De invloed van Google: van flat naar material design
Als iets zich de laatste decennia hard heeft ontwikkeld, is het wel de designindustrie. Van realisme tot aan het zogenaamde flat design dat het afgelopen jaar zijn hoogtijdagen vierde. Google mengt zich nadrukkelijk in de verdere ontwikkeling van het platte design. Het material design werd begin dit jaar dan ook als de trend voor 2015 gezien. In hoeverre wijkt het eigenlijk af van dat wat we al kennen?
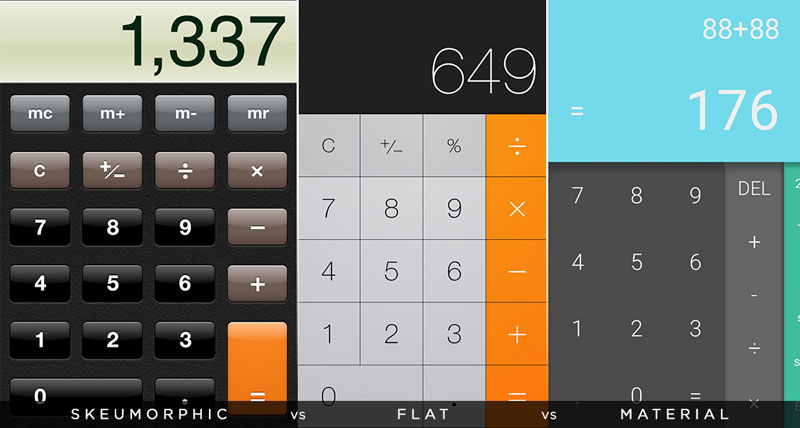
 Terug naar het verleden: het zogenaamde skeuomorfisme is de designstandaard, bedoeld om de fysieke wereld zo goed mogelijk te imiteren op het scherm.
Terug naar het verleden: het zogenaamde skeuomorfisme is de designstandaard, bedoeld om de fysieke wereld zo goed mogelijk te imiteren op het scherm.
Altijd resulteerde dit in gebruikersinterfaces met elementen die zo goed mogelijk leken op de varianten uit het echte leven. Neem bijvoorbeeld de iBooks-app. De designers kozen ervoor de boekenplank zo realistisch mogelijk vorm te geven. Diepte en nagebootste texturen van hout maken het ‘levensecht’.
Skeuomorfisme had vooral het doel de transitie van het ouderwetse scherm naar de smartphone te vergemakkelijken met verwijzingen naar het echte leven. Na een periode van gewenning bleken die referenties niet langer nodig. Jony Ive, verantwoordelijk voor het design bij Apple, daarover: ‘We kregen door dat mensen zich inmiddels comfortabel voelen bij het aanraken van glas.’ Fysieke knoppen, of de imitatie, zijn daarvoor niet langer nodig.
Belangrijk voor de afkeer van skeuomorfisme is ook de komst van het responsive, schaalbare, design geweest. Het realisme met al zijn decoratieve elementen zorgde voor onnodig gebruik van ruimte, vergrootte daarmee de gemiddelde laadtijd en maakte het minder goed schaalbaar voor gebruik over meerdere apparaten heen.
 Terugkerende trend: flat design
Terugkerende trend: flat design
Met de komst van het ‘metrodesign’ in Windows 8 is het realisme volledig losgelaten en hebben designers zich gestort op het tegenovergestelde: design ontdaan van opsmuk. Iedere illusie van driedimensionaliteit is verwijderd, schaduwen, gradienten en texturen vind je er niet. Wat overblijft is een basale wisselwerking tussen iconen, typografie en kleur. Functionaliteit boven esthetiek, in zekere zin.
Door gebruik te maken van eenvoudige kleurvlakken moet snel duidelijk zijn welke actie er van de gebruiker wordt gevraagd. Snellere herkenning van contrasterende elementen of iconen moest tot efficiëntie in gebruik leiden en daarmee tot een betere gebruikerservaring: functionaliteit als belangrijkste uitgangspunt, snelheid van werken en design dat er door zijn eenvoud op ieder scherm bovendien hetzelfde uit zou zien.
Evolutie: material design
Net als er is besproken in ‘Zijn platte designtrends wel goed voor conversie?’, beargumenteren criticasters dat de ontwikkeling van skeuomorfisme naar het flat design te radicaal is geweest. Zelfs de bruikbare realistische elementen zijn ermee verwijderd. Afgekeken van programmadesigners die met schaduw en animatie hiërarchie aanbrengen in openstaande schermen, worden deze elementen ingebracht in dat wat we nu material design noemen.

