Onboarding in mobiele apps: vijf designmethodes die werken
Uit onderzoek blijkt dat 22 procent van de gedownloade apps slechts één keer wordt gebruikt. Om een website of app succesvol te laten zijn, is het belangrijk om die eerste (en dus enige) keer een goede indruk te maken. Zo’n goede eerste kennismaking wordt ook belangrijker naarmate de apps complexer en veelzijdiger worden.
Als gevolg hiervan zien we steeds meer verfijning van onboarding in met name mobiele apps. Dat is het proces van het converteren van een nieuwe gebruiker naar een terugkerende klant. Een goede indruk komt dus neer op het helder uitleggen van de meerwaarde, wat samenhangt met begrip van werking van het product. In dit artikel gaan we dieper in op vijf benaderingen die onboarden gebruiksvriendelijk en plezierig maken.
1. Introduceer de app in een guided tour
Veel apps werken met een guided tour die verschijnt als de app voor de eerste keer wordt geopend. Je bent het vast al eens tegengekomen; in hapklare brokken (slides) wordt uitgelegd wat de app kan en doet. Je kunt doorgaans snel door de slides heen vegen.
In de meeste gevallen wordt er getoond uit hoeveel slides de introductie bestaat, zo weet de gebruiker waar hij of zij aan toe is.
Focus op propositie, verhalend of functioneel
AirBnB, Nike+ Running, Pocket, and Path zijn maar enkele voorbeelden van apps die hun unique selling points uitlichten in een guided tour. Ze maken snel duidelijk wat de toegevoegde waarde is.
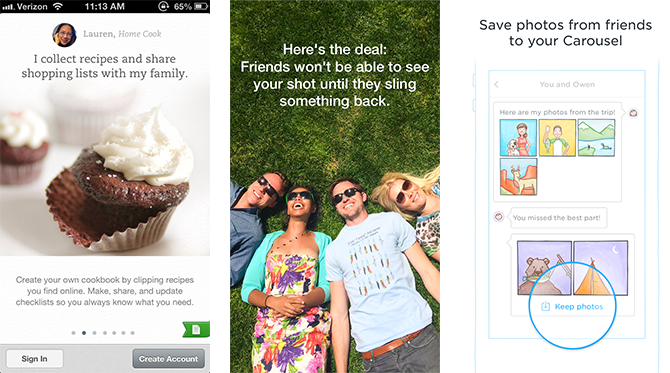
Maar de waardepropositie staat nooit op zichzelf. Belangrijk zijn deze vragen: hoe past deze app in mijn leven, en wat wordt ermee verrijkt of opgelost? Dat deel kan ook heel levendig worden gemaakt door middel van verhalen. Facebook’s Slingshot, Dropbox’s Carousel en Evernote doen dit slim:

Evernote en Facebook Slingshot richten zich puur verhalend op het persoonlijke aspect. Dropbox Carousel hint al wel naar hoe de app eruit ziet er werkt, maar erg gestileerd.
De guided tour kan zich, naast het uitleggen van het concept, ook toespitsen op de functionaliteit van de app; 500px, Clear and Kobo doen dit bijvoorbeeld. Deze aanpak werkt goed als er (verborgen) functionaliteiten zijn. Denk aan touchscreen interfaces waarbij het op het eerste gezicht niet duidelijk is wat er mogelijk is aan interactie.
Houd het kort en gebruiksvriendelijk
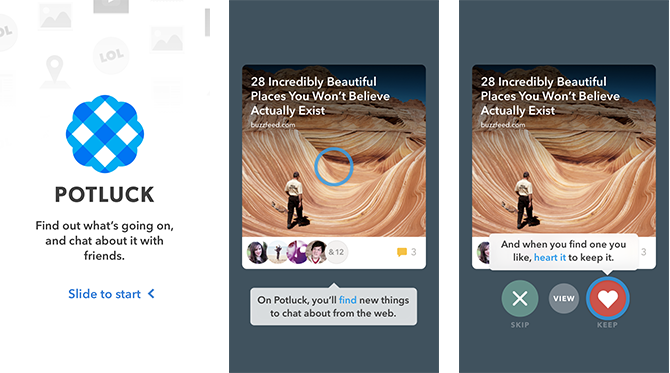
De app Potluck is een soort sociaal netwerk voor nieuws. Leden plaatsen artikelen en hiervan wordt een stapel hapklare artikelen met kop en foto aangemaakt. De guided tour volgt daarbij een simpel en logisch scenario. Verder is die ook minder statisch; de gebruiker kan er niet laconiek doorheen swipen, maar moet drukken op de omringende elementen voor nadere toelichting.

