Mobiele SEO is een must: hoe blijf je vindbaar in een mobiele wereld?
Websitebezoek via smartphones en tablets is een aantal jaren terug al het bezoek via de desktop voorbijgestreefd. Dit betekent dat een goede mobiele versie van je website absoluut essentieel is. Je klanten komen waarschijnlijk vanaf verschillende apparaten op je site en daarom is het je verantwoordelijkheid dat die klant de best mogelijke ervaring heeft. Dit is waar mobiele optimalisatie om draait: je website aanpassen voor verschillende beeldschermformaten en besturingssystemen, zowel qua design als inhoud.
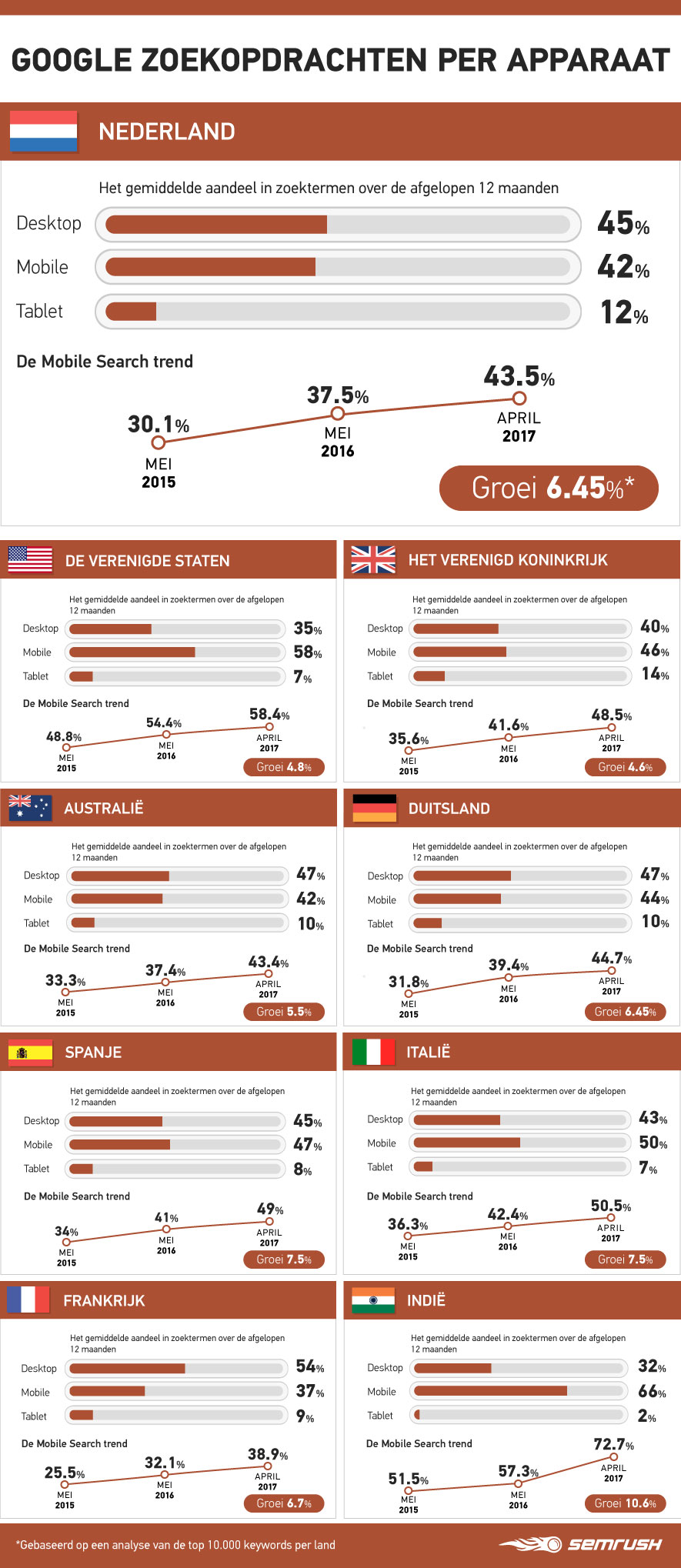
Google kondigde een poos terug aan dat het experimenteert met mobile-first page indexing. Sindsdien is er een hoop speculatie. Wat we in ieder geval zeker weten is dat ze er tests mee aan het doen zijn. Niets is nog zeker als het gaat om mobile indexing, maar we weten dat meer dan de helft van de zoekopdrachten via een mobiel apparaat gedaan wordt. En dit aantal groeit hard. Onderzoek naar de top 10.000 zoekopdrachten per land laat een duidelijke trend zien.
