Dit zijn de trends in webdesign in 2019
Heel fijn, al dat cleane minimalistische design, maar zijn we niet een beetje doorgeschoten? Volgens een van de experts in dit artikel heb je soms nauwelijks meer door op welke website je zit. Hij voorspelt dan ook dat webdesign in 2019 weer onderscheidender gaat worden.

Blogs op Emerce, Medium & Quartz met clean minimalistisch design
Tegelijkertijd zijn er de keiharde eisen waar een mobile-first website aan moet voldoen. Designers zitten ook niet meer op een eilandje binnen het bedrijf, maar moeten actief meewerken aan interactie en conversie.
En misschien gaat AI – kunstmatige intelligentie – ze daar in 2019 wel een handje mee helpen. Want waarom maar één kleur of ontwerp aanhouden als elke individuele bezoeker op een andere manier kan worden overgehaald? Ligt daar al een rol voor slimme nieuwe tools?
Ik ga er in dit artikel uitgebreid bij stil staan. Daarnaast zijn er natuurlijk weer een heleboel spannende trends als het gaat om typografie, (eigen!) visuals en kleurstelling.
Uiteraard doe ik dat niet alleen. Samen met deze 7 webdesign experts: Etienne van de Boel (Fingerspitz), Ton Heerze (Webton), Joep Fransen (WebNexus), Danny Oosterveer (Burgers’ Zoo), Remco van Meel (Fingerspitz), Tim Beekhuis (Loyals), Robert Joosen (Loyals) bespreek ik de trends voor het komende jaar.
#1 Mobile-first

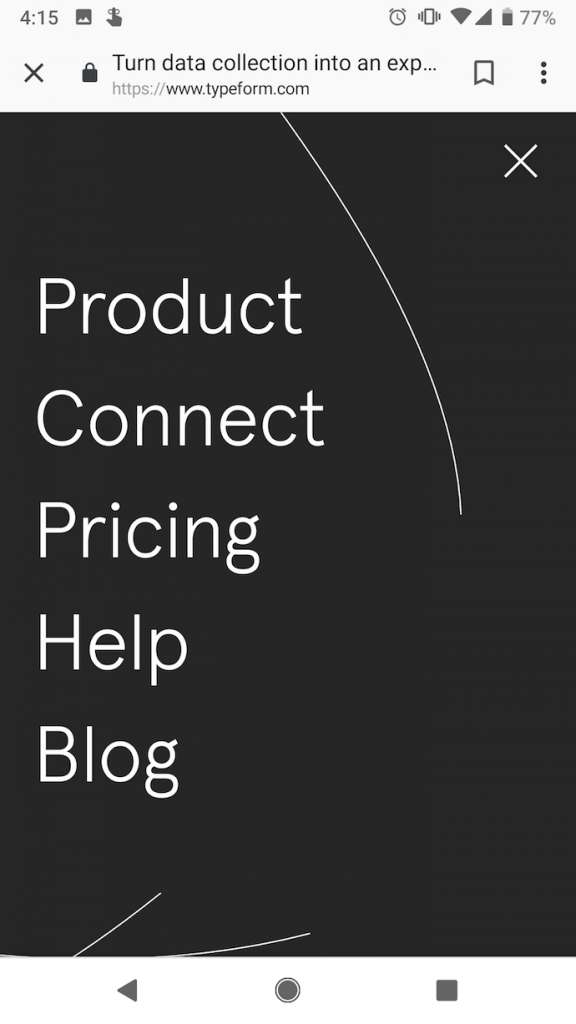
Een UX-must: Grote knoppen op je mobiele menu
We beginnen met de trend der trends, aangezien Google afgelopen jaar zijn mobile-first index heeft uitgerold – en we steeds vaker op onze smartphone online zijn – lees je deze bijvoorbeeld ook terug bij de SEO Trends 2019 en de e-commerce of contentmarketing trends.
Remco van Meel: “Mobiel heeft desktop qua verkeer in 2018 al verslagen, dus steeds meer bedrijven zullen moeten werken aan hun mobile-first strategie. Zaken als snelheid en responsive/adaptive design worden steeds belangrijker.”
#2 Merk en design op een lijn
Maar de smartphone is natuurlijk niet het enige waarvoor je ontwerpt. Vergeet ook desktop, tablet en offline uitingen niet. Hoe zorg je ervoor dat alles een geheel blijft? En hoe zorg je ervoor dat het ‘eigen’ is?
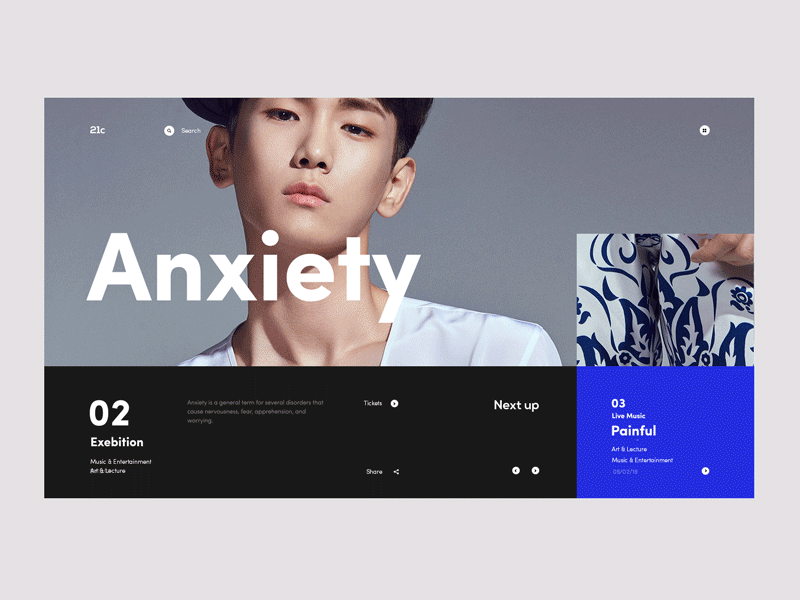
Etienne van de Boel: “Het wordt steeds belangrijker dat een merk of website een sprekend design heeft dat als geheel bij elkaar past en jouw gedachtengoed uitstraalt. Ik zie nog steeds tal van misstanden die niet bij elkaar passen, terwijl dit in mijn ogen het begin van een design is.”
Hij geeft een aantal tips:
- Ben je een organisatie die mensen helpt? Kies dan bijvoorbeeld voor rust, zachte kleuren, ronde letters.
- Verstrekt jouw organisatie online leningen? Zorg dan juist voor urgentie, fellere kleuren, maar ook vertrouwen.