De Potluck guided tour is lekker to the point, al weet de gebruiker niet precies hoe lang deze duurt.
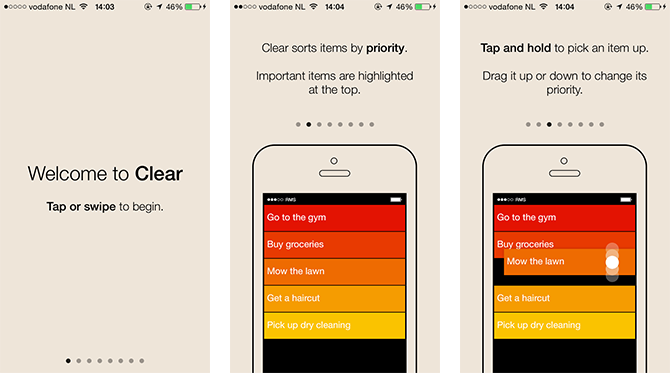
In de takenlijstapp Clear worden bij binnenkomst duidelijk de functionaliteiten uitgelegd. De vervaagde stippen suggereren de gestures die bij de belangrijkste actie horen (animaties zouden dit trouwens nog beter kunnen uitleggen).
Helaas vraagt Clear met zeven slides (!) nogal veel van de gebruiker. Is dit echt allemaal even belangrijk? En kunnen sommige principes ook niet beter op een later moment worden uitgelegd met just in time education (zie punt 4)?

Bij Clear staan het aantal stappen aangegeven, maar het zijn er clearly teveel om in een keer te onthouden. Gelukkig wordt er ook veel uitgelegd met ‘dummy content’, na de guided tour.
Skip it!
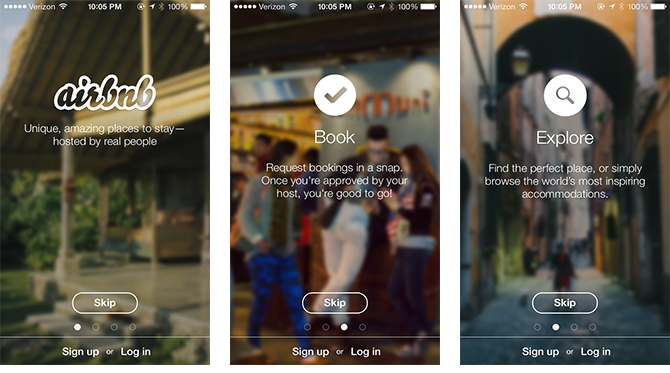
Sommige nieuwe gebruikers verwachten dat ze aan de hand worden genomen tijdens het onboarden, terwijl anderen de voorkeur hebben om zo snel mogelijk zelf aan de slag te gaan. Een simpele ‘Overslaan’ knop, zoals AirBnB die heeft toegevoegd, zorgt ervoor dat beide type gebruikers ermee uit de voeten kunnen.

‘Skip’ bij AirBnB laat de gebruiker alvast rondkijken in het aanbod
Echter, de ‘Overslaan’-optie is ook weer een trade-off. Aan de ene kant wil je een nieuwe gebruiker bekend maken met de app, maar je wilt hem of haar ook weer niet overdonderen met informatie. Bovendien wil je gebruikers die ermee bekend zijn een shortcut aanbieden.
Ga dus voorzichtig om met het toepassen van ‘Overslaan’. Zorg bijvoorbeeld dat de uitleg makkelijk terug te vinden is (zie punt 3). Of formuleer het zo dat het duidelijk is voor wie ‘Overslaan’ bedoeld is. Bijvoorbeeld met een vraag als ‘Gebruik je deze app voor het eerst?’ met daarbij de opties ‘Ja’ en ‘Nee, sla de introductie over’.
2. Haal drempels weg, maak registreren optioneel
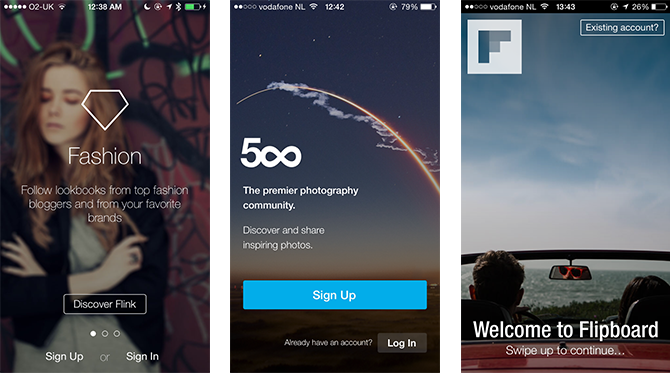
Bij apps als Path, 500px, en Flink wordt met aantrekkelijk beeldmateriaal uitgelegd wat voor content en features de gebruiker kunnen verwachten. Deze diensten moeten het vooral hebben van de merkidentiteit en reputatie om nieuwe geregistreerden te werven.

Bij Flink, 500px en Flipboard is de aanloop naar de registratie, met video en mooi geanimeerde overgangen, schitterend gedaan. Je wordt alvast lekker gemaakt.
Maar het is het over het algemeen nog beter om registreren een keuze te laten zijn, waar mogelijk. In sommige apps, zoals die van telecomaanbieder Simyo, kan er bijvoorbeeld al worden rondgekeken zelfs als de gebruiker geen klant is van de dienst.
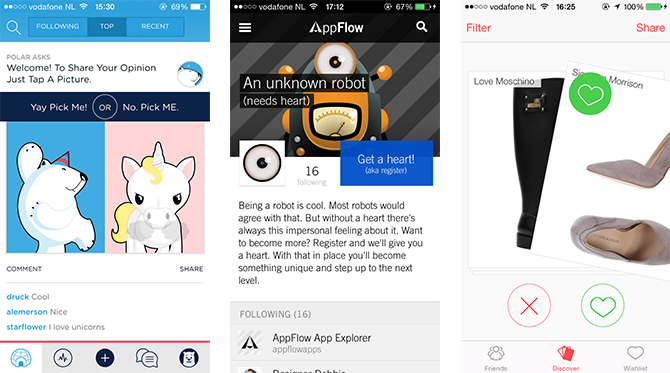
Een andere app, Stylect (een soort Tinder voor schoenen), laat zien dat personalisatie ook prima kan zonder account. En waarom ook niet? De voorkeur voor stijl schoenen wordt iedere sessie in de app opgeslagen. Persoonlijk én anoniem! Zelfs delen van je wishlist kan zonder aanmelden. Alleen om de wishlist van vrienden te zien moet er natuurlijk wel worden ingelogd (met Facebook).
Nog een andere app, AppFlow, laat duidelijk (en met een knipoog) zien dat de gebruiker nog geen account heeft (deze gebruikers zijn ‘unknown robots’). Tegelijkertijd kun je ook hierin de key feature (apps favoriet maken) gebruiken zonder je ooit aan te hoeven melden. Het is niet alsof deze opgeslagen data ‘verloopt’, zoals met cookies op websites.
Ook mobile goeroe Luke Wroblewski kan dit beamen uit ervaring met zijn Polar app (waarmee gebruikers simpele polls de wereld in kunnen gooien, en kunnen stemmen):
’85 procent van de meer dan 3,5 miljoen stemmen op Polar komt van geregistreerde gebruiker. Maar nog een 15 procent kwam van mensen die stemmen zonder account. We zijn blij dat we hen ook een stem hebben kunnen geven.’ (vrij vertaald)
Uiteindelijk is registreren is een drempel, dus een afhaakmoment. Het is misschien de schrik van de marketeer die snel zo veel mogelijk klantgegevens wilt verzamelen, maar op lange termijn heb je meer aan (anonieme) terugkerende gebruikers die zich eventueel later registreren. Bovendien, blije gebruikers zijn belangrijker dan geregistreerde gebruikers.

Registratie en account management zijn een potentiële frustratie, gelukkig kan het allemaal worden vermeden bij Polar, AppFlow en Stylect.
En als er dan toch geregistreerd moet worden, dan is het wel zo fijn als hier geen nieuwe account voor hoeft te worden gemaakt. Het open authentication protocol (‘oAuth’) waar Twitter, Facebook en Google+ mee werken, wordt bijvoorbeeld ondersteund in de 500px app. Daarnaast kan er ook gewoon een nieuwe account worden aangemaakt.
3. Laat gebruikers wennen aan de interactieprincipes
Luke Wroblewski (daar is die weer) schrijft op zijn blog:
‘De meeste mensen (soms meer dan 90 procent) slaan [guided tours] zo snel mogelijk over, degene die dat niet doen onthouden zelden wat ze hadden moeten leren. Ze staan te popelen om erin te duiken en slaan daarom de de handleiding over’ (vrij vertaald)
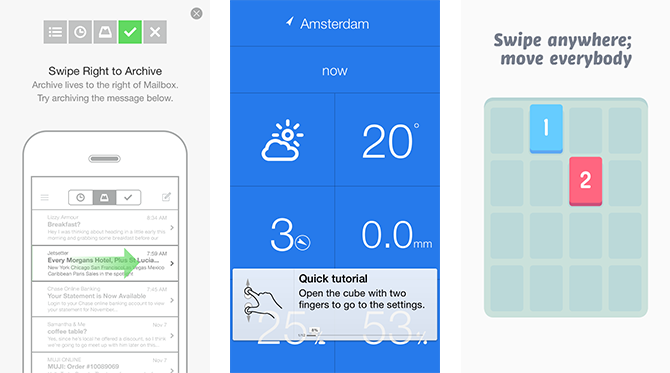
Het is dus een risico om een (te lange) guided tour als statische handleiding aan te bieden. E-mail-app Mailbox, weerapp Weathercube en het spel Threes springen hierop in door de key features interactief uit te leggen in een demo. Leren wordt hiermee in context geplaatst en er is direct feedback tijdens de interactie.
De feedback kan in zo’n demo ook heel sturend zijn, bijvoorbeeld:
‘Swipe omlaag om nieuwe artikelen te laden’.
(En wanneer er niet ver genoeg is geswipet.)
‘Bijna! Swipe nog iets verder omlaag’.
(Gebruiker swipet opnieuw.)
‘Goed zo!’
Door dit te doen begrijpt en onthoudt de gebruiker beter hoe de app werkt. En ook al is het nog niet the real deal, het voelt ‘echt’, alsof er iets bereikt is. Iets wat in tekstuele uitleg misschien nog vaag zou blijven.

Het blijven demo’s, maar het voelt allemaal lekker hands-on bij Mailbox, Weatherbox en Threes.
Het voelt misschien als een tijdrovende toevoeging vanuit design en ontwikkeling. En natuurlijk er moet altijd genoeg reden zijn om zo ver te gaan met instructies. Maar in feite wordt in een demo de functionaliteit van de app geïmiteerd. Afhankelijk van de insteek zou een demo dus ook een kwestie van copy-pasten kunnen zijn.
Motivatie
In Mailbox wordt de gebruiker constant beloond met positieve feedback, zoals Great job!. Hierdoor wordt het leren leuk en aantrekkelijk gemaakt. In een artikel op ons Soda weblog gaan we verder in op dit soort emotional design.
Hulp achteraf
Het eerder genoemde Weathercube laat na het afronden of overslaan van de tutorial weten waar de introductie terug te vinden is. De gebruiker weet dus waar dit terug te vinden is, in het geval dat hij of zij zich nog niet helemaal on board voelt.
Handig, want deze functie wordt vaak zo ver mogelijk achterin de app ‘gedumpt’.
4. Leg uit op het juiste moment, in context
Nog een interessante aanpak is om features uit te leggen tijdens het gebruik, dit wordt ook wel (onder meer door Josh Clark, mobile design strateeg achter Global Moxie) ”just-in-time education” genoemd. Dit komt erop neer dat de gebruiker tips krijgt over functionaliteiten op het moment dat deze relevant zijn. Hij of zij hoeft dus niet van tevoren alle informatie uit de guided tour te onthouden voordat het echte werk begint.
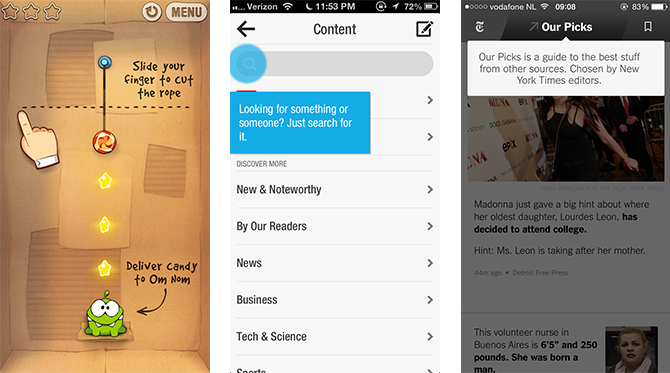
Veel onboarding inspiratie kan ook worden opgedaan uit game-ontwikkeling, want juist in dat medium is betrokkenheid door interactie (ook tijdens onboarding) belangrijk. Dit zie je onder meer terug in Cut the Rope, waar nieuwe game elementen kort worden uitgelegd wanneer ze worden toegevoegd aan de levels. Al vegend leert de speler hoe hij verder komt.

Leren gebeurt geleidelijk, wanneer het relevant is, in Cut the Rope, Flipboard en NYT Now.
Deze manier van geleidelijk introduceren zie je inmiddels ook terug in apps zoals Spotify, Flipboard, iMovie en Feedly.
Context geven met dummy content
Het bovengenoemde just-in-time education principe leunt erg op context; wat kun je waar, op welk moment, en met welke content? Om dit goed uit te kunnen leggen heb je eerst content nodig. Dit is soms lastig, want bij bijvoorbeeld een takenlijst-app begin je logischerwijs met 0 aangemaakte taken.
Toch hoeft dit niet altijd zo te zijn. Zo hebben de makers van Clear de takenlijst standaard gevuld met voorbeelden; ‘dummy content’. In iedere taak staat omschreven wat je ermee kunt. De gebruiker heeft volledige vrijheid, en kan zo spelenderwijs uitvinden hoe de app werkt.
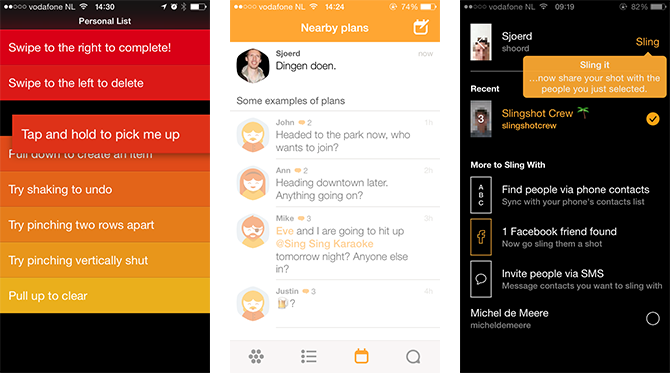
Ook de Swarm app, van de makers van Foursquare, maakt gebruik van dummy content. De app, waarmee je makkelijk kunt afspreken met vrienden in de buurt, laat standaard een aantal ‘plans’ zien die zijn ‘aangemaakt’ door dummy profielen. Je kunt hierop niet reageren, maar het geeft een beeld van het concept achter plans.
Dit komt ook terug in de nieuwe app van Facebook: Slingshot, een soort Snapchat waarmee je vlug foto’s naar vrienden kan sturen. Tijdens het onboarden wordt er gevraagd om je eerste foto naar de ‘Slingshot crew’ te slingeren. (Wat er met de foto gebeurd is even onduidelijk; met Facebook weet je het nooit..)

Clear, Swarm en Facebook Slingshot hebben dummy content om mee los te gaan. Het voelt ook al meteen iets meer levendig.
Aanleren en vergeten
Onboarding is een proces waarin de gebruiker zich de app of service eigen maakt. Dat kan, afhankelijk van het type gebruiker of product, een kort of lang proces zijn. Hoe dan ook, het kan voorkomen dat de gebruiker bepaalde opties op den duur gaat vergeten.
LayerVault, een bedrijf dat design-software maakt, heeft een concept ontwikkeld: ‘progressive reduction’. Dit principe komt erop neer dat een interface zich continu aanpast aan de vaardigheden van de gebruiker. Wordt knop A goed gebruikt? Haal dan het onderschrift bij knop A weg. Wordt functie B ineens niet meer gebruikt? Leg deze dan opnieuw uit met een tekstballon.
‘onboarding’ is hier eigenlijk niet meer beperkt tot een vast aantal handelingen. Er wordt constant bijgestuurd waar nodig, dus eventueel op lange termijn. De gebruiker krijgt zo beter de kans om zich de app eigen te maken.
5. Benut de leegte
Een andere manier om de werking van apps uit te leggen is door de lege versie (ook wel ‘empty state’ genoemd) goed te benutten. Staat er niks in het scherm bij de eerste keer opstarten? (Wat waarschijnlijk het geval is.) Omschrijf dan de mogelijkheden en wat voor soort content er eventueel getoond wordt.
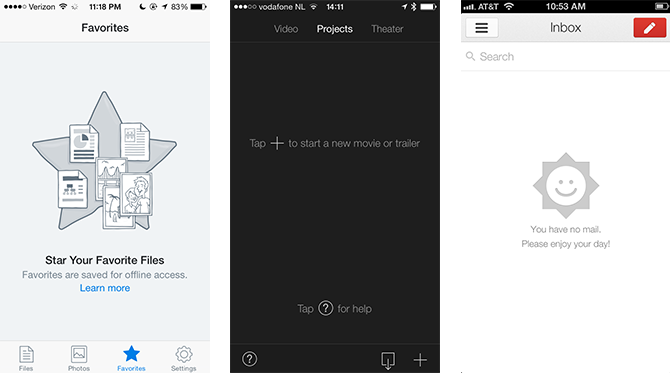
Zo laat Dropbox zien hoe een lege ruimte goed kan worden benut: wanneer er nog geen favorieten zijn toegevoegd wordt helder uitgelegd wat daaraan zo handig is, namelijk het opslaan voor offline gebruik.’
iMovie gebruikt de lege ruimte voor een toevoegen-knop (die iets prominenter is dan in een ‘gevuld’ scherm) zodat je meteen aan de slag kunt. Gmail doet iets soortgelijks, maar maakt het nog iets explicieter vrolijk. (De vraag is of het op ieder moment fijn is om een lege mailbox te hebben; misschien ben je wel een belangrijk mailtje kwijt!)

Dropbox legt uit waarmee het scherm gevuld kan worden, iMovie maakt de acties iets groter en Gmail pakt de kans om de gebruiker te ‘belonen’ met een positieve melding.
Helaas zijn empty states nog vaak een ondergeschoven kindje, want ontwerpers zien hun app liever niet leeg, maar gevuld met veel en mooie content.
6. (Bonus) Bouw de spanning op via de app store
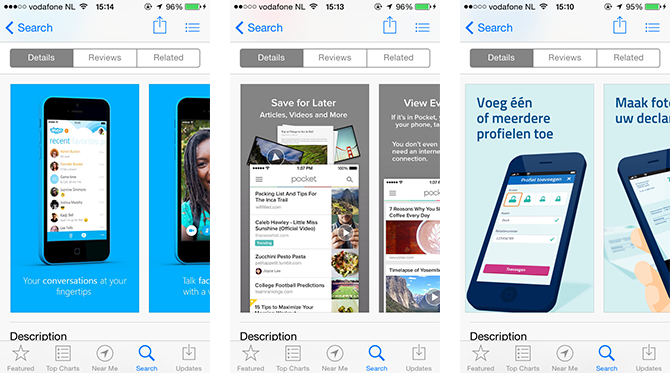
De logische weg voor gebruikers om je app te installeren is natuurlijk via een app store zoals die van Android of iTunes. Veel bedrijven en ontwikkelaars voegen realistische screenshots toe van hun creatie, maar je kunt ook een stap verder gaan.

Skype, Pocket en Zilveren Kruis hebben hun screenshots iets meer aangekleed. De visuals zijn opgepoetst en er zijn wervende teksten toegevoegd.
De screenshots kunnen namelijk ook prima worden gebruikt om de propositie nog iets beter uit te lichten. Dat kan heel gedetailleerd door echt features toe te lichten, of, meer abstract, bijvoorbeeld vanuit een persoonlijke (probleem)situatie verteld.
Natuurlijk moet dit niet de enige plek zijn waar uitleg wordt gegeven over de werking van de app. Dit kan gemakkelijk worden gemist, en je kunt niet verwachten dat men teruggaat naar de store om de handleiding terug te lezen.
Take-aways: 12 richtlijnen voor onboarding
Eerlijk is eerlijk: iedere app of website is anders en vraagt om een eigen aanpak. En misschien vind je het app-ontwerp als maker of product manager al superintuïtief, in veel gevallen is het toch raadzaam om gedegen usability-onderzoek te doen naar de hoeveelheid uitleg die (minimaal) nodig is.
Het toepassen van één of meer van de onderstaande richtlijnen zou het on board brengen (en houden!) van gebruikers zeker een stuk gebruiksvriendelijker kunnen maken.
- Haal de waardepropositie naar voren; wat is de toegevoegde waarde voor de gebruiker?
- Leg cruciale (verborgen) functionaliteiten uit; hoe werkt de app?
- Maak de uitleg interactief; plaats de uitleg in context en geef feedback tijdens gebruik.
- Houd het informerend; leg de voor de hand liggende functies niet uit.
- Maak het leuk, leg gevoel/emotie in niet alleen de copywriting, maar ook in het ontwerp en de interactie.
- Bij gebruik van een guided tour: beperk de hoeveelheid informatie en slides. Houd het kort en behapbaar.
- Omschrijf in een guided tour voornamelijk de hoofdprincipes en niet teveel de diepte in (kan vaak beter op andere momenten.)
- Bied een ‘Overslaan’- of ‘Toon deze tips niet meer’-optie aan voor gebruikers die de app al kennen.
- Laat zien waar de guided tour terug te vinden is, na het overslaan of afronden ervan.
- Laat zien hoe lang de introductie duurt, zodat de gebruiker weet waar hij of zij aan toe is.
- Maak uitstellen of overslaan van registreren mogelijk.
- Pas de interface, waar mogelijk, aan op het niveau van de gebruiker.
- Zorg dat het eerste scherm (eventueel na de introductie) logisch aanvoelt. Laat duidelijk zien wat de gebruiker hier kan met een verklarende ‘empty state’ of door dummy content.
- Benadruk alvast (expliciet) USP’s in de app store in beeld. Maak het aantrekkelijk.

Plaats een reactie
Uw e-mailadres wordt niet op de site getoond