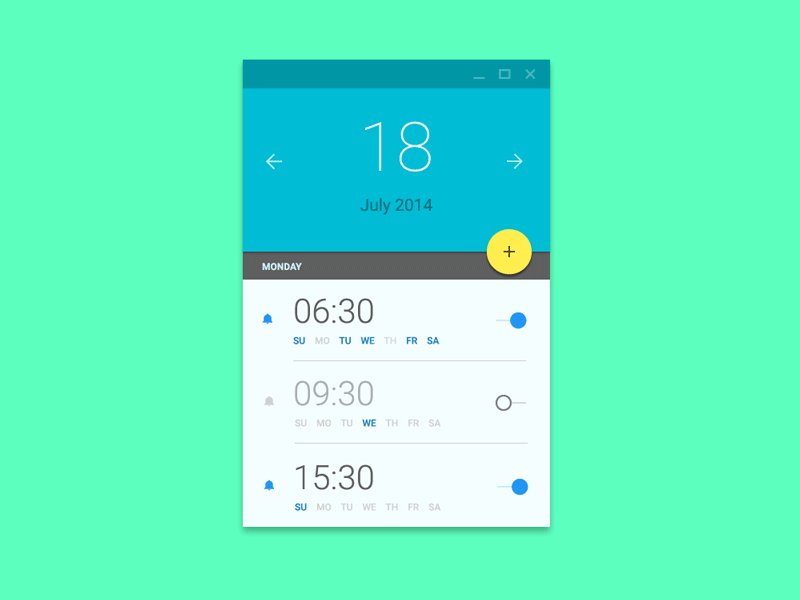
Material design is een set van designstandaarden die ontwikkeld is door Google – en uitvoerig beschreven in dit document. Kenmerkend voor het platte design is dat alleen de X en Y-as worden benut, diepte wordt niet meegegeven. Google introduceert het gebruik van de Z-as dat ondersteuning biedt voor misschien wel het belangrijkste principe van Google: iedere visuele component is een eigen object, of material. Het design bevat visuele hints die de structuur van het object bepalen en de gebruiker het gevoel geven dat het object zweeft over een oppervlak.
Een belangrijk ander principe is de introductie van stilistische eigenschappen die niet alleen bedoeld zijn als esthetisch, maar gebruikers een idee geven van de positie van een object. Zoals Google zelf verwoordt, worden daarmee hiërarchie, betekenis en focus toegevoegd aan het eerdere platte design.
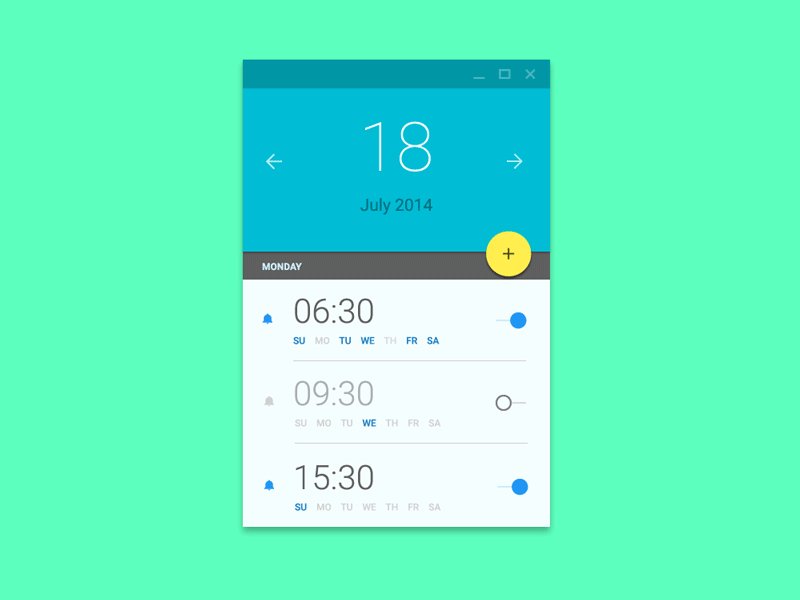
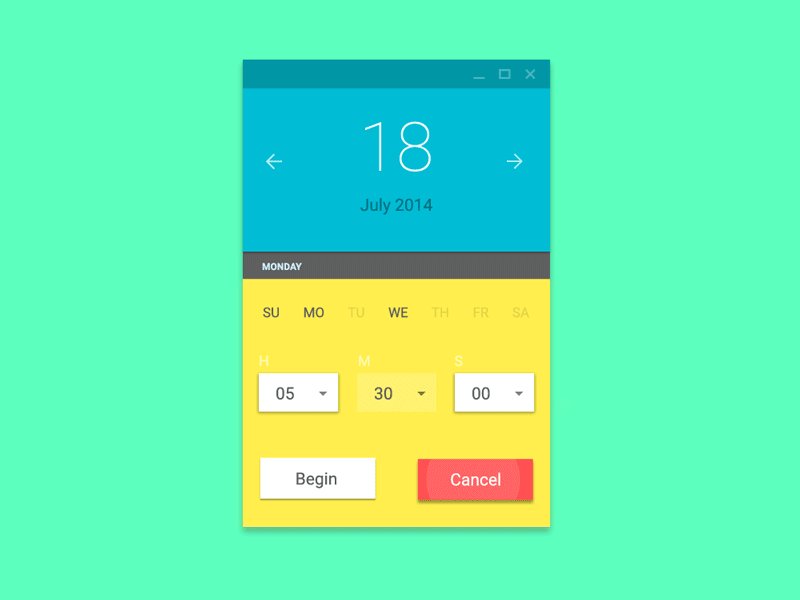
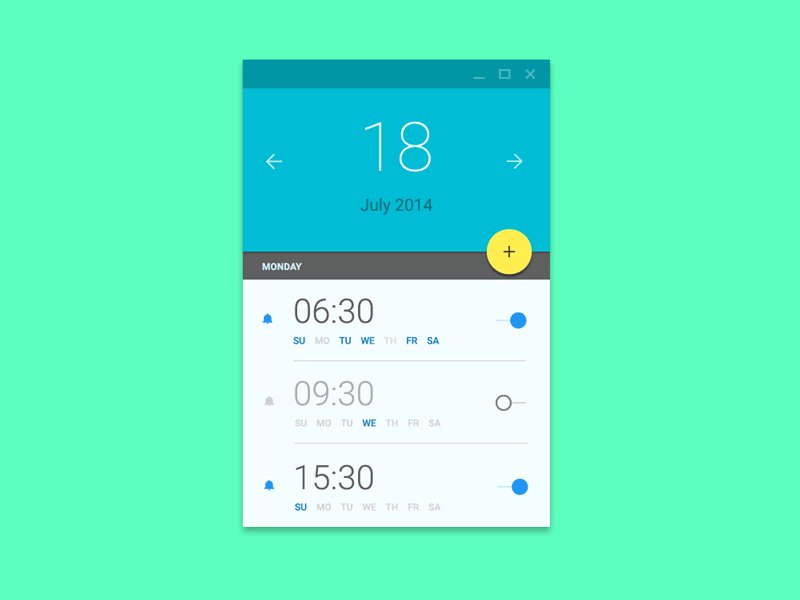
Tot slot zijn de animaties een belangrijk onderdeel van het designprincipe. De bewegingen zijn niet bedoeld als opsmuk, maar zijn een manier om de gebruiker een terugkoppeling te geven. De beweging in onderstaande weergave maakt duidelijk dat er iets verandert. Een principe dat we kennen uit het echte leven: die verandering maakt duidelijk dat de objecten gewichtig zijn en de nieuwe inhoud van belang.
