Verrijk je zoekresultaten met Google Web Stories
Op onder meer Instagram en Facebook zijn Stories al een groot succes. Nu springt ook Google op de story-trein naar webpagina’s met de aankondiging van Google Web Stories. Google Web Stories zijn een webfunctie vergelijkbaar met Facebook of Instagram Stories en kunnen gebruikt worden om gemakkelijker content te delen met bezoekers op mobiel. De Web Stories dragen bij aan de vindbaarheid van je site in Google, omdat deze als informatiepanelen in de zoekresultaten getoond worden.
De WordPress plug-in voor Google Web Stories zit nog in de bètafase, maar het is wel zo handig om hierover nu al te weten wat je moet weten en hoe je het kan inzetten.
Wat is Google Web Stories?
Google Web Stories is een nieuw programma van de Amerikaanse techgigant, speciaal voor gebruik op smartphones. Doordat dit is ontwikkeld met AMP (Accelerated Mobile Pages), werkt het bliksemsnel op mobiele telefoons. Een door Google ontwikkelde WordPress plug-in maakt het je nu nóg makkelijker om deze Web Stories in te zetten voor meer verkeer op je site.
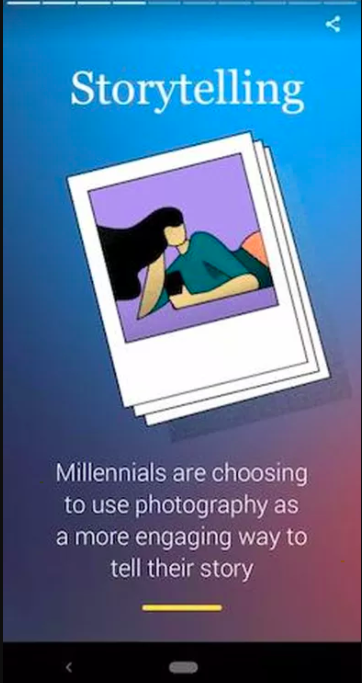
Met Web Stories kun je eenvoudig mooie en boeiende content tonen. Of je nu foto’s, video’s, tekst, audio, animaties of GIF-bestanden wil gebruiken voor je story, de mogelijkheden zijn eindeloos. Websites kunnen in enkele tellen informatie overbrengen of de mobiele bezoekers lekker maken voor langere teksten op de site zelf, vanzelfsprekend met een link naar de pagina. Net als bij stories op andere platformen navigeert de bezoeker gemakkelijk tussen de verschillende pagina’s van de story door te tikken.
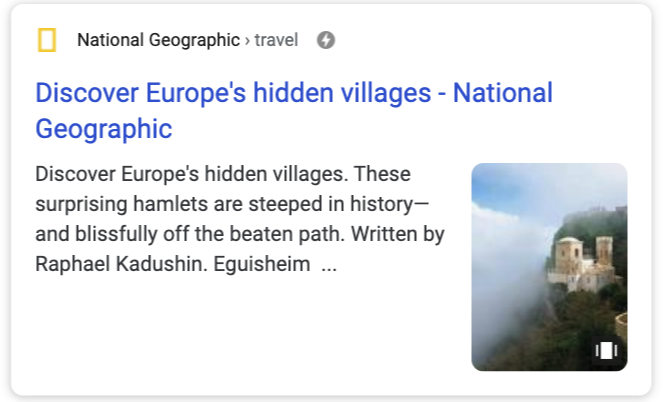
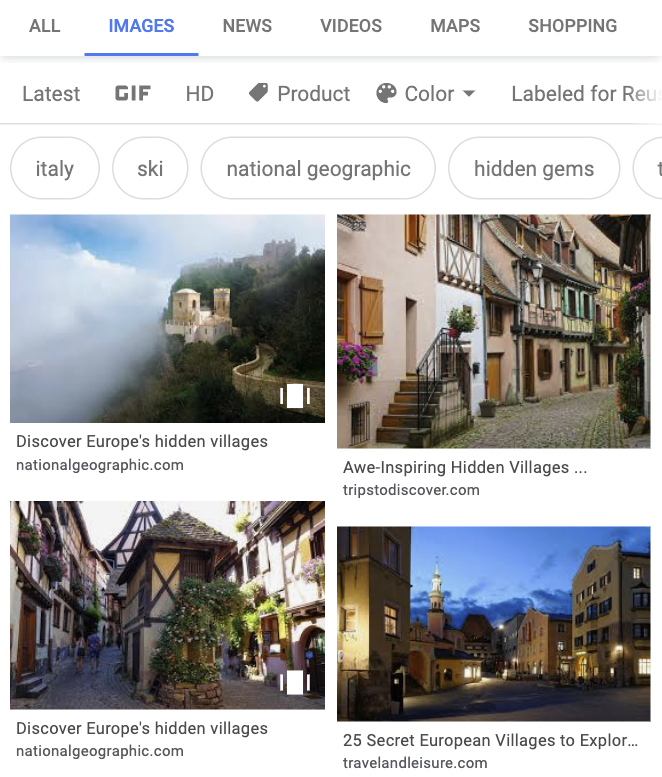
De Web Stories verschijnen in Google Afbeeldingen en naast de webpagina in de zoekresultaten, zoals je hieronder kan zien. Ze zijn te herkennen aan het witte telefoonschermpje rechts onderin de hoek.
