Zijn platte designtrends wel goed voor conversie?
Iedere website wordt zo eens in de tijd voorzien van een nieuw likje verf. De betreffende ontwerper zal zich ongetwijfeld laten beïnvloeden door de laatste trends. Is dat, met de conversie-optimalisatie in het achterhoofd, wel verstandig?
De afgelopen twee jaren zagen we vooral flat designs, ofwel het platte ontwerp, de kop opsteken. Flat design is in feite niets meer dan een tweedimensionaal behang van website of webwinkel. Waar we eerder deze eeuw nog de poging zagen alles zo realistisch mogelijk te ontwerpen, gaat de ontwerper van vandaag voor abstractie. Schaduwen, patronen, overlopende kleuren en andere 3D-elementen zijn verleden tijd. De optimalisatie staat nu voor een deel in het teken van de juiste hoeveelheid witruimte, kleurgebruik en typografie.
Geoptimaliseerd voor conversie
Groot voordeel van het platte ontwerp is dat het niet alleen aantrekkelijk oogt, het is in potentie zeer gebruiksvriendelijk en goed voor de conversie. Overbodige en afleidende elementen worden verwijderd en inhoud wordt gereduceerd tot het absoluut noodzakelijke. Met de eenvoud staat de website volledig in het teken van de boodschap en het doel dat de gebruiker heeft, of waar deze op moet worden gewezen.
De eenvoud maakt het bezoek van de gebruiker zeer efficiënt. Een platte website laadt zeer snel, en de essentiële onderdelen zijn direct in zicht. Bovendien is het door de strakke indeling zeer goed schaalbaar en vertaalbaar naar een variant voor mobiele apparatuur. Eigenschappen die zeker binnen de conversie-optimalisatie essentieel zijn bevonden.

De Correspondent als voorbeeld. Design (Momkai) werd vandaag genomineerd voor een European Design Award. Meer voorbeelden van flat design.
Is minder inderdaad meer?
Een studie van de Columbia University haakte mooi in op dit vraagstuk. De opzet was eenvoudig, de uitkomsten inmiddels een klassieker. Voor een supermarkt werd een tweetal proeverijen georganiseerd van allerlei soorten jam. Op de ene tafel trof het winkelend publiek zes smaken aan, in het andere geval een assortiment van vierentwintig. Het al jaren heersende idee dat consumenten meer keuze willen, zou moeten leiden tot een ruim assortiment. De aanname is deels waar: 60 procent liet zich inderdaad verleiden tot het uitgebreidere palet aan smaken. Drie procent van hen deed uiteindelijk ook een aankoop. De conversie in de eenvoudigere situatie lag beduidend hoger: minder publiek, maar wel trok 30 procent de portemonnee. De onderzoekers concluderen dat keuze demotiverend werkt.
Het platte design zorgt voor een focus op de content, vermindert de afleiding en kan in potentie de conversie doen toenemen. Des te eenvoudiger en sneller het doel van de bezoeker wordt bereikt, des te hoger de conversie. Belangrijkste verandering is echter dat de interactie en dus gebruikerservaring behoorlijk anders is dan die jarenlang is geweest. De impopulariteit van Windows 8 is hier bijvoorbeeld (deels) op terug te voeren.
Online heeft dit geleid tot knoppen en call-to-actions die opgaan in de achtergrond en niet langer dezelfde hoeveelheid aandacht verkrijgen. Eerder zorgde de fictieve schaduw voor de herkenbaarheid van een fysieke drukknop. De platte knop is inmiddels niets meer dan een een kleurvlak met tekst. De conversie valt of staat bij de actie van de gebruiker en het is maar de vraag of deze situatie na een redesign gelijk is aan de tijd ervoor.

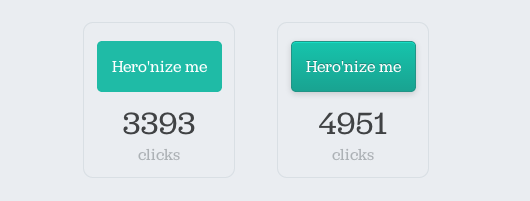
Online wordt druk gestest: Flat versus normal button.
Continue verandering
Een ontwerper zal ongetwijfeld de voorkeur hebben voor de rigoureuze aanpak. De praktijk van conversie-optimalisatie leert echter dat het zogenaamde evolutionaire redesign beduidend minder risico’s met zich meebrengt. Een continu proces van testen, aanpassen en nog meer testen, zorgt uiteindelijk voor de meest optimale situatie. Niet voor niets vermijdt Google de revolutie in haar design.
A/B tests geven je het antwoord dat een webdesigner je veelal schuldig moet blijven. Het evolutionaire design kent dan ook enkele belangrijke voordelen:
- Snelheid – De meest kleine verandering levert na het live gaan al direct resultaat.
- Onderzoek loont – Niet de intuïtie of best practices van een ontwerper bepalen de gekozen richting. De resultaten van onderzoek onder daadwerkelijke gebruikers laten zien wat werkt.
- Optimale gebruikerservaring – Evolutie neemt de grootse verrassing weg. Een complete redesign kan bezoekers afschrikken. Iedere kleine wijziging wordt live geplaatst in de vertrouwde omgeving. Gebruikers zelf hebben een stem en laten deze in de conversie-ratio tot uiting komen.
Trends in webontwerpen komen en gaan. Vooraf is moeilijk te bepalen of deze gevolgd moeten worden, of dat het nieuwe ontwerp de conversie juist negatief beïnvloedt. In plaats van een langdurig traject van ontwerpen en ontwikkelen, kunnen kleine continue wijzigingen doorgevoerd worden met zicht op het conversiepercentage. Was dat immers niet het uiteindelijke doel van de verandering?


Plaats een reactie
Uw e-mailadres wordt niet op de site getoond