Voorbeeld van animaties. Afbeelding door Ehsan Rahimi.

Voor- en nadelen
De driedimensionale weergave maakt interactie intuïtiever en zorgt in potentie voor een betere gebruikservaring. In tegenstelling tot flat design is er een zeer gedetailleerde set van richtlijnen beschikbaar waardoor niets aan het toeval hoeft te worden overgelaten. Mede dit zorgt ervoor dat op ieder scherm een zelfde ervaring wordt gecreëerd. De standaarden zijn bedoeld als raamwerk voor toekomstige ontwikkelingen. Ze zijn aan te passen aan ieder type scherm zelfs die van een totaal nieuw formaat zoals die van de slimme horloges.
Aan de andere kant is het principe van material design altijd verbonden met Google. Wil je je als organisatie in uiterlijk distantiëren van anderen dan zul je het raamwerk links moeten laten liggen. Google zelf rolt het principe stap voor stap uit in al zijn producten en zorgt daarmee ongetwijfeld voor herkenning en acceptatie onder gebruikers. Of ook andere grote tech-bedrijven moeten volgen is onderwerp van debat.
Instagram introduceerde deze week een eigen middenweg met een nieuwe interface. Anderen menen weer dat ook een bedrijf als Facebook de principes moet omarmen. Designer James Bergen Plummer maakte alvast een voorproefje voor het bedrijf.



Plaats een reactie
Uw e-mailadres wordt niet op de site getoond