De mobile-first indexing tests zullen een aantal maanden gaan duren en er is voorlopig nog geen duidelijkheid over hoe de ranking factors kunnen gaan veranderen. De meeste basisprincipes voor SEO zullen blijven zoals ze zijn, maar je kunt er maar beter op voorbereid zijn en je nu klaar maken voor wat er binnenkort komen gaat.
Laten we de belangrijkste aspecten opsommen voor het ontwikkelen van een mobiele website vanuit een SEO-perspectief:
-
Kies een mobielvriendelijke opzet die bij je past
Als je nog geen mobiele site hebt, dan raden we je aan om te beginnen met het vaststellen van je doel voor de mobiele site. Wat wil je dat de bezoekers doen? Waartoe wil je ze in staat stellen?
Responsive Design: Responsive websites geven gebruikers een consistente ervaring op elk apparaat door de lay-out aan te passen aan het formaat van het browserscherm. Het past alles aan voor het juiste schermformaat, maar alles op de pagina blijft hetzelfde; het heeft dezelfde HTML-code en dezelfde URL.
Dynamisch Design: Afhankelijk van je soort onderneming wil je wellicht een speciale ervaring op de mobiele versie van je site. Dit kan bijvoorbeeld speciale content zijn. Dit kun je met Dynamisch Design. Dynamisch betekent niet dat je de hele site opnieuw hoeft te ontwerpen, maar het brengt wel meer werk met zich mee om te onderhouden. Je zult een Vary HTTP Header moeten gebruiken om het apparaat van de gebruiker te detecteren en om de crawler te laten weten dat je een alternatieve mobiele site hebt. Hier kun je Google ’s richtlijnen lezen voor het gebruik van een Dynamische Website.
Aparte URL voor de mobiele versie: Dit werkt exact zoals je denkt; je maakt een nieuwe mobielvriendelijke pagina die je plaatst op een andere URL. Vaak is dit een subdomein zoals ‘m.website.com.’ Als je dit doet, dan is het belangrijk om de URL-structuur parallel aan de desktopversie te laten lopen. Google zal niet automatisch het verschil zien tussen de mobiele pagina en de desktoppagina. Daarom moet je rel=”alternate” en rel=”canonical” tags toevoegen om de pagina’s aan te geven en duplicaten te voorkomen. Dit zorgt tevens voor het behoud van de waarde van de backlink van de vergelijkbare desktoppagina.
Desktop-Only versie: Geloof het of niet, een desktop-only versie kan ook nog steeds een optie zijn in een mobile-first wereld. Het is natuurlijk niet ideaal omdat je niet optimaal overkomt op mobiele apparaten en dit kan leiden tot het verlies van klanten. Maar goed, het is beter om een goed functionerende desktop-only versie te hebben dan een waardeloze mobiele versie.
Een goede manier om erachter te komen of Google je pagina geschikt vindt is de Mobile-friendly test. Het toont een lijst problemen bij mobiel gebruik en het toont je site op een mobile apparaat.
-
Onderzoek Mobiele Keywords
Het belang van keywordonderzoek voor SEO mag je niet onderschatten. Wat je strategie ook is voor het zoeken naar de juiste keyword, je moet onthouden dat je op twee speelvelden strijdt: mobiel en desktop. Voor nu tenminste. Uiteindelijk zul je een volledige overstap moeten maken naar mobiel. SEMrush biedt nu de optie om mobiele keywords te onderzoeken en te vergelijken met desktop keywords. Je kunt meteen zien hoe je concurrenten het doen in het mobiele segment.
-
Maak je content geschikt voor mobiele apparaten
Een mobile-first mindset heeft ook voordelen voor je desktopsite. Je inbeelden hoe je website eruitziet op een kleiner scherm is een goede manier om alle onbelangrijke zaken weg te laten en om de website zo te structureren dat het makkelijk in gebruik is en mensen snel naar de juiste informatie leidt. Het helpt je ook bij het stellen van prioriteiten en het ontwikkelen van betere en sterkere content. Goede content moet gestructureerd, informatief en makkelijk te scannen zijn. Het moet tevens sterke koppen hebben waarop men graag klikt. Lange content wordt vaak gezien als waardevol vanuit SEO-perspectief. Er is echter nog geen consensus over mobiel. Kortere content op mobiele apparaten ligt voor de hand want kleine schermen tonen maar weinig informatie. Aan de andere kant is minder niet automatisch beter, vooral wanneer er een verschil is tussen de desktop en de mobiele versie van je website. Als mobile first indexing start dan kan dit een groot probleem worden.