Hoe werkt Google Web Stories?
Het simpele, visueel aantrekkelijke format van Web Stories is speciaal gemaakt voor mensen die op hun telefoon je site tegenkomen. Niet voor niets zijn de Stories altijd verticaal, zodat ze goed naar voren komen op het scherm van je smartphone.
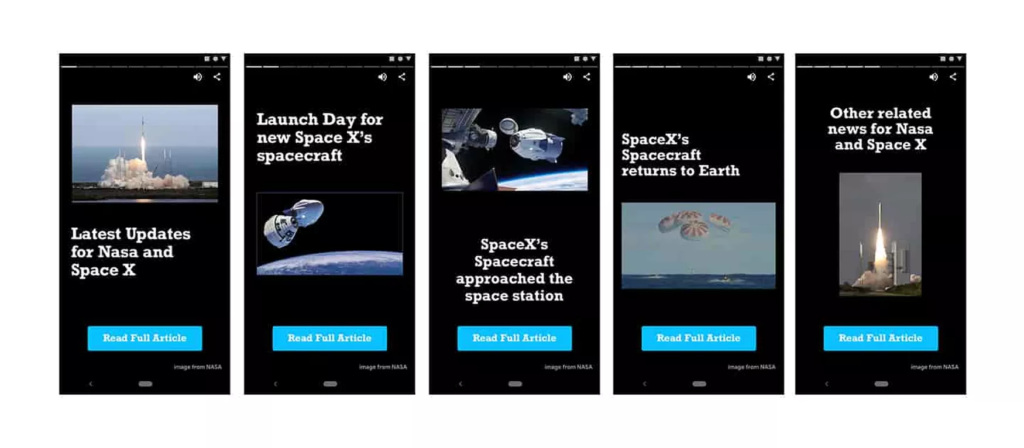
Je kan je bezoekers op een snelle directe manier content tonen in een beperkt aantal woorden en in maximaal dertig pagina’s, waarbij je het beste tussen de tien en twintig pagina’s kan hebben. Video’s moeten niet te lang duren, met een ideale lengte van minder dan vijftien seconden en in ieder geval niet meer dan zestig. Dit verschilt in de praktijk weinig van de Stories zoals we die kennen van Instagram en Facebook.
Hoe maak je een Web Story in WordPress?
Met de speciale plug-in die Google voor WordPress heeft ontwikkeld, is het betrekkelijk eenvoudig om je eigen Web Story te maken. De plug-in is overigens nog niet beschikbaar op WordPress zelf, dus moet je deze handmatig downloaden. Dat doe je op deze pagina.
Vervolgens moet je de plug-in toevoegen aan WordPress. Ga hiervoor naar Plugins > Add New en kies ‘Upload Plugin’. Zodra de plug-in is geïnstalleerd en geactiveerd, zouden de Stories als optie in je menu moeten staan.
Je kan een nieuwe Story toevoegen en eventueel een van de voorgestelde templates gebruiken om mee aan de slag te gaan. In de editor zie je een lijst met vormen, afbeeldingen, tekst en video’s die je aan je Story kan toevoegen. Dat doe je door deze te slepen naar je concept. Vervolgens kan je sleutelen aan de kleurstelling en achtergrond om je Story zo goed mogelijk naar voren te laten komen.
De voordelen van Google Web Stories
- Met je Web Stories kan je in niet veel meer dan een oogopslag je verhaal delen met bezoekers. Ook in de zoekresultaten zal een Story bekijken voor veel mensen aantrekkelijker zijn dan een complete site bezoeken.
- Ieder Web Story heeft een eigen url en daardoor is deze te ‘embedden’, oftewel bij te voegen, op meerdere webpagina’s en apps. Dit kan je site helpen om meer verkeer te genereren.
- Omdat Google Web Stories nog in de kinderschoenen staat, is dit het uitgelezen moment om in te stappen. Zo ben je een van de eerste gebruikers en kan je direct beginnen met ranken wanneer Google het live zet, terwijl de concurrentie nog laag is.
