Van web- naar UX-design: bruggen slaan tussen disciplines
Webdesign is op sterven na dood. Webpagina’s zijn niet langer het centrum van de online ervaring, maar een onderdeel van een digitale aanwezigheid. Webdesigners zijn daarmee niet overbodig, maar worden designers van een user experience: UX design.
Die omslag van webdesign naar experience design is een direct gevolg van de stap die bedrijven zetten richting een digitale aanwezigheid. Hierin vormen pagina’s slechts een onderdeel van een totaalplaatje en komen alle contactmomenten samen: bijvoorbeeld mobiele apps, door API’s ondersteunde services, sociale media, en verschillende kanalen voor customer service. Al die digitale ‘touchpoints’ moeten op zo’n manier worden vormgegeven zodat een coherente ervaring ontstaat.
UX design is daarmee niet één discipline, maar een multidisciplinaire benadering van het vormgeven van een ervaring: de informatie-architect die de relatie tussen gegevens beschrijft, de interaction designer die kijkt naar de gebruikers van een interface en vervolges de benodigde interactie ontwikkelt en de onderzoeker die kijkt naar gebruiksvriendelijkheid en inzichten terugkoppelt.
Zo’n parapluterm als UX-design brengt een hoop specialismen en trendy nieuwe functies met zich mee die afleiden van waar het werkelijk om gaat: veel belangrijker is, volgens designer Morten Christoffersen, namelijk dat het niet langer draait om afgebakende verantwoordelijkheden, maar dat men zich focust op het geheel, de gebruiker en zijn ervaring.
Willen designers werkelijk uitmuntende digitale services ontwikkelen dan moeten zij betrokken zijn gedurende het hele proces. Zij breken uit hun eigen silo en delen van onderzoek tot aan ontwikkeling dezelfde focus.
Dat de UX-denkwijze silo’s doorbreekt blijkt uit de ontwikkeling van talloze tools die de bruggen slaan tussen disciplines.
Brug tussen wireframe en interface
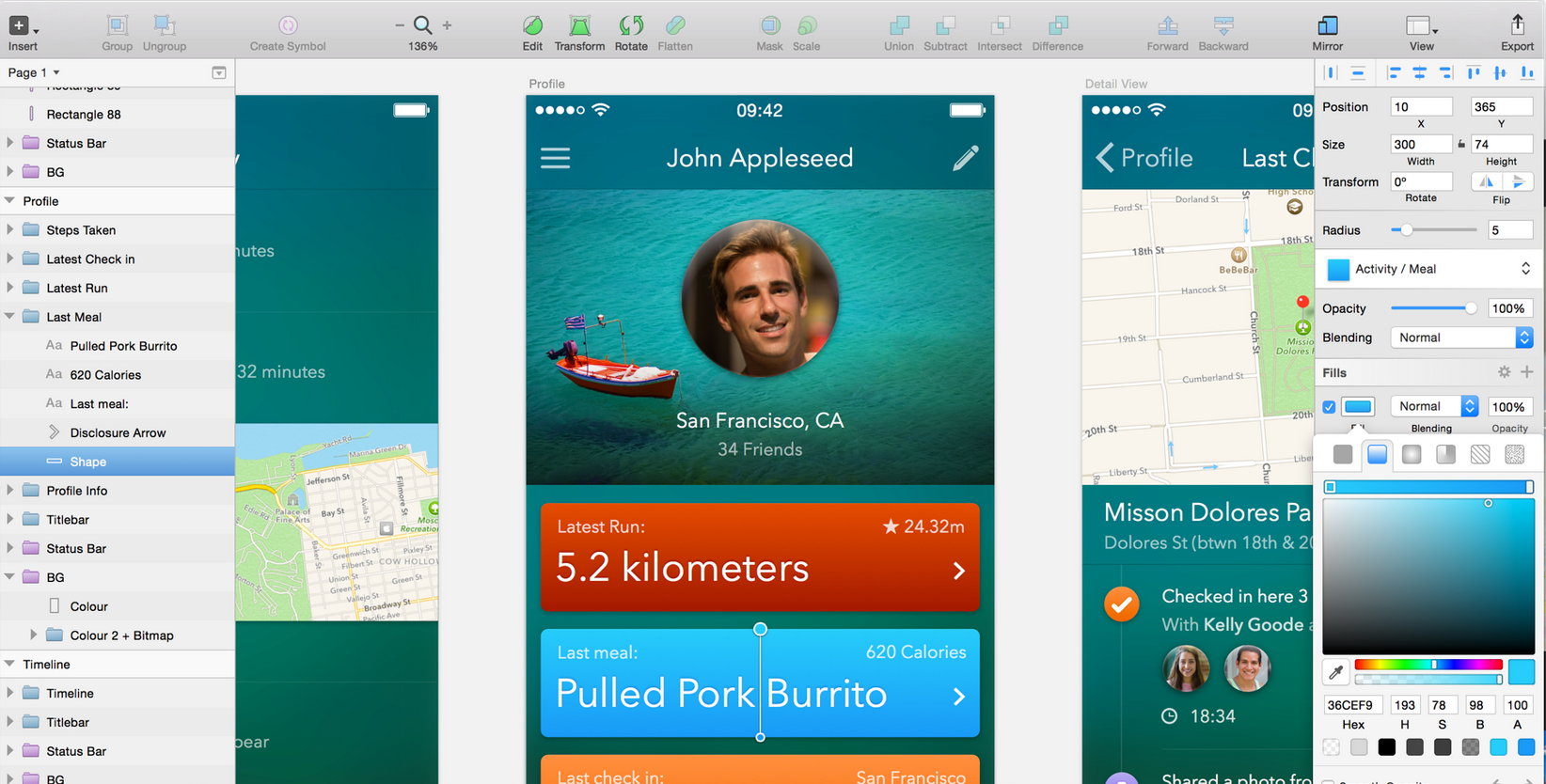
Langzaamaan wordt Sketch een geduchte tegenstander van Adobe Photoshop en andere designprogramma’s. Voorheen was de overgang van wireframes – de blauwdruk van het digitale product – naar het ontwerp van de daadwerkelijke interface een complex proces. Wireframes werden uitgetekend waarna een afzonderlijk team de blauwdruk ‘inkleurde’. Met Sketch is er een kwalitatieve applicatie op de markt die de brug tussen deze disciplines slaat.
In tegenstelling tot Photoshop biedt Sketch een set van gereedschappen waarmee in vector een blauwdruk kan worden gemaakt. Interface designers kunnen direct samenwerken in dezelfde bestanden en visuele details en vormgeving toevoegen.

Brug tussen interface en interactie
Interaction designers voegen belangrijke details toe die zorgen voor de gewenste gebruiksvriendelijkheid. Structuren en uitgetekende scenario’s maken dat de applicatie zo optimaal mogelijk wordt vormgegeven. Transities en animaties zijn daarin steeds belangrijker, zo is het ook een belangrijk onderdeel van Google’s Material Design.
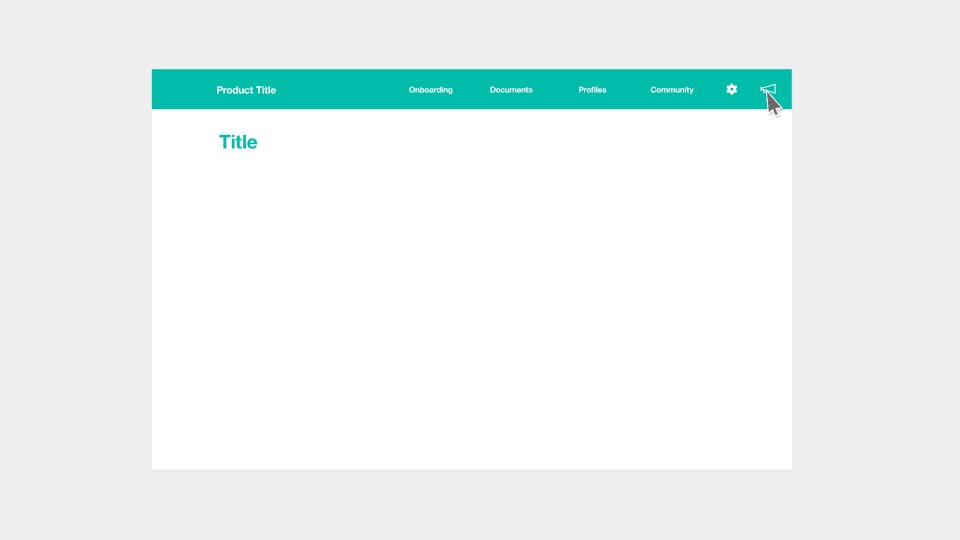
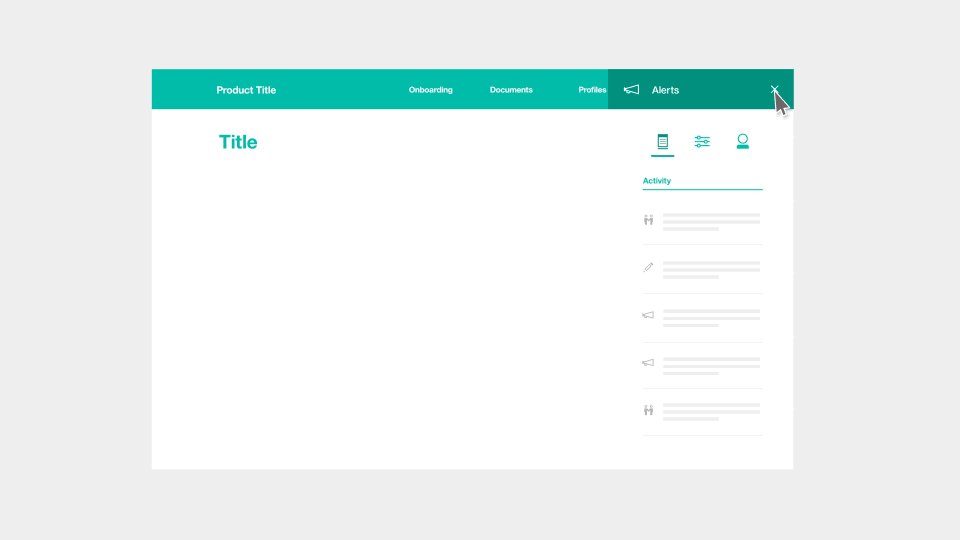
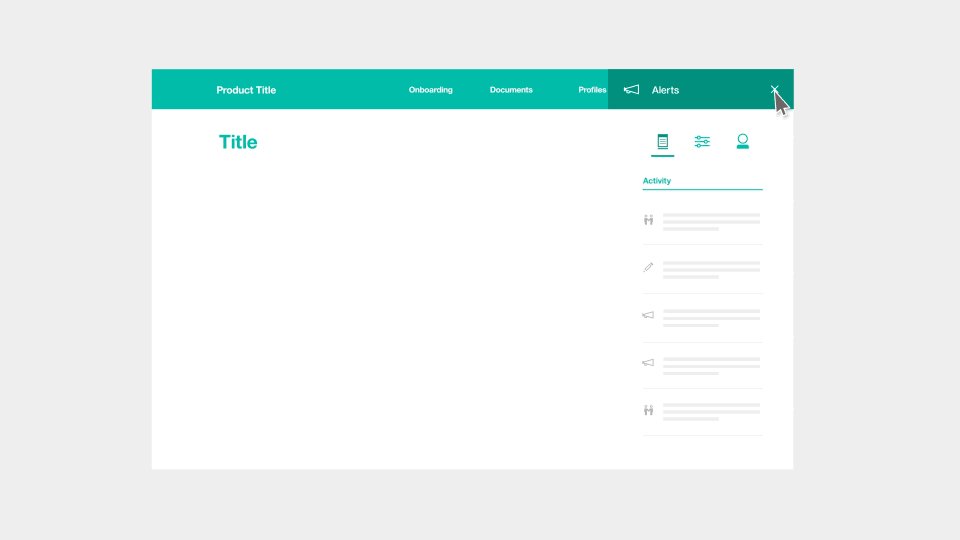
Nieuwe tools slaan een brug tussen het ontwikkelen van interfaces en interacties. Programma’s als Invision en Marvel laten designers gemakkelijk prototypes ontwikkelen en direct hun ‘flows’ en wisselwerking tussen gebruiker en interface testen.
Bestanden uit Sketch of Photoshop zijn gelinkt waardoor de workflow van designers wordt vereenvoudigd. Ook voor de meer complexe interacties en animaties in een interface zijn tools te vinden: het recent door Google overgenomen Pixate giet het geheel in een ontwerp.
Voorbeeld van interactie

Brug tussen UX en front-end development
Designers moeten hun eigen product kunnen voelen en testen. Pas dan wordt duidelijk hoe een product werkelijk door de eindgebruiker wordt ervaren. Ontwerpen met code neemt daarom toe in populariteit. In plaats van eerst statische mockups te ontwikkelen, bouwen designers direct met programmacode een werkend prototype.
Designs op basis van code zorgen ervoor dat ontwerpen direct op echte gebruikers kunnen worden getest. Zo zijn ontwerpen in staat direct testresultaten te interpreteren en de juiste interacties toe te voegen.
Er zijn verschillende open source raamwerken voor het maken van werkende prototypes. Bekende namen zijn Web starter kit en Roots (zie onderstaande casevideo). De raamwerken bundelen een aantal beste praktijkvoorbeelden met gereedschap om de prototypes te bouwen in één pakket.
Zelfs voor designers die niet overweg kunnen met programmacode zijn er alternatieven: Macaw zorgt ervoor dat vormgeving en programmeerwerk vanuit één visuele interface zijn te bewerken.
Daarmee slaan dergelijke tools niet alleen een brug tussen interface en interactie, maar maakt het directe samenwerking met front-end ontwikkelaars mogelijk.
Foto: Pank Seelen (cc)


Plaats een reactie
Uw e-mailadres wordt niet op de site getoond