Inspiratie voor responsive design: tien voorbeelden
Bijna de helft van alle e-mail wordt geopend vanaf mobiele telefoon of tablet. De hoogste tijd dus om aan de slag te gaan met responsive maildesign. Welke content kies je voor mobile en in welke volgorde? Econsultancy zette tien voorbeelden op een rij. De beelden spreken voor zich.
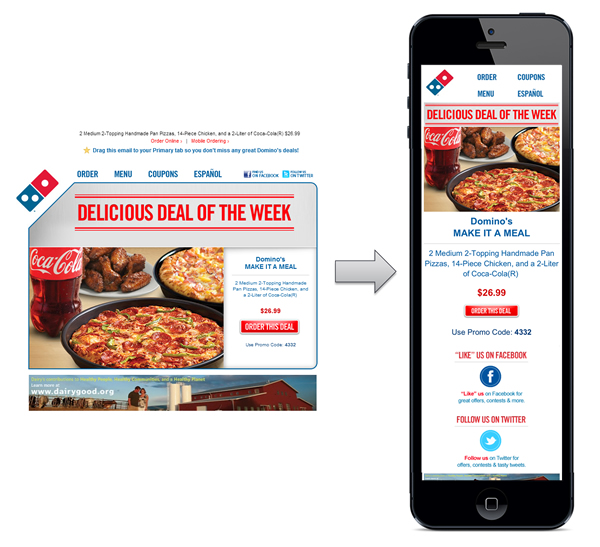
Domino’s Pizza
Wat wil de Domino’s klant? Weten welke pizza’s in de aanbieding zijn en ze snel bestellen. De mobiele nieuwsbrief pakt dan ook met de ‘deal van de week’ als belangrijkste content. Wat wil Domino’s? Zo veel mogelijk volgers en zet dus zijn socialmedia-mogelijkheden er direct onder.
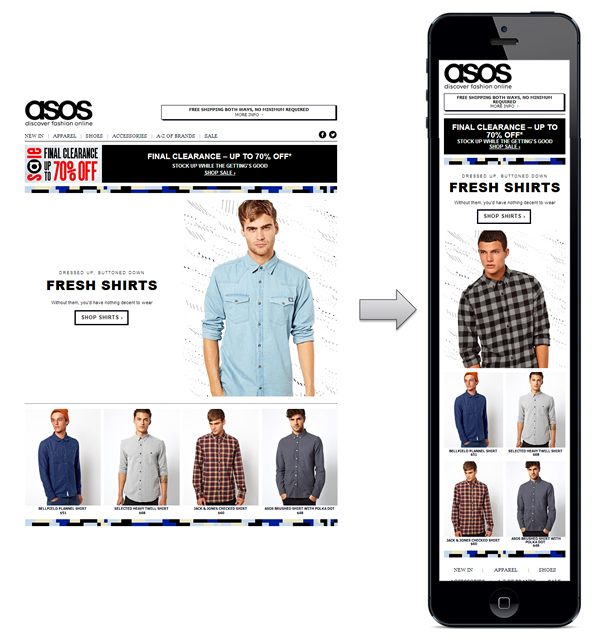
Asos online fashion

Wat wil de Asos-klant? Weten wat er nieuw is in de collectie en dus krijgt hij de ‘Fresh Shirts’ prominent in beeld. Het eerste dat hij echter te zien krijgt is de banner naar de uitverkoop met 70 procent korting.
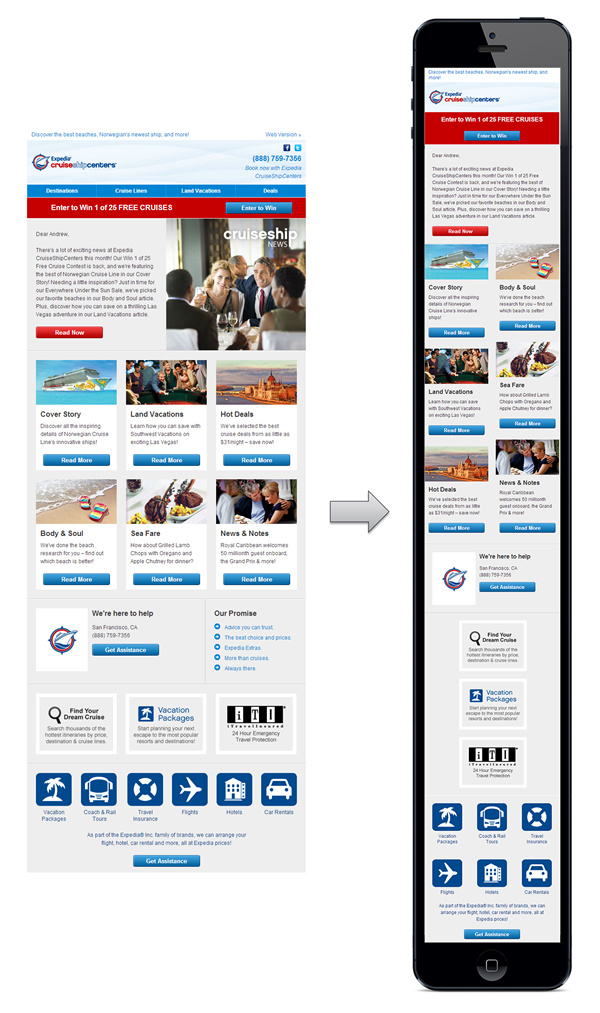
Expedia Cruise Ships

De navigatiebalk is verdwenen, maar de content is dezelfde: de kans om een gratis cruise te winnen bovenaan, gevolgd door links naar artikelen en aanbiedingen.
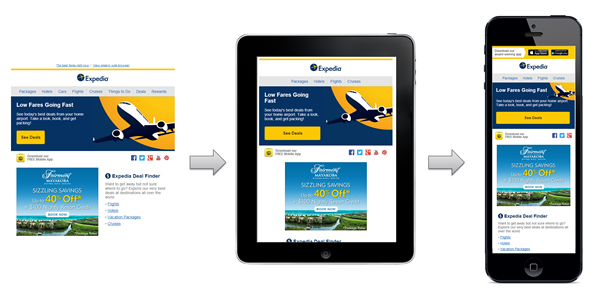
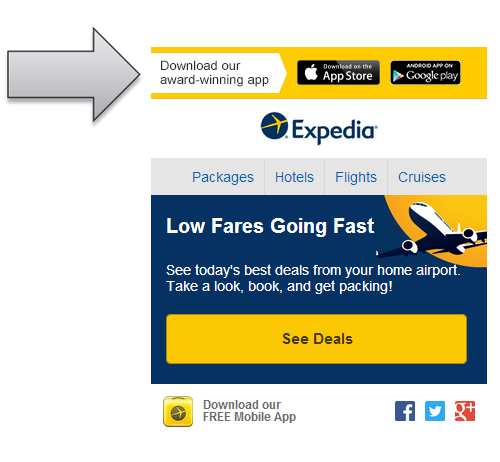
Expedia


In het design voor smartphone is heel slim een banner toegevoegd voor het downloaden van de app.
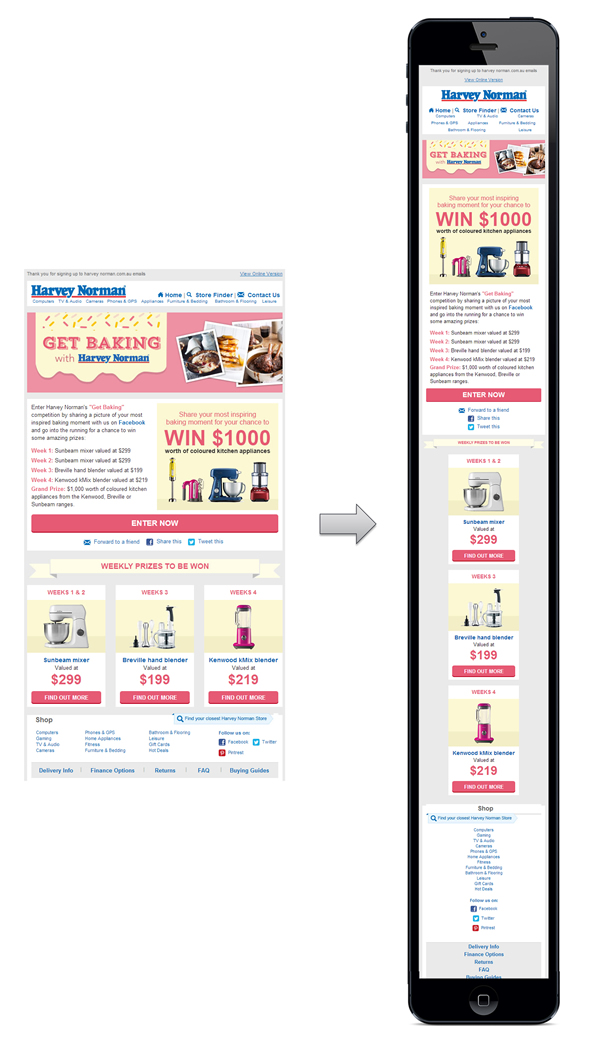
Harvey Norman, leverancier van bakproducten
De content is praktisch onveranderd, alleen de vorm is aangepast. Toch zijn de producten duidelijk zichtbaar en is de basisnavigatie gebleven.
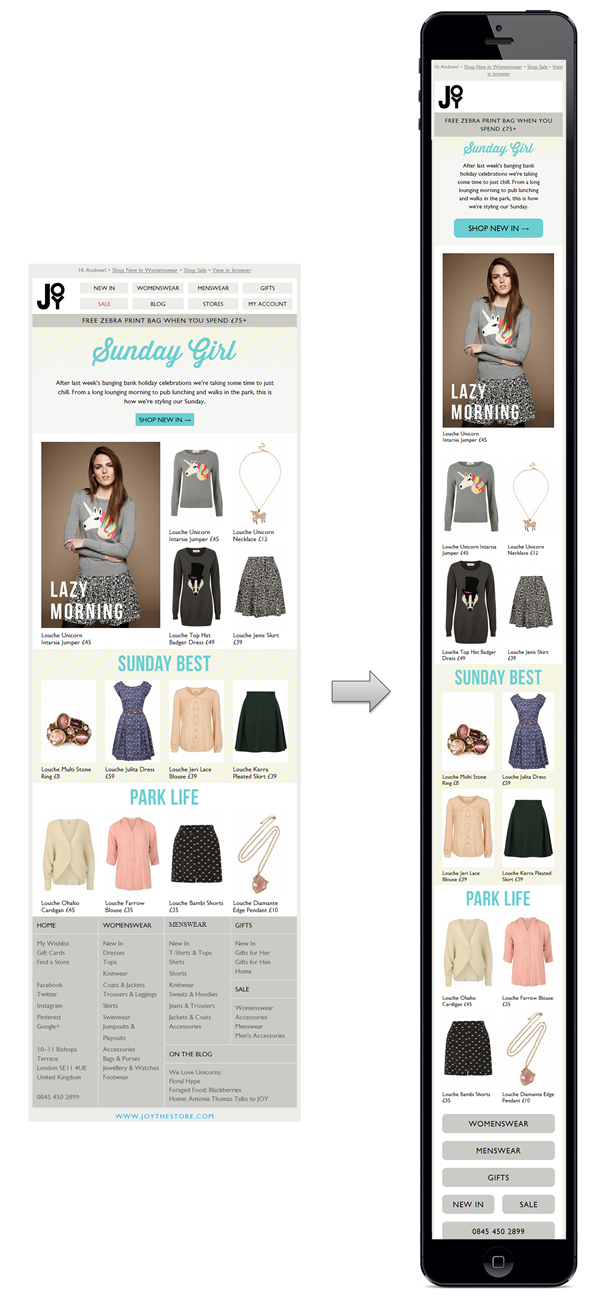
Joy the Store
Hier is gekozen om de navigatie naar onder te verplaatsen, zodat de aandacht valt op de aanbieding (gratis tas bij besteding van 75 pond of meer). Daaronder een korte introductie met een directe link naar de nieuwste producten.
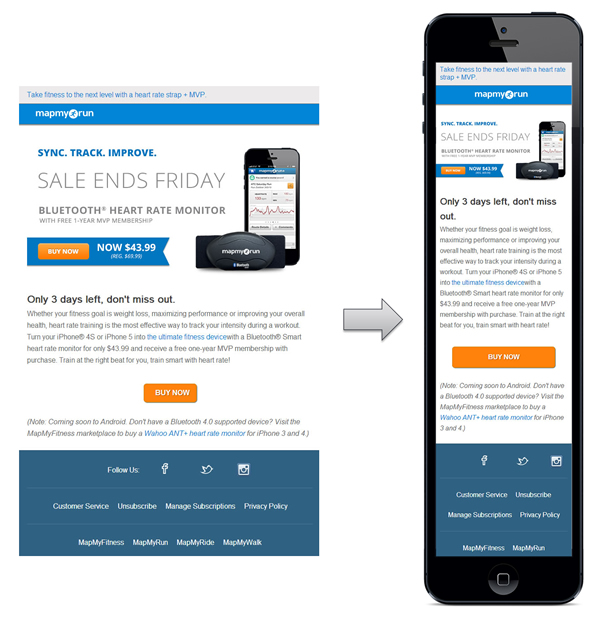
Map my run
 Vergeleken met de andere voorbeelden veel tekst bij Map my Run, maar makkelijk leesbaar door de smalle vorm.
Vergeleken met de andere voorbeelden veel tekst bij Map my Run, maar makkelijk leesbaar door de smalle vorm.
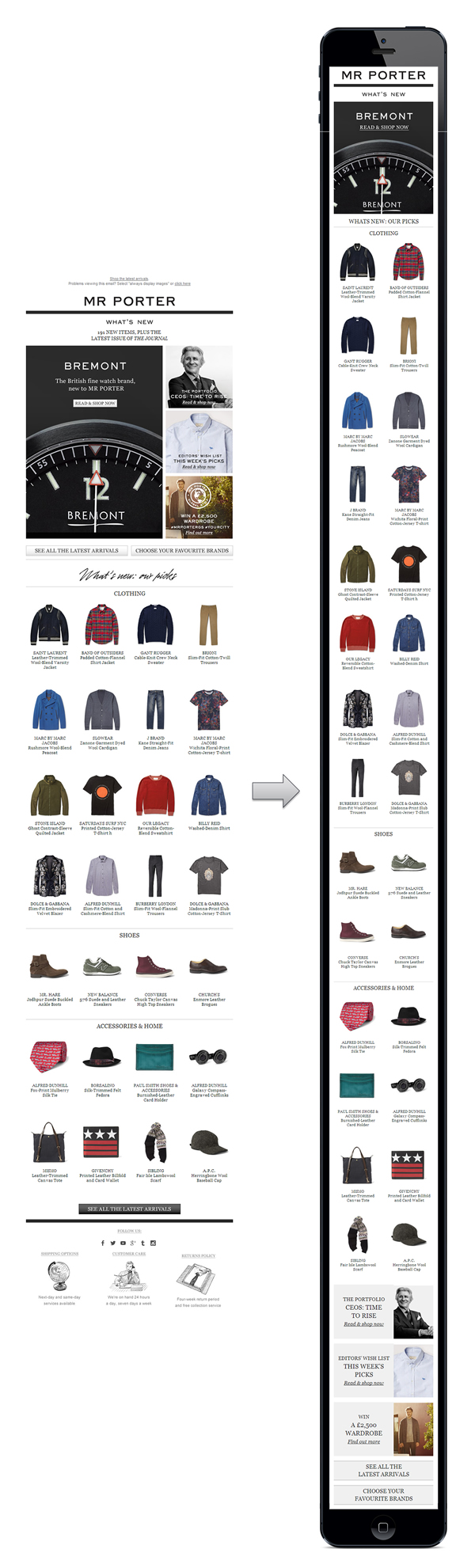
Mr Porter
Mr Porter kiest ervoor redactionele inhoud naar onderen te schuiven, zodat alle aandacht naar de kleding gaat. Interessant is de prominente aanwezigheid van horlogemerk Bremont, bovenaan, voor de mobiele lezer slechts aangekondigd met ‘what’s new’.
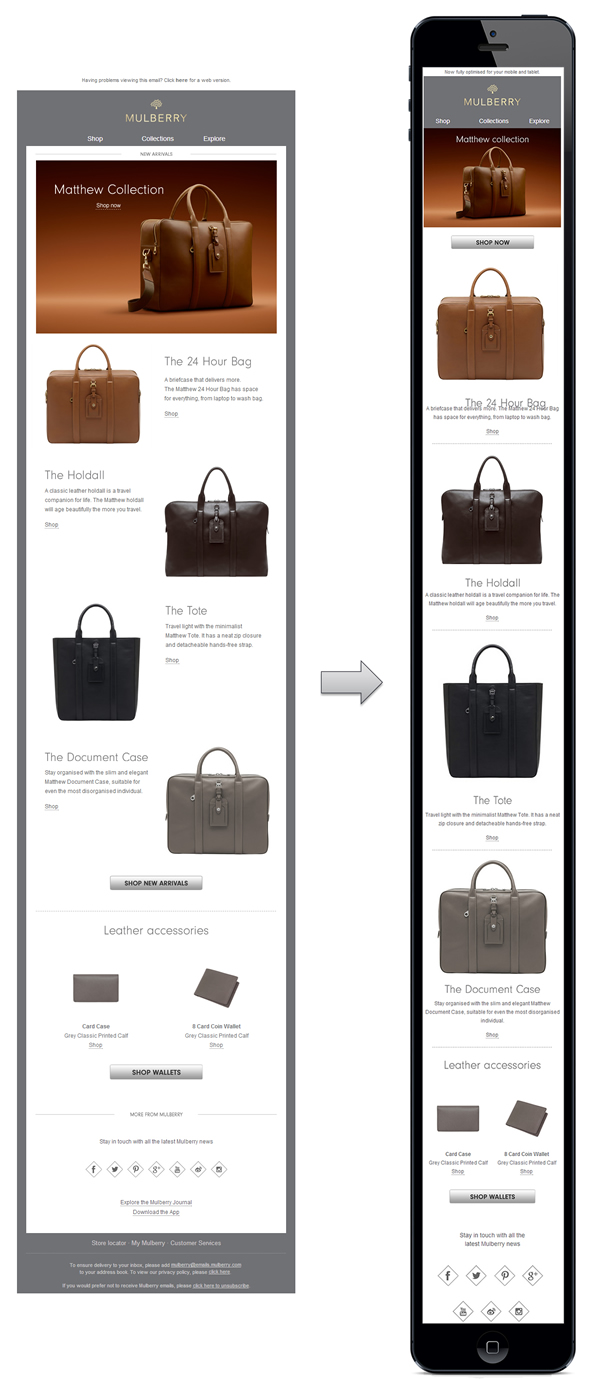
Mulberry
Nauwelijks kopij op de site van Mulberry, waardoor de mobiele site eruit ziet als een slanke versie van het geheel. Geen drastische verschillen, wel effectief omdat het design volledig draait om de producten er zo goed mogelijk uit te laten zien.
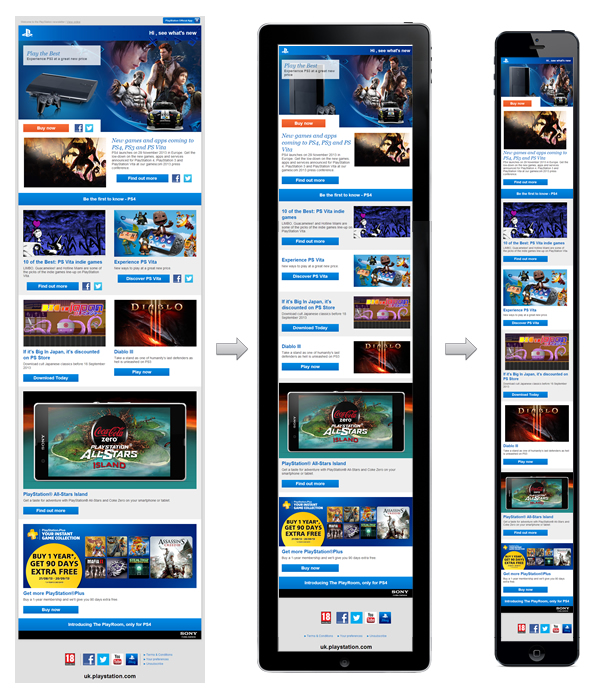
Playstation
Playstation maakte zelfs vier verschillende headers voor verschillende devices:

Kortom
Effectief responsive design vraagt om één heel duidelijk antwoord op de vraag: wat zoekt mijn klant op mijn website? Bovenstaande voorbeelden kiezen allemaal voor acties eerst, gevolgd door de nieuwste collectie en simpele navigatie om zo eenvoudig mogelijk een aankoop te doen. Nieuws en achtergrondverhalen verdwijnen naar de achtergrond. De locatie van social-media-iconen is afhankelijk van het belang dat men hecht aan het aantal volgers op Twitter, Facebook of Instagram.
Deel dit bericht
Plaats een reactie
Uw e-mailadres wordt niet op de site getoond








5 Reacties
Yvon
Domino’s heeft geen responsive site, maar een losse mobiele website. Hun Nederlandse site is trouwens helemaal waardeloos…gemiste kans!
Yvon
Nu zie ik pas dat jullie het hele artikel fout hebben gekopieerd. Het zijn email designs, geen websites. FAAL!
Erwin Boogert
> “Het zijn email designs, geen websites”
Yvon, dat staat er in de intro toch ook heel duidelijk?
Gijs Vroom
@Yvon, het staat ook in het emailmarketing topic.
bert
Responsive is toch reageren op aanpassingen van schermformaat. Volgens mij kan dat maar op een manier: trekken aan de zijkanten van een venster op een normale computer. En DAN kijken wat er gebeurt. Daar wil ik mooie voorbeelden van. Of mobiele content nou door responsive CSS of een mobie-site wordt geleverd is niet interessant.