Accelerated Mobile Pages: dit zijn de laatste ontwikkelingen
Google zet flink in op het uitbreiden van de mogelijkheden binnen AMP (Accelerated Mobile Pages). Maar er zijn meer trends en ontwikkelingen. Wat moet je in de gaten houden?De 2e AMP (Accelerated Mobile Pages) conferentie, die dit voorjaar in Amsterdam gehouden werd, is de conferentie waar de laatste ontwikkelingen op het gebied van AMP uitgebreid aan bod komen en waar inspirerende cases van Airbnb, Zalando en Reddit te zien waren.
AMP Stories
Door de huidige beperkingen die AMP´s met zich meebrengen was het tot op heden niet mogelijk om storytelling te koppelen aan een AMP-ervaring. Met de komst van AMP stories is dat nu verleden tijd. Op basis van visuele storytelling krijgen publishers de mogelijkheid een echte brand experience op te zetten. Het grote voordeel is dat de content op fullscreen wordt getoond en dat deze interactief is. Zo word je gemakkelijk betrokken in een verhaal dat met verschillende (vaak bewegende) content wordt verteld. En dat door alleen maar op je beeldscherm te klikken. Goed om te weten: AMP stories werken zowel op je mobiel als op je desktop. Hieronder is een voorbeeld te zien:

AMP voor Gmail
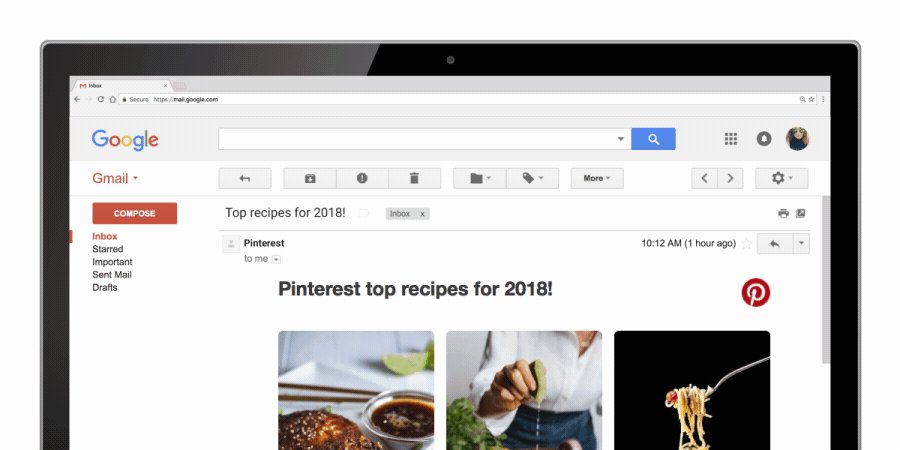
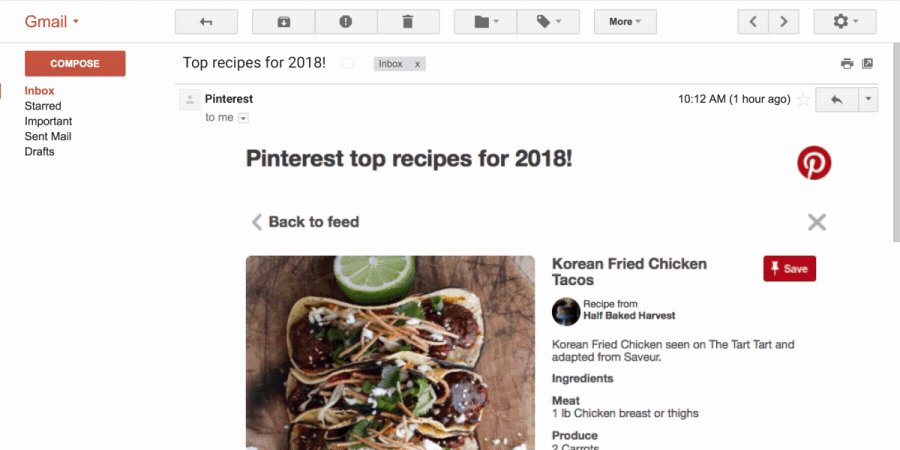
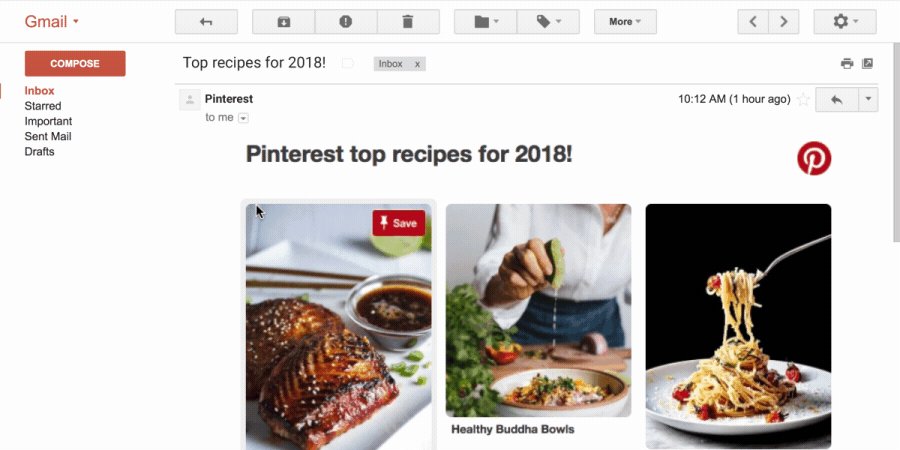
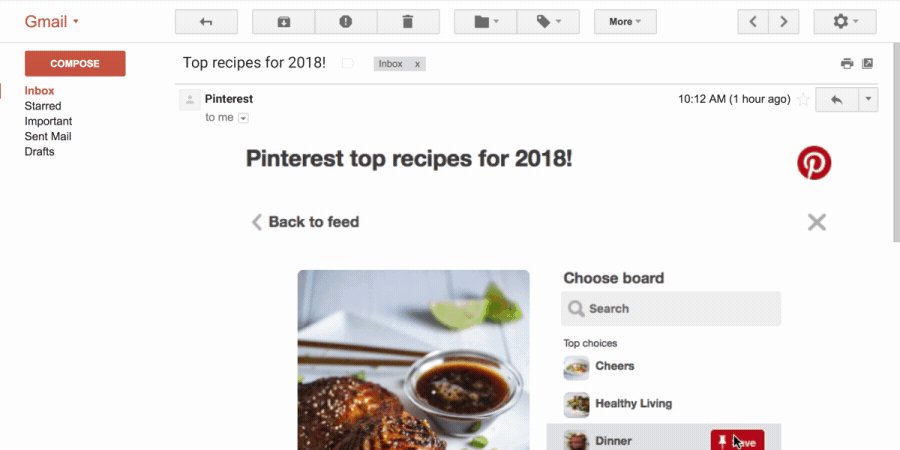
Een wel heel interessante ontwikkeling is de komst van AMP binnen Gmail. Door de integratie van AMP binnen Gmail is het mogelijk om een interactieve en zelfs dynamische e-mail te maken. Hierdoor wordt het bijvoorbeeld mogelijk om op bepaalde tijdstippen andere inhoud te tonen of kunnen formulieren worden toegevoegd. Het voorbeeld hieronder van Pinterest laat een mooi voorbeeld zien van de interactie die mogelijk is binnen AMP voor Gmail:

Nieuwe mogelijkheden voor e-commerce
Op de conferentie werd vooral aandacht besteed aan de uitbreiding van de zogenoemde ‘AMP Elements’, met de focus op e-commerce. Zo ook Google, dat het in eerste instantie voor publishers bedoelde AMP nu met name inzet op e-commerce gebied. Er zijn bovendien verschillende demo’s gegeven van nieuwe elementen binnen AMP, waardoor het volgende onder andere mogelijk is:
- Gepersonaliseerde content
- Checkout flow in AMP
- Date picker
- Zoekfunctie
- Product tabs
- Kleur, maat of hoeveelheid selectors
Bekijk hier de guideline van AMP voor E Commerce met daarbij alle mogelijke functionaliteiten.
Best practices
Naast een aantal interessante ontwikkelingen zijn er presentaties van Airbnb, Zalando en Reddit, waarin vooral wordt ingezoomd op het proces van ontwikkeling tot livegang van de AMP-pagina’s. Dit zijn de key takeaways:
- Begin met de inventarisatie van alle pagina templates op je website (bijvoorbeeld producten, categorieën, blogs, informatiepagina’s).
- Houd rekening met de wijzigingen op deze pagina’s (wie is er betrokken, hoe vaak wordt deze pagina aangepast).
- Gebruik Analytics data om te inventariseren hoeveel verkeer er op deze pagina’s komt. Kijk ook naar het percentage organisch verkeer vs. totaal organisch.
- Maak een lijst van alle functionaliteiten van je huidige mobiele pagina om vervolgens te kijken welke functionaliteiten er binnen AMP beschikbaar zijn.
- Het streven is om een AMP te bouwen naar een versie waarbij het onderscheid tussen de mobiele variant nauwelijks zichtbaar is.
- Experimenteren met AMP? Zet niet direct al je pagina’s om, maar test per batch van bijvoorbeeld 10 pagina’s en bouw dit langzaam uit naarmate de resultaten positief zijn.
What’s next?
Zoals wellicht al bekend is, is er veel kritiek op AMP. Dit heeft alles te maken met het feit dat AMP-pagina’s gehost worden op het domein van Google. De caching vindt daar plaats, en zorgt er op zijn beurt voor dat AMP aanzienlijk sneller is dan een (normale) mobiele pagina. De oplossing die hiervoor bedacht is heet ‘Web packaging’. Dit houdt in dat er een pakketje wordt gemaakt van de HTML, welke (cryptografisch) gesigneerd wordt en vervolgens gecached kan worden door elke caching infrastructuur die er is.
Hoewel AMP weinig gebruik maakt van JavaScript wordt er nu toch gekeken naar de mogelijkheden om het in te zetten in AMP. In deze video geeft Google software engineer Malte Ubl aan dat het in de toekomst zelfs mogelijk kan zijn om frameworks als Angular of React te gebruiken binnen AMP.
Verder ligt de focus dit jaar op de verdere implementatie van AMP binnen e-commerce, aldus de presentaties. Zo wordt er niet alleen ingezet op productpagina’s, maar ook op categoriepagina’s en check-out funnels.
In het laatste AMP blog van Ubl wordt duidelijk dat Google de richtlijnen en functionaliteiten breder wil inzetten om zo nieuwe web standards te creëren voor het web. Met meer dan 500 contributors in de ‘open source’ Github verwachten we dat er op korte termijn al veel ontwikkelingen zullen worden doorgevoerd. Kortom: meer redenen dit jaar om de implementatie van AMP te overwegen binnen je website.


Plaats een reactie
Uw e-mailadres wordt niet op de site getoond