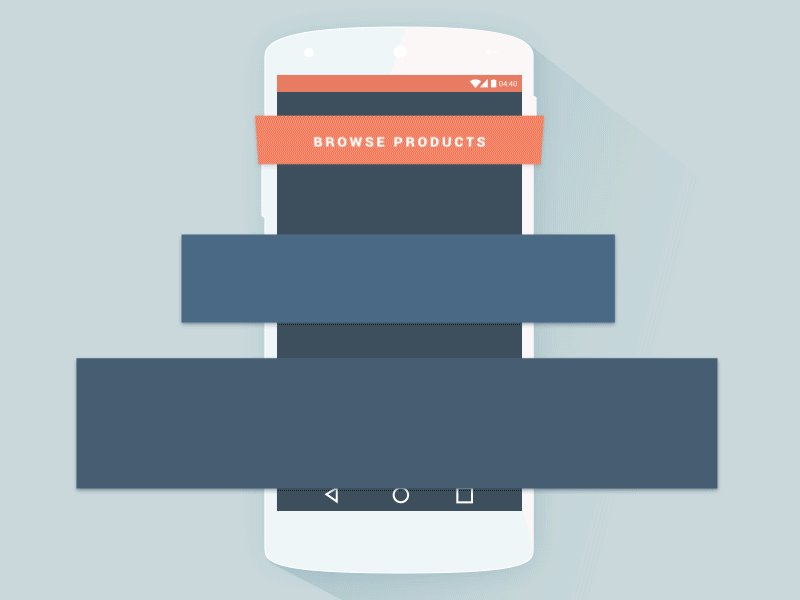
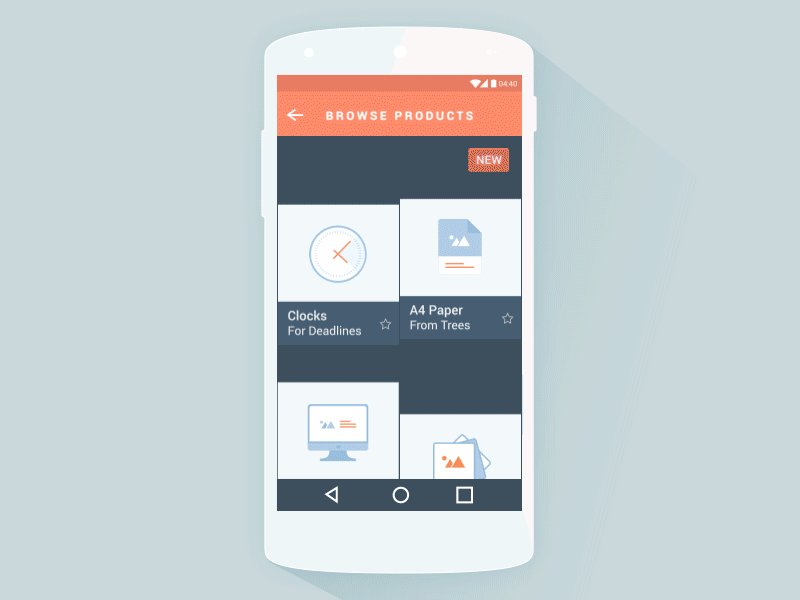
De zichtbare beweging – zoals in onderstaande afbeelding – maakt duidelijk dat er iets verandert. Een principe dat we kennen uit het echte leven: die verandering wijst op nieuwe inhoud. Silva: ‘Een belangrijke toevoeging want het stuurt waar de aandacht van de gebruiker moet zijn. Die focus maakt dat acties beter zijn te voorspellen waarop we het design in de ontwikkeling vervolgens aanpassen. Eigen gebruikerstests ondersteunen die gedachte.’
Voorbeeld van animaties in design – door Balraj Chana

Einde van eigen inbreng in design?
Toch biedt de overstap op het material design serieuze uitdagingen, zegt Silva. Veel van de ideeën achter de richtlijnen zijn niet altijd één-op-één over te brengen naar een applicatie. De Lollipop-update heeft wat technische oplossingen geïmplementeerd, maar die is pas op twaalf procent van de toestellen gedistribueerd. ‘Dat vraagt om grote offers in de ontwikkelfase of zoals in ons geval om een hoop techniek om het ook op andere toestellen te laten werken zoals je wilt.’
Nu de designstandaard langzaam aan terrein wint, is de vraag of hiermee door Google wordt bepaald hoe iedere online applicatie en website er toekomstig uit komt te zien. Volgens Silva is een aantal van de richtlijnen in beton gegoten – omdat ze bijvoorbeeld zijn gebaseerd op uitvoerig kleuronderzoek – maar is er voldoende ruimte voor doorontwikkeling. ‘Andere richtlijnen als de bewegingen en animatie zijn relatief nieuw en zullen ongetwijfeld nog worden gepolijst’ zegt hij.
‘Er blijven nog voldoende mogelijkheden over om je als organisatie met branding en details te onderscheiden van anderen. Material design is een set van richtlijnen, niet meer dan dat. Je wordt absoluut aangemoedigd eigen kleurschema’s, graphics en bijvoorbeeld animaties te gebruiken. Het resultaat is dat er uiteindelijk online meer is te vinden van een hoog kwaliteitsniveau.’
Het feit dat die online applicaties – apps en websites – allemaal zijn gebouwd op dezelfde principes maakt dat ze makkelijker en intuïtiever te gebruiken zijn. Het resultaat is volgens Silva een betere gebruikerservaring. Voor creativiteit is verder voldoende ruimte over, daar hoeft niemand zich zorgen over te maken.


Plaats een reactie
Uw e-mailadres wordt niet op de site getoond