Is je website geschikt voor smartphones? Doe de test.
Dat je je website kunt bekijken op een smartphone, betekent nog niet dat deze daar ook geschikt voor is. Sterker: de meeste websites die momenteel online staan, zijn volkomen ongeschikt voor gebruikers van smartphones. En dat is schadelijk voor de eigenaren van die websites. Weet jij of jouw website wel geschikt is voor smartphones? Lees verder en je komt erachter.
Hoe schadelijk is het eigenlijk voor een bedrijf wanneer de website ongeschikt is voor gebruikers met smartphones? Google heeft het vorig jaar al uitgebreid onderzocht. De resultaten spreken voor zich. Sindsdien is het probleem in ieder geval niet kleiner geworden.
“The New Multi-screen World: Understanding Cross-Platform Consumer Behavior” (let op: PDF 114Mb) onderzoek door Google
Hoge prioriteit
Een voor smartphones geoptimaliseerde website zou dan ook een hoge prioriteit moeten hebben voor elk bedrijf dat serieus met het web bezig wil zijn. Gebruikers worden steeds ongeduldiger met websites die niet goed werken op hun smartphones. Als jouw bedrijf een website heeft, realiseer je dan dat de manier waarop je klanten jouw content consumeren de afgelopen vier jaar sterk is veranderd. Als je website niet is meeveranderd, heb je een flink probleem dat bovendien met de dag groter wordt.
Test je site op zes punten
Hieronder staan zes punten waarop je kunt testen of je website geschikt is voor smartphones. Bij elk punt staat hoe je het probleem kunt herkennen en wat je eraan kunt doen.

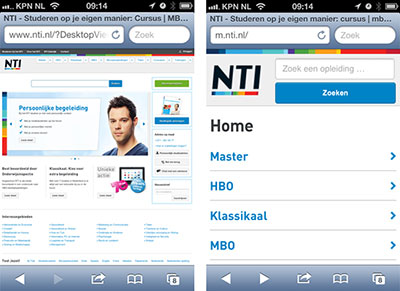
Links: nti.nl weergegeven op een smartphone. De teksten zijn onleesbaar. Linkjes te klein om aan te raken. Rechts: de mobiele site van NTI: m.nti.nl. Leesbare teksten. Makkelijk met de vingers van één hand te navigeren.
1. Is de tekst leesbaar zonder vergrootglas?
Een niet voor smartphones geoptimaliseerde website wordt standaard door de browser van de smartphone in de hele breedte op het kleine schermpje weergegeven. Dit betekent dat alle inhoud van die pagina enorm wordt verkleind. Om de tekst te kunnen lezen, moet de bezoeker met twee vingers inzoomen. Dit is een vervelende ervaring voor de meeste gebruikers. Zeker als ze hun smartphone maar met één hand kunnen vasthouden. Bijvoorbeeld omdat ze in een winkel lopen met een mandje in hun andere hand. De meeste bezoekers haken op dat moment af.
Zorg er dus voor dat de teksten van je website leesbaar zijn op een smartphone zonder dat de bezoeker eerst moet inzoomen. Dit kan door hetzij een speciale website voor smartphones en kleine tablets te maken, hetzij door de website responsive op te zetten. Dat laatste heeft zeker mijn voorkeur.
2. Zijn de linkjes makkelijk aan te raken met een vinger?
Met de cursor van je muis kun je heel precies kleine objecten aanraken op een beeldscherm. Met je vingertoppen gaat dat een stuk moeilijker. Bovendien is het scherm van je smartphone ook nog een stuk kleiner. Wanneer je website niet is geoptimaliseerd voor smartphones wordt hij in z’n geheel op dat kleine schermpje getoond. Daardoor zijn de linkjes in het navigatiemenu waarschijnlijk miniscuul en vlak naast of onder elkaar geplaatst. Voor de mobiele gebruiker is de navigatie van je website daardoor feitelijk onbruikbaar geworden. Zeker als hij z’n telefoon maar met één hand kan vasthouden. Je raadt het al: de bezoeker haakt vrijwel zeker af.
Zorg er dus voor dat de linkjes makkelijk te selecteren zijn met een vinger- of duimtop. Een goede norm is dat je voor elk element dat bedoeld is voor aanraking tenminste 44×44 pixels de ruimte neemt.
3. Kun je de telefoonnummers direct bellen door ze aan te raken?
 De bezoeker van je website heeft z’n telefoon al in z’n handen. En nu wil hij je bellen. Een conversie! Daar is het toch allemaal om te doen? Maar helaas. De bezoeker raakt met z’n wijsvinger het telefoonnummer aan, maar er gebeurt niets. Het telefoonnummer is niet geoptimaliseerd voor mobiel gebruik. En dat is jammer, want nu haakt deze potentiele klant gelijk af. Hij heeft geen zin om het telefoonnummer eerst te onthouden of op te schrijven om het vervolgens via het keypad van z’n telefoon in te voeren. Terwijl met een eenvoudige ingreep in de code van de website, de bezoeker je telefoonnummer direct kan bellen door het simpelweg aan te raken.
De bezoeker van je website heeft z’n telefoon al in z’n handen. En nu wil hij je bellen. Een conversie! Daar is het toch allemaal om te doen? Maar helaas. De bezoeker raakt met z’n wijsvinger het telefoonnummer aan, maar er gebeurt niets. Het telefoonnummer is niet geoptimaliseerd voor mobiel gebruik. En dat is jammer, want nu haakt deze potentiele klant gelijk af. Hij heeft geen zin om het telefoonnummer eerst te onthouden of op te schrijven om het vervolgens via het keypad van z’n telefoon in te voeren. Terwijl met een eenvoudige ingreep in de code van de website, de bezoeker je telefoonnummer direct kan bellen door het simpelweg aan te raken.
Zorg er dus voor dat de telefoonnummers in je website worden geoptimaliseerd voor mobiel gebruik, zodat bezoekers je makkelijk direct vanuit je website kunnen bellen op hun smartphone.
4. Hoef je niet horizontaal te scrollen?
Als de teksten, linkjes en afbeeldingen van de website zodanig verkleind worden weergegeven dat je ze alleen goed kunt zien door met twee vingers in te zoomen, is het waarschijnlijk ook heel moeilijk om de weg te vinden op de website. Eenmaal ingezoomd moet je horizontaal scrollen op zoek naar de informatie die ergens rechts buiten beeld moet staan. Het zal geen verrassing zijn: je bezoeker geeft het op.
Zorg er dus voor dat alle inhoud van je webpagina netjes in één kolom onder elkaar staat op een smartphone, zodat de bezoekers alleen maar verticaal hoeft te scrollen. Dat vinden ze namelijk helemaal niet erg.
5. Laadt je website snel via een 3G verbinding?
Een snelle laadtijd is een van de belangrijkste redenen waarom gebruikers een website aangenaam vinden. Traagheid is daarentegen juist een van de belangrijkste redenen waarom websites niet converteren. Uit vrijwel alle onderzoeken naar internetgebruik komt traagheid namelijk naar voren als een van de grootste afknappers voor eindgebruikers. Dit is in het bijzonder het geval op smartphones. Met name onderweg, via een 3G verbinding, kan de internetverbinding op een smartphone zeer traag zijn. Als je website dan ook nog eens niet goed is geoptimaliseerd voor snelheid, heeft de bezoeker de terugknop binnen vijf seconden gevonden. De laadtijd van smartphones is overigens niet alleen afhankelijk van de internetverbinding. De processoren in smartphones zijn doorgaans minder snel dan die van de desktop en laptop computers. Daarom heeft ook de technische opzet van de website grote invloed op de laadsnelheid. Als je website niet voor smartphones is geoptimaliseerd, kan hij dus ook op een snelle wifi-verbinding nog heel traag zijn op de meeste smartphones.
Test daarom de laadsnelheid van je website met Google’s PageSpeed Insights. Deze website analyseert de je website en geeft aanbevelingen hoe je je site sneller kunt maken voor mobiele gebruikers.
6. Gebruikt je website Flash?
Flash wordt niet ondersteund door alle mobiele apparaten van Apple en de meeste Android (vanaf 4.1) toestellen. Wanneer je website helemaal in Flash is gemaakt, is hij dan ook volkomen onbruikbaar op vrijwel alle smartphones en tablets. Maar ook als je website beperkt gebruik maakt van Flash. Bijvoorbeeld om video’s af te spelen. Zullen deze onderdelen niet worden weergegeven op de meeste smartphones en tablets.
Zorg er daarom voor dat alle animaties en videos op je website gebruik maken van HTML5 i.p.v. Flash, zodat ze op alle mobiele apparaten goed worden weergegeven.
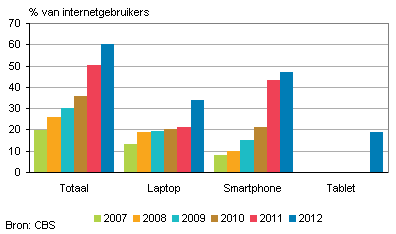
Cijfers CBS
Op 8 juli 2013 kwam het Centraal Bureau voor de Statistiek (CBS) met cijfers naar buiten waaruit blijkt dat in Nederland het gebruik van mobiel internet enorm is gegroeid. Ruim 60 procent van alle internetgebruikers is ook onderweg online. In de leeftijdcategorie 12-25 is zelfs zo’n 70 procent onderweg online via een smartphone. Werkenden gebruiken anderhalf keer zo vaak mobiel internet als niet werkenden (66 tegen 39 procent). Hoe lang kun je het je nog veroorloven om deze groeiende groep intensieve internetgebruikers slecht te bedienen?
Nieuwe website?
Aan de hand van de zes punten hierboven kun je hopelijk je bestaande website al flink verbeteren. De kans is natuurlijk aanwezig dat een of meerdere verbeterpunten niet goed mogelijk zijn binnen de opzet van je huidige website. Mocht je besluiten om een geheel nieuwe site te laten maken, maak dan van die gelegenheid gebruik om een moderne, duurzame website te bouwen. Lees waarom dat een goed idee is en waar je op moet letten in mijn eerdere blogpost ‘De Duurzame Website’ .
Update 9 augustus:
Op 8 augustus publiceerde Google nieuwe richtlijnen die benadrukken waarom mobiele websites ‘above the fold’ content binnen één seconde moeten tonen. De duur van één seconde komt uit onderzoek waaruit blijkt dat na dit tijdsbestek de aandacht van een bezoeker al verslapt. De nadruk ligt op ‘above the fold’, omdat bezoekers dan direct met de pagina aan de slag kunnen gaan, terwijl de rest nog aan het laden is.
Tegelijkertijd heeft Google z’n PageSpeed Insights Tool vernieuwd. De focus is nu primair op mobiele prestaties.




Plaats een reactie
Uw e-mailadres wordt niet op de site getoond