Kortom, je moet proberen zo concreet mogelijk te zijn. Kortere titels, URL’s, en meta descriptions. Breek grotere stukken content op in kleinere stukken door bijvoorbeeld kortere paragrafen te maken met een consistent ritme. Geef voorrang aan zinvolle en spannende content en plaats het bovenaan de pagina.
Maak content voor een publiek met korte aandachtspanne
Het is belangrijk om te weten hoe je doelgroep zich gedraagt en je content daarop af te stemmen. Onthoud dat mensen die mobiele versies van websites gebruiken zelf ook mobiel zijn. Ze zijn snel afgeleid en kijken maar kort naar het scherm. De aandacht trekken en vasthouden is dus een flinke uitdaging. Bied ze de informatie die ze zoeken dus zo snel mogelijk en geef ze de mogelijkheid oninteressante eenvoudig informatie over te slaan.
Belangrijke zaken om niet te vergeten
Vergeet niet je data gestructureerd op je site te zetten. Rich snippets zijn zelfs beter op mobiele apparaten omdat ze veel ruimte op het scherm in beslag nemen (het kan natuurlijk zijn dat Google dit verandert in de toekomst). Maar voor nu kun je zeker kijken of je gefeatured kunt worden. Zorg ervoor dat je microdata relevant blijft, maar pleeg geen overkill. Je kunt je pagina controleren met de structured data testing tool van Google.
Korte laadtijden zijn cruciaal voor mobiele SEO. Onthoud dat iedereen haast heeft. Vermijd het gebruik van Flash en te veel Javascript. Irritante pop-ups, pdf’s en infographics moeten ook voorkomen worden. De snelheid van een pagina is erg belangrijk voor mobiele apparaten omdat de verbinding en hardware nogal kan variëren. Probeer code en redirects te beperken en gebruik browser caching. Optimaliseer plaatjes en video’s en bepaal voor jezelf of die essentieel zijn om de content begrijpelijk te maken. Zo niet, haal ze dan weg.
Iets anders wat je wellicht wilt overwegen is het optimaliseren voor local search en voice search. Veel mobiele gebruikers zoeken een lokaal bedrijfje terwijl ze reizen. Je wilt dat ze je makkelijk vinden. Zorg er dus voor dat je je naam, telefoonnummer en adres consistent en up to date houdt, zowel op je pagina als in de metadata. Vergeet je openingstijden niet zodat mobiele bezoekers weten wanneer ze bij je terecht kunnen. En een click-to-call optie bij je telefoonnummer wordt altijd erg gewaardeerd.
Voice search groeit de laatste tijd ook sterk. Het is dus een goed idee om te mikken op longtail keywords die lijken op een vraag uit een gesprek. Maak een FAQ-pagina of bedenk een manier waarop keywords worden genoemd die lijken op echte vragen.
Optimaliseer de gebruikservaring
Als je alle tips van hierboven hebt opgevolgd, alle technische problemen hebt opgelost en de content hebt geoptimaliseerd, dan heb je wel een mobielvriendelijke website. Maar dat is nog niet genoeg. Je moet ook zorgen voor een prettige gebruikservaring. Kijk eens naar je site door de ogen van een mobiele gebruiker en denk aan de weg die een bezoeker volgt binnen je site.
Zorg ervoor dat je lettertype groot genoeg is en dat de tekst leesbaar is zonder in te zoomen. Knoppen en links moeten voldoende uit elkaar staan zodat men niet per ongeluk op de verkeerde knop drukt.
Onthoud goed dat typen op een mobiel apparaat langzamer gaat en dat onscreen keyboard de zichtbare pagina halveert. Creëer checklists en vooringevulde formulieren indien mogelijk. Houd de lay-out eenvoudig zodat het niet nodig is om door alle informatie te ploeteren voordat de bezoeker op de bestemming is.



Plaats een reactie
Uw e-mailadres wordt niet op de site getoond