13 inspirerende mobiele ontwerpen
De doorbraak van mobiel internet van de afgelopen paar jaar heeft een enorme impact op het vak van webdesign. Jaren lang waren we gewend voor onze ontwerpen uit te gaan van steeds grotere schermen en steeds snellere verbindingen. En toen was daar ineens de smartphone. En die heeft het speelveld letterlijk en figuurlijk op z’n kop gezet.
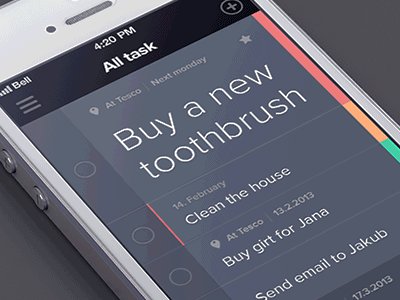
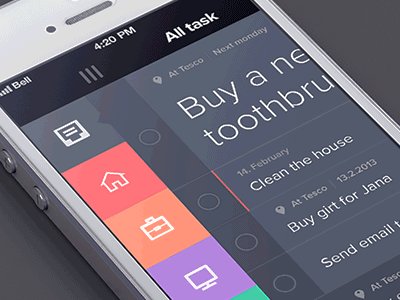
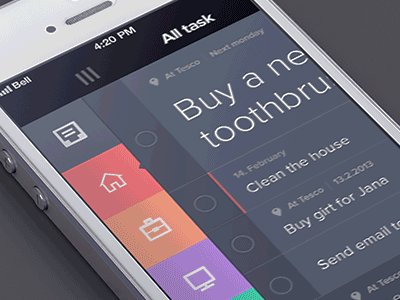
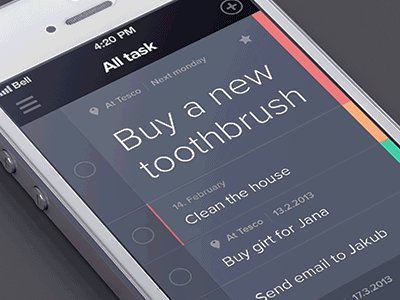
Subtiele animaties helpen om de beperkte ruimte op een smartphone scherm optimaal te gebruiken. Een mooi voorbeeld is dit conceptontwerp voor een to-do-list app.
Vindingrijk
De beperkingen die de kleine schermpjes en de langzame verbindingen opleggen aan ons webdesigners zijn in mijn ogen een zege. Ik voel weer dezelfde opwinding als in 1995, toen we ernaar streefden dat een webpagina niet meer dan 40k aan data bevatte. De beperkingen van de laadsnelheid en de browsers uit die tijd, maakten dat wij als webdesigners heel vindingrijk moesten zijn om een goede gebruikerservaring online te creëren.
Uitdagingen
Vandaag voel ik precies dezelfde opwinding als destijds, nee, eigenlijk nog meer. De beperkingen die smartphones ons opleggen maken dat we ons sterk moeten focussen op wat echt belangrijk is voor de gebruiker en de eigenaar van de website. En dat heeft alleen maar voordelen. En met de komst van wearables en The Internet of Things in het vooruitzicht, worden de uitdagingen alleen nog maar interessanter.
Overzicht
Dit artikel geeft een overzicht van een aantal zeer geslaagde interface ontwerpen voor smartphones. De voorbeelden hieronder bewijzen dat websites op smartphones wel degelijk bijzonder aangename ervaringen kunnen bieden aan gebruikers en uitstekende resultaten voor hun eigenaars.
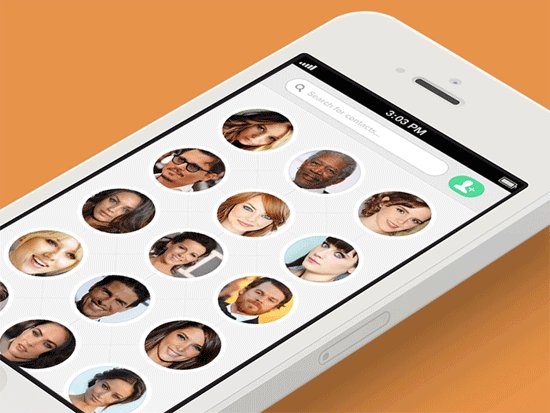
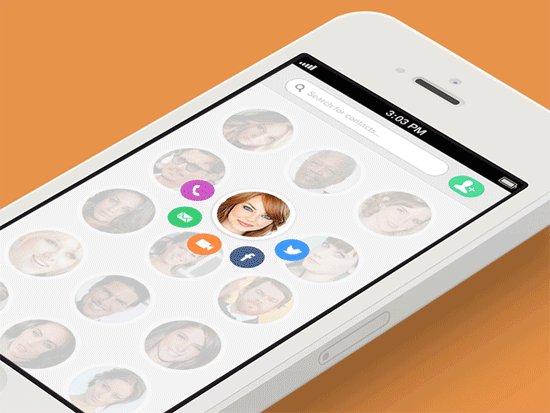
Nog een voorbeeld van animatie om de beperkte ruimte te benutten voor navigatie is dit concept voor een pagina met contactpersonen. Zodra je een contactpersoon aanraakt, verschijnen de icoontjes van de verschillende manieren om met deze persoon in contact te komen. Persoonlijk zou ik hier nog wel de namen van de contacten willen zien.