Design voor 50€! Al hebben 500.000 anderen ‘m ook
“Veel van de identiteitsfouten worden veroorzaakt doordat bedrijven een “simpel WordPress template” nemen of voor de goedkope websitebouwers kiezen. DOM! Investeer gewoon iets meer in je identiteit (of besteedt dit uit) en op de lange termijn betaalt zich dit dubbel en dwars uit!”
“Overigens doet mij dit denken aan Royal Club. ‘Doe maar een Designtje..’. Don’t be a boring Design!”
#3 Design in dienst van conversie
Een mobile-first én onderscheidend design dus. Maar alleen ‘voor de mooi’ moet je dat zeker niet doen, stellen meerdere experts.
Joep Fransen: “Het afgelopen jaar was het jaar van de flitsende features. Nog nooit zag je zoveel sliders en ‘fancy’ features, zoals inspringende foto’s en andere afleidende factoren die vaak een negatieve invloed hebben op laadsnelheid en de conversieratio. We lijken van gekheid niet meer te weten wat we moeten doen om de klant te imponeren en vergeten daarbij de bezoeker. Een gefrustreerde bezoeker koopt niet en verlaat de website voordat je überhaupt de kans hebt om je product aan hem te tonen.”
“Ik denk dat deze trend in 2019 wordt doorbroken en webdesigners meer aandacht zullen schenken aan wat er echt toe doet: hoe verhoog je de conversieratio van een website. Kortom, hoe zorg je ervoor dat een bedrijf meer offerteaanvragen krijgt of producten verkoopt. Een website dient een hoger doel en een paar flitsende sliders doen eerder afbreuk dan profijt. Binnen webdesign zal dit betekenen dat we teruggaan naar een elegante, rustige website waarbij ‘less is more’ de leidende draad zal worden.”
Etienne van de Boel: “Waar in het verleden design vooral ten faveure was van webbouwers & front-end, zie ik steeds grotere overlap ontstaan met de online marketingwereld. Gelukkig.”
“Binnen de online marketing is CRO of conversie-optimalisatie een belangrijk onderdeel. Design is daar een cruciaal onderdeel van. Al dan niet om je boodschap visueel over te brengen op je doelgroep!”
#4 Soberder webdesign

Felgekleurde knoppen verleden tijd?
Experts hoeven het natuurlijk niet allemaal met elkaar eens te zijn. Waar de een wildere tijden voorspelt, ziet de ander juist meer minimalisme:
Ton Heerze: “Aloude wijsheden op het gebied van webdesign en conversie-optimalisatie schrijven voor dat belangrijke elementen op een website moeten opvallen. Hoewel deze theorie nog steeds stand houdt, wordt de uitvoering ervan in 2019 iets terughoudender.”
“De gemiddelde websitebezoeker is namelijk ietwat moe van druk bewegende pijlen richting inschrijfformulieren en de bijbehorende felgekleurde call-to-actionbuttons. Gebruikers geven inmiddels de voorkeur aan een clean en minimalistisch design zoals ze dat kennen van veel mobiele applicaties. In 2019 zijn belangrijke buttons daarom steeds vaker doorzichtig (behalve natuurlijk bij een mouse-over) en is de hoeveelheid tekst en grafische elementen op webpagina’s beperkt.”
#5 Visuals First
Remco van Meel ziet dat teksten op websites steeds minder dominant gaan worden: “Een beeld zegt meer dan duizend woorden, en dat gaan steeds meer zoekmachines ook begrijpen. Video’s, keuzehulpen, chatbots en afbeeldingen zullen websites steeds meer gaan domineren, en tekst zal meer een begeleidende rol gaan krijgen.”
#6 Text first