- Het format van de Web Stories is ideaal om mobiele gebruikers naar je site te halen en op een snelle en overzichtelijke manier informatie en links met hen te delen. Zo bereik je een grote doelgroep die niet snel geneigd is lange teksten te lezen op hun telefoon.
Tips voor Google Web Stories
Volg deze simpele tips om je Web Stories er professioneel en aantrekkelijk uit te laten zien:
Afbeeldingen
Zorg ervoor dat je afbeeldingen op volledige grootte worden getoond en een goede resolutie hebben.
Wees voorzichtig met je afbeeldingen croppen. Als je te veel cropt, loop je het risico dat de afbeelding onduidelijk wordt en de kijker niet weet waar hij op moet letten. Test van tevoren hoe je afbeeldingen getoond worden op verschillende apparaten.
Tekst
Teksten in je Story moeten bovenal goed leesbaar zijn. Gebruik daarom een lettergrootte van tenminste 24 (hoe groter, hoe beter) en zorg voor een duidelijk contrast met de achtergrond.
Soms is het beter om je tekst te markeren met een andere kleur, zodat deze er nog meer uitspringt.
Houd de hoeveelheid tekst in je Story beperkt. Hoe meer woorden, des te slechter komt de informatie over.
Video
Maak je video’s passend bij het format van Google Web Stories. Dit houdt in dat ze idealiter minder dan vijftien seconden duren en in een hoge beeldkwaliteit zijn opgenomen, 480p en tenminste 24 frames per seconde. Houd er ook rekening mee dat Stories verticaal worden getoond, dus moet je video ook hiervoor geoptimaliseerd zijn.
Mobiele gebruikers kijken video’s zoals in Stories veelal zonder geluid. Speel hier slim op in door goed leesbare ondertiteling toe te voegen, zodat je iedereen bereikt.
Animatie
Animaties kunnen je Web Story meer laten opvallen en zijn visueel aantrekkelijk. Zorg wel dat je animatie vloeiend werkt en niet stoort of afleidt van je boodschap.

Adverteren in Google Web Stories
Wil je je bereik vergroten met Google Web Stories? Dan kun je met Ad Manager en Google DV360 gesponsorde Stories inzetten om je advertentie weer te geven wanneer je doelgroep in Web Stories aan het browsen is. Bedenk daarbij wel dat die laatste eveneens nog in de bèta-fase zit en dat je dus nog kleine mankementen tegen kan komen.
De gesponsorde Web Stories kunnen momenteel alleen naar andere Stories linken. Door een call-to-action button toe te voegen, kan je bezoekers wel linken naar een landingspagina op de website. Het is ook mogelijk een affiliate link toe te voegen aan de Stories. Dit is simpel toe te passen door de betreffende URL in te vullen in WordPress.
Moet je Google Web Stories al gebruiken?
Tijdens de huidige bèta-fase van de plug-in voor Google Web Stories beschik je nog niet over alle opties en mogelijkheden en kan je tegen kleine onvolmaaktheden aanlopen. Bovendien is het nog niet helemaal duidelijk hoe Google de Web Stories uiteindelijk zal laten zien in de zoekresultaten. Naar verwachting zal tegen het einde van de zomer de definitieve versie van Web Stories uitgebracht worden en wordt er dan vanzelfsprekend meer duidelijk.
Maar natuurlijk is het slim om alvast aan de slag te gaan met Google Web Stories. Op die manier kan je van tevoren ervaring opdoen met deze plug-in zorgen dat je Stories succesvol worden ontvangen zodra Google deze nieuwe functie implementeert in zijn zoekmachine.
Aan de slag met Google Web Stories
De download om gratis aan de slag te gaan met de bèta vind je op deze pagina. Hier vind je ook een stap voor stap uitleg over hoe je Google Web Stories inzet. Onze specialisten helpen je graag met vragen over deze nieuwe functie en om straks professionele Web Stories te creëren voor je website.
Over de auteur: Peter Smits is werkzaam als copywriter bij Goeiezaak.
Deel dit bericht
Plaats een reactie
Uw e-mailadres wordt niet op de site getoond













1 Reactie
Wim Groenendijk
Bedankt voor het artikel. Ik begin steeds meer te leren over Google Web Stories. Super leuke feature van Google. Hopelijk wordt er binnenkort meer bekend over hoe de Web Stories in de resultaten terecht komen.
Ik ben er in ieder geval al klaar voor met mijn eerste Web Story: https://www.groenendijkwim.nl/web-stories/hardlopen-in-het-donker/