Apps
Geslaagde smartphone interfaces vinden we voornamelijk bij native apps. De meeste websites die je met je mobiele browser kunt bezoeken zijn verre van geschikt. Sterker: ruim 90 procent van alle websites die momenteel online staan, zijn ongeschikt voor smartphones. Is de website van jouw organisatie geschikt voor smartphones? De ontwikkelaars van native apps hebben gelukkig al heel veel mooie ontwerpen gemaakt speciaal voor smartphones. Laat deze voorbeelden jou dan ook inspireren. Of je kiest voor een native app, of een mobiele website of een responsive web design (lees dit artikel als je die keuze nog moet maken). Hier vind je de nodige inpsiratie:
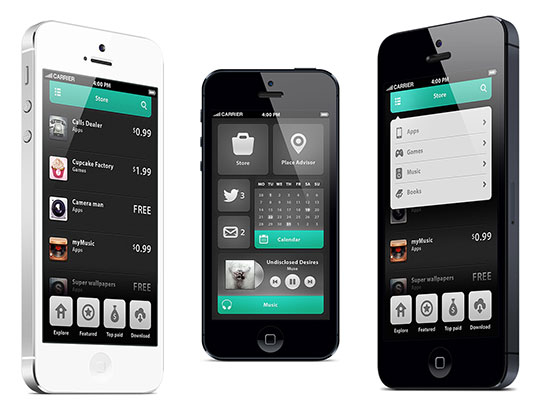
Dashboard voor mobiel verbruik. Overzichtelijk, aantrekkelijk
en bruikbaar. De content is het belangrijkst en daarom ligt de nadruk grotendeels op typografie.
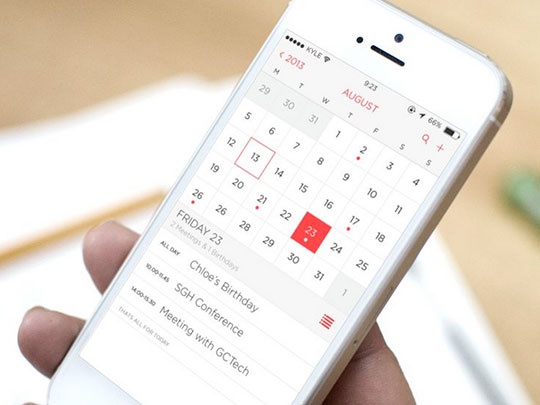
Nieuw iOS 7 ontwerp voor calendar app die wat voordelen
van de oude iOS 6 versie terughaalt.
Het gebruik van lichte grijstinten met een harde steunkleur zorgt ervoor dat het geheel schoon oogt
en toch duidelijk wordt aangeven wat er belangrijk is.
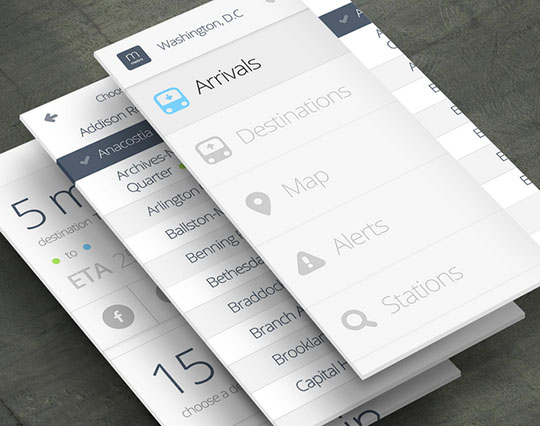
Zeer functioneel ontwerp voor een metro app van Washington DC.
Ook hier zien we de lichte grijs tinten terug in combinatie met ruim gebruik van
witruimte om tot een rustig overzichtelijk beeld te komen.
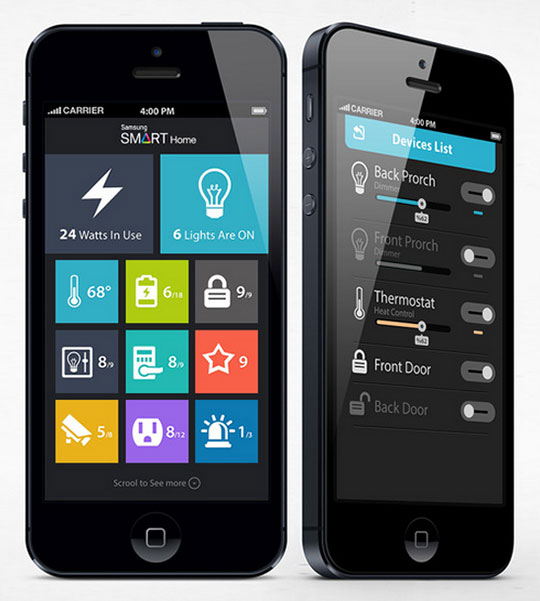
Bedien je huis met de Samsung Smart Home app. Mooi flat en tiled ontwerp.
Het gebruik van de kleuren zorgt voor een duidelijk onderscheid
en de iconen vertellen je met welk onderdeel van het systeem je te maken hebt.
Deze fitness app weet een hoop informatie heel overzichtelijk weer te geven op een klein smartphone schermpje.
Het gebruik van een achtergrond foto is een slimme manier om het uiterlijk makkelijk aan te passen
en het idee te geven dat de gebruiker een fris nieuw design heeft als deze wordt gewijzigd.
Fraaie verzameling smartphone UX elementen.
Hier komen duidelijk een aantal “trends” terug. Card/tile based design, duidelijke fonts en iconen en tot slot beperkt gebruik van kleur.
De kleur die wel gebruikt wordt springt duidelijk naar voren.
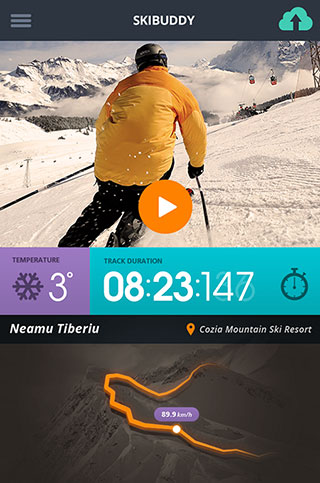
Skibuddy app. Alle relevantie informatie mooi in één overzicht.
Grote fonts en duidelijke iconen, fotografie en video is een belangrijk onderdeel van de uitstraling in deze interface.
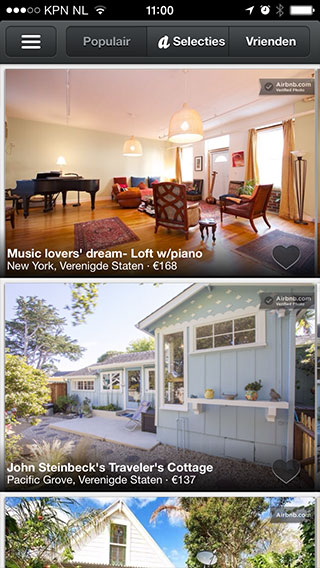
Airbnb app: lekker bladeren door droomhuizen.
Qua grafisch elementen niet heel spannend maar de foto’s zorgen dan ook voor de totale sfeer.
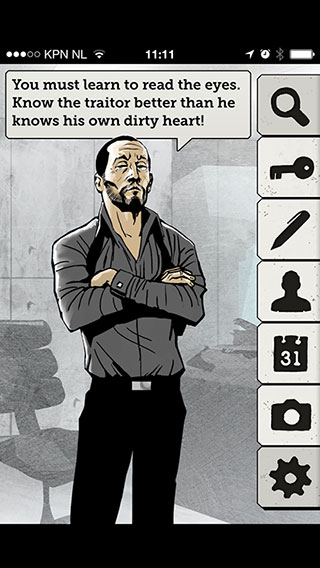
Al wat ouder, maar nog steeds erg leuk: de Ben app om vertrouwlijke gegevens veilig op te bergen op je smartphone. De comic aanpak maakt de serieuze functie leuk.
De nieuwe weer app in iOS 7 is prachtig vormgegeven. De geanimeerde achtergrond die past bij het weer is heel mooi en subtiel gedaan.
De app is overigens niet door Apple ontworpen maar door Yahoo die duidelijk op de hoogte is van hoe een overzichtelijke interface eruit hoort te zien.
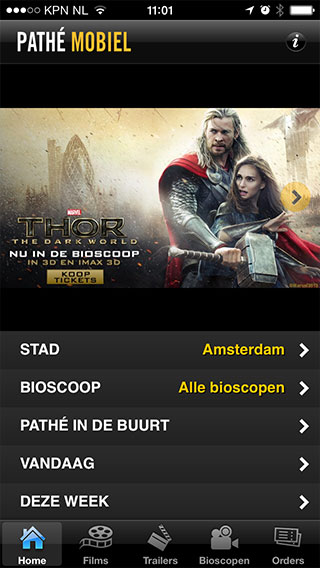
Sinds Pathé de nieuwe app heeft gelanceerd, gebruik ik nooit meer de desktop site. De app is heel makkelijk in gebruik. Ook het uitzoeken van je stoelen en de betaling gaan gesmeerd.
Zelf aan de slag
Helaas is ruim 90 procent van alle websites op dit moment nog niet geschikt voor smartphones. Ik hoop dat de voorbeelden hierboven jou inspiratie zullen geven om zelf aan de slag te gaan met jouw website en deze geschikt te maken voor smartphones. Deel je vragen, tips en ervaringen hieronder met ons allemaal.















Plaats een reactie
Uw e-mailadres wordt niet op de site getoond