En Robert Joosen ziet het gebruik van tekst als aantrekkelijk visueel element dan weer als (deels) tegengestelde trend: “We gaan tekst gebruiken om de boodschap duidelijk te maken: fotografie en graphics worden daarbij vervangen door de tekstuele boodschap. Ook dit springt in op de behoefte om onderscheidender te zijn. Een aantal voorbeelden: Simplxr, Duhaihang, Xavierbourdil.
#7 Van conform naar creatief

TMF – toen webdesign nog ‘lekker wild’ was
Zoals Danny Oosterveer al eerder opmerkte in deze trends-serie, worden volgens hem de online designs in 2019 weer spannender: “In de vroege dagen van het internet gingen designs van websites alle kanten op. Ik herinner mij nog goed websites van bijvoorbeeld de Telegraaf (een soort namaak van de krant) en TMF (lichtkransen, gifjes, het leven is een groot feest). Hoe anders is dat nu?”
“Met name met de opkomst van mobiel en daarmee het responsive webdesign kozen websites steeds vaker voor dezelfde elementen, om zo de herkenbaarheid te vergroten. Goed voor het gebruiksgemak, maar een doodsteek voor de creativiteit.”
“Heb je tegenwoordig nog wel door of je op de websites van The Economist, The Guardian, Marketingfacts of Emerce zit? Ik voorzie dat het tij zich gaat keren in 2019 en we mondjesmaat zullen gaan zien dat websites zich weer gaan onderscheiden, door de juiste mix van creativiteit en conformiteit.”
#8 Originele typografie

Merken onderscheiden zich vaker met typografie – Bron: AirBnB
Een manier om je te onderscheiden is met typografie, volgens Ton Heerze: “De minimalistische trend zorgt ervoor dat tekst in 2019 een prominentere rol inneemt in het design van websites. Met minder grafische elementen die de aandacht afleiden, groeien ook de eisen die aan tekst worden gesteld. De tijden waarin elke website een vergelijkbare typografische stijl hanteerde, zijn dan ook voorbij. Tekst mag uniek zijn (bedrijven zoals Airbnb en IBM hebben zelfs een eigen lettertype ontworpen) en moet hoe dan ook opvallen. In 2019 gaan we hierdoor steeds vaker complexe lettertypen en serif lettertypen zien.”
Tim Beekhuis sluit zich aan bij deze trend en noemt nog wat meer namen van merken die eigen lettertypen introduceerden: “Dit is al een aantal jaren aan de gang bij de grote jongens: Google, Apple, Airbnb, Dropbox, IBM, Netflix, Samsung.”
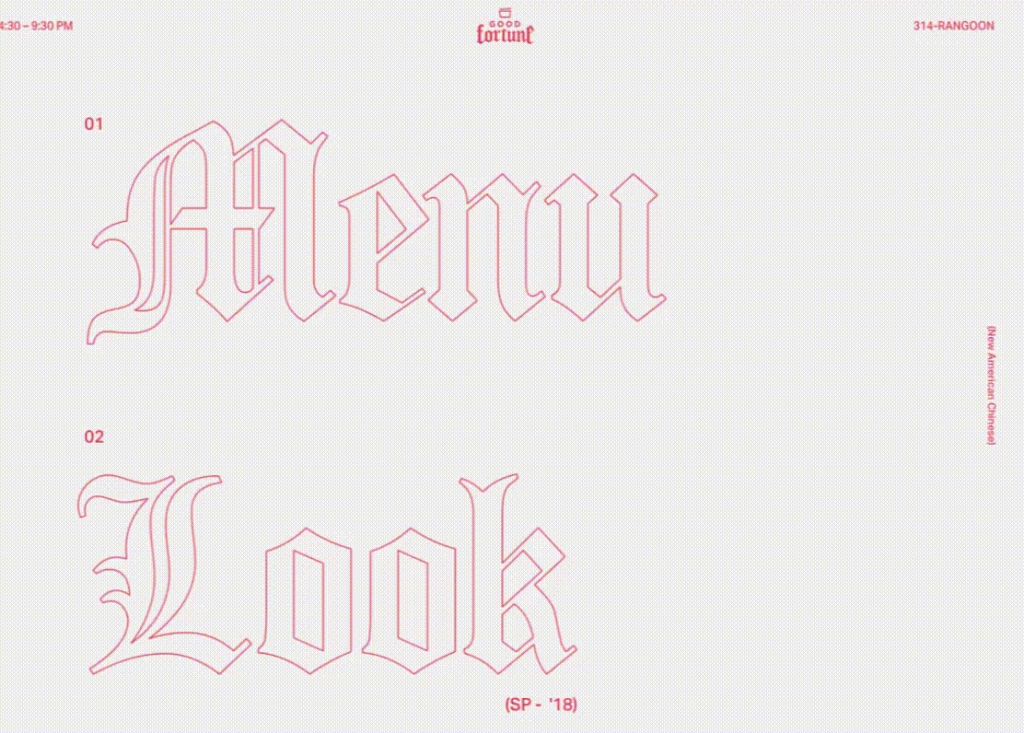
#9 Outline typografie

Bron: GraphicMama
Tim Beekhuis ziet ook een specifiek soort lettertype populair worden: ”De combinatie van normale typografie in combinatie met outline typografie komt steeds vaker terug.”

Bron: GraphicMama

Bron: GraphicMama
#10 Micro-animaties

5e Rue – een site vol met prachtige micro-animaties
Robert Joosen: “Een van de manieren om onderscheidend te zijn op het internet richting potentiële klanten zijn (en blijven) micro-animaties. Deze trend is al een aantal jaren bezig, maar blijft ook het komende jaar het momentum houden.”
“Micro-animaties zijn zichtbare, maar tegelijkertijd onopvallende bewegingen die duidelijk maken dat er iets verandert. Ze sturen de aandacht naar daar waar die moet zijn.”
“Mooie voorbeelden vind ik: Pureemaison, 5erue.com en Jvebstudio.”
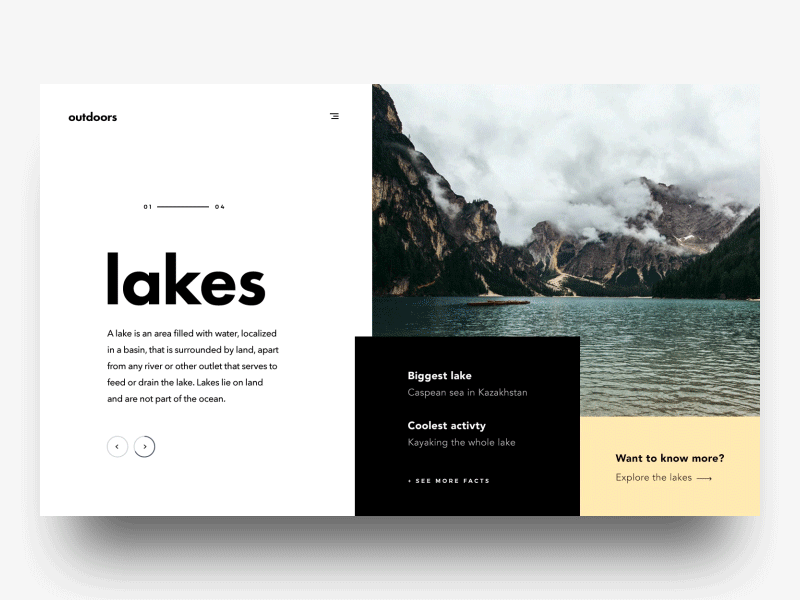
#11 Mondriaan is Back

Bron: DrWeb.de
UX & UI-ontwerper Tim Beekhuis ziet ook dat mozaïek-stijlen weer helemaal terugkomen in 2019: “Deze designs lijken deels geïnspireerd op de bekende kunstenaar Mondriaan.”

Bron: DrWeb.de

Bron: DrWeb.de
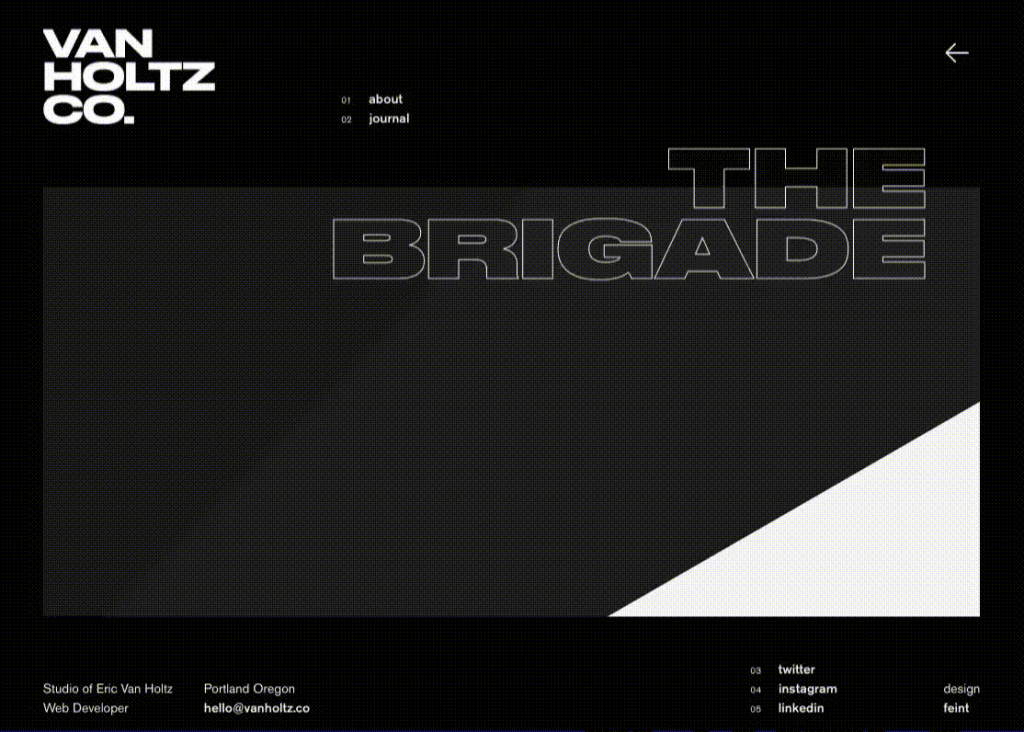
#12 Asymmetrisch/brutalisme

Offgrid design van PhotoSaintGermain
Robert Joosen: “Met de opkomst van CSS grid wordt het makkelijker om zogenoemde asymmetrische websites te creëren. Blokken en andere onderdelen worden buiten het grid geplaatst en pagina’s krijgen de look en feel van stijlvolle magazines. De kunst is natuurlijk om ervoor te zorgen dat blokken niet random overal worden neergezet. Al is er ook een stroming (Brutalism) die daar juist weer maling aan heeft.”
Inspiratie: Marchenotredame, PatrickHeng.

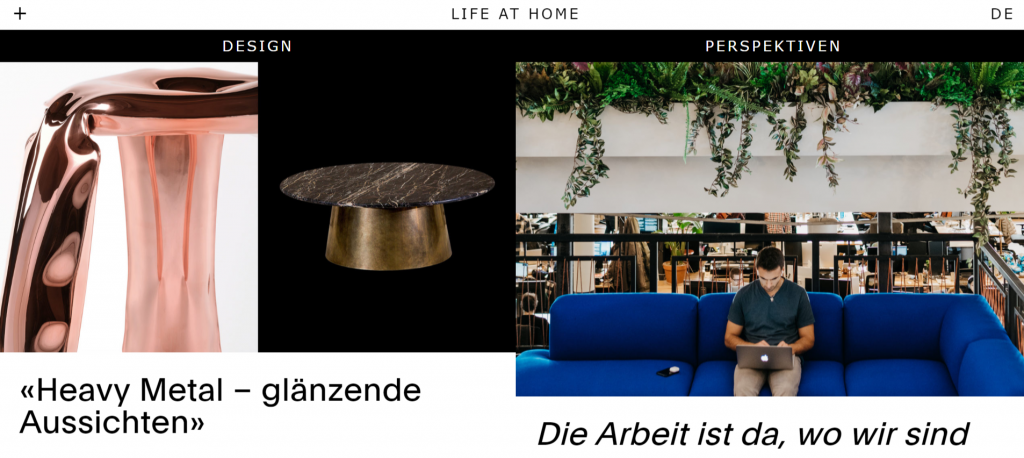
Bron: LifeAtHome.CH – onderdeel van IKEA
Ook Tim Beekhuis ziet deze trend: ”Het tegengeluid van slick gedesignde websites. Brutalism geeft je het gevoel dat het snel en grof in elkaar is gezet met grote vlakken. Tekst in default web safe fonts en veel zwart en wit. Maar het wordt nu omarmd door grote merken die toch een beetje tegendraads willen zijn zoals Balenciaga en ook Ikea doet mee.”
Inspiratie: Balenciaga, Ikea, Translationllc, Funken
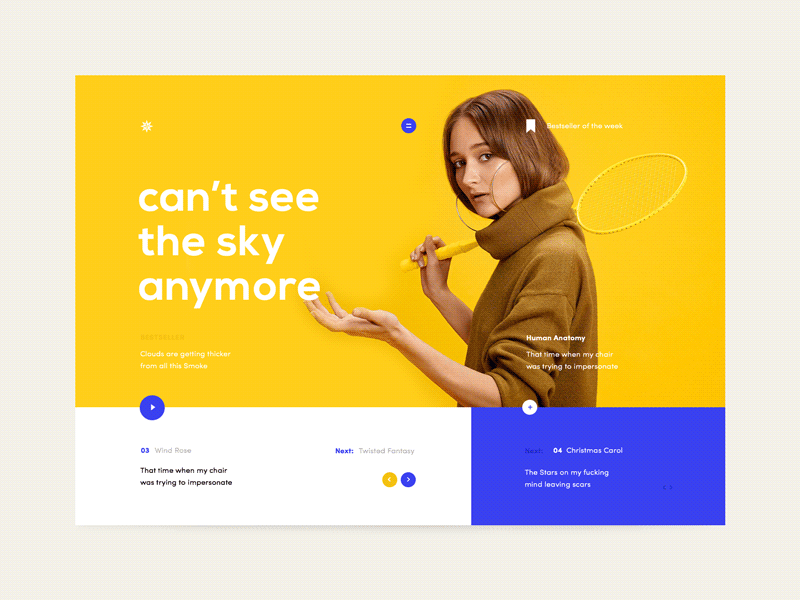
#13 Kleurrijke natuurlijke organische vormen

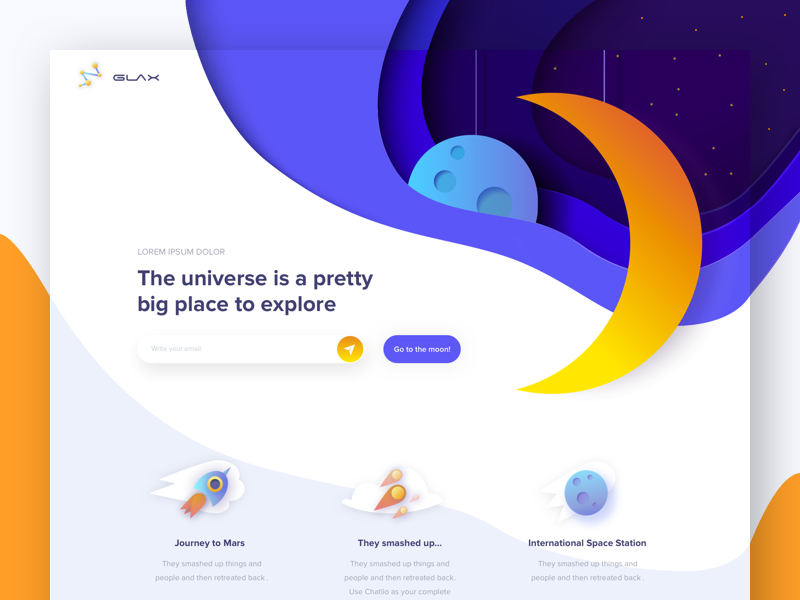
Tim Beekhuis: “Om de rechte strakke vormen binnen webdesign (deze zijn het resultaat van de manier waarop html werkt) wat te verzwakken, zie je tegenwoordig veel ronde organische vormen terugkomen.”
#14 Interaction Design
Originele interactieve video van Bangr
Een erg interessante trend noemt Etienne van de Boel. Hij stelt dat design steeds interactiever moet en kan: “Het wordt steeds belangrijk dat een website (of een webapp) toegevoegde waarde gaat bieden aan bezoekers. Uiteindelijk is o.a. Google erop gericht om online surfers de beste “ervaring” te tonen. Een website wordt steeds interactiever, door bepaalde elementen toe te voegen of zelfs de hele website zo in te richten.”

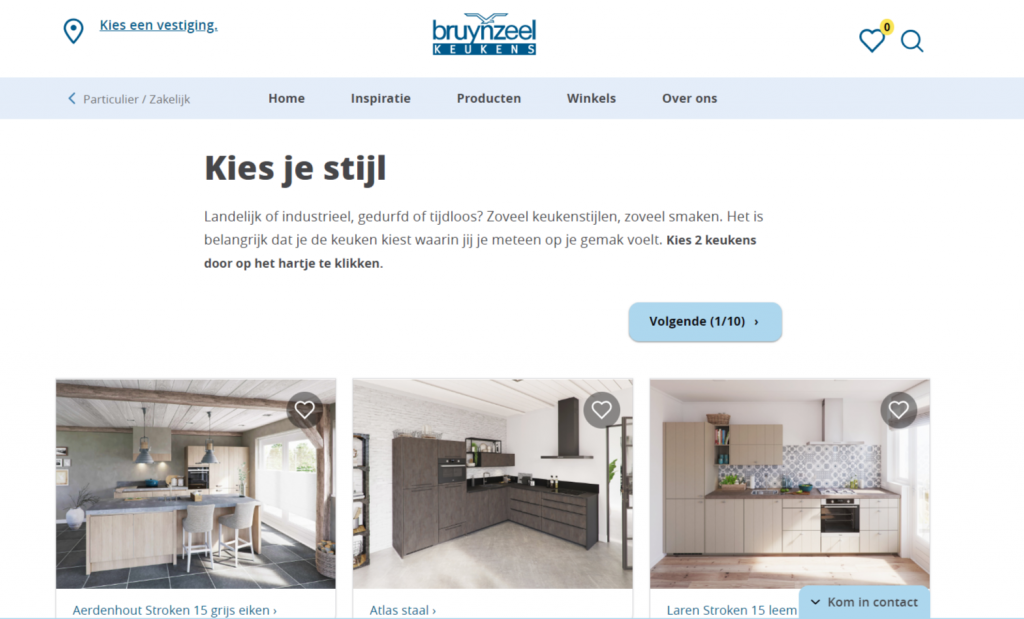
Je Moodboard maken voor een nieuwe keuken – Bron: Bruynzeel
“Een paar sterke voorbeelden zijn bijvoorbeeld handige calculators, interactieve video’s met branching (nicely done door de partij Boldly-XR), een moodboard maken bij Bruynzeel Keukens, of een community website, waar ALLES gericht is op interactie!”
“Uiteindelijk bied je hiermee waarde aan je bezoekers. Positief gevolg: een lagere bounce rate, langere dwell time & gericht op conversies. Dat vindt Google leuk.”
#15 Eigen tekeningen

Eigen tekeningen op de website van Toggl
Robert Joosen: “Naast micro-animaties, is de behoefte om onderscheidend en niet generiek meer te zijn goed nieuws voor grafisch ontwerpers.”
“Veel sites gebruiken hun eigen graphics om op te vallen. Dat kunnen simpele tekeningen zijn, maar ook wat uitgebreidere animaties. Het grote voordeel hiervan is dat je stijl heel precies kunt sturen. Stockfoto’s hebben toch vaak wel een andere insteek tijdens het maken dan de eigenaar van de site beoogt.”
Inspiratie: Eatgenesis, Cuberto, Toggl, Themads, Creddy
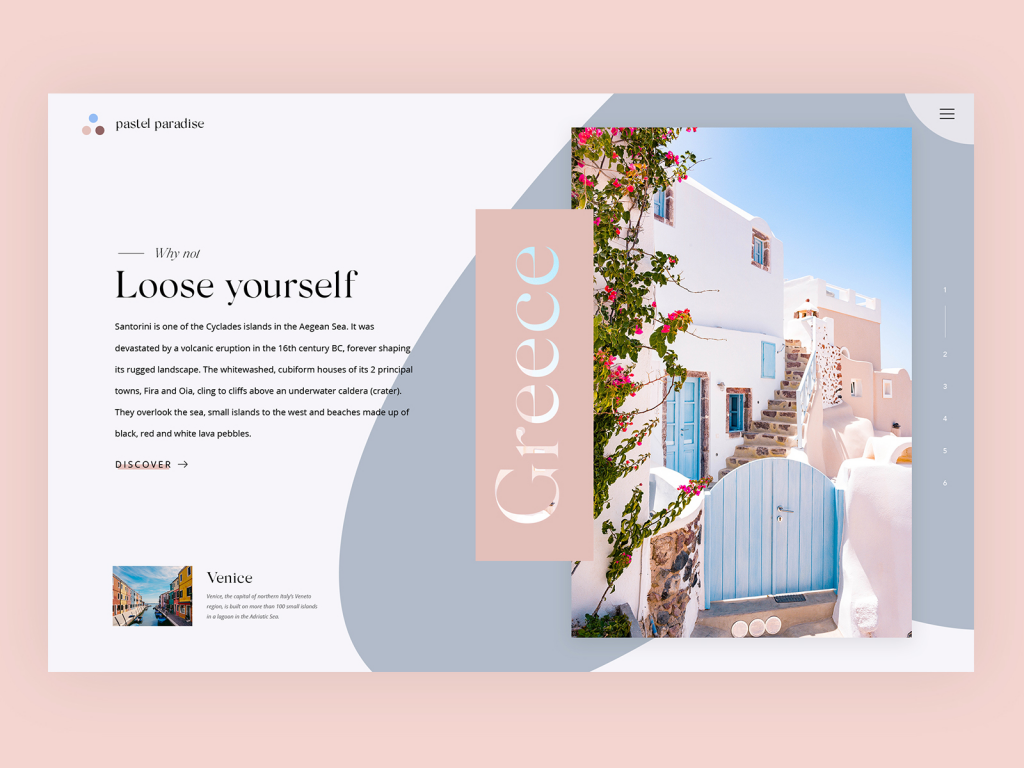
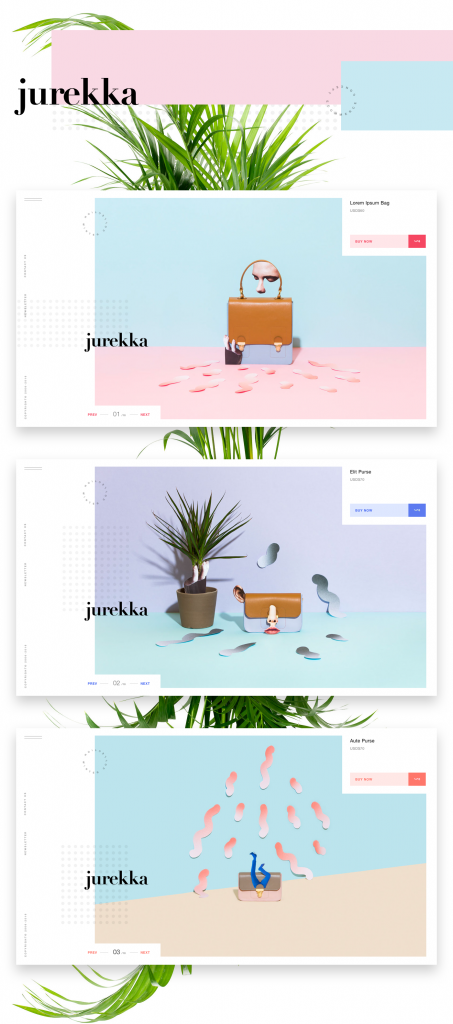
#16 Pasteltinten
Tim Beekhuis: “Als tegenhanger voor de schreeuwerige felle kleuren komen de pasteltinten ook weer steeds vaker terug. Denk aan roze, beige en groen.”


Bron: Behance
#17 Chatbots/Conversational Design

Chatbot Charlie van AI platform Watermelon.co begrijpt mijn vraag
Dan de belangrijke webdesign trend die we vorig jaar ook al signaleerden – genoemd door Robert Joosen: “De uitrol van Chatbots om klanten naar de juiste informatie te sturen wordt in 2019, na de voorzichtige start in 2018, verder omarmd. Artificial Intelligence is een feit en websites gaan daar dankbaar gebruik van maken.”
“ASR Verzekeringen heeft een mooie site die gebruikmaakt van AI en er zijn steeds meer bedrijven die AI aanbieden voor web- en chatdiensten, zoals Roof.ai (gericht op de huizenmarkt) en Watermelon.co, die helemaal naar wens is in te richten.”
#18 AI Design
En nu we het toch over kunstmatige intelligentie hebben..
Etienne van de Boel: “Met AI en Deep Learning voor de deur, zullen designs steeds meer en beter afgestemd zijn op de individuele bezoeker. De ontwikkelingen gaan verbazingwekkend snel, van AI die hele huisstijlen samenstelt op basis van minimale input, tot machines die een design binnen no-time tot een volwaardige website of app omtoveren.”
“De grootste verandering gaat echter zijn hoe machines gaan bepalen hoe een website of elementen aan ons gaan worden getoond. Onlangs las ik een artikel over hoe AI tekst en kleuren aan jouw voorkeuren kan aanpassen (verzameld op basis van gedrag en interesses). Dit gaat natuurlijk vrij ver, maar het is niet ondenkbaar dat een website de structuur van een pagina gaat aanpassen naar een variatie met de meeste kans dat jij een conversie voltooid.”

“Op Google I/O 2018 werd hier dan ook veelvuldig over gesproken. Samen met bijvoorbeeld h5O.ai worden dit soort toepassingen in een stroomversnelling gebracht. Het is geen kwestie van of, maar van wanneer :)”
Conclusie: zoveel mogelijk, maar UX blijft leidend
Wat ga je in 2019 met je webdesign doen?
Creatief interactief pastelkleurig brutalisme?
Als je alle trends in dit artikel op een rijtje zet, lijkt de sky de limit.
Maar tegelijkertijd waarschuwen de experts dat UX – gebruikerservaring en dan met name op de mobiele telefoon – toch echt voorop blijven staan. En vergeet conversie niet. De balans tussen die drie blijft de uitdaging voor komend jaar.
Deel dit bericht
Plaats een reactie
Uw e-mailadres wordt niet op de site getoond


4 Reacties
bert
Mobile first was al hardstikke uit, maar als je het in 2019 nog toepast ben je helemaal van het padje af.
Het is PHABLET FIRST. Een site maken voor 240×320 is echt NOT DONE anno 2019. Desktop en mobiel kruipen naar elkaar toe. De HP corporate laptop die nog steeds 1368×768 pixels op je afvuurt versus de phablet met 2048×1024 pixels. Behandel je klanten niet als sukkels, en bedien ze op bijna-desktop formaat, maar dan HDPI.
bert
Ter aanvulling: jullie voorbeeld is dus precies fout: té grote knoppen. Mensen hebben geen iPhone 3G meer.
Rob
Zijn nu zo’n beetje alle stijlen langs gekomen? ?
Kees
@bert Dus we hebben helemaal voor niets onze websites omgebouwd naar responsive en achteraf had dat dus helemaal niet gehoeven? Wat een verspilling van energie en dat allemaal voor mobieltjesadepten die hun priegelfoon zonodig moesten gebruiken voor klungelsurfen op internet.