De beste plekken voor een Call To Action
Wat is de beste plek om een Call To Action te positioneren? Veel A/B testen levert een aantal duidelijke indicaties op. De vier beste posities in beeld.
In het werkveld van CRO zien we bij A/B-testen een duidelijk verband tussen de time on page en het conversieratio. Onder andere de positie van de call-to-action (CTA) levert een grote bijdrage als het gaat om de snelheid waarmee gebruikers een specifieke taak uitvoeren. Bij user experience (UX) gaat het met name over het inperken van de hoeveelheid clicks. Daarom is het gemak en de snelheid van het voltooien van een specifieke taak erg bepalend voor een goede gebruikerservaring en -tevredenheid. Naast positie is ook de afmeting, kleur en tekst een belangrijke eigenschap voor het slagen van een goede CTA.
Hieronder geef ik een aantal tips over op welke belangrijke plekken je een CTA kan plaatsen ten behoeve van de conversie en het bieden van de beste gebruikservaring.
Bovenaan de pagina
Wat je wilt bereiken is dat je gebruiker zonder te scrollen interactie heeft met de CTA die conversie oplevert of een volgende stap in je funnel is. Wat dus voorkomen moet worden, is dat de CTA onder de vouw staat en niet zichtbaar is voor de gebruiker. Houd als designer rekening met verschillende devices en schermgroottes. Een button die op de desktop goed zichtbaar is, kan op mobiel zomaar wegvallen.
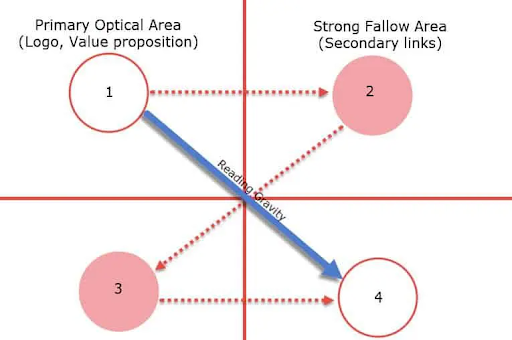
Er is veel onderzoek gedaan naar de beeldrichtingen van de gebruiker op een website. Uit een van die onderzoeken is het Gutenberg Diagram voortgekomen. Dit diagram is verdeeld in kwadranten.

Als je de diagram goed bekijkt, zie je dat links- en rechtsboven een belangrijke hotspot is. Vervolgens is te zien dat de gebruiker van rechtsboven met zijn ogen naar linksonder gaat om vervolgens rechtsonder uit te komen. De kijkrichting van een gebruiker heeft de vorm van een letter ‘Z’. Aangezien links- en rechtsboven de eerste plekken zijn waar de gebruiker kijkt, is het handig om daar een CTA te plaatsen.

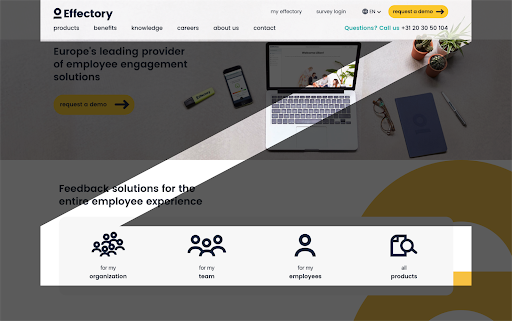
Een van onze opdrachtgevers die dit goed toepast is onderzoeksbureau Effectory. Op de bovenstaande afbeelding is duidelijk te zien dat alle primaire informatie linksboven staat, zoals het logo en de navigatie items. Rechts daarvan staat de belangrijkste CTA (request a demo). Vervolgens kan de gebruiker aan de hand van de onderste informatie naar het gewenste product.
In het midden van de pagina
Op bijvoorbeeld een product overzichtspagina of product detail pagina is het logisch dat men zich eerst wil oriënteren. Als de CTA uitsluitend aan de bovenkant van de pagina staat zal de CTA niet meer zichtbaar zijn op het moment dat de gebruiker onder de vouw scrollt. Daarom is het wenselijk om naast een CTA aan de bovenkant van de pagina, ook een CTA in het midden van de pagina te plaatsen. Hieronder zie je een voorbeeld:

Onderaan de pagina
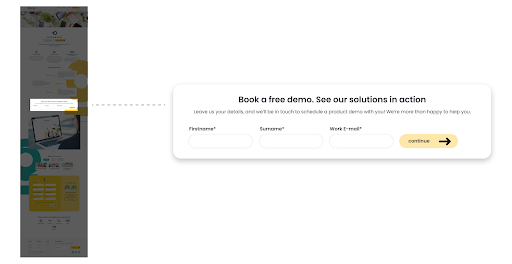
Hoewel uit onderzoek is gebleken dat slechts 67% van de gebruikers scrollt op websites, is het belangrijk om ook onderaan de pagina een duidelijke CTA te plaatsen. De CTA die op die positie geplaatst wordt, moet uiteraard aansluiten op de behoefte van de gebruiker. Als men onderaan de pagina is beland, dan is het mogelijk dat de gebruiker niet de gewenste content heeft gevonden. Een mogelijkheid die geboden kan worden is het plaatsen van een formulier. De gebruiker kan dan over de betreffende dienst of product informatie opvragen. Hieronder zie je hoe Effectory dit heeft aangepakt. Een mooie optimalisatie om te testen op dit formulier, is uitsluitend informatie opvragen die nodig is om de gebruiker te contacteren. Hierdoor wordt de aantal invulvelden beperkt en zal de kans groter zijn dat de gebruiker het formulier verstuurt.

In de footer
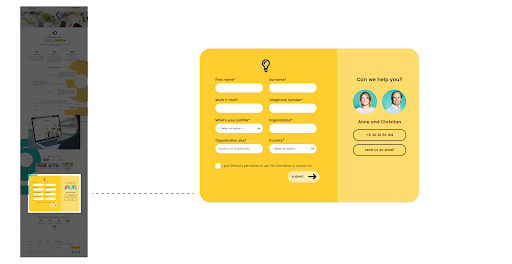
Hoewel het percentage gebruikers dat de footer bereikt relatief klein is, kan daar ook een CTA geplaatst worden in de footer. De footer is in de meeste gevallen overal hetzelfde en zal dus op iedere pagina aanwezig zijn. Bij de footer kun je kiezen voor het plaatsen van een secundaire CTA, zoals bijvoorbeeld nieuwsbrief-aanmeldingen, socialmedia-integraties, of app downloads.

Gebruik UX-writing voor je CTA’s
In deze blog heb je kunnen lezen wat de ‘slimme’ plekken zijn om je CTA te positioneren. CTA’s zijn niet alleen belangrijk bovenaan de pagina, maar ook in het midden en in de footer. Uiteraard is er vanwege het scrollgedrag van de gebruiker wel een bepaalde prioritering/urgentie. Daarom is het belangrijk om een duidelijk CTA te plaatsen boven de vouw, zodat deze altijd in beeld is. Het is handig én erg leerzaam om verschillende CTA’s te testen in A/B-testen. Zo kom je erachter wat het beste werkt voor je website.
Over de auteur: Marcel Stommel werkt als UX Designer bij Online Dialogue.
Gerelateerde opleiding
Deel dit bericht
Plaats een reactie
Uw e-mailadres wordt niet op de site getoond


3 Reacties
Roos
Leuk geschreven Marcel. Call to actions blijven mij interesseren. Op https://top-x.nl hebben we eigenlijk verschillende call to actions over de hele pagina. Is dit iets wat je aan zou raden?
Marcel Stommel - Online Dialogue
Hi Roos, bedankt voor je reactie. Het is zeker mogelijk om verschillende CTA’s op een pagina te plaatsen. Zorg alleen voor een duidelijke prioritering van die verschillende CTA’s. Op een PDP (product detail page) is het bijvoorbeeld essentieel dat de button die direct conversie oplevert duidelijk in beeld is. Daar kan je vervolgens secundaire CTA’s op aanpassen. Denk aan de positie op de pagina en styling. Groet Marcel
Natascha Bauwens
Interessant artikel! Heb je nog een bron voor die 67% van de gebruikers die helemaal naar onderen scrollt? 😉