Tien richtlijnen voor een gebruiksvriendelijke site
De gebruiksvriendelijkheid van een website is een zeer belangrijk onderdeel bij het behalen van bedrijfsresultaat. De tien vuistregels van UX-pionier Jakob Nielsen.
Nielsens heuristieken (vuistregels) zijn ontwikkeld om de gebruikerservaring van websites objectief te beoordelen, op basis van jarenlange ervaring in het UX veld. Hoewel de heuristieken alweer dateren uit de jaren ’90, gelden deze algemene vuistregels nog steeds en worden ze nog altijd gebruikt. We nemen je mee in 10 aandachtsgebieden.
1: Zichtbaarheid van status
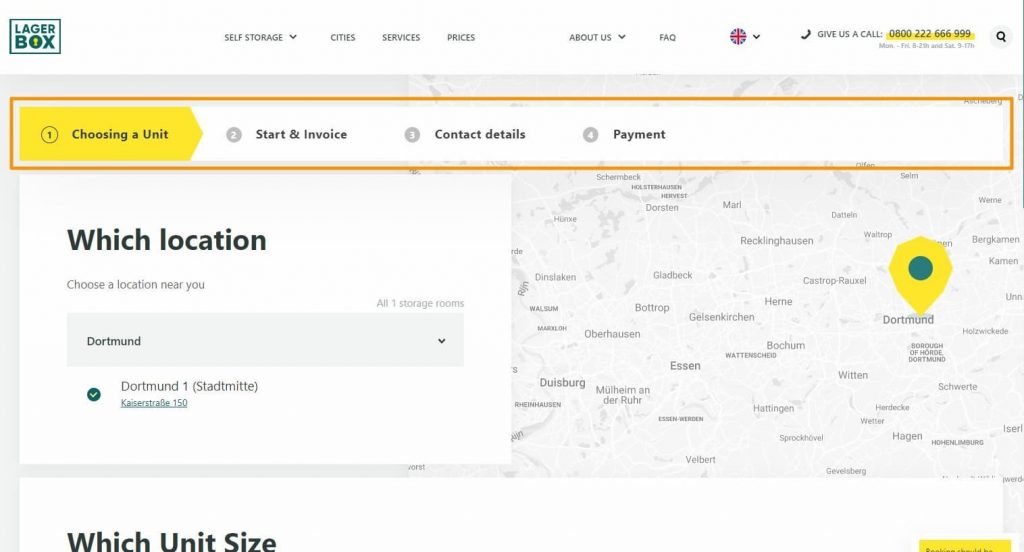
Je website moet bezoekers altijd informeren over wat er momenteel gebeurt en wat de status is. Dit zorgt ervoor dat bezoekers het gevoel hebben dat ze de controle hebben, dat ze de juiste acties nemen om hun doel te bereiken en dat ze je website/bedrijf vertrouwen. Een gebrek aan informatie staat vaak gelijk aan een gebrek aan controle.
Een voortgangsindicator is een goed voorbeeld van zichtbaarheid van status. Door een voortgangsindicator weten bezoekers precies waar ze in het proces zijn en hoeveel stappen zij nog moeten om het proces te voltooien. Onze klant LAGERBOX verhuurt opslagruimte en zij tonen een voortgangsindicator om de verschillende stappen van het boekingsproces aan te geven.

2: Overeenkomst tussen het systeem en de echte wereld
Het is belangrijk dat je website dezelfde taal spreekt als de bezoeker. Gebruik termen en icoontjes die de bezoekers kennen en waar ze aan gewend zijn. Bezoekers moeten altijd de betekenis van woorden en icoontjes kunnen begrijpen zonder dat ze dit hoeven op te zoeken.
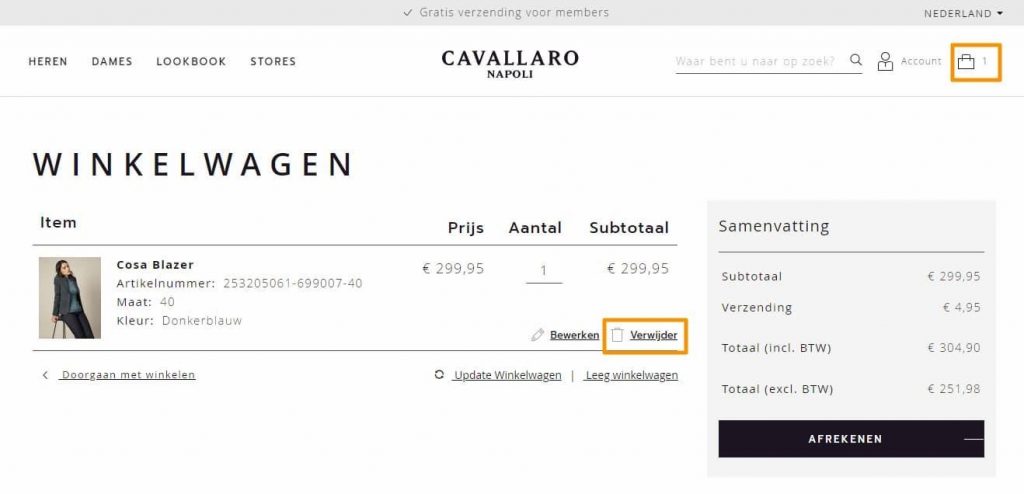
Een goed voorbeeld hiervan is het winkeltas-icoontje voor de winkelmand en het prullenbak-icoontje voor het verwijderen van dingen. Deze iconen komen overeen met voorwerpen uit de echte wereld. Zie het voorbeeld van Cavallaro Napoli:

3: Zekerheid en controle
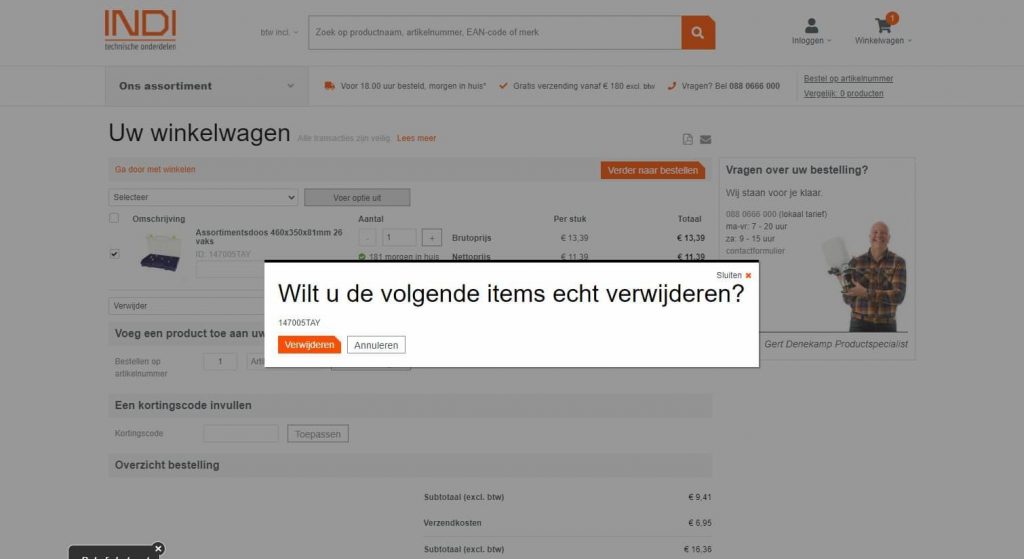
Bezoekers klikken soms per ongeluk op verkeerde elementen op je website en hebben dan een uitweg nodig waarmee ze eenvoudig hun actie ongedaan kunnen maken. Doordat bezoekers de controle houden, hebben ze een groter gevoel van zekerheid en vertrouwen. Denk hierbij bijvoorbeeld aan een terug-knop of een actie ongedaan maken-knop.
Het kan bijvoorbeeld zijn dat een bezoeker per ongeluk een product uit de winkelwagen verwijdert. Het is dan belangrijk om een extra melding weer te geven, zodat bezoekers niet onbedoeld producten uit hun winkelwagen verwijderen. Onderdelenleverancier INDI toont bijvoorbeeld de melding “Wilt u de volgende items echt verwijderen?

4: Consistentie en standaarden
Gebruikers zouden zich niet moeten afvragen of verschillende woorden, situaties of acties hetzelfde betekenen. Als je website zich houdt aan consistentie en de standaarden van websites, dan verhoogt dat de gebruiksvriendelijkheid. Als iets steeds hetzelfde is, dan is het makkelijker voor een gebruiker om te leren.
Denk hierbij bijvoorbeeld aan de opbouw van een website. Bij de meeste webshops ziet de opbouw van de header er ongeveer hetzelfde uit. Het logo links of in het midden, ingangen naar de (hoofd)categorieën, zoekfunctie en de winkelwagen aan de rechterkant. Ter illustratie de header van onze verf- en behangproducent Little Greene

5: Voorkom fouten
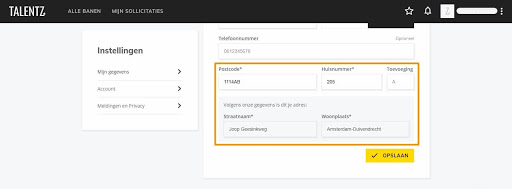
Goede foutmeldingen zijn belangrijk, maar het is natuurlijk nog beter om te voorkomen dat bezoekers fouten maken. Bezoekers zijn vaak afgeleid dus voorkom dat ze onbewust fouten maken door suggesties te doen, ze in een bepaalde richting te sturen en door flexibel te zijn.
Maak bijvoorbeeld formulieren zo gebruiksvriendelijk mogelijk. Door het adres automatisch te laten genereren op basis van postcode en huisnummer, wordt de kans kleiner dat hierin fouten worden gemaakt. Bovendien zorgt het ervoor dat bezoekers minder handelingen uit hoeven te voeren. Zie hieronder een voorbeeld van een formulier op vacaturesite TalentZ.

6: Herkennen is makkelijker dan onthouden
Het is voor mensen makkelijker om dingen te herkennen dan om dingen te onthouden. Mensen zullen de vraag “Is Oslo de hoofdstad van Noorwegen?” sneller goed beantwoorden dan de vraag “Wat is de hoofdstad van Noorwegen?” Dit werkt ook zo voor websites. Geef bezoekers niet te veel informatie tegelijkertijd want dat is lastiger te onthouden. Zorg in plaats daarvan dat bezoekers elementen kunnen herkennen.
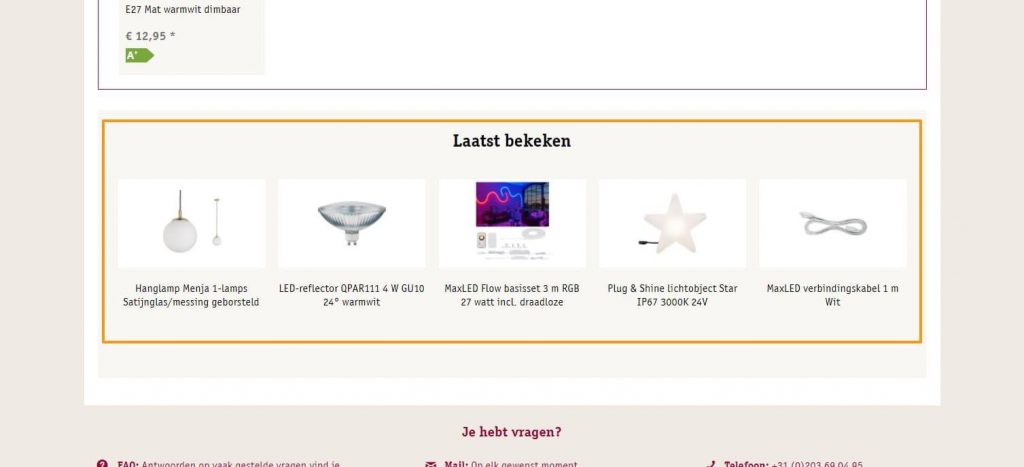
Een goed voorbeeld hiervan is het herhalen van eerder bekeken producten. Op deze manier kunnen bezoekers de eerder bekeken producten makkelijk herkennen in plaats van dat ze het precieze product moeten onthouden. Webshop Paulmann heeft dit mooi toegepast:

7: Flexibiliteit en efficiëntie
Mensen houden van shortcuts waarmee ze acties zo makkelijk en snel mogelijk kunnen uitvoeren. Daarbij is het van belang dat de website flexibel is en voor zowel ervaren als onervaren websitegebruikers geschikt is.
Laat bestaande klanten bijvoorbeeld niet telkens opnieuw hun persoonsgegevens invullen bij een nieuwe bestelling. Bij Tony’s Chocolonely bijvoorbeeld kunnen nieuwe bezoekers hun bestelling plaatsen door hun e-mailadres in te vullen en vervolgens de rest van hun gegevens. Bestaande klanten kunnen een shortcut nemen door enkel te hoeven inloggen.

8: Vorm en minimalisme
Websites moeten geen informatie bevatten die niet relevant of nodig is. Laat onnodige elementen bezoekers niet afleiden van de informatie die echt belangrijk is. Dat is de kunst van het weglaten.
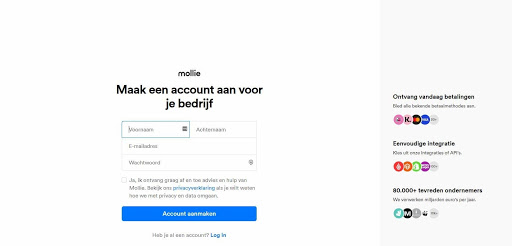
Payment service provider Mollie past de kunst van het weglaten goed toe door bij de aanmeldpagina enkel het formulier (en 3 USP’s) te tonen, zodat bezoekers niet van het formulier worden afgeleid door bijvoorbeeld afbeeldingen of andere informatie.

9: Erken fouten, help, informeer en los ze op
Zoals eerder vermeld is het natuurlijk beter om fouten te voorkomen, maar soms ontkom je er niet aan. Wanneer er toch een fout optreedt, zorg dan dat je de bezoeker waarschuwt en helpt om het probleem te verhelpen. Gebruik hiervoor traditionele foutmelding visuals, zoals rode tekst, zodat het ook makkelijk herkend wordt als een foutmelding.
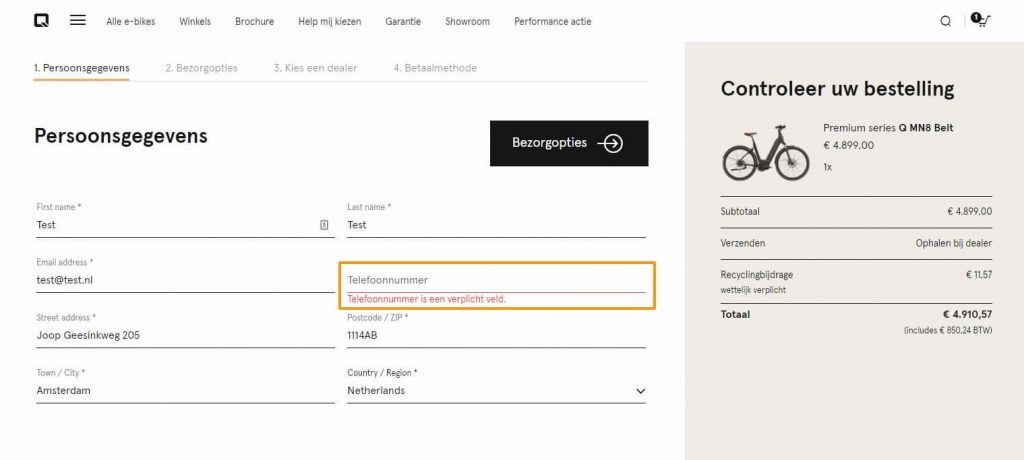
Als een bezoeker bijvoorbeeld een veld vergeet in te vullen of verkeerd invult, geef dan bij het betreffende veld aan wat er fout gaat en hoe bezoeker dit kan oplossen. In onderstaand voorbeeld van E-bike maker QWIC is het voor de bezoeker duidelijk dat hij/zij niet door kan naar de volgende stap, omdat het telefoonnummer niet is ingevuld.

10: Hulp en documentatie
Als laatste: in het ideale scenario zou een website geen extra uitleg nodig moeten hebben. Toch zijn er vaak momenten waarop een bezoeker wat hulp kan gebruiken. Voorbeelden hiervan zijn veelgestelde vragen (FAQ) of (live) chat. Deze hulp moet eenvoudig bereikbaar zijn en moet concrete stappen bevatten.
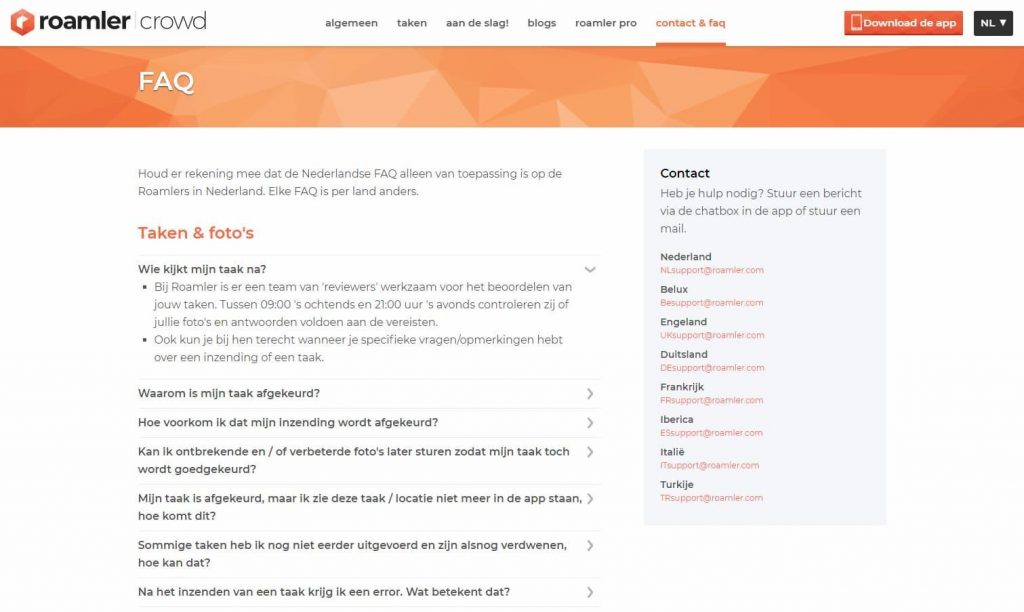
Crowdsourcer Roamler heeft een FAQ pagina waarbij overzichtelijk per onderwerp een lijst veelgestelde vragen is opgesteld. Daarnaast worden er ook directe contactopties getoond zoals de chatbox of e-mailadres.

Over de auteur : Sietske Vaessen is CRO-consultant bij Orangedotcom
Gerelateerde opleiding
Deel dit bericht
Plaats een reactie
Uw e-mailadres wordt niet op de site getoond


1 Reactie
bert
Was Nielsen niet al van voor de website? Geld namelijk ook voor Tostiijzers, ovens en auto’s (Tesla hallo!?)
Jammer dat flexibiliteit maar niet lukt, maak op die webshop van die 4 stappen er nou eens een, of laat de volgorde (eerst verzendkosten zien) aan de gebruiker. Ook relatie met werkelijkheid is soms ver te zoeken. Bij Wehkamp stop je spullen in symbool tas, eronder staat winkelmand, terwijl echt zinnig symbool een kartonnen pakketdoos